Die besten CSS-Gradientengeneratoren für Designer
Wir werfen einen Blick auf zehn der besten CSS-Verlaufsgeneratoren, mit denen Sie eine Vielzahl von Verlaufsstilen erstellen können (und die CSS-Ausgabe direkt haben!). Das manuelle Codieren eines Verlaufs macht keinen Spaß (insbesondere, wenn Sie einen einfachen Zweifarbenverlauf überwunden haben). Daher sind diese Werkzeuge ein Muss in Ihrem Lesezeichenordner.
Eines der trendigsten Elemente im Website-Design ist die Verwendung eines Verlaufshintergrunds oder einer Farbüberlagerung. Ein zweifarbiger linearer Farbverlauf ist die beliebteste Variante dieses Trends. Und während Farbverläufe ausgefallen und kompliziert aussehen mögen, sind sie tatsächlich recht einfach zu erstellen und bereitzustellen… wenn Sie das richtige Werkzeug verwenden!
Entdecken Sie Designressourcen
CoolHue

CoolHue ist eine beeindruckende Sammlung vorgefertigter Farbverlaufskombinationen. Von Rosa und Orange bis hin zu Blau und Grün gibt es alles von Farbverläufen mit auffallendem Kontrast bis hin zu sanften Veränderungen.
Während Sie mit CoolHue nicht viel Kontrolle über das Anpassen der Optionen haben, wissen Sie sofort, ob eine der Farbkombinationen für Sie funktioniert, da alle Optionen direkt auf dem Bildschirm angezeigt werden.
Und mit einem Klick können Sie das CSS kopieren. (Das war's. Ernsthaft!) Wenn Sie einen Download wünschen, ist jede Datei auch als PNG verfügbar.
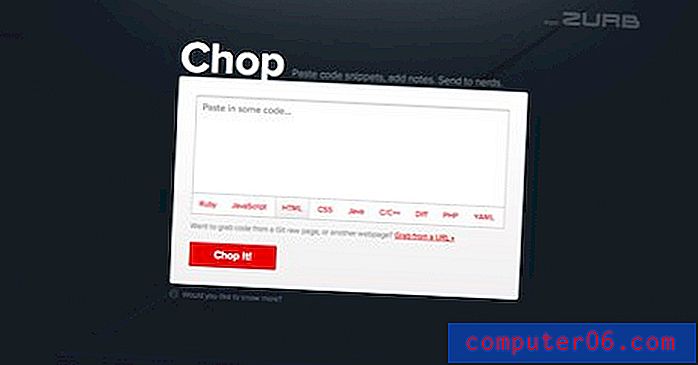
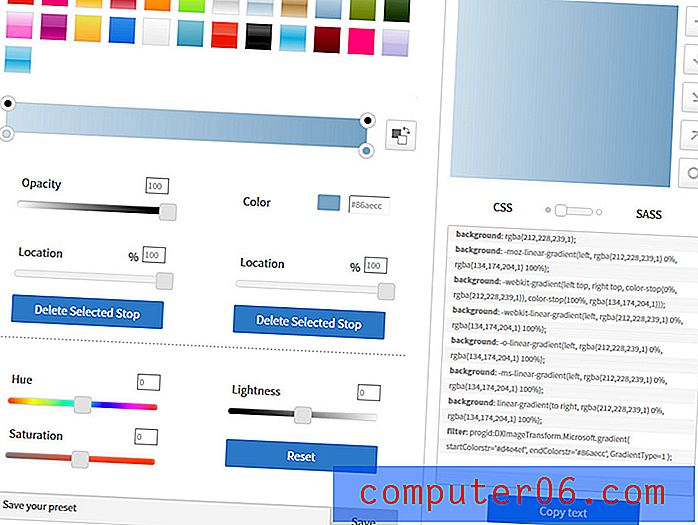
CSS-Verlauf

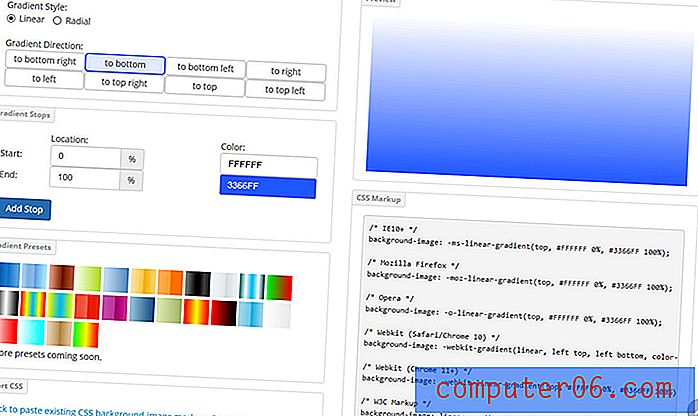
Der CSS-Verlauf verfügt über zahlreiche Schaltflächen und numerische Optionen, sodass Sie bis zu drei Farben auswählen und einen benutzerdefinierten CSS-Verlauf erstellen können.
