5 wichtige Lektionen, die ich über das Design der Benutzeroberfläche für mobile Apps gelernt habe
Ich entwerfe seit 2009 meinen Lebensunterhalt und habe in den letzten drei Jahren meine Fähigkeiten sowohl auf das Design von Web- als auch von mobilen Benutzeroberflächen konzentriert. In dieser Zeit habe ich das Gute und das Schlechte der Branche erlebt. Gute Kunden, schlechte Kunden. Gute Ideen, schlechte Ideen. Gute Entwickler, schlechte Entwickler. Es gab App-Genehmigungen und App-Ablehnungen.
Manchmal kann es frustrierend sein, und obwohl diese sogenannten „schlechten Erfahrungen“ scheiße sein können, haben sie mir einige wichtige Lektionen beigebracht. Diese Lektionen beschleunigen nicht nur meinen täglichen Workflow, sondern helfen mir auch, eine bessere Benutzererfahrung für die Zielgruppe zu entwickeln.
Entdecken Sie Designressourcen
Lernen Sie den Kunden und seine Bedürfnisse kennen
„Ein großartiges Produkt und eine großartige Benutzererfahrung zu schaffen, ist für mich die Nummer eins.“Richten Sie vor dem Starten eines Projekts einen Online-Chat / Anruf oder ein persönliches Treffen mit Ihrem Kunden ein. Es ist gut, sie vor der Arbeit ein wenig kennenzulernen, da Persönlichkeitskollisionen manchmal Probleme verursachen. Wenn Sie gemeinsame Interessen teilen, kommen Sie wahrscheinlich gut miteinander aus!
Ich war in einer Situation mit einem Kunden, in der er unglaublich geschäftstüchtig war und seine oberste Priorität darin bestand, in kurzer Zeit so viel Geld wie möglich zu verdienen. Obwohl es wichtig ist, Geld zu verdienen, ist es für mich die Nummer eins, ein großartiges Produkt und eine großartige Benutzererfahrung zu schaffen (wenn das Produkt gut ist und die Benutzer es gerne verwenden, glaube ich, dass das Geld irgendwann einfließen wird!).
In diesem speziellen Fall haben wir uns entschieden, nicht weiter zusammenzuarbeiten, da ich mehr Zeit für die Arbeit haben wollte, die ich tun sollte, und seine Priorität war es, das Produkt so schnell wie möglich auf den Markt zu bringen.

Sobald Sie sich ein wenig kennengelernt und festgestellt haben, dass Sie gut zusammenpassen, ist es wichtig, so viel wie möglich über die App herauszufinden. Ich neige dazu, dies in zwei Abschnitte aufzuteilen; 'Basisinfo' und 'Erweiterte Info'.
Ich finde die grundlegenden Informationen heraus, bevor ich den Kunden kennenlerne. Dies beinhaltet, wofür die App ist, für wen sie ist und welche Hauptfunktionen sie hat. Ich gehe dann dazu über, mich über die erweiterten Informationen zu informieren. In diesem Schritt treffe ich mich mit dem Kunden und diskutiere den Workflow und die Bildschirme im Detail.
Zwischen uns erstellen wir eine vollständige Liste der Bildschirme, die erforderlich sind, damit die App funktioniert. Ich persönlich verwende gerne eine Google Drive-Tabelle, die wir alle anzeigen, bearbeiten und Kommentare abgeben können. Wir stimmen zu und unterschreiben, dass dies der gesamte Satz an Funktionen und Bildschirmen ist, die erforderlich sind.
Warum funktioniert das alles?
Dafür gibt es ein paar triftige Gründe. Das erste ist, dass es ein wesentlicher Vorteil beim Erstellen von Drahtmodellen und Workflows ist. Das zweite ist, dass es möglicherweise Ihren Rücken vor Kunden retten kann, die Ihren Workflow verbessern, indem Sie hier und da zusätzliche Bildschirme und Funktionen hinzufügen.
Ich habe einmal ein relativ großes iOS- und Android-Projekt mit einem engen Freund von mir übernommen, bei dem wir gegen diese Regel verstoßen haben und - was wir ursprünglich als ungefähr 320 Stunden Arbeit angegeben hatten - bald zu fast 500 Stunden Arbeit wurden. Da der Client in der Mitte des Projekts so viele neue Funktionen hinzufügte, musste die gesamte Struktur der App sowohl auf iOS- als auch auf Android-Plattformen geändert werden.
