5 wirklich nützliche Responsive Web Design-Muster
Responsive Webdesign erfordert eine ganz andere Denkweise in Bezug auf Layout, die sowohl herausfordernd als auch aufregend ist. Die Kunst des Layouts war bereits für die Jahrhunderte so komplex, dass sie durch feste Elemente definiert wurde. Jetzt werden die Dinge exponentiell komplizierter, da Layouts zunehmend anpassungsfähig werden.
Um Ihr Gehirn neu zu programmieren und Layouts auf neue Weise zu berücksichtigen, werden wir uns einige interessante reaktionsschnelle Designmuster ansehen, die von talentierten Designern im gesamten Web implementiert werden.
Entdecken Sie Envato-Elemente
Klein anfangen
Eine der beliebtesten Methoden, mit denen ich sehe, dass Responsive Design implementiert wird, besteht darin, den Inhaltsspalten auf der Seite einfach eine flüssige Breite zuzuweisen, die mit abnehmender Seitenbreite immer enger wird, bis der eine größere Sprung zu einem mobilen Layout mit einer Spalte erfolgt . Wir können diese Technik bei der Arbeit auf der Luxushotel-Website 137 Pillars House sehen.

Wie Sie sehen können, durchläuft das Layout wirklich nur eine einzige große Transformation. Der Rest der Anpassung erfolgt sehr schrittweise und ist lediglich eine Verengung des ursprünglichen Layouts.
Dies scheint zu sein, wie viele Designer ihre sprichwörtlichen Zehen hineinstecken, um das Wasser des reaktionsschnellen Designs zu testen. Es ist ein großartiger Ausgangspunkt, da es viel weniger Zeit und Mühe erfordert als mehrere größere Transformationen und dennoch den Vorteil bietet, eine Webseite bereitzustellen, die in jeder Ansichtsfenstergröße großartig aussieht.
Anstatt nur mit Reaktionsfähigkeit zu flirten, möchte ich Sie ermutigen, den Sprung zu wagen und die enormen Möglichkeiten zu erkunden, die Ihnen jetzt in Bezug auf das Layout-Design zur Verfügung stehen. Versteh mich nicht falsch, es ist nichts Falsches an dem oben beschriebenen Ansatz, aber es ist immer eine gute Idee, deine Fähigkeiten einen Schritt weiter zu bringen und das zu strecken, was du für fähig hältst.
Mondrian

Unser erstes responsives Webdesign-Muster war eines, das Piet Mondrian geschätzt hätte. Es werden drei einfache und große Inhaltsbereiche verwendet, die durch dicke Linien getrennt sind. Der Ausgangszustand selbst ist sehr vielseitig und kann bei einer ziemlich starken Verringerung der Breite gut halten.
Sobald es für den Ausgangszustand zu schmal wird, passt sich das Breitbild-Layout an und wird zu einem vertikalen Layout. Dies wird erreicht, indem die beiden kleineren Kästchen rechts genommen und unter das große Kästchen mit den vorgestellten Kästchen verschoben werden. Dieses Layout gliedert sich dann in unsere standardmäßige einspaltige mobile Ansicht, in der jeder Inhalt einfach unter dem letzten gestapelt wird.
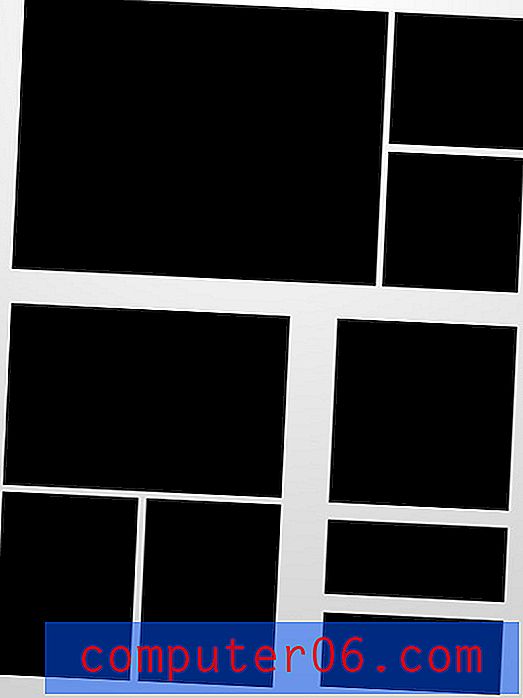
Grundlegende Galerie

