Schneiden wir immer noch PSDs?
Neulich sagte ein Freund von mir etwas, das meine Aufmerksamkeit auf sich zog: "Ich versuche zu lernen, wie man eine PSD schneidet." Es ist eine einfache Aussage. Sobald er es sagte, wusste ich genau, wovon er sprach, und doch war etwas drin, das nicht ganz richtig war.
Als mein Freund mein Zögern sah, antwortete er mit einer Frage: "Schneiden wir immer noch PSDs?" Gute Frage! Für Anfänger ist Jargon nicht nur Jargon, sondern impliziert einen Prozess und schlägt eine Handlungsmethode vor. Aus diesem Grund ist es für fortgeschrittene Entwickler oft hilfreich, ihre Begriffe so zu definieren, dass sie für andere von Bedeutung sind. Heute werden wir uns mit der Theorie hinter dem Prozess der Konvertierung einer PSD in eine Webseite befassen und mit einer Diskussion über die Höhen und Tiefen des Entwurfs im Browser enden.
Entdecken Sie Designressourcen
Unsere Beispieldatei
Wir werden heute keine PSD in HTML / CSS konvertieren, sondern nur das Wie und Warum diskutieren, damit Sie den typischen Ansatz der heutigen Webdesigner vollständig verstehen können.
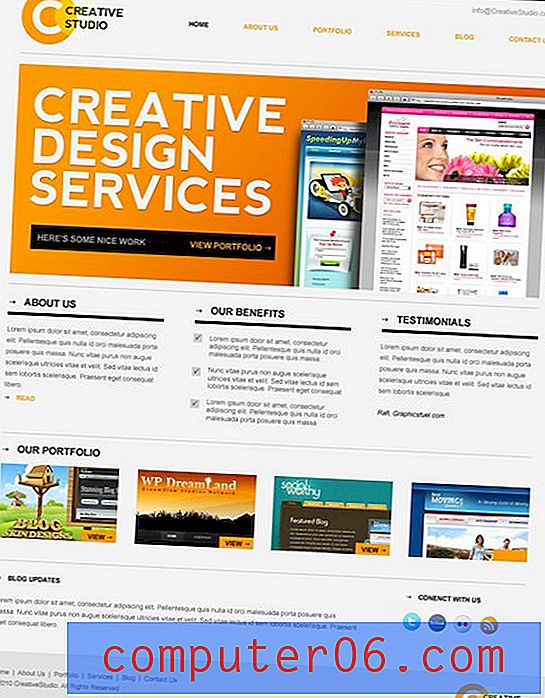
Ich brauchte eine PSD, auf die ich im gesamten Artikel verweisen konnte, also habe ich mir die fantastische kostenlose Creative Studio Minimal-PSD von GraphicsFuel.com geholt.

Was ist Schneiden?
Das erste, worüber wir sprechen sollten, ist, was es bedeutet, eine PSD zu „schneiden“. Vereinfacht ausgedrückt bedeutet der Begriff einfach, Ihr Photoshop-Dokument in Teile zu zerlegen, die dann auf dem Webserver bereitgestellt, in HTML geordnet und von CSS gestylt / positioniert werden.
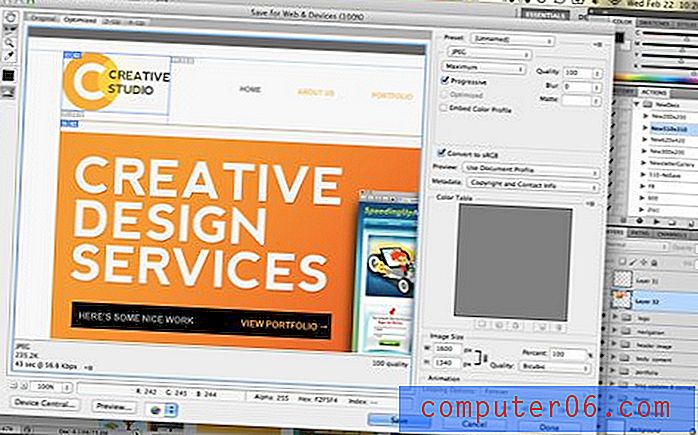
Auf einer spezifischeren Ebene kann sich das Schneiden auf einen bestimmten Satz von Werkzeugen in Photoshop beziehen. Mit dem Slice-Tool können wir unser Dokument in kleine Teile aufteilen. Grundsätzlich zeichnen wir einfach ein Rechteck um jedes Element, das wir in ein einzelnes Bild trennen möchten.

