20+ Beispiele für fantastische Navigation mit fester Position
Eine Site mit Navigation mit fester Position ist eine Site, bei der der Benutzer beim Scrollen niemals die Site der Verzeichnislinks verlieren kann.
Dieser einfache Trick sorgt für eine Website, die unglaublich einfach zu navigieren ist und sich ideal für bestimmte Arten von Inhalten eignet. Im Folgenden werden sowohl die häufigsten als auch die einzigartigsten Anwendungen der festen Navigation im Webdesign vorgestellt.
Blogs
Einer der häufigsten Orte, an denen Sie eine feste Navigation finden, sind Blogs, insbesondere Tumblr-Blogs. Der Grund, warum dieses Format für Blogs so gut funktioniert, ist, dass sie notorisch lang sind und daher viel Scrollen erfordern. Durch Anwenden einer festen Position auf die Navigation können Benutzer Ihre Website ganz unten auf einer Seite navigieren, sodass Sie nicht mehr nach oben scrollen müssen. Hier ist eine Liste mehrerer Blogs, die ich mit dieser Technik gefunden habe.
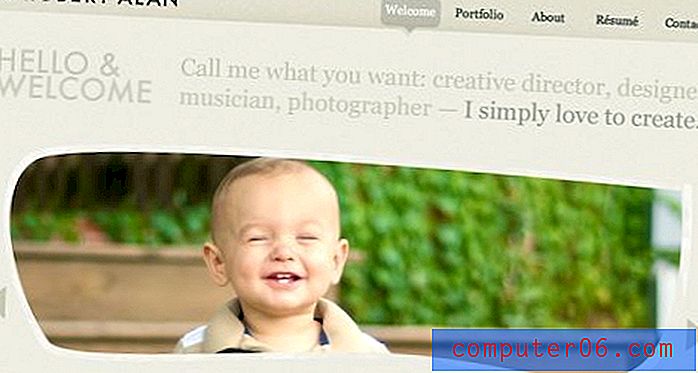
Brian Casel

Auf dieser Site bleiben sowohl die Links oben als auch die Navigation links beim Scrollen erhalten, sodass Sie von jedem Punkt der Site aus ganz einfach auf alles zugreifen können, was Sie benötigen. Die Navigation auf der linken Seite führt Sie nicht weiter ein anderer Teil der Website, sondern filtert den Inhalt, sodass Sie nur Blog-Beiträge, Zitate, Videos usw. sehen können.
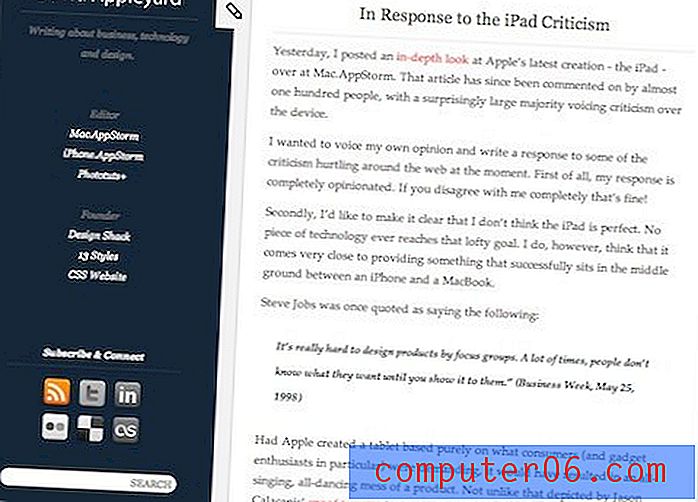
David Appleyard

Der persönliche Blog von Design Shacks eigenem David Appleyard (shhhhh, er hat keine Ahnung, dass ich das mit einbeziehe). David hat eine Suchleiste, Informationen zu sozialen Medien und verschiedene Links zu anderen Websites in seine feste Seitenleiste eingefügt, um einen schnellen Einblick in sein gesamtes digitales Leben zu erhalten.
Doug Neiner