Es wurde langsam langweilig, wiederholte sich und wir verloren im Allgemeinen viel Liebe, die wir ursprünglich für das Projekt hatten. Wir haben es abgeschlossen, aber nicht ohne bis in die frühen Morgenstunden zu arbeiten, gestresst zu werden, Projekte zu jonglieren und andere Kundenprojekte zu verzögern, die wir geplant hatten. Es lohnt sich nicht, wenn es mit einer einfachen Liste von Bildschirmen und Funktionen behoben werden kann.
Versetzen Sie sich in die Schuhe des Benutzers
Das Letzte, was ich gerne mache, bevor ich mit der Planung des Projekts beginne, ist, mich in die Lage des Benutzers zu versetzen. Manchmal kann dies ein Benutzertyp sein, andere zwei oder sogar mehr. Diese Regel gilt für alle mobilen Anwendungen.
"Das Navigieren in der App muss einfach und sehr schnell sein."Ich habe in der zweiten Jahreshälfte 2011 mit einer Offroad-Karte und einem GPS-Startup gearbeitet, und es war sehr wichtig, mich in die Lage eines typischen Benutzers zu versetzen. Ich würde mir ein Stück Papier schnappen, "Benutzer" in die Mitte schreiben und alles aufschreiben, was mir in den Sinn kommt. Drei der großen Fragen, die ich mir gestellt habe, waren:
- Wofür werden sie die App verwenden?
- Wo werden sie die App verwenden?
- Wie viel Zeit haben sie, um die App zu nutzen?
Offensichtlich wollte der Benutzer die App sowohl für Straßen- als auch für Offroad-Strecken verwenden. Er wird die App im Auto und zu Fuß verwenden - manchmal in direktem Sonnenlicht (daher ist ein dunkles UI-Probaby nicht geeignet ).
Die App wird für längere Zeit verwendet. In einigen Fällen hat der Benutzer jedoch nur begrenzte Zeit, um mit der App zu interagieren (z. B. an roten Ampeln). Daher muss die Navigation in der App einfach und sehr schnell sein.

Ich würde eine gute Stunde "in den Schuhen der Benutzer" verbringen. Es hilft mir wirklich, mir vorzustellen, wie die App funktionieren wird und wie sie möglicherweise auch aussehen könnte.
Planen Sie voraus, um später Fehler zu vermeiden
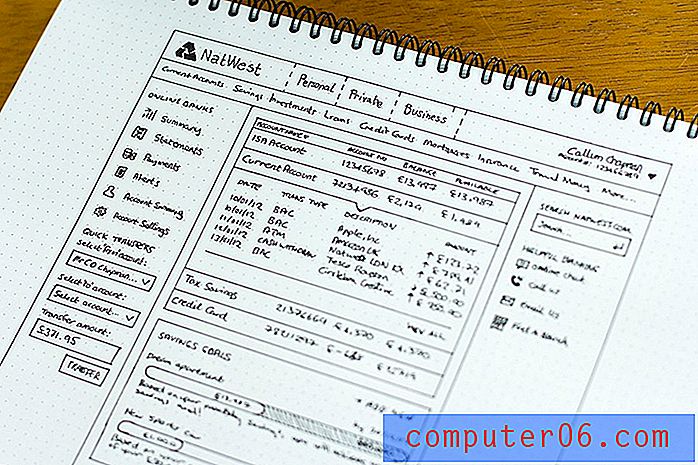
Bei der Planung Ihres Projekts wird die Liste der Bildschirme und Funktionen, die wir in Lektion 1 erwähnt haben, zu einem wesentlichen Aktivposten. Sobald die Liste der Bildschirme und Funktionen abgemeldet wurde, kann das Wireframing gestartet werden.
Als ich anfing, meine Fähigkeiten auf das Design mobiler Schnittstellen zu konzentrieren, übersprang ich immer das Wireframing, wenn ich die Gelegenheit dazu sah. Ich fand es für die meisten Projekte eine lästige Pflicht, aber irgendwann schlug meine Faulheit fehl. Ich nahm ein Projekt für eine kleine iOS-Dienstprogrammanwendung auf, der Client und ich entschieden uns dagegen, einen halben Tag damit zu verbringen, einige einfache Drahtgitter zu skizzieren, da wir ein ziemlich klares Bild davon hatten, wie es funktionieren sollte.