Die Schalter sind einfach zu bedienen und selbst jemand mit sehr wenig Farberfahrung kann herausfinden, wie ein verwendbarer Farbverlauf erstellt werden kann. Außerdem gibt es einige Starterverläufe in verschiedenen Stilen als Inspiration.
Eine der besten Funktionen dieses Werkzeugs ist möglicherweise die hohe Kontrolle, die Sie über jedes Detail des von Ihnen erstellten Verlaufs haben. Der Code wird unten auf dem Bildschirm generiert, sodass Sie alles während der Arbeit sehen können.
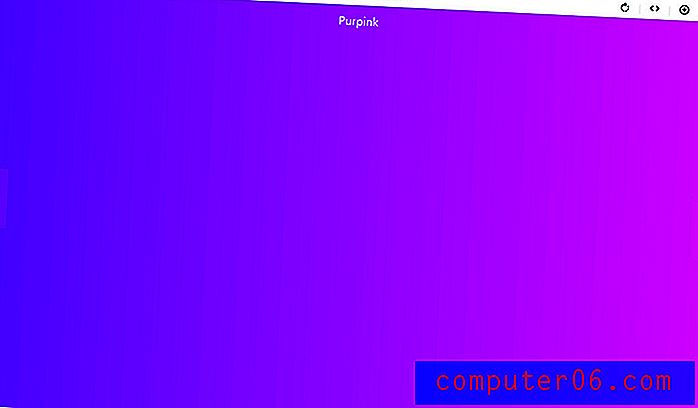
UI-Verläufe
 Jeder Verlauf enthält einen Klick zum Kopieren von CSS oder eines herunterladbaren JPGs.
Jeder Verlauf enthält einen Klick zum Kopieren von CSS oder eines herunterladbaren JPGs. UI Gradients ist ein Vollbild-Gradientengenerator. Der Vorteil, wenn Sie die Farbvariationen in voller Größe sehen, besteht darin, dass Sie sich wirklich vorstellen können, wie sie mit Ihren tatsächlichen Designprojekten aussehen werden.
UI-Verläufe enthalten viele vorgefertigte Verlaufsoptionen. Durchsuchen Sie die Sammlung oder suchen Sie nach Farbe. Die Auswahl reicht von zwei bis drei Farben mit linearen Mustern.
Gefällt dir nicht was du siehst? Benutzer können der Datei gradients.json im Repo des Projekts auch Verlaufsdetails hinzufügen und eine Pull-Anforderung senden.
CSSmatic

CSSmatic ist ein einfacher Verlaufsgenerator mit einfachen Klickschaltflächen, mit denen Sie Farbauswahl, Stopps und Drehung anpassen können. Benutzer können lineare oder radiale Verläufe erstellen.