Die Tumblr-Seite von Doug Neiner hat dasselbe Format wie die von David. Die sozialen Links und sonstigen Informationen befinden sich auf der linken Seite des Bildschirms. Doug hat auch eine gut aussehende Oberfläche für seine Pfosten erstellt, die je nach Art des Pfostens Metallstangen und unterschiedliche Aufsätze verwendet. Insgesamt ein wirklich einzigartiges Design!
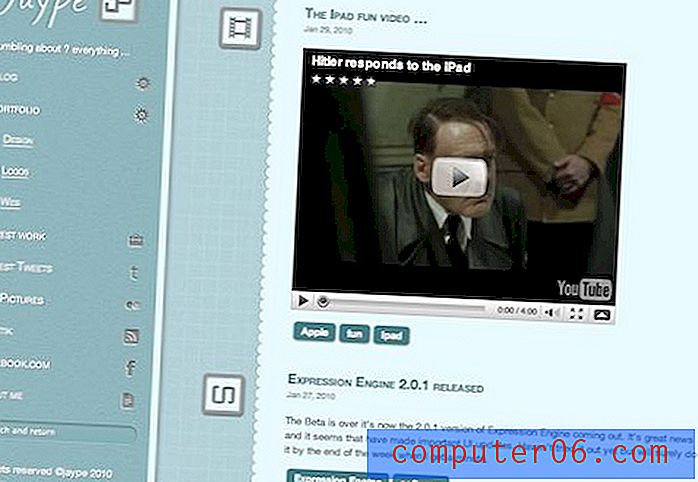
Jaype

Im Gegensatz zu Doug Neiners Metallstangen verwendet Jaype einen viel feminineren Ansatz mit hellblauen Texturen und Scrapbook-artigen Kanten. Die Navigation in der Seitenleiste verwendet einen schönen Akkordeoneffekt, um jeden Abschnitt um weitere Optionen zu erweitern. Eine weitere nette Geste: Die Suchleiste befindet sich am unteren Rand der Seite, sodass sie beim Ändern der Fenstergröße bei Ihnen bleibt.
Mark Jardine

In diesem Blog sehen wir wieder, dass die Seitenleiste nicht so sehr für die Navigation innerhalb der Site selbst verwendet wird, sondern auf Social-Media-Sites und zugehörige Inhalte verweist. Mark ist Designer für Tapbots, ein Zwei-Mann-Entwicklerteam, das einige der schönsten Apps für das iPhone erstellt.
Navigation für die rechte Hand
Das Platzieren der Navigation auf der rechten Seite der Seite ist ziemlich selten und in der Tat eine großartige Möglichkeit, um Usability-Nazis in Aufruhr zu versetzen. Das Anwenden einer festen Position auf Ihre Navigation auf der rechten Seite erhöht die Sichtbarkeit, wenn der Benutzer mit Ihrer Website interagiert, und verringert die Gefahr von Verwirrung darüber, wo weitere Inhalte zu finden sind. Hier sind einige Beispiele.
Fat-Man-Kollektiv

Fat-Man Collective ist aus einem einfachen Grund meine absolute Lieblingsseite in diesem Beitrag: der dicke Mann. Er ist dieser verrückte CG-Charakter, der oben rechts auf dem Bildschirm hängt. Er sieht lustig genug aus, dass ich die Seite allein dafür lieben würde, aber als ich durch die Seite blätterte, fing der dicke Mann an zu laufen! Ich lachte laut auf, als ich diesen seltsam proportionierten, molligen Charakter sah, der mit seiner Krawatte hin und her flatterte. Klicken Sie auf einen der Links unter seinen Füßen und die Seite springt zu einer bestimmten Stelle, was den dicken Mann natürlich zum Springen bringt. Hut ab vor den Jungs, die diese Seite gemacht haben; es strahlt mit nerdiger Großartigkeit aus.
Piensa en Pixel

Soweit ich weiß, ist der Inhalt dieser Website so lustig, dass er den dicken Mann übertrifft (unwahrscheinlich). Da ich jedoch kein Wort davon lesen kann, gehe ich davon aus, dass es ziemlich einfache Portfolio-Informationen enthält. Piensa en Pixels ist eine einfache, aber attraktive Website mit Links zu verschiedenen Projekten auf der rechten Seite.
Sisu