Warum schneiden?
Die Schneidewerkzeuge in Photoshop dienen lediglich der Vereinfachung. Es gibt heutzutage eine Menge großartiger Webdesigner, die sie nie berühren, und daran ist nichts auszusetzen.
Der Sinn der Slicing-Tools besteht darin, das Speichern einer Reihe von Bildern sowohl kurzfristig für den ersten Build als auch langfristig für Überarbeitungen zu vereinfachen. Grundsätzlich erspart es Ihnen die Mühe, jede Portion manuell auszuschneiden und zu speichern.
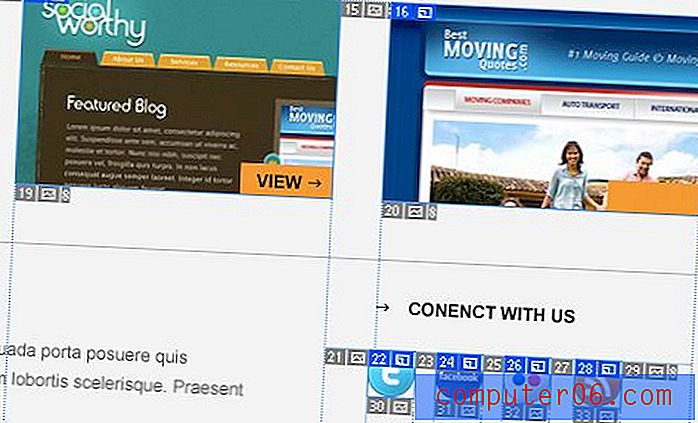
Obwohl der Prozess eine Art Schmerz ist, muss ich zugeben, dass eine schön geschnittene PSD etwas Schönes ist. Hier ist ein klares Beispiel, in dem ich mehrere Elemente habe, die als Bilder gespeichert werden müssen. Ohne das Schneiden würde jeder von ihnen einen Ernte- und Speicherprozess darstellen, den ich durchlaufen muss.

Wenn sie jedoch in Scheiben geschnitten sind, kann eine einzelne Aktion "Für Web speichern" alle diese Segmente in eigenständige Bilddateien konvertieren. Dies verkürzt Ihre Zeit für das wiederholte Zuschneiden und Speichern, wenn Sie mit einer einzelnen Photoshop-Datei als Quelle arbeiten.

Machen Sie das Schneiden weniger saugen
Wenn Sie sich bei den Photoshop-Schneidewerkzeugen immer noch nicht sicher sind oder der Meinung sind, dass dies eine große Zeitverschwendung ist, lesen Sie unseren Artikel mit dem Titel „So machen Sie das Schneiden weniger zum Saugen: Tipps und Tricks zum Schneiden einer PSD“.
In diesem Artikel erkläre ich ausführlich den Prozess des Schneidens und die Funktionsweise aller Schneidewerkzeuge von Photoshop. Am wichtigsten ist, dass Sie sich einige großartige Tipps ansehen, wie Sie den Prozess des Schneidens wesentlich verbessern können. Dinge wie Layer-basierte Slices und das Ausblenden von Auto-Slices tragen wesentlich dazu bei, dass dies ein erträglicher Prozess ist.
Warum Schneiden ist alte Schule
Das ist also Schneiden. Jetzt, da Sie wissen, worum es geht, ist es Zeit zu untersuchen, wie sich dieser Prozess im Laufe der Jahre bis zu einem Punkt verändert hat, an dem das Schneiden eine grundlegend andere Aktivität ist als früher.
Es war einmal, dass niemand CSS benutzte (ich weiß, der Horror!). Selbst als CSS auf den Markt kam, waren die Tools, die Webdesignern zur Verfügung gestellt wurden, im Vergleich zu dem, was wir heute wissen, ziemlich begrenzt.