Thumbnail-Galerien sind ein beliebtes Designmuster, das fast so lange existiert wie das Internet. Heutzutage halten Designer sie normalerweise recht minimal: einfache Rechtecke, die gleichmäßig auf einem festen Hintergrund angeordnet sind. Dieses Format lässt sich sehr einfach neu fließen, wenn sich das Ansichtsfenster ändert. Sie müssen lediglich die Anzahl der Spalten einige Male reduzieren.
Wir haben diesen Prozess in unserem Artikel zum Erstellen einer reaktionsschnellen Miniaturbildgalerie ausführlich behandelt. Lesen Sie dies daher unbedingt durch, wenn Sie nach einer schrittweisen Anleitung für diesen Prozess suchen.
In der Wildnis
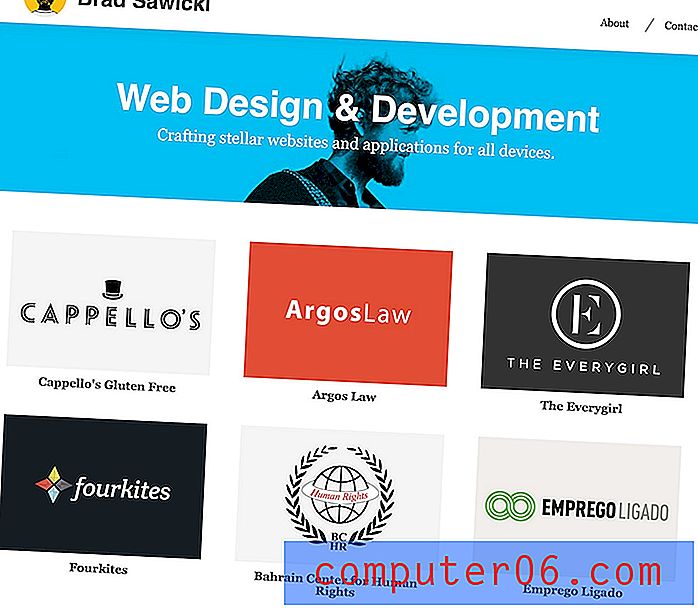
Um dieses Muster auf einer tatsächlichen Website zu sehen, sehen Sie sich das Portfolio von Brad Sawicki an. Direkt auf seiner Homepage beginnt er mit einer einfachen dreispaltigen Galerie, die zu einem doppelten und schließlich zu einem einspaltigen Layout zusammenfällt. Der Vorteil hierbei ist, dass die Bildgrößen der Arbeitsvorschau das verfügbare Ansichtsfenster optimal nutzen, sodass der Betrachter sie immer in einem schönen, großen Format sehen kann.

Top-Artikel

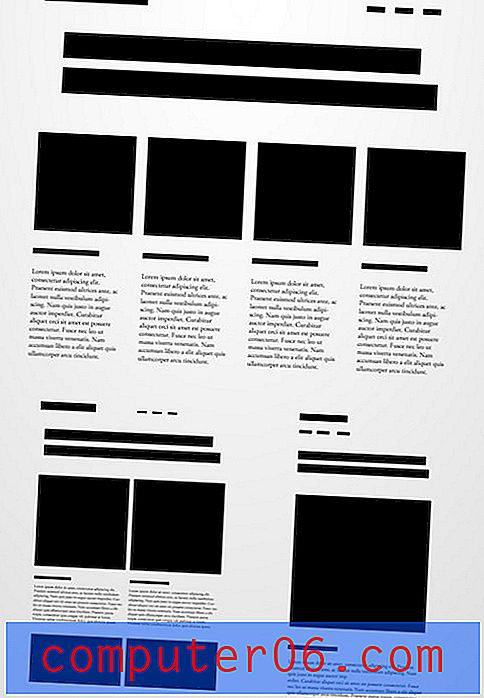
Dieses ist dem Layout der Galerie sehr ähnlich, nur ist es eher darauf ausgerichtet, einige Elemente hervorzuheben, als mehrere. In diesem Beispiel werden vier vorgestellte Elemente verwendet, aber es ist genauso beliebt oder noch beliebter, stattdessen drei Elemente anzuzeigen.
Wie Sie sehen können, beginnt das Layout mit den vier vorgestellten Elementen neben einigen einführenden Inhalten oben. Es folgt dann dem Pfad der Galerie, während es zu zwei Spalten und schließlich zu einer springt. Beachten Sie, wie sich auch der Einführungsinhalt anpasst: Die Navigation verläuft von rechts nach links unter der Hauptüberschrift oder dem Hauptlogo.
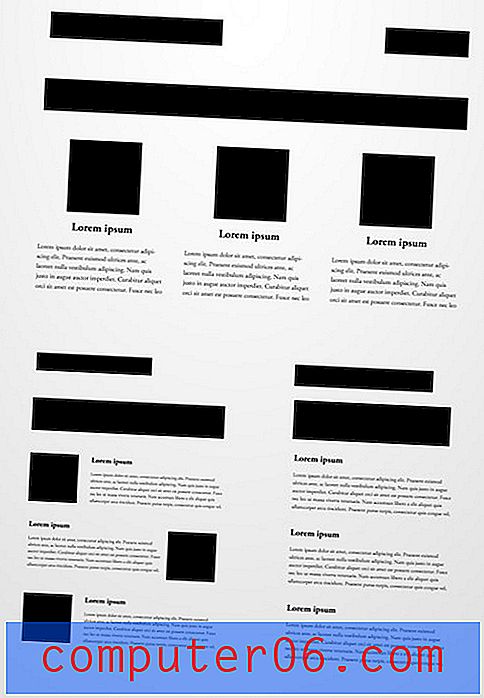
Spaltenwechsel