Beginnen Sie mit einer der einfachen Voreinstellungen - hier gibt es einige nette monochromatische Optionen - und optimieren Sie, bis Sie genau den richtigen Farbverlauf erhalten. Kopieren Sie dann den Code und Sie können loslegen.
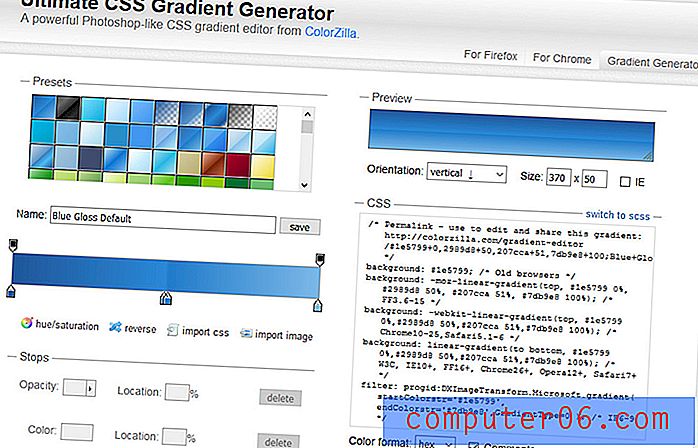
Ultimativer CSS-Gradientengenerator

Der ultimative CSS-Verlaufsgenerator ähnelt stark CSSmatic, und die Bildschirmfunktionen sind ähnlich, bieten jedoch auch einige andere Funktionen.
Das Tool enthält eine Browserkompatibilitätstabelle, mehrere Farbformate, die Möglichkeit, ein Verlaufsbild zu importieren, und mehr als 135 benutzerdefinierte Voreinstellungen. Benutzer können auch Farbverläufe aus vorhandenem CSS importieren und Anpassungen vornehmen. (Dies kann eine großartige Option sein, um einen Verlauf auf Ihrer Website zu optimieren, der einfach nicht ganz so aussieht, wie Sie es möchten.)
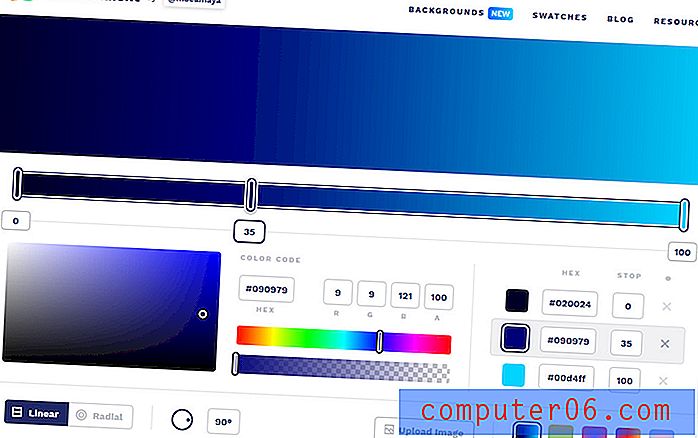
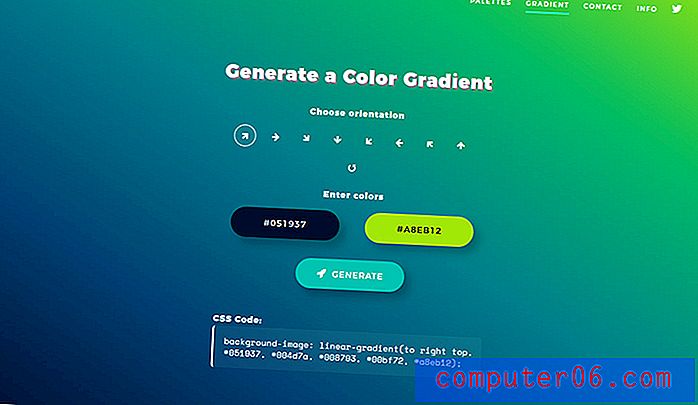
Farbraum
 Jeder CSS-Verlauf wird mit einer eindeutigen URL geliefert, die Sie den Teammitgliedern beim Durcharbeiten der Farboptionen zur Verfügung stellen können.
