30 erstaunliche Ressourcen für Sass-Liebhaber
Trotz der Vorhersagen unzähliger Skeptiker hat sich Sass nicht als Modeerscheinung erwiesen, sondern als bemerkenswert robuster Satz von Tools, die das CSS-Authoring wirklich verbessern.
Ich bin ein großer Sass-Fan und ich weiß, dass viele von Ihnen es auch sind. Deshalb habe ich diese Liste mit 30 erstaunlichen Ressourcen für Sass-Liebhaber zusammengestellt. Darin finden Sie alle Arten von Extras, die auf und für Sass basieren: Frameworks, Plugins, Apps und vieles mehr.
Frameworks und Grid-Systeme
Kompass
Compass ist der Inbegriff von Sass. Es steckt voller vorgefertigter Mixins und Tools, die die Arbeit mit Sass einfacher als je zuvor machen. Wenn Sie Sass lieben, aber noch nicht den Sprung gewagt und Compass ausprobiert haben, ist es Zeit, einen Blick darauf zu werfen.

Bourbon Sass Mixins Bibliothek
Wenn Compass für Sie übertrieben erscheint, Sie aber dennoch die Idee mögen, einige großartige CSS3-Mixins zu nutzen, schauen Sie sich Bourbon an. Nach Compass ist es definitiv eine der besseren Sass-Mixin-Bibliotheken, die ich gefunden habe.

Bourbon ordentlich
Bourbon Neat ist ein Rastersystem, das aus Sass und Bourbon besteht. Es ist super einfach und voll ansprechbar.

Stiftung
Foundation ist der Hauptkonkurrent von Twitter Bootstrap. Beide Frameworks haben eine minimalistische Ästhetik, sind voller großartiger UI-Teile und bieten reaktionsschnelle Frameworks. Es gibt jedoch zumindest einen großen Unterschied: Bootstrap basiert auf WENIGER, während Foundation auf Sass basiert. Wenn Sie ein Sass-Fan sind, sind Sie mit Foundation wahrscheinlich besser dran.

Bootstrap Sass
Wenn Sie sowohl Bootstrap als auch Sass verwenden möchten, sehen Sie sich dieses Projekt an, in dem die WENIGER Bootstrap-Komponenten in Sass im Wesentlichen neu geschrieben werden.

Animate.sass
Animate.css ist eine großartige CSS-Animationsbibliothek, über die ich bereits geschrieben habe. Animate.sass bringt den Komfort von Sass in diese Bibliothek.

Schmiede
Die offizielle Beschreibung fasst es perfekt zusammen: „Forge ist ein kostenloses Befehlszeilen-Toolkit zum Booten und Entwickeln von WordPress-Themen in einer aufgeräumten Umgebung mit Front-End-Sprachen wie Sass, LESS und CoffeeScript.“

Skelett-SASS
Skeleton war das erste reaktionsschnelle Grid-Framework, das ich jemals verwendet habe, und ich habe immer noch eine Vorliebe dafür. Hier ist eine Überarbeitung von Skeleton mit Sass.

Susy: Responsive Gitter für Kompass
Raster waren früher ein zentraler Bestandteil von Compass, bevor sie entfernt wurden, um sich auf andere Aspekte zu konzentrieren. Susy tritt vor, um die Lücke zu füllen, und dient als Möglichkeit, reaktionsschnelle Gitter in Compass zu integrieren.

Schwerkraft-Rahmen
Gravity ist ein robustes Front-End-HTML5-Framework, das auf Sass basiert.

Rahmenlos
Rahmenlos ist weniger ein Rahmen als vielmehr ein Vorschlag für eine neue Art der Strukturierung Ihrer Gitter. Es ist ein ziemlich fortgeschrittenes Zeug, also stellen Sie sicher, dass Sie Ihre Fähigkeiten kennen, bevor Sie es versuchen. Frameless ist nicht vollständig auf Sass ausgerichtet, aber es gibt eine Sass-Vorlage, mit der Sie loslegen können.

Zen-Gitter
Ich habe kürzlich ein Stück geschrieben, das das Lob von Zen Grids sang. Es ist wahrscheinlich mein bisheriges Lieblingsgittersystem, und das sagt etwas aus, da ich ein Netzfanatiker bin. Was Zen Grids so großartig macht, ist, dass es Sass so nutzt, dass Sie alle Vorteile eines Grid-Systems nutzen und gleichzeitig die Freiheit behalten, in Ihrem Code vollständig semantisch zu sein. Was willst du mehr?

BlankWork - Flexibles SASS Gridsystem
Blankwork ist Zen Grids sehr ähnlich. Es ist ein flexibles, reaktionsschnelles Rastersystem, das Sass verwendet, um Sie von nicht-semantischen Klassennamen zu befreien.

320 und höher
320 and Up ist eine reaktionsschnelle, mobile First Boilerplate mit den Versionen LESS und Sass.

Gridset
In diesem Artikel finden Sie einen detaillierten Überblick über Gridset. Es ist eines der besten Tools zum Erstellen und Verwalten von Responsive Grids. Benutzer haben die Möglichkeit, den gesamten Ausgabecode in Sass zu empfangen.

Schaltflächen & Benutzeroberfläche
CSS3-Buttons von Chad Mazzola
Diese pfiffigen Knöpfe verwenden sowohl Sass als auch Bourbon, um ihre Magie zu entfalten. Das Ergebnis ist eine wirklich gut aussehende und gründlich entwickelte Schaltfläche für Ihr nächstes Projekt.

