3 kostenlose Apps zum Testen Ihrer Responsive Designs online
Responsive Design hat eine völlig neue Liste von Herausforderungen für Webdesigner mit sich gebracht, die sich entschlossen haben, den Sprung zu wagen und statisches Design hinter sich zu lassen. Das Erstellen eines Layouts, das nicht nur bei einer, sondern bei mehreren oder sogar allen möglichen Breiten gut funktioniert, erfordert Geduld, Kreativität und natürlich viele Tests.
Nichts ersetzt das Überprüfen Ihres Designs auf den tatsächlichen Geräten, auf die Sie abzielen. Beim Erstellen ist es jedoch hilfreich, einen kurzen Blick auf das Layout in verschiedenen Breiten direkt auf Ihrem Computer zu werfen. Sie können die Größe Ihres Browserfensters manuell ändern, dies wird jedoch lächerlich langweilig, wenn Sie präzise Pixelabmessungen vornehmen. Glücklicherweise haben bereits einige talentierte Entwickler einige großartige Tools entwickelt, die Sie bei diesem Prozess unterstützen. Besuchen Sie uns noch heute und sehen Sie sich drei davon an.
Warten Sie, warum brauche ich diese?

Wenn Sie mit dem Konzept des reaktionsschnellen Webdesigns noch nicht vertraut sind, sind Sie möglicherweise verwirrt darüber, warum die folgenden Dienstprogramme hilfreich sind. Grundsätzlich besteht das Ziel von Responsive Design darin, eine Site zu erstellen, die sich an unterschiedliche Ansichtsfenstergrößen anpasst und diese weiterentwickelt. Anstatt eine Site zu erstellen, die auf Desktops gut funktioniert, eine andere für Mobilgeräte und eine dritte für Tablets, erstellen Sie ein einziges Layout, das auf all diese Szenarien gut reagiert.
Um dies zu erreichen, müssen Sie natürlich in der Lage sein, Ihr Layout in verschiedenen Breiten zu sehen. Ich persönlich empfehle, für jede mögliche Breite zu entwerfen, anstatt nur auf beliebte Gerätebreiten abzuzielen, aber es ist definitiv immer noch eine gute Idee, ein Gefühl für das Layout zu bekommen, das Benutzer bestimmter Geräte sehen werden. Die folgenden Tools helfen Ihnen dabei, dieses Unterfangen zu vereinfachen.
Der Verantwortliche
Der Responsinator ist wahrscheinlich der einfachste Weg, um einen schnellen Überblick über Ihr Layout bei gängigen Gerätebreiten zu erhalten. Es ist schnell, einfach und die Erfahrung wurde so konzipiert, dass jeder sofort erkennen kann, was los ist. Dies ist ein wichtiges Konzept, das wir noch nicht angesprochen haben. Manchmal müssen Sie Ihrem Kunden Ihr responsives Design zeigen, und Tools wie dieses vereinfachen diesen Prozess erheblich.
Der Grund, warum diese Site das Konzept des reaktionsschnellen Designs so gut kommuniziert, ist, dass sie Silhouetten beliebter Geräte verwendet, auf denen die Site Ihrer Wahl angezeigt wird.

Um zu beginnen, müssen Sie lediglich die URL einer Website eingeben, die Sie testen möchten. Es muss keine Website sein, die Sie besitzen, daher ist dies auch eine gute Möglichkeit, um zu untersuchen, was andere Designer getan haben. Für dieses Beispiel habe ich die United Pixel Workers-Website aufgerufen.

Von hier aus scrollen Sie einfach die Seite nach unten und sehen eine Vorschau des Layouts auf allen verfügbaren Geräten. Diese Vorschauen sind live und können gescrollt, angeklickt usw. werden. Die Vorschau hier ist ziemlich beeindruckend. Sie enthalten nicht nur wichtige Geräte wie iPads, sondern auch gemeinsame Breiten, die auf mehreren Geräten wie dem „beschissenen“ verwendet werden Android ”Beispiel unten.

Der Responsinator ist das einzige Tool wie dieses, das ich gesehen habe und das tatsächlich die Software-Benutzeroberfläche berücksichtigt. Anstatt Ihre Website für ein horizontales iPad in voller Größe von 1024 x 768 anzuzeigen, reservieren sie beispielsweise die oberen 125 Pixel für das Chrome des mobilen Safari-Browsers.