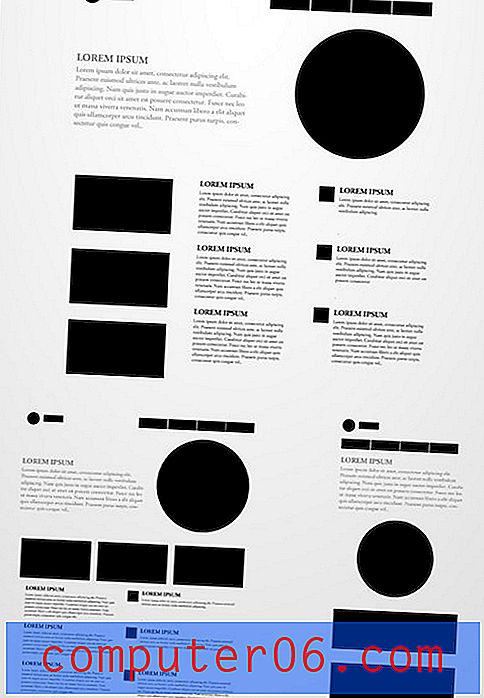
Dies ist eines der bisher kompliziertesten Muster. Am oberen Rand des Layouts befinden sich einige wirklich große Elemente, die Ihre Aufmerksamkeit erregen und die Site vorstellen. Der nächste Teil ist in drei Spalten unterteilt. Wenn Sie jedoch die Größe des Browsers verringern, wird die erste Spalte auf die Seite gedreht und zu einer Zeile, die über den beiden anderen Spalten liegt.
Es ist eine ziemlich komplizierte Transformation, aber sie ist ziemlich effektiv. Sie können es einfach abrufen, indem Sie einfach eine Medienabfrage hinzufügen, die die Elemente in dieser Spalte nach links verschiebt, und dann den Float löschen, damit die beiden anderen Spalten intakt bleiben.
Der letzte Schritt besteht natürlich darin, alles noch einmal in eine breite Spalte umzuwandeln. Es kann viel scrollen, aber solange Sie die Seite nicht mit Inhalten überfüllen, ist es nicht schlecht.
In der Wildnis
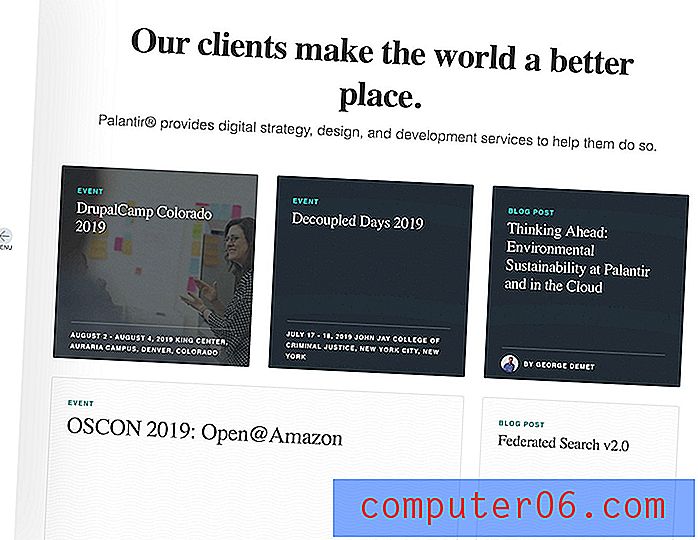
Die Inspiration für dieses Layout stammt von Palantir, einer anderen Entwicklungsfirma. Beachten Sie, dass Webentwickler zunächst auf ihren eigenen Websites mit Responsive Design experimentieren, was sowohl eine großartige Lernerfahrung als auch ein Beispiel für Kunden sein kann.

