Erstellen einer visuellen Hierarchie mit Typografie
Die visuelle Hierarchie ist ein wichtiges Element in jedem Designprojekt. Es sagt den Leuten, wo sie suchen müssen und welche Dinge auf dem Bildschirm oder auf der gedruckten Seite am wichtigsten sind. Die Hierarchie gibt den Lesern einen Eindruck davon, wie sie Material von Anfang bis Ende mit visuellen Hinweisen und Abläufen lesen können.
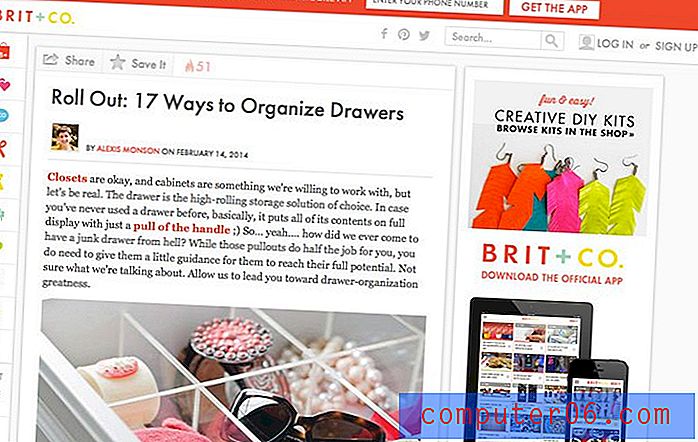
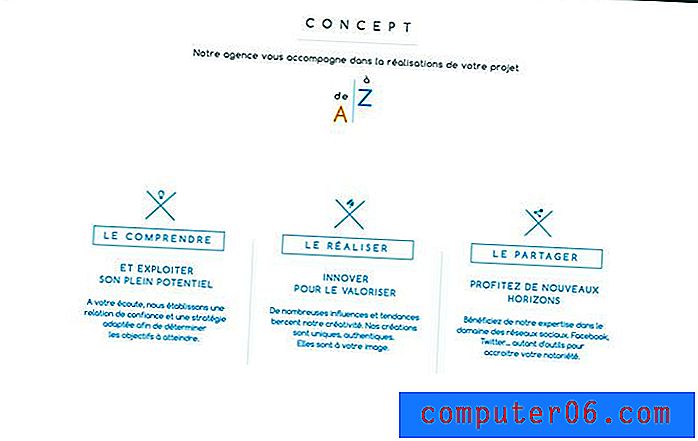
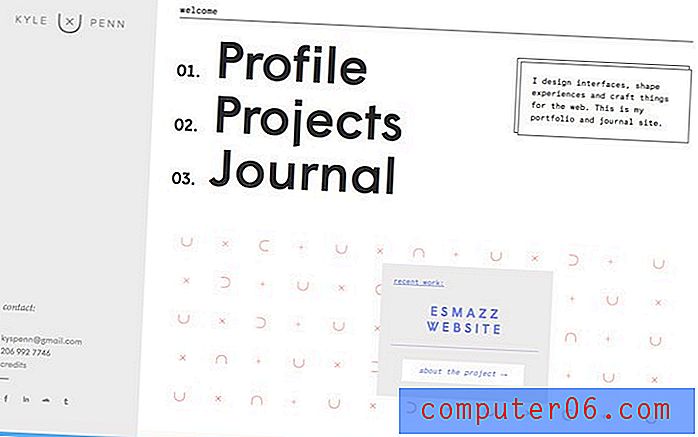
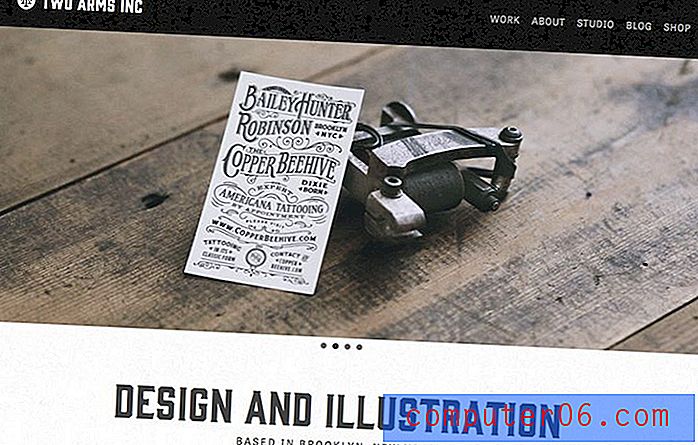
Während Sie mit einer Reihe verschiedener Tools visuelle Hierarchien erstellen können, werden wir uns heute mit Möglichkeiten befassen, Strukturen nur mit Typografie zu erstellen. (Und werfen Sie einen Blick auf die Bilder, die in diesem Beitrag verwendet werden. Sie sind alle Beispiele für eine großartige Typhierarchie in Aktion.)
Entdecken Sie Designressourcen
Warum Hierarchie wichtig ist