Wir sind vorwärts gegangen und bevor Sie es wissen, stießen wir auf kleine Workflow-Probleme, nichts Großes, kleine Dinge wie wie kommt ein Benutzer von dort hierher, wie löscht er dies, ohne viele Schritte zu durchlaufen, um dorthin zu gelangen, usw. usw. Vorher Sie wissen, wir haben eine Stunde hier und eine Stunde dort verbracht, um diese Probleme zu beheben. Dies hätte leicht vermieden werden können, wenn Sie einen halben Tag damit verbracht hätten, einen einfachen Workflow und eine Reihe von Drahtgittern zusammenzustellen.

Dies bedeutet nicht, dass Sie Tage oder sogar Wochen mit der Planung Ihrer Projekte verbringen müssen (insbesondere für kleinere Utility-Apps), aber es lohnt sich auf jeden Fall, Bleistift auf Papier zu bringen und einige Ideen für die wichtigsten Bildschirme aufzuschreiben und dann auf Ihre zurückzugreifen vollständige Liste der Bildschirme und Funktionen für diejenigen, die Sie nicht zum Skizzieren benötigen.
Ich mache das die ganze Zeit vor und während eines Projekts so oft, dass ich Dotgrid.co gestartet habe, um andere zu ermutigen, Dot-Grid-Bücher zu kaufen und mehr zu skizzieren! Bei größeren Projekten (insbesondere bei Dienstleistungen) habe ich immer einen Großteil der Projektzeit für Wireframing und andere Planungen aufgewendet. Es zahlt sich immer aus.
Es könnte sich lohnen, einen Dienst zu verwenden, um Ihre Drahtgitter in einen funktionierenden Prototyp zu verwandeln (ich mag die Invision App). Bei großen Projekten hilft dies Ihnen, Fehler oder mögliche Probleme zu erkennen, bevor Sie zu tief in das Projekt eintauchen.
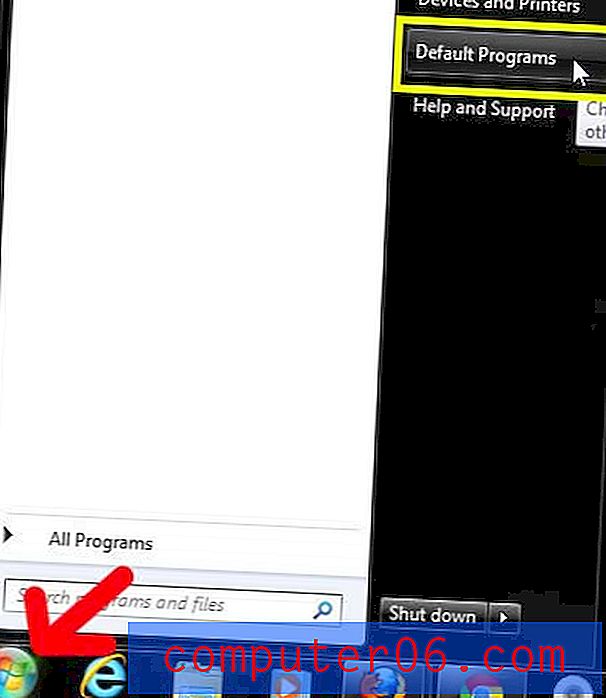
Halten Sie sich an die Richtlinien des Betriebssystems
Das Festhalten an den Benutzerrichtlinien ist wichtig. Es ist großartig, mit neuen Navigationssystemen, Interaktionen und Berührungsgesten zu experimentieren, und ich empfehle Ihnen, dies zu tun, aber Sie werden hin und wieder auf Probleme stoßen, unabhängig davon, ob es Ihrem Entwickler schwer fällt, die Designidee umzusetzen, oder Apple-Rezensenten sind wählerisch und lehnen Ihre App ab.
Um eine gute Vorstellung davon zu bekommen, was möglich ist, recherchieren Sie nach Apps auf dem Markt und lesen Sie die Richtlinien durch.
Dies kann der Unterschied sein, ob eine App genehmigt oder abgelehnt wird und dann viel mehr Zeit für die Neugestaltung verschiedener Elemente aufgewendet werden muss.