Bevor wir mit dem nächsten Tool fortfahren, finden Sie hier einen kurzen Überblick über die Vor- und Nachteile dieser App.
Responsinator Pros
- Fast mühelos, fügen Sie einfach einen Link ein und scrollen Sie
- Viele verschiedene Gerätevorschauen
- Schöne visuelle Darstellung, die Kunden verstehen werden
- Die Abmessungen der Software-Benutzeroberfläche werden klar berücksichtigt
Responsinator Cons
- Muss mehrere Instanzen jeder Site laden
- Keine Möglichkeit, Größen zu erkunden, die nicht aufgeführt sind
Responsive.is
Das nächste Tool in der Liste ist Responsive.is. Das Konzept hier ist das gleiche wie zuvor. Die Site bietet eine schnelle Möglichkeit, Ihr Layout in mehreren verschiedenen Breiten anzuzeigen. Der Ansatz ist jedoch drastisch anders.

Für den Anfang gibt es keine Gerätesilhouetten. Oben auf dem Bildschirm befindet sich eine kleine Symbolleiste. Der Rest ist jedoch für eine einzelne Site-Vorschau reserviert, die sich je nach ausgewähltem Gerät ändert. Dies ist etwas praktischer, da das scheinbar endlose Scrollen sowie das Laden mehrerer Vorschauen entfällt, aber ein Teil der Offensichtlichkeit der Vorgänge geht dabei verloren. Die minimale Benutzeroberfläche ist wirklich schön, was ich sehr geschätzt habe, nachdem ich viel Zeit mit den sperrigen Silhouetten von The Responsinator verbracht habe.
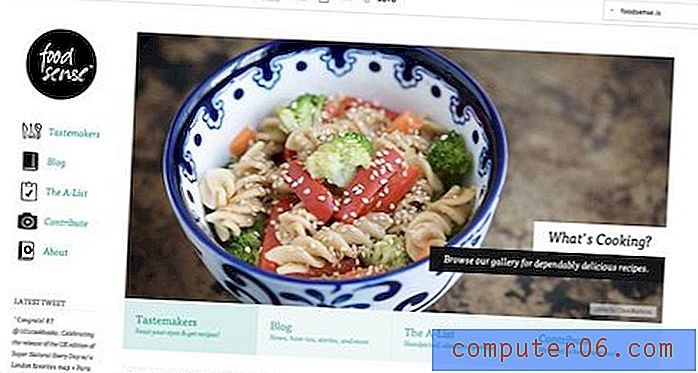
Responsive.is enthält ein Menü mit integrierten Reaktionsseiten für Probefahrten, damit Sie ein Gefühl dafür bekommen, wie der Service funktioniert (ich habe Food Sense verwendet). Wenn Sie eine andere Site testen möchten, geben Sie sie einfach in das Feld ein.

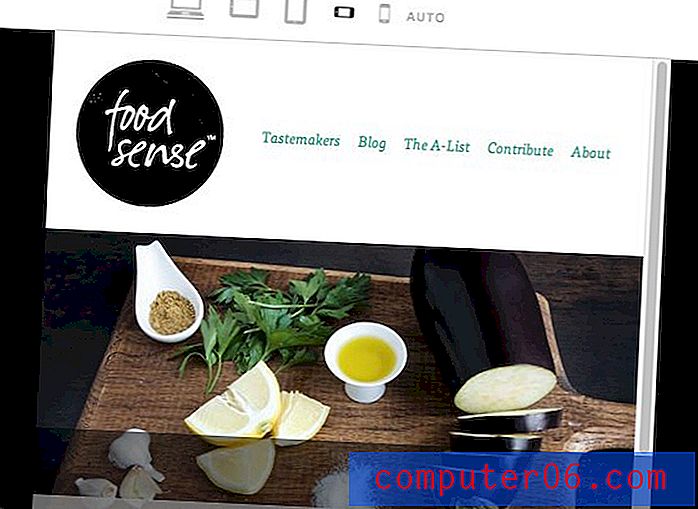
In der Symbolleiste oben finden Sie sechs verschiedene Optionen für die Größe von Ansichtsfenstern, die jeweils durch ein kleines Symbol dargestellt werden: Desktop, Tablet-Landschaft, Tablet-Vertikale, Smartphone-Landschaft, Smartphone-Vertikale und Auto.