Die Typhierarchie organisiert und ordnet die Textelemente in Ihrem Entwurf. So wie Webdesigner und -entwickler Header-Tags - h1, h2, h3 usw. - verwenden, um die Bedeutung von Text zu organisieren, verwendet die visuelle Hierarchie visuelle Hinweise. Darüber hinaus hilft die Typhierarchie den Lesern, Text zu scannen und Schriftbits in gleich aussehenden Blöcken schneller zu lesen.
Im Allgemeinen beginnen englischsprachige Leser oben links und lesen quer und runter. Typ wird häufig organisiert, um dieses Verhalten widerzuspiegeln.Im Allgemeinen beginnen englischsprachige Leser oben links und lesen quer und runter. Typ wird häufig organisiert, um dieses Verhalten widerzuspiegeln. Aber was ist, wenn sich der größte und kühnste Text in der Mitte der Seite befindet? Oft beginnt ein Leser dort und kehrt dann zum oberen Rand der Seite zurück und fährt mit dem normalen Leseverhalten fort.
Hierarchie ist wichtig, da der Designer bestimmen kann, was wahrscheinlich zuerst, zweitens usw. gelesen wird. Aus diesem Grund kann der Designer einen Typ so erstellen, dass er weiß, welche Informationen wahrscheinlich in welcher Reihenfolge empfangen werden.
Da das Erstellen von Hierarchien für Designer wichtig ist, ist es für Leser gleichermaßen wichtig. Eine gute visuelle Hierarchie sagt uns, worauf es ankommt, und erleichtert das Lesen erheblich. Sie wissen beispielsweise, dass die Überschrift der wichtigste (oder aufmerksamkeitsstärkste) Teil einer Geschichte oder eines Artikels ist, da sie der größte ist, gefolgt von Unterüberschriften und dann dem Textkörper. Aus Gründen der Scanbarkeit können Sie den großen Text lesen, um eine Vorstellung davon zu bekommen, ob der Artikel Sie interessieren würde, bevor Sie viel Zeit in die Kopie investieren.
So erstellen Sie eine Hierarchie
Es gibt keine einstufige Lösung zum Erstellen einer visuellen Hierarchie mit Text. Es kann mit Größe, Gewicht, Farbe, Textur, Auswahl und Kombination von Schriftarten, Ausrichtung und Abstand oder einer Kombination dieser Werkzeuge erstellt werden.
Größe

Eine der einfachsten Möglichkeiten, eine Hierarchie mit Typ einzurichten, ist die Größe. Die Leser sehen oft zuerst den größten Typ und beginnen von dort aus zu lesen.
In Bezug auf die Größe ist die Skalierung gleichermaßen wichtig. Um eine eindeutige Hierarchie zu erstellen, müssen die Größen in Bezug auf andere Typen auf der Seite erhebliche Abweichungen aufweisen. Beachten Sie, dass verschiedene Schriftarten möglicherweise unterschiedlich skaliert werden. Daher reicht es möglicherweise nicht aus, nur die Punktgröße zu ändern. Sie müssen sich ansehen, wie Schriften zusammenarbeiten, um sicherzustellen, dass Größe und Skalierung richtig ausgewogen sind.
Wie fangen Sie an, die richtige Größe und den richtigen Maßstab für ein Projekt zu erstellen? Beginnen Sie mit dem Haupttext und gehen Sie von dort aus. Und für Textelemente, mit denen Menschen wirklich angezogen werden, sollten Sie groß rauskommen.
Hier sind einige Prozentsätze, die Ihnen den Einstieg erleichtern sollen:
- Hauptteil (14 Punkte)
- Hauptüberschriften: 250 Prozent mehr als Hauptkopie (35 Punkte)
- Sekundäre Überschriften: 175 Prozent mehr als Hauptkopie (25 Punkte)
- Navigationselemente: 165 Prozent mehr als Hauptkopie (23 Punkte)
- Sekundärnavigation oder Menüs: 140 Prozent mehr als Hauptkopie (20 Punkte)
Schriften