Jeder CSS-Verlauf wird mit einer eindeutigen URL geliefert, die Sie den Teammitgliedern beim Durcharbeiten der Farboptionen zur Verfügung stellen können. ColorSpace ist ein weiteres Vollbild-Verlaufswerkzeug mit einer sehr visuellen Website.
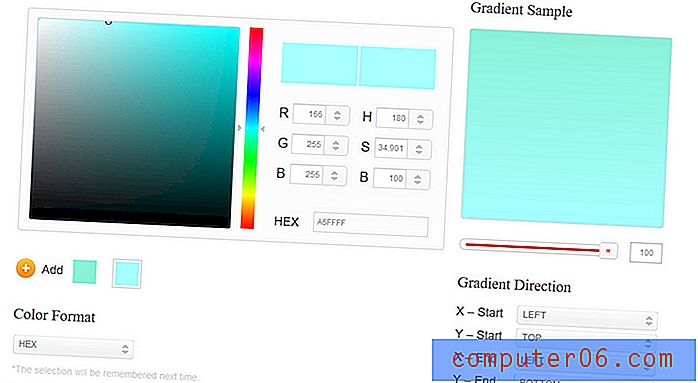
Es ist einfach zu bedienen. Wählen Sie eine Ausrichtung (linear oder radial) für Ihren Verlauf aus, fügen Sie mit den Schaltflächen und der Farbauswahl zwei Farben hinzu und klicken Sie dann auf Generieren.
Während sich dieses Tool noch in der Beta befindet, funktioniert es gut. Der Code befindet sich direkt auf dem Bildschirm, damit Sie ihn in Projekte kopieren können. Alles, was Sie vom visuellen Verlauf bis zum CSS benötigen, wird direkt auf dem Bildschirm angezeigt. Und wenn Ihnen Ihre Farbauswahl nicht gefällt, können Sie sie einfach ändern und erneut auf "Generieren" klicken.
CSS-Verlaufsgenerator

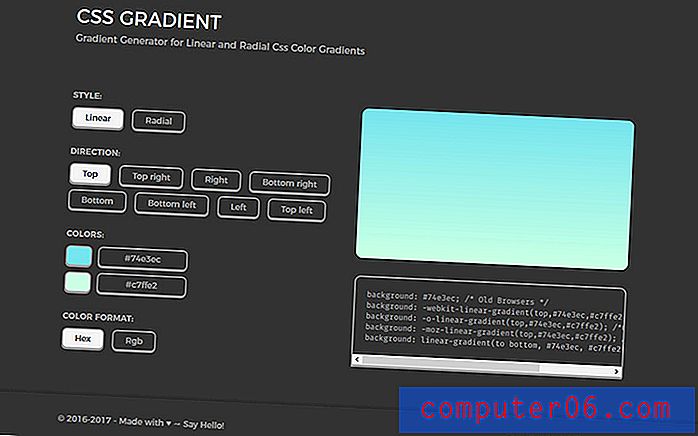
CSS Gradient Generator erzeugt Code mithilfe einer einfachen grafischen Benutzeroberfläche. Das CSS funktioniert in allen Browsern, die CSS3 unterstützen.
Mit dem Generator können Sie lineare und radiale Verläufe erstellen und vorhandenen CSS-Verlaufscode zum Bearbeiten importieren. Es enthält auch einige Voreinstellungen, mit denen Sie Ihre Verlaufsvisualisierungen beschleunigen können.
CSS3-Fabrik

CSS3 Factory ist ein einfaches Tool, das am besten funktioniert, wenn Sie wissen, welche Farben Sie für einen CSS-Verlauf verwenden möchten.
