Webdesign-Kritik Nr. 14: WebAppers
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht werden, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist WebAppers.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Informationen zu WebAppern
„WebAppers ist ein Blog, in dem täglich Open Source-Ressourcen von höchster Qualität für Webentwickler und Webdesigner freigegeben werden. Als Webdesigner finden Sie einige der besten kostenlosen Symbole, Fotos, Pinsel, Schriftarten und Designinspirationen. Als Webentwickler finden Sie auch einige der besten Javascript- und Ajax-Komponenten wie modale Fenster, Menüs, Galerien, Tooltips, Diagramme, Kalender-Plugins und vieles mehr… “
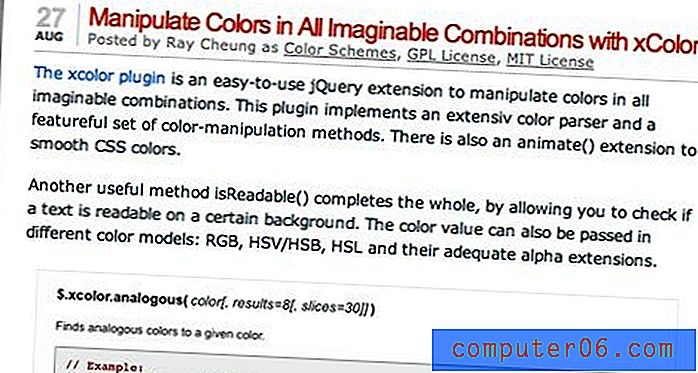
Hier ist ein Abschnitt der Homepage:

Wie Sie sehen können, ist WebAppers ein gut aussehender Blog. Es hat ein sehr inhaltsorientiertes Design und führt Sie direkt in eine große Vorschau der neuesten Artikel. Das Farbschema besteht hauptsächlich aus Grau- und Schwarztönen, was der Site in Kombination mit dem subtilen strukturierten Hintergrund ein edles Gefühl verleiht.
Lassen Sie uns das Design Stück für Stück analysieren, um einen ordnungsgemäßen Durchlauf zu gewährleisten.
Header
Der Header für WebApper ist ziemlich minimal. Es ist nur ungefähr 80 Pixel hoch und hat einen schwarzen Glanzeffekt.

Ich mag das große Logo und den Glanz, ich denke, sie passen gut zum Thema der Website. Ich bin mir jedoch nicht sicher, ob eine große Anzeige in Ihrem Site-Header enthalten ist. Mir ist jedoch definitiv klar, dass wir Anzeigen brauchen. So bleiben Design-Blogs offen und ich werde niemals einen Blog dafür kritisieren, dass er sie verwendet (wir haben selbst genug!).
Hier wird die Anzeige jedoch in einem visuellen Wettbewerb mit dem Logo der Website eingerichtet. Der Header ist ungefähr zur Hälfte mit den beiden Grafiken geteilt und es ist nicht sofort ersichtlich, dass es bei WebAppers nicht um „Design to XHTML“ geht.
Ich würde vorschlagen, den Header zu verwenden, um eine klarere visuelle Nachricht zu erstellen, damit Benutzer sofort wissen, dass WebAppers kostenlose Open Source-Ressourcen anbietet. Free ist ein Zauberwort, und wenn Sie es laut und stolz in der Kopfzeile sagen, können Sie verhindern, dass der gelegentliche Besucher zur nächsten Site wechselt, bevor er sich umschaut.
Poststruktur
Da es sich um ein Blog handelt, sollten Sie sich ansehen, wie Beiträge strukturiert sind. Hier ist eine Aufnahme des Grundformats:

Hier gibt es nicht viel zu besprechen, aber ich mag es. Der Text ist schön und leicht zu lesen, ich mag die Datumsangabe und der Autor ist klar aufgelistet.
Mein Vorschlag hier wäre, die Größe der Post-Titel etwas zu erhöhen, damit sie sich mehr vom Rest des Textes auf der Seite abheben. Wenn Sie dies hier in Verbindung mit dem Hinzufügen eines kleinen Freiraums tun, wird dies die Benutzerfreundlichkeit Ihrer Homepage auf der Suche nach interessanten Themen drastisch erhöhen.
Seitenleisten
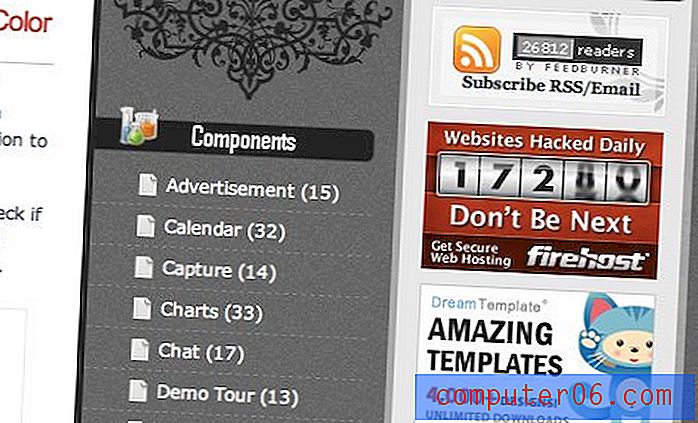
Auf der rechten Seite des Standorts befinden sich zwei Seitenleisten. Die erste enthält eine umfangreiche Kategorieliste, die von einer wirbelnden Vektorform angeführt wird, und enthält Symbole und Überschriften, um die verschiedenen Abschnitte zu trennen. Der zweite ist ein grundlegender Anzeigenbereich mit einem einzelnen vertikalen Streifen von Werbeflächen.