Ein weiterer guter Grund, sich an Richtlinien zu halten, besteht darin, dass Benutzer sich schnell an Ihre App gewöhnen können, da alle Apps denselben Richtlinien folgen. Die Schaltflächen "Zurück" befinden sich beispielsweise oben links. Registerkartenleisten befinden sich am unteren Bildschirmrand. Switches machen in allen Apps dasselbe. Die Liste geht weiter!
Handliche Links
- Richtlinien für die Benutzeroberfläche von iOS
- Richtlinien für die Android-Benutzeroberfläche
- Windows Mobile-Entwurfsrichtlinien
- Richtlinien für die Blackberry-Benutzeroberfläche
Es lohnt sich, die Dinge einfach zu halten
Wenn ich Kunden sage, dass ich die Dinge einfach halten möchte, verstehen sie mich oft falsch und denken, ich meine, ich werde ihre Benutzeroberfläche in einem minimalistischen Designstil gestalten. Das ist nicht die Bedeutung des Wortes!
Einfach bedeutet, dass ein Erstbenutzer die App öffnen und verwenden kann, ohne Anweisungen lesen oder einer Anleitung folgen zu müssen.
Dies bedeutet, dass sie einfache Aufgaben in sehr wenigen Schritten erledigen können oder in Situationen, in denen weitere Schritte erforderlich sind, immer noch unkompliziert sind. Dies bedeutet, dass Farben effektiv verwendet werden (Rot zum Löschen von Schaltflächen ist ein häufiges Beispiel). Wenn Sie die Dinge so einfach wie möglich halten, ohne sie ohne Grund zu komplizieren, werden Benutzer nicht nur dazu ermutigt, eine App herunterzuladen, sondern sie kehren auch immer wieder zurück.
Warum sollten sie eine Anwendung verwenden, die verwirrend und schwierig zu umgehen ist, wenn es wahrscheinlich eine Alternative gibt, die einfach und auf den Punkt gebracht ist?

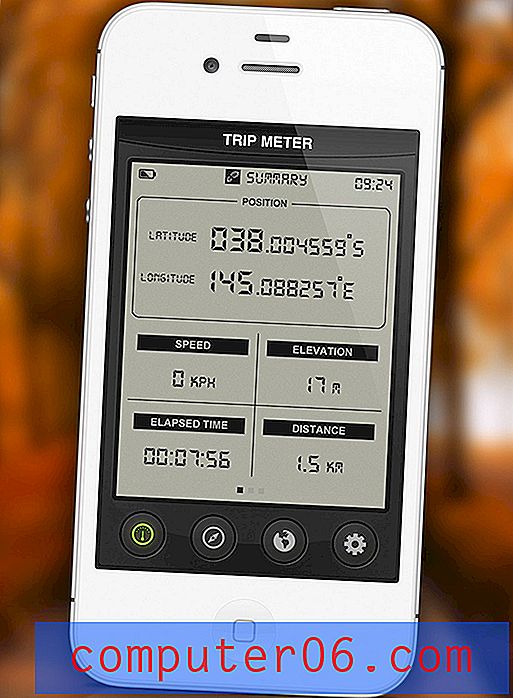
Ich habe mit einem Kunden an einer einfachen GPS-Dienstprogramm-App gearbeitet, die aufzeichnet, wie weit der Benutzer gereist ist, seine Durchschnittsgeschwindigkeit, Höchstgeschwindigkeit und Höhe. Die App zeichnete weiterhin Daten auf, bis der Benutzer sie zurücksetzte. Um es zurückzusetzen, haben wir uns für eine unterhaltsame Option "Shake to Reset" entschieden, die deutlich mit einem Symbol und einem entsprechenden Text dargestellt wurde, der etwas in Anlehnung an "Shake to Reset Stats" liest.
Innerhalb weniger Tage nach dem Start der App haben sich mehrere Benutzer mit uns in Verbindung gesetzt und gefragt, wie Sie die aufgezeichneten Statistiken zurücksetzen. Wir haben der App schnell einen roten Knopf mit der Aufschrift "Statistiken zurücksetzen" hinzugefügt, damit sie dies auf einfache Weise tun können. Es lohnt sich, die Dinge einfach zu halten!