Die Bedeutung von a / B-Designtests
Für viele Entwickler ist das Starten einer Site nicht das Ende des Designprozesses. Um den Erfolg ihres Designs kontinuierlich zu verbessern, wenden sich diese Entwickler A / B-Tests zu. Dieser relativ einfache Prozess kann Ihnen viel darüber beibringen, wonach Ihre Benutzer suchen und was sie ignorieren oder für unwichtig halten.
Heute werfen wir einen kurzen Blick auf A / B-Tests, die Vorteile der Implementierung und einige Tools, mit denen Sie loslegen können.
Entdecken Sie Envato-Elemente
Was ist A / B-Test?
A / B-Tests sind im Konzept äußerst einfach. Grundsätzlich wird die Wirksamkeit verschiedener Designs getestet, um die optimale Lösung zu finden. Diese Tests werden normalerweise auf Live-Sites mit echten Benutzern durchgeführt, die den Test überhaupt nicht kennen. Schauen wir uns zur Verdeutlichung ein Beispiel an.
Ist größer besser?
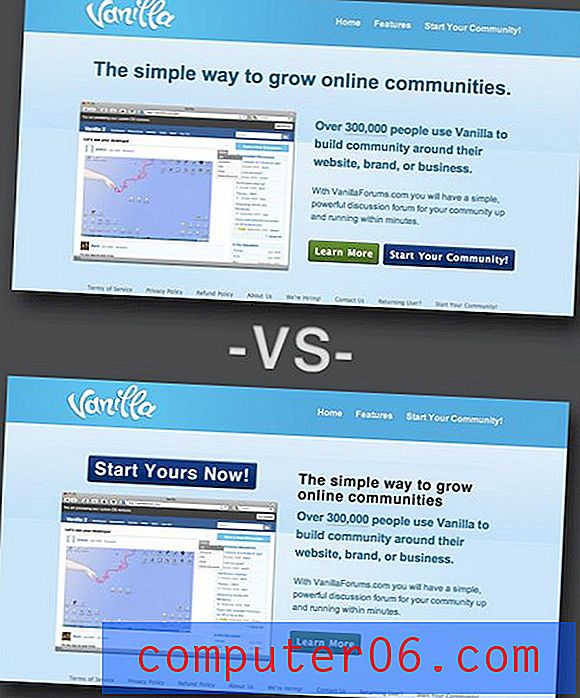
Angenommen, Vanilla Forums wollte wissen, ob ihre aktuelle Homepage durch Erhöhen der Anmeldeschaltfläche verbessert werden kann. Als erstes würden sie eine alternative Version ihrer Seite erstellen, die die gewünschten Revisionen enthält. Das Bild unten zeigt die aktuelle Seite, gefolgt von der Seite, die sie testen möchten:

