Benötigen Sie einen Style Guide?
Es ist eine einfache Frage: Benötigen Sie einen Styleguide? Und es hat eine einfache Antwort: Ja. Jede Marke, jedes Unternehmen, jeder Blog oder jede Webseite, die Konsistenz und ein professionelles Gefühl schaffen und aufrechterhalten möchte, sollte einen Styleguide haben.
Styleguides sind ein Muss für jeden Verlag mit mehreren Mitarbeitern. Dies ist besonders wichtig, wenn mehr als eine Person an Markenelementen (von der Website bis zu gedruckten Materialien) arbeitet und um sicherzustellen, dass die Übergänge zwischen Mitarbeitern in den Augen der Benutzer nahtlos sind. Heute werfen wir einen Blick auf den gut dokumentierten Styleguide von MailChimp und zeigen Dinge auf, die Sie beim erstmaligen Erstellen Ihres eigenen Dokuments mitnehmen können.
Was ist ein Style Guide?

Ein Styleguide ist die ultimative Ressource für den visuellen und schriftlichen Ton Ihrer Marke. Der Leitfaden ist nicht dazu gedacht, vollständig gelesen zu werden (und sollte nicht so geschrieben werden), und sollte als einfaches Ressourcenhandbuch organisiert sein.
Styleguides decken zwei große Bereiche ab: Visuals und Writing. Für die Website- oder App-Entwicklung kann ein Styleguide einen dritten Bereich enthalten, in dem definiert wird, wie die Benutzeroberfläche funktionieren soll, oder in dem bestimmte Details codiert werden.
Ein Styleguide ist ein fließendes Dokument und sollte nach dem Schreiben regelmäßig aktualisiert werden. Berücksichtigen Sie beim Erstellen dieses Dokuments, wie es aussehen und während des Vorgangs verwendet wird. Ihr Styleguide sollte den definierten Styles folgen. Verwenden Sie die Farbpalette Ihrer Marke und denselben Schreibstil, den Sie der Marke zuordnen möchten.