Sisu ist eine kleine Designfirma mit einigen großen Kunden. Ihre feste Navigation ist in einem Band enthalten, sodass sowohl der Inhalt links als auch die Abbildungen rechts scrollen, während die Links gesetzt bleiben. Es sorgt für einen wirklich schönen Effekt und ist praktisch, wenn Sie durch die zahlreichen Auszeichnungen scrollen, die sie gewonnen haben.
Horizontale Standorte
Es ist immer ein bisschen erfrischend, eine Site zu finden, die die typische vertikale Bildlaufform sprengt. Diese Websites verwenden eine feste Navigation, um sicherzustellen, dass Sie sich aufgrund der horizontalen Natur der Erfahrung nicht verirren.
Netontwerp

Netontwerp verwendet jQuery, um die seitliche Animation zu verarbeiten, die beim Klicken auf einen Link auftritt. Während die Site vorbeirollt, bleibt die Navigation links fixiert und fügt sich auf erstaunlich nahtlose Weise direkt in das Design jeder Seite ein. Ich liebe die geschlossene Natur dieser Site, die perfekt zu dem starken, gitterbasierten Design passt.
f $ dsign

f $ dsign ist eine weitere Dosis horizontaler Aktion über JavaScript. Diese Site besteht aus vier Abschnitten, die über die feste Navigation auf der linken Seite leicht erreichbar sind. Die verrückten Illustrationen machen die schnelle Fahrt zu einer lustigen!
Fang mich, wenn du kannst
Einige Site-Designer möchten die Funktionalität der festen Navigation ohne die langweilige, statische Natur eines festen Elements. Die Lösung besteht darin, die Navigation während des Bildlaufs für die Fahrt zuzulassen, aber eine Verzögerung einzubauen, damit eine Art Aufholeffekt entsteht.
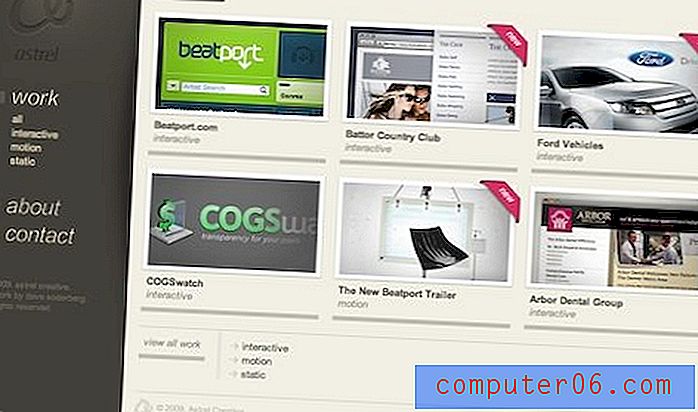
Astrel Creative

Diese ursprüngliche Site enthält einen verschwindenden Navigationsbereich. Wenn Sie nach unten scrollen, wird die Navigation ausgeblendet. Wenn Sie aufhören zu scrollen, erscheint es auf magische Weise mit einem schönen Übergang wieder. Es ist eine subtile Animation, die den „Wow-Faktor“ der Website wirklich erhöht.
Der Molitor

Der Molitor verfolgt einen anderen Ansatz für die nachfolgende Navigation, bei dem die Idee des „Aufholens“ etwas stärker betont wird. Wenn Sie nach unten scrollen, sieht es so aus, als würde die Navigation oben auf der Seite bleiben. Wenn Sie jedoch langsamer werden oder anhalten, wird die Navigation vergrößert und zum Stillstand gebracht. Es macht Spaß, damit zu spielen, und es ist ungefähr sechs Sekunden Unterhaltung wert.
Sogar mehr!
Willst du mehr Inspiration für ein festes Navi? Fragen Sie und Sie werden meinen Freund empfangen. Hier sind ein paar weitere Beispiele, die bequem in absteigender Reihenfolge sortiert sind, wie cool und / oder einzigartig sie meiner Meinung nach sind (alle sind eine großartige Auswahl). Genießen.
Irvine Acosta