Palantir ist ein leuchtendes Beispiel dafür, wie drastisch Ihre Transformationen im reaktionsschnellen Webdesign sein können. Dies ist mehr als nur das Reduzieren oder vollständige Entfernen einer Spalte. Es stellt einen erheblichen Rückfluss des Seiteninhalts dar, um die verfügbare Breite kontinuierlich zu maximieren.
Feature Shuffle

Dieses letzte Muster ist eine andere Sicht auf die Idee der vorgestellten Gegenstände. Ich mag es wirklich, weil es beim ersten Reflow eine leichte Kurve wirft. Anstatt einfach auf zwei Spalten zu fallen und nach links zu schweben, wird ein versetztes Layout mit zwei Spalten erstellt, in dem Abschnitte zu beiden Seiten verschoben werden.
Beim einspaltigen Layout werden die Miniaturbilder vollständig gelöscht, um den Textinhalt stärker hervorzuheben. Dies ist natürlich optional, eines der vorherigen einspaltigen Formate könnte genauso einfach implementiert werden.
In der Wildnis
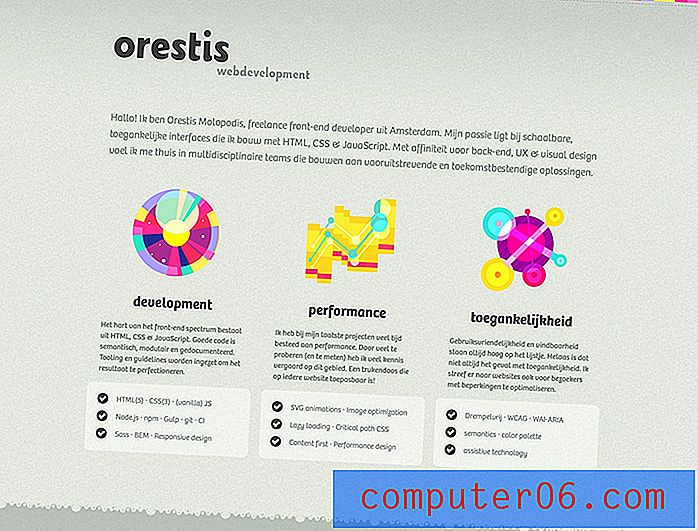
Orestis verwendet dieses Muster auf ihrer Website. Bei den drei vorgestellten Artikeln handelt es sich um die von ihnen angebotenen Dienstleistungen, die jeweils durch eine farbenfrohe Illustration dargestellt werden.

Wenn Sie die Größe des Browsers ändern, werden die Dienste gestapelt und die Bilder werden entweder nach links oder rechts verschoben. Es ist eine lustige, skurrile Seite, die Sie selbst überprüfen müssen, um wirklich ein Gefühl dafür zu bekommen, wie alles funktioniert.
Weitere Muster

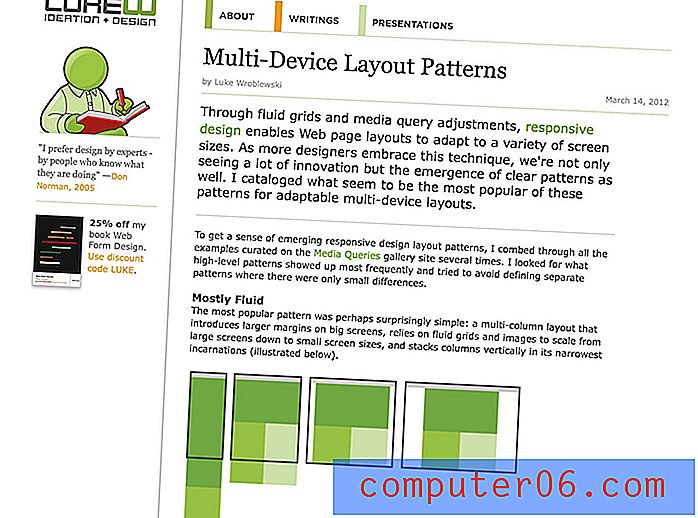
Bei meinen Recherchen zu diesem Stück bin ich auf einen Artikel von Luke Wroblewski zum selben Thema gestoßen. Anstatt sich sehr spezifische Muster anzusehen, wie ich es hier getan habe, leistet Luke einen erstaunlichen Job, indem er gängige Layouts wirklich auf ihre grundlegendsten Ideen herunterbricht und Ihnen zeigt, wie sie funktionieren. Es ist ein wirklich tolles Stück und ich mag die Art und Weise, wie er zeigt, wie das Layout sowohl innerhalb als auch außerhalb der Leinwand funktioniert.
Fazit
Ich hoffe, Ihr Verstand ist jetzt auf Hochtouren und denkt über reaktionsschnelle Layouts nach. Die Webdesign-Community hat eine Menge Zeit damit verbracht, die technischen Aspekte zu diskutieren, wie reaktionsschnelles CSS durch Medienabfragen erreicht wird. Es ist definitiv an der Zeit, dass wir uns eingehend mit den tatsächlichen Designaspekten dieser aufregenden neuen Grenze befassen.
Hinterlassen Sie unten einen Kommentar und teilen Sie uns Ihre Meinung zu diesen reaktionsschnellen Designmustern mit. Würden Sie einen von ihnen in Ihrer eigenen Arbeit verwenden? Warum oder warum nicht?