Folglich verwendeten Websites, die versuchten, die Grenzen zu überschreiten, indem sie nicht wie Mist aussahen, eine Menge Bilder. Jedes Mal, wenn ein Design eine benutzerdefinierte Schriftart, einen einfachen Farbverlauf, einen Schlagschatten oder eine abgerundete Ecke enthielt, musste ein Bild verwendet werden, um den Effekt im Browser hervorzuheben.
Folglich war das Schneiden eine große Sache. Wenn Sie ein Photoshop-Modell einer Website erstellt haben und sich für eine ästhetische Vereisung entschieden haben, die vor dem minimalen Kick, den wir jetzt haben, sehr groß war, mussten Sie jeden kleinen Teil Ihres Designs in winzige Teile zerlegen Sie haben dann wahrscheinlich HTML-Tabellen zur Rekonstruktion verwendet. Brutal, oder? Besonders wenn man bedenkt, dass wir damals alle erstaunlich langsame Webverbindungen hatten, hat das Laden all dieser Bilder ewig gedauert.
CSS tötet das Bild
Als sich CSS weiterentwickelte und wuchs, tauchte im Webdesign ein neuer Trend auf: bildloses Design. Wenn Sie sich vor einigen Jahren in Design-Blogs umgesehen haben, würden Sie eine Menge Artikel mit dem Titel "Erstellen Sie einen ausgefallenen Button ohne Bilder!" Sehen. Bis heute sehen Sie Titel wie diesen, die uns beeindrucken, wenn Menschen mit CSS unglaubliche Leistungen erbringen.
Dieser Trend wäre ohne die erstaunlichen CSS-Funktionen, die wir jetzt genießen, nicht möglich. Plötzlich können Sie Ecken abrunden, Schatten hinzufügen, mehrere Hintergründe implementieren, Verläufe erstellen, benutzerdefinierte Schriftarten verwenden und vieles mehr mit reinem Code. Das allgemeine Ziel vieler Webdesigner ist es nun, CSS zu nutzen und so wenig Bilder wie möglich in unserem Markup zu verwenden. "Imageless" ist nicht unbedingt etwas, das erreicht werden muss (Sie brauchen fast immer ein paar Bilder), sondern es wird angestrebt, was bedeutet, dass Sie im Allgemeinen so nah wie möglich an das herankommen und gleichzeitig die Unterstützung hoch halten möchten.
Vor- und Nachteile von Imageless Design
Dieser Trend geht mit seinen Höhen und Tiefen einher. Die gute Seite ist, dass CSS trotz der Meinung von Nicht-Programmierern eine sehr einfache Möglichkeit ist, ein Design langfristig zu pflegen und anzupassen. Wenn Sie etwas Kleines wie eine Schriftart oder eine Hintergrundfarbe ändern möchten, finden / ersetzen Sie einfach ein paar Codezeilen und los geht's. Es gibt auch den Vorteil, dass sogar Tausende von CSS-Zeilen so weit minimiert werden können, dass die Auswirkungen auf die Ladezeiten nahezu vernachlässigbar sind.
Der große, nicht zu unterschätzende Nachteil ist die Kompatibilität. Bei Bildern waren PNGs so ziemlich das einzige, worüber wir uns Sorgen machen mussten (abgesehen von den Ladezeiten natürlich). Mit CSS haben wir jetzt allgemeine Supportprobleme. Browser, die eine neue Funktion unterstützen, tun dies nur mit einem eindeutigen Präfix, was zu einer sich lächerlich wiederholenden Codierung führt. Viele Funktionen sind nur in einer einzigen Browser-Engine verfügbar, andere werden überall unterstützt, außer im Internet Explorer (einige Dinge ändern sich nie). Es kann ein echtes Durcheinander sein.
Das ultimative Ziel ist es, das Beste für den Benutzer im Auge zu behalten. Wenn die Verwendung eines Bildes für etwas für die meisten Menschen die größte Menge an Gutem ergibt, entscheiden Sie sich dafür.