Mir gefällt, dass hier so viele Postkategorien aufgelistet sind. Auf einer Website, die sich auf kostenlose Inhalte konzentriert, ist es wichtig, schnell zu finden, wonach Sie suchen, und genau das wird hier erreicht. Die Zahlen, die angeben, wie viele Beiträge in jeder Kategorie enthalten sind, reichen ebenfalls weit.
Die Grafik oben fühlt sich ein wenig künstlerisch an, ist aber attraktiv und lenkt Ihre Aufmerksamkeit auf diesen Bereich.
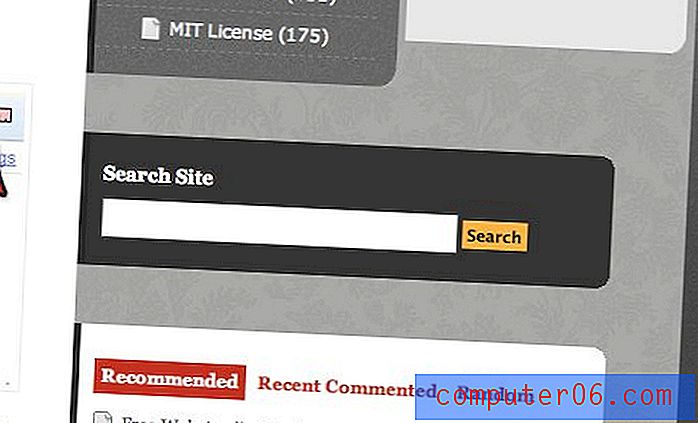
Suchleiste
Einer der Bereiche, von denen ich denke, dass sie etwas Aufmerksamkeit gebrauchen könnten, ist die Suchleiste. Zum einen muss man wirklich suchen, um es zu finden, also wäre ich nicht überrascht, wenn die meisten Ihrer Benutzer nicht einmal wüssten, dass es existiert.

Außerdem habe ich das Gefühl, dass die Schaltfläche durch die Suchleiste ein wenig in den Schatten gestellt wird und größer sein könnte. Schließlich stimmt die Auswahl der Schriftart hier nicht mit der des Hauptinhalts überein, die nicht mit der der Kategorien übereinstimmt, die nicht mit dem Abschnitt "Empfohlen" im Suchbereich übereinstimmen.
Ich empfehle, eine oder zwei Schriftarten auszuwählen und diese dann während des gesamten Designs beizubehalten. Im Moment fühlt sich jeder Bereich so an, als wäre er individuell und nicht als zusammenhängendes Ganzes gestaltet worden.
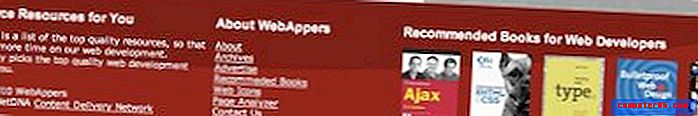
Fusszeile
Ich mag die Idee, hier unten ein paar Bücher hineinzuwerfen. Sie ist ein wenig zufällig, aber hilfreich für alle Leser, die sich in die Fußzeile wagen.

Davon abgesehen denke ich, dass sich die Gegend etwas unangenehm anfühlt. Die umgekehrte abgerundete Ecke unten ist etwas funky und die zweite Textspalte ist etwas zu nah an der ersten und zu weit von der dritten entfernt. Sie müssen nicht gleichmäßig verteilt sein, aber die erste Säule könnte etwas von ihrer abgenommenen Breite verbrauchen.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge ohne harte Beleidigungen zu geben.
Möchten Sie Ihre eigene Website kritisieren lassen? Mehr erfahren Sie hier.