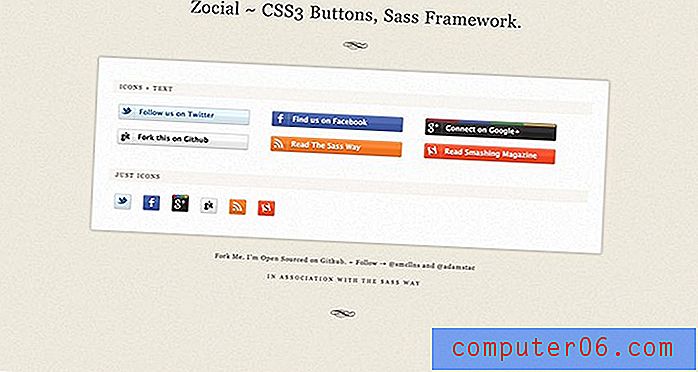
Zocial
Zocial ist ein CSS3-Sass-Framework für soziale Schaltflächen. Die Schaltflächen sind CSS3 und die Symbole werden mit einem Sass @ font-face-Mixin implementiert.

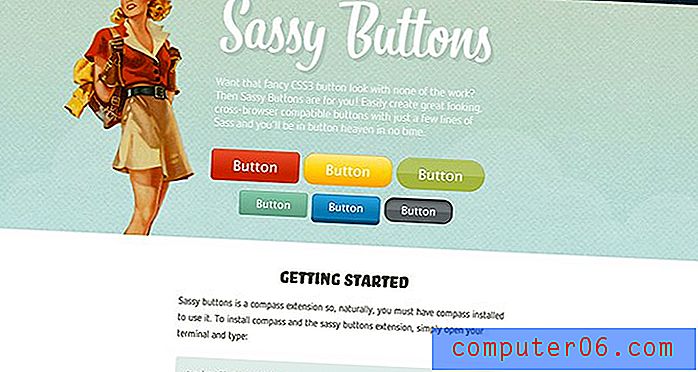
Freche Knöpfe
Sassy Buttons ist eine Kompass-Erweiterung, mit der Sie unglaublich anpassbare und äußerst attraktive Schaltflächen erstellen können.

Apps
Erkunden
Scout ist nicht der schönste Sass- und Compass-Compiler, aber es gibt eine wirklich solide Sache: Es ist kostenlos. Die anderen können Sie von 10 bis 20 US-Dollar aufwärts führen, aber Scout funktioniert wie ein Zauber, ist plattformübergreifend und kostet Sie keinen Cent.

CodeKit
CodeKit ist ein Kraftpaket eines Compilers. Sie können so ziemlich alles darauf werfen, was Sie wollen: WENIGER, Sass, Stylus, CoffeeScript. Es nimmt alles auf und spuckt den Standardcode aus, den Sie suchen. Wenn Sie 25 Dollar zum Brennen haben, holen Sie es sich.

LiveReload
LiveReload ähnelt CodeKit, befindet sich jedoch nur in Ihrer Menüleiste und bietet den zusätzlichen Komfort, die Vorschau Ihres Browsers bei jedem Speichern zu aktualisieren. Es ist auch nur 9, 99 $.

Hammer
Hammer für Mac ist ein Game Changer. Es injiziert Magie, die Sie nie für möglich gehalten hätten, um statische Standorte zu erstellen. Schauen Sie sich meine Bewertung hier für die vollständige Übersicht an. Neben anderen, beeindruckenderen Aktionen stellt Hammer auch Ihren Sass zusammen. Wie praktisch!

Plugins
Sass.sugar
Zucker sind Plugins für MacRabbits Espresso, der weiterhin einer meiner bevorzugten Texteditoren ist. Sass.sugar fügt Espresso eine Hervorhebung der Sass-Syntax hinzu.

Erhabener Text: Haml & Sass
Hier ist ein Plugin für Benutzer von Sublime Text. Sie können sich auch an den Paketmanager in ST2 wenden, um ein Sass-Plugin zu erhalten.

Coda Sass Plug-In
Wir haben Sublime und Espresso behandelt, also lassen wir Coda-Benutzer nicht aus. Hier ist dein Plugin.

FireSass für Firebug
Mit FireSass kann Firebug den ursprünglichen Sass-Dateinamen und die Zeilennummer der von Sass generierten CSS-Stile anzeigen.

Andere Leckereien
Sass.js
Eine JavaScript-Implementierung von Sass, perfekt für Node-Benutzer.

Haltepunkt
Breakpoint versucht, das Schreiben von Medienabfragen mit Sass zu vereinfachen. "Breakpoint erledigt alle Aufgaben, vom Schreiben der Medienabfrage selbst bis zur Behandlung von Problemen mit der browserübergreifenden Kompatibilität, sodass Sie sich auf das konzentrieren können, was wichtig ist: Sicherstellen, dass Ihre Website optimal aussieht."

MVCSS
MVCSS ist weniger eine herunterladbare Ressource als vielmehr eine empfohlene Methode zum Schreiben von CSS und Sass. Das Konzept ähnelt dem von SMACSS und OOCSS.

Normalize.css (Mit Sass oder Kompass)
Normalize.css versucht, wesentliche Unterschiede bei der Darstellung von HTML und CSS durch verschiedene Browser zu identifizieren und zu beseitigen. Dies ist ein Sass-Port dieser Datei.

Was habe ich verpasst?
Diese dreißig Ressourcen stellen einige der besten Projekte dar, die die Sass-Community zu bieten hat, aber ich bin sicher, dass ich einige großartige verpasst habe. Wenn Sie über großartige Sass-Ressourcen Bescheid wissen oder selbst Ressourcen aufgebaut haben, hinterlassen Sie unten einen Kommentar und teilen Sie uns dies mit.