Nach der Größe sind Schriften das am häufigsten verwendete Element für die Erstellung typografischer Hierarchien. Der Schlüssel ist der Kontrast zwischen den Schriften. (Dies ist ein Grund, warum Designer häufig eine serifenlose und eine serifenlose Schriftart für ein Projekt auswählen.)
Suchen Sie für die besten Kombinationen nach Schriften, deren Gewicht sich durch einen ähnlichen Ton oder eine ähnliche Haptik unterscheidet. Wenn Sie abgerundete Schriftarten verwenden, halten Sie sich beispielsweise an Buchstabenformen mit ähnlichen Formen in den O's. Entscheiden Sie sich für Schriften mit ähnlichen x-Höhen, wenn die Stile während des gesamten Projekts aufeinander abgestimmt werden.
Gewicht

Die Dicke der Striche in dem Typ, den Sie für ein Projekt auswählen, kann ebenfalls eine Hierarchie erstellen. Je dicker die Schrift, desto kräftiger und größer erscheint sie. Leichte, kondensierte und dünne Schriften erscheinen oft kleiner als sie tatsächlich sind. Fett-, Ultra- und Hammerkopf-Schriften können größer erscheinen, als die Punktgröße darstellt.
Wie groß oder klein eine Schrift nach Gewicht erscheint, hängt auch von den anderen im Projekt verwendeten Schriften ab. Das Koppeln von dicken und dünnen Schriftarten erzeugt sofort ein Gefühl der Hierarchie, wobei der dicke Stil das Aussehen von größerer Bedeutung trägt (oft sogar, wenn er auf dem Display tatsächlich kleiner ist).
Farbe

Die Verwendung von Farbe kann auch die Betonung betonen und das Gewicht erhöhen. Denken Sie an einige der Farbregeln, die Sie als Kind gelernt haben - warme Farben (Rot, Gelb, Braun) haben mehr Pop, während kühle Farben (Blau, Purpur, Grau) verblassen.
Berücksichtigen Sie bei der Verwendung der Farbe zum Festlegen der Hierarchie die für Vordergrund, Typ und Hintergrund verwendeten Farbtöne. Auch der Farbkontrast spielt eine wichtige Rolle. Die gesättigtsten oder hellsten Farben werden häufig gegen gedämpfte Töne vom Bildschirm „abgehoben“.
Orientierung

Wie der Test in einem Layout als nächstes in Beziehung zu anderem Text steht, kann sich auf die gesamte Hierarchie auswirken. Normalerweise wird der meiste Text horizontal in einer geraden Linie über den Bildschirm ausgerichtet. Aber was platzieren Sie Text vertikal?
Diese Änderung der Ausrichtung bringt den Fokus auf diese Wörter oder Textblöcke und lässt sie als das wichtigste Element erscheinen. Durch Kippen, Drehen oder anderweitiges Ändern der Textform kann der gleiche Effekt erzielt werden. (Es sollte beachtet werden, dass die meisten Designer diese Art von „Tricks“ bis auf wenige Umstände häufig vermeiden.)
Platz