Mit dieser Option ohne Schnickschnack können Sie Farboptionen eingeben, eine Richtung für die Farben festlegen und Code kopieren. Es gibt ein kleines Vorschaufenster, in dem Sie sehen können, wie Farbverläufe aussehen. Dieses Tool enthält jedoch keine Voreinstellungen.
CSS-Gradient

CSS-Gradient ist ein All-in-One-Tutorial für Generatoren und Gradienten.
Das Tool enthält Felder zur Auswahl von zwei Farboptionen in Hex oder RGB, Richtungs- und Linear- oder Radialoptionen. (Daher ist dieses Tool wahrscheinlich am besten geeignet, wenn Sie eine Vorstellung davon haben, welche Farben Sie verwenden möchten.)
Kopieren Sie den Code und wenden Sie ihn auf Ihr Design an.
Das Schöne an diesem Tool ist jedoch, dass Benutzer unter der Schriftrolle eine Menge nützlicher Informationen zu Verläufen, zur Funktionsweise von CSS-Verläufen und zu Unterschieden zwischen linearen und radialen Optionen finden. Alle diese Ressourcen sind besonders für Anfänger geeignet.
GradientGenerator

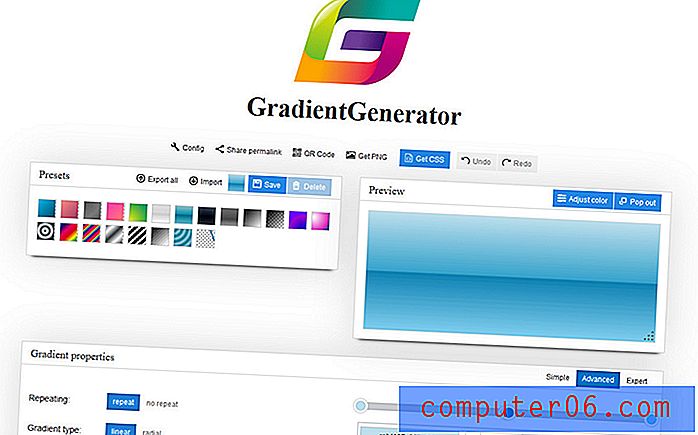
GradientGenerator ist ein großartiges Werkzeug, um ein wenig Inspiration für Farbverläufe zu erzeugen. Beginnen Sie mit einer der Voreinstellungen - es stehen zahlreiche verschiedene Optionen zur Auswahl - und fügen Sie dann Ihre eigenen Anpassungen für einen eindeutigen Verlauf hinzu.
Dieses Tool ist vollgepackt mit Anpassungen und enthält sogar einfache, erweiterte und Experteneinstellungen, die Sie je nach Kenntnisstand und Farbanpassungsfähigkeit auswählen können.
Sie können klicken, um das CSS zu kopieren, ein PNG herunterzuladen, einen QR-Code zum Testen auf Ihrem Mobilgerät zu erstellen oder einen Freigabelink zu generieren. Dieses Tool verfügt auch über andere ziemlich erweiterte Konfigurationsoptionen, mit denen Sie spielen können, einschließlich der Art des generierten Codes.
Fazit
Einer der größten Vorteile bei der Verwendung eines CSS-Verlaufsgenerators besteht darin, dass die meisten dieser Tools Ihnen beim Generieren des entsprechenden Codes zeigen, wie der Verlauf auf dem Bildschirm aussehen wird. Sie können Farben, Überlappungen, Richtung, Deckkraft und mehr direkt auf dem Bildschirm visuell anpassen.
Dann müssen Sie nur noch den Code kopieren und in Ihre CSS-Datei einfügen, um loszulegen. Ein CSS-Verlaufsgenerator ist eine schnelle und einfache Möglichkeit, einen Website-Verlauf zu erstellen, den Sie lieben werden und der einfach zu verwenden ist. Wir hoffen, dass eine der Optionen in dieser Liste für Sie gut funktioniert.