Weniger Bilder, weniger Schneiden
Aufbauend auf dieser Informationsgrundlage können wir endlich die Frage beantworten, ob Webdesigner noch PSDs in Scheiben schneiden oder nicht.
Wenn wir uns ein Photoshop-Dokument ansehen, das in eine Website konvertiert werden soll, versuchen wir größtenteils, Code zu sehen, wo immer dies möglich ist. Es ist wie in dem Moment in der Matrix, in dem Neo sich umschaut, was er einst als normale Welt angesehen hat, und plötzlich den Code dahinter sieht. Webdesigner sehen keine Ebenen und Ebeneneffekte, wir sehen Divs und CSS-Eigenschaften.
Angesichts dessen, dass dies der Fall ist, liegt der Großteil der Arbeit, die mit der Live-Ausführung eines statischen Entwurfs verbunden ist, eher im Bereich des Wiederaufbaus als im Schneiden. Anstatt diese glänzende Schaltfläche in Scheiben zu schneiden und als Bild bereitzustellen, verwende ich CSS, um sie von Grund auf neu zu erstellen. Dieser Vorgang wird auf der gesamten Website wiederholt, häufig mit Bildern, die hauptsächlich für den eigentlichen Inhalt und nicht für das Design verwendet werden (obwohl Sie mit reinem CSS immer noch viel tun können / sollten).
Entwerfen im Browser
Die Frage, die sich viele Webdesign-Neulinge zweifellos stellen, wenn sie über diesen Prozess lesen, lautet natürlich: "Ist das nicht alles ein bisschen repetitiv?" Zuerst entwerfen und erstellen Sie eine Website in Photoshop, Illustrator, Fireworks (ja, ich erinnere mich, dass Fireworks sich hervorragend für Webinhalte eignet, schreien Sie mich also nicht in den Kommentaren an) oder einem anderen Layout-Tool Ihrer Wahl. Dann beginnen Sie im Grunde von vorne den Browser und erstellen Sie das, was Sie gerade erstellt haben, mit Code anstelle von Bildern, wo immer dies möglich ist.
Die Antwort ist ein klares "Ja". Das Ergebnis ist eine Bewegung von Leuten, die dazu ermutigen, den Entwurfsprozess direkt in den Browser zu verschieben. Beginnen Sie im Code, beenden Sie den Code, verwenden Sie Photoshop nur, wenn Sie ein Bild erstellen müssen, und beseitigen Sie praktisch all diesen sich wiederholenden Unsinn.
Ich bin alles für diesen Prozess. Es ist super schlank und rationalisiert Ihren Workflow wirklich. Leider ist es nicht immer einfach, die kreative Seite Ihres Gehirns dazu zu bringen, mit dieser Methode Ihre beste Arbeit zu leisten. Sarah Parmenter hat dieses Problem kürzlich in ihrem Beitrag „Ich kann nicht im Browser entwerfen“ angesprochen, in dem sie das „schuldige Geheimnis“ enthüllt, dass Photoshop keine gute Möglichkeit ist, die Art von dynamischem und reaktionsschnellem Webinhalt anzuzeigen Kunden brauchen heute mehr Kreativität als direkt zu HTML und CSS.
Wie gestalten Sie Websites?
Dieser Beitrag ist eine lange Antwort auf eine scheinbar einfache Frage. Unter dieser Frage haben wir jedoch in letzter Zeit alle zu kämpfen, vom Anfänger bis zum Profi: Was ist der beste Prozess für die Gestaltung einer Website? Sollte sich der kreative Designprozess vom Codierungsprozess unterscheiden oder sollten sie ein und derselbe sein? Sollten wir Modelle in einer Layoutanwendung erstellen und sie dann für den Browser aufteilen, oder gibt es einen besseren Weg? Ist Fireworks wirklich die Antwort oder fehlt noch eine Lösung?
Ich möchte Ihre Gedanken dazu hören. Wie sieht Ihr aktueller Workflow von Anfang bis Ende aus? Wo beginnen Sie mit dem Designprozess und wie fließt dieser zu einer Live-Website? Welche Tools sind für Sie von unschätzbarem Wert? Wie würde Ihr ideales Webdesign-Tool aussehen?