Wie zu erwarten, erhalten Sie durch Klicken auf ein Gerät eine Vorschau der Site in dieser Breite. Mir gefällt sehr, wie die Vorschau hier gehandhabt wurde. Die gesamte Site wird in der angegebenen Breite angezeigt, aber alles außerhalb des sichtbaren Bereichs des Ansichtsfensters wird abgedunkelt.

Mein größter Ärger hier ist, dass die tatsächlichen Gerätebreiten nicht wirklich angegeben sind. Anstelle von Pixelabmessungen bleiben nur allgemeine Symbole übrig. Da dies der Fall ist, ist diese Site definitiv eher für allgemeine Tests als für bestimmte Umstände gedacht (obwohl Sie die verschiedenen Größen selbst messen können).
Responsive.is Profis
- Saubere, minimale Oberfläche, die sich auf den Inhalt konzentriert
- Es wird nur eine Instanz der Teststelle geladen
- Sie müssen nicht scrollen, sondern klicken einfach auf ein Symbol, um das Ansichtsfenster zu ändern
- Eingebaute Testoptionen
Responsive.is Cons
- Sie sind auf sechs allgemeine Ansichtsfenster beschränkt
- Keine spezifischen Abmessungen aufgeführt
- Es kann für Kunden schwieriger sein, dies herauszufinden als The Responsinator
Responsivepx
Bisher zwingen Sie alle Werkzeuge, die wir gesehen haben, zu voreingestellten Abmessungen zum Testen. Wenn Ihnen die Testgrößen nicht gefallen oder Sie einfach eine weitere hinzufügen möchten, ist dies schwierig! Es gibt keine Möglichkeit, dies zu tun. Wohin wenden Sie sich also, wenn Sie die Abmessungen für den Test genau bestimmen möchten? Die Antwort ist eine Site namens Responsivepx.

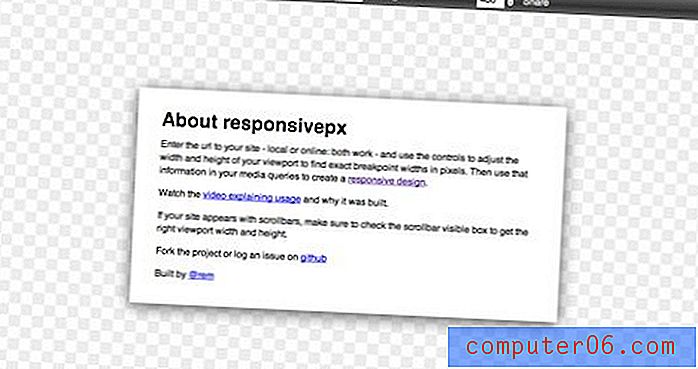
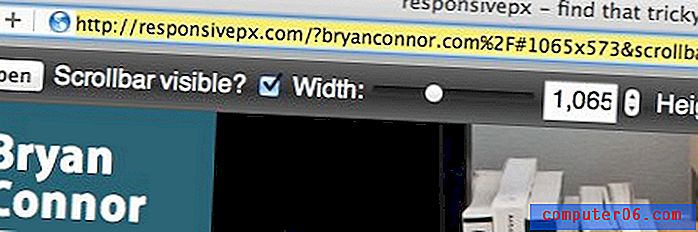
Hier haben wir einen einfachen Begrüßungsbildschirm mit einigen Anweisungen und einem Link zu einem Tutorial-Video. Geben Sie zunächst einfach eine URL in das Feld oben rechts ein. Responsivepx ist insofern fantastisch, als Sie sogar lokale Websites testen können, die sich auf Ihrem Computer befinden und an denen gerade gearbeitet wird. Wir werden Bryan Connors Website als Beispiel für diesen Test verwenden.