Wie Sie sehen können, unterscheidet sich die neue Version genug, um theoretisch die Art und Weise zu beeinflussen, wie Benutzer die Seite wahrnehmen. Um jedoch einen guten Eindruck von den Auswirkungen der Platzierung dieser einzelnen Schaltfläche zu erhalten, haben wir auf der Seite nicht viel anderes verschoben. Sie können diese Methode natürlich verwenden, um den Unterschied zwischen zwei völlig unterschiedlichen Designs zu testen. Ich möchte jedoch hervorheben, dass A / B-Tests Ihnen fundierte Informationen darüber liefern, wie Sie ein aktuelles Design verbessern können, ohne das Design vollständig zu überarbeiten Seite? ˅.
Jetzt würden Vanilla-Foren ihre Website so einrichten, dass Version eins bis die Hälfte der Besucher für einen bestimmten Zeitraum und Version zwei für den Rest angezeigt wird. Dann würden sie die Ergebnisse der beiden Seiten vergleichen, um festzustellen, welche die meisten Benutzer erfasst haben (mithilfe einiger Tools, die wir später diskutieren werden).
Leistungen
Ich bin sicher, Sie können sofort einige der Vorteile nennen, die diese Methode für Ihre eigene Site bringen würde. Lassen Sie uns ein paar davon durchgehen.
Es ist einfach!
In erster Linie sind moderate A / B-Tests weder teuer noch schwierig, sie alleine durchzuführen. Keine teuren Berater oder externen Agenturen erforderlich. Es erfordert definitiv einige Arbeit, aber zum Glück gibt es einige großartige Ressourcen, die Ihnen beim schweren Heben helfen.
Harte Beweise
Die Verwendung von A / B-Tests dient dazu, alle Usability-Argumente auszuräumen, die Sie möglicherweise im Büro oder sogar in Ihrem eigenen Kopf haben. Wenn Ihr Team über zwei mögliche Szenarien für Ihre Website hin- und hergerissen ist, können die verschiedenen Parteien die Angelegenheit den ganzen Tag lang bestreiten, aber unter dem Strich können Sie einfach nicht sicher wissen, was Ihre Benutzer am meisten anspricht, ohne es zu testen die wahre Welt. A / B-Tests bieten Ihnen eine einfache Möglichkeit, anhand tatsächlicher Statistiken aus Benutzerinteraktionen zu beweisen, wer Recht hat.
Schrittweise Verbesserung
Ich möchte noch einmal betonen, dass eines der wichtigsten Potenziale hier die Möglichkeit ist, die Benutzeroberfläche und / oder das Messaging auf Ihrer Website schrittweise zu verbessern. Dies kann Ihnen als Websitebesitzer eine solide Möglichkeit bieten, Ihre Einnahmen im Laufe der Zeit zu verbessern. Auf diese Weise können Sie als Entwickler langfristige Verträge mit Ihren Kunden abschließen.
Dinge, die Sie beachten sollten
Trotz der Unkompliziertheit des Konzepts der A / B-Tests sollten Sie bei der Implementierung auf Ihrer Site einige Dinge beachten und berücksichtigen.
Was ist dein Ziel?
"Besser" ist durchaus der relative Begriff. Sie können nicht wissen, ob eine Seite besser ist als eine andere, es sei denn, Sie definieren die Bedingungen des Urteils. In ähnlicher Weise können Sie bei der Durchführung eines Tests nicht wild darauf stoßen, ohne zu berücksichtigen, was Sie beobachten möchten. Das obige Beispiel für Vanilla-Foren sollte beispielsweise die Anzahl der Benutzer erhöhen, die auf die Schaltfläche klicken, um sich für den Dienst anzumelden. Beachten Sie, dass dies ein klares Ziel ist, das leicht zu überprüfen ist, und nicht nur eine vage Aussage über die Ästhetik eines Layouts gegenüber einem anderen.
Es gibt mehrere mögliche Ziele und Metriken, die verwendet werden können, um die Wirksamkeit eines Entwurfs gegenüber einem anderen zu testen. Dazu gehören die Gesamtzeit auf der Website, die Anzahl der besuchten Seiten, der Prozentsatz der Benutzer, die zu einer bestimmten Seite navigiert haben usw.
Es wird nicht immer einen klaren Gewinner geben
Trotz der Tatsache, dass A / B-Tests einen klaren Beweis für die Überlegenheit eines Designs gegenüber einem anderen liefern können, ist das Ergebnis manchmal nicht so eindeutig. Es ist möglich, dass etwas, von dem Sie sich vorgestellt haben, eine Schlüsselrolle bei den Aktionen der Benutzer spielt, diese nicht wesentlich beeinflusst. Selbst wenn Sie einen Unterschied beobachten, bedeutet dies nicht unbedingt, dass der Unterschied ein Ergebnis der Variablen war. Grundlegende statistische Prinzipien verhindern ein gewisses Maß an zufälligen Schwankungen zwischen den Ergebnissen jeder Version. Ziel ist es, Unterschiede zu erkennen, die über das hinausgehen, was normalerweise auftreten würde, selbst wenn jede der beiden Gruppen dieselbe Seite erhalten würde. Beachten Sie, dass die Genauigkeit der Ergebnisse umso größer ist, je mehr Benutzer Sie am Test teilnehmen müssen.
Widerstehen Sie dem Drang, nicht jeden winzigen Teil Ihrer Website auszuwählen und jedes Mal etwas zu ändern, wenn Sie den geringsten Anstieg der Conversions feststellen. Suchen Sie nach wichtigen Möglichkeiten, um Ihre Website durch klar erreichte Ziele zu verbessern.
Multivariate Tests sind ebenfalls möglich
Wenn Sie über das Testen der Wirkung einer einzelnen Variablen hinausgehen möchten, bietet das multivariate Testen eine Möglichkeit, die Mischung der einem bestimmten Benutzer angezeigten Elemente zu ändern, um zu verfolgen, welche Variablen den größten Einfluss haben.
Tools und Ressourcen
Nachdem wir uns kurz mit den Vor- und Nachteilen von A / B-Tests befasst haben, sind Sie sicher gespannt auf den Einstieg. Schauen Sie sich diese großartigen Ressourcen an, um sich auf den Weg zur Verbesserung Ihrer Websites zu machen.
Google Website Optimizer

Wenn Sie gerade erst mit A / B-Tests beginnen, sollte Google Website Optimizer Ihre erste Anlaufstelle sein. Es ist ziemlich einfach und benutzerfreundlich und verfügt über viele Ressourcen, die Sie durch den Testprozess führen (A / B oder multivariat). Das Beste von allem: Es ist völlig kostenlos.
Alternativen zu Google
Wenn Sie von den Angeboten von Google nicht beeindruckt sind, sehen Sie sich diese anderen Optionen an.
Visual Website Optimizer

SiteSpect

Vertster

ABTests

Mehr Info
Möchten Sie mehr über A / B-Tests erfahren? Schauen Sie sich diese anderen großartigen Artikel an.
- Grundlagen von A / B und multivariaten Tests (Pro Blog Design)
- So steigern Sie die Standortleistung durch A / B-Split-Tests (UX-Stand)
- Split A / B-Tests (Webcredible)
- Wie man A / B-Tests in WordPress durchführt (Carsonified)
- Ultimative A / B-Testressourcen und wie ich sie verwendet habe (Brian Cray)
- Eine Einführung in das Testen von Website-Splits (sechs Revisionen)
Fazit
Sie sollten jetzt in der Lage sein, Ihre Website auf mögliche Verbesserungen zu testen. Beginnen Sie noch heute und teilen Sie uns in den Kommentaren unten mit, für welchen Bereich Ihrer Website A / B-Tests Ihrer Meinung nach am besten geeignet sind.