Durch Leerzeichen kann der Typ größer und lesbarer erscheinen. Mangelnder weißer Raum kann dazu führen, dass es sich enger und kleiner anfühlt. Nutzen Sie den Platz zu Ihrem Vorteil, wenn Sie ein Gefühl für Hierarchie schaffen.
Denken Sie an den Abstand, den Sie zwischen Textzeilen verwenden. Denken Sie an Kerning für die größten Schriftstile. Denken Sie an die räumliche Beziehung zwischen Buchstaben und dem Rand der Leinwand. Denken Sie über die Beziehungen zwischen verschiedenen Größen, Stilen und Farben nach.
Jeder einzelne Raum kann sich auf Ihre hierarchische Skala auswirken. Halten Sie ähnliche Typen näher beieinander und mit weniger Platz als nicht verwandte Elemente. Und gestalten Sie Ihren Raum so, dass der Text in eine bestimmte Reihenfolge fällt. Größere, mutigere und hellere Textelemente benötigen häufig mehr Platz als kleinere, einfachere Textblöcke.
Textur

Textur ist ein loses Konzept in Bezug auf den Typ. Nein, wir sprechen nicht davon, eine Textur in die Beschriftung einzufügen. Wir beziehen uns auf das Erstellen eines Texturmusters mit der Art und Weise, wie Buchstaben und Wörter auf der Seite oder dem Bildschirm ruhen.
Innerhalb von Textblöcken erhalten Sie ein gemustertes Aussehen. Um mehr Hierarchie zu etablieren, brechen Sie das Muster. Dies kann mit einem der bereits erwähnten Werkzeuge oder durch Ändern von etwas so Einfachem wie der Ausrichtung eines einzelnen Textblocks erreicht werden.
Diese Änderung der Gesamttextur von Text kann einen echten Einfluss darauf haben, wie er wahrgenommen wird. Achten Sie jedoch auf zu viele Strukturänderungen, da diese bei häufigem Gebrauch ablenken können.
3 (oder 4) Typstufen


Während einige Projekte komplexe Hierarchien erfordern, können die meisten Entwürfe mit drei Ebenen der Typografie-Hierarchie erfolgreich sein. Diese Ebenen sind primärer Typ, sekundärer Typ und tertiärer Typ. (In dieser Skala sind keine Banner oder Logotypen enthalten. Sie werden als vierte Artografie-Ebene der Kunst angesehen.)
Primärer Typ ist häufig die Typografie auf der Seite mit der höchsten visuellen Gewichtung, z. B. Hauptüberschriften oder Anführungszeichen. Der Zweck des Primärtyps besteht darin, die Leser in das Gesamtdesign einzubeziehen.
Der sekundäre Typ ist alles andere, was nicht der Hauptinhalt ist. Dies kann Beschriftungen, Unterüberschriften und Elemente des Navigations- oder statischen Typs umfassen.
Der Tertiärtyp ist die Hauptkörperkopie. Bei der Tertiärkopie ist eines zu beachten: Sie muss lesbar sein. Wenig anderes ist wichtig, wenn es um den Designstil dieser Art geht.
Der Kunsttyp ist ein Typ, der als grafisches Element verwendet wird. Es fällt außerhalb des eigentlichen Bereichs der Schrift und ist viel visueller. Dies kann Banner oder Logos enthalten. Es kann Bilder enthalten, die aus Schriftzügen oder anderen verzierten stark gestalteten typografischen Elementen bestehen. Typischerweise besteht der Kunsttyp nur aus einem einzigen Wort des Buchstabens und ist nicht Teil dessen, was die Menschen im Gesamtdesign „lesen“ sollen.
Fazit
Das Organisieren von Typen kann sowohl Spaß machen als auch herausfordernd sein. Durch die Kombination von Techniken und verschiedenen Typeffekten und -stilen können Sie problemlos einen Fluss nur mit Typ erzielen.
Denken Sie daran, die Beziehungen zwischen Größe, Gewicht, Farbe, Textur, Auswahl und Kombination der Schriftarten, Ausrichtung und Abstand beim Erstellen einer Gliederung zu berücksichtigen. Überlegen Sie, wie Benutzer Informationen lesen und verarbeiten, wenn Sie diese Techniken verwenden, damit die Kopie organisiert ist und in einem logischen Format für das am besten verwendbare typografische Design fließt.