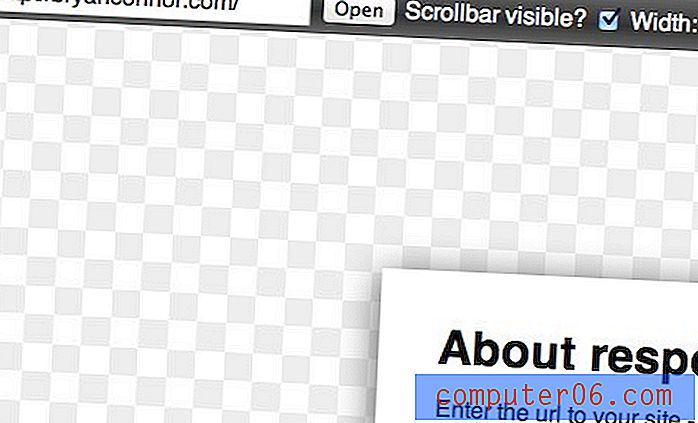
Sobald Sie eine Site eingegeben haben, können Sie die Abmessungen über die Tools oben auf dem Bildschirm anpassen. Wie Sie in der Abbildung unten sehen können, gibt es diesmal keine voreingestellten Größen. Sie können die Abmessungen der Vorschau vollständig steuern, indem Sie entweder eine Zahl eingeben oder die Schieberegler verwenden.

Wenn Sie die Einstellungen ändern, wird die Site-Vorschau aktualisiert, um diese Änderungen widerzuspiegeln. Es wird in einem Transparenzraster ähnlich dem von Photoshop angezeigt.

Meiner Meinung nach ist Responsivepx bei weitem die nützlichste Option für Entwickler, die an ihrer eigenen Responsive Site arbeiten. Dafür gibt es eine Reihe von Gründen. Erstens wurde es speziell entwickelt, um Ihnen zu helfen, Haltepunkte basierend auf Ihrem einzigartigen Design zu finden. Sie können ein Design laden, die Breite an einen Punkt verschieben, an dem das Layout nicht mehr funktioniert, und dann die aufgelisteten spezifischen Pixelwerte abrufen, um sie in Ihre Medienabfrage einzufügen. Sobald Sie die Änderungen berücksichtigt haben, speichern Sie Ihre Datei, aktualisieren Sie die Vorschau und Sie können Ihren nächsten Haltepunkt angreifen. Auch hier ist die Tatsache, dass es mit lokalen Dateien funktioniert, sehr nützlich.
Wenn Sie Testfälle eingeben und Einstellungen ändern, wird die Adresse in der URL-Leiste Ihres Browsers aktualisiert, um diese Änderungen widerzuspiegeln. So können Sie einen bestimmten Testfall ganz einfach mit Kollegen teilen.

Angesichts der Tatsache, dass diese App eine hervorragende Möglichkeit ist, über potenzielle Haltepunkte zu entscheiden, würde ich gerne eine Schaltfläche sehen, die eine Medienabfrage basierend auf der aktuellen Größe des Ansichtsfensters generiert. Dies würde Responsivepx wirklich zu einem Killer-Tool für reaktionsschnelle Designer machen.
Responsivepx-Profis
- Sie bestimmen die Vorschaudimensionen
- Perfekt, um Haltepunkte zu finden
- Remote- und lokale Tests
- Einfach, bestimmte Testfälle zu teilen
Responsivepx Cons
- Verwenden Sie hauptsächlich für Entwickler eine andere Option für Clients
- Die Benutzeroberfläche der Symbolleiste könnte etwas Arbeit gebrauchen
Fazit
Sie haben jetzt drei neue Waffen in Ihrem reaktionsschnellen Webdesign-Arsenal. Alle diese Websites haben ihre besonderen Stärken und sind es wert, für später mit einem Lesezeichen versehen zu werden. Mit dem Responsinator können Sie schnell und einfach viele verschiedene Geräte simulieren und Kunden dabei unterstützen, sich auf das zu konzentrieren, was Sie erreichen möchten. Responsive.is ist eine anständige Methode, um ein allgemeines Gefühl dafür zu bekommen, wie ein responsives Layout auf verschiedenen Gerätegenres funktioniert. Es ist nicht das Beste für bestimmte Testzwecke, kann aber für einen schnellen Test nützlich sein. Schließlich ist Responsivepx das ultimative Tool, um ideale Haltepunkte für Ihr Design zu finden. Sie übernehmen die Kontrolle über die genauen Pixelabmessungen und können lokale Dateien testen, an denen Sie gerade arbeiten.
Haben Sie eines der oben genannten Tools ausprobiert? Was denkst du von ihnen? Wie könnten sie verbessert werden? Informieren Sie uns auch über andere ähnliche Tools, die Sie gefunden haben.
Stock Bilder zur Verfügung gestellt von: Bigstock.