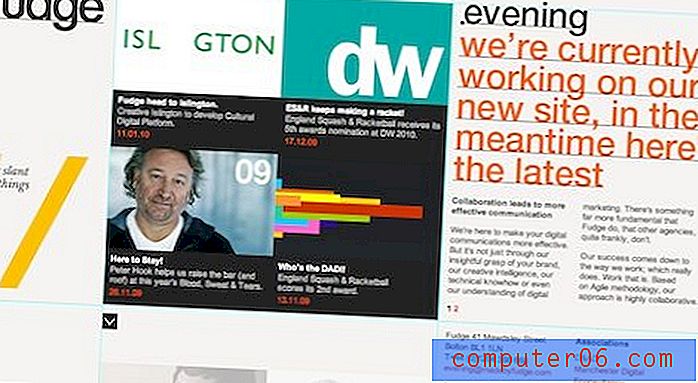
Fudge

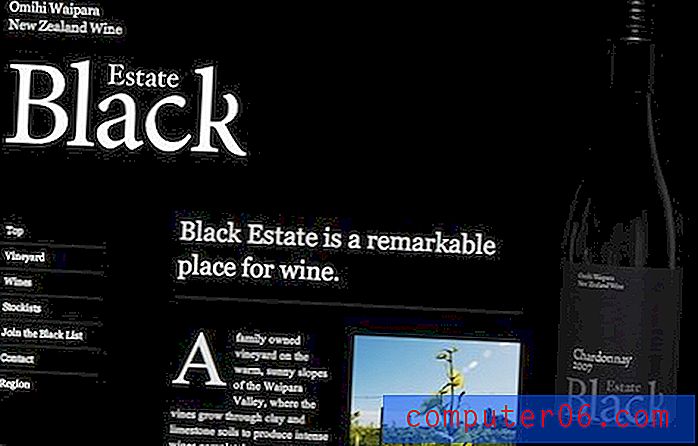
Schwarzer Nachlass

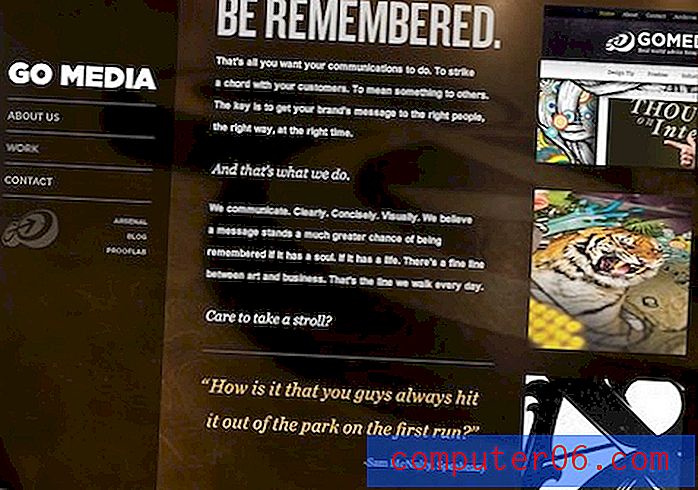
Gehen Sie zu Medien

Ja, ich sagte ja

Ryan Dean-Corke

Domani Studios

Fallen auf

Kaiseite

Was denken Sie?
Ich habe ewig gebraucht, um so viele Websites mit fester Navigation zu finden, also hoffe ich wirklich, dass Ihnen der Beitrag gefallen hat. Ansonsten habe ich den größten Teil eines Tages damit verbracht, im Internet zu suchen, wenn ich das hätte tun können, was ich normalerweise an einem bestimmten Tag tue… was definitiv nicht bedeutet, Design-Blogs und CSS-Galerien wie ein großer Nerd zu durchsuchen. Ok, ich lüge, genau das mache ich sowieso die ganze Zeit.
Abgesehen von lahmen Witzen, verwenden Sie die folgenden Kommentare, um uns mitzuteilen, was Sie von der Navigation mit festen Positionen im Allgemeinen halten und welches Beispiel Ihnen am besten gefallen hat. Teilen Sie uns auch Beispiele mit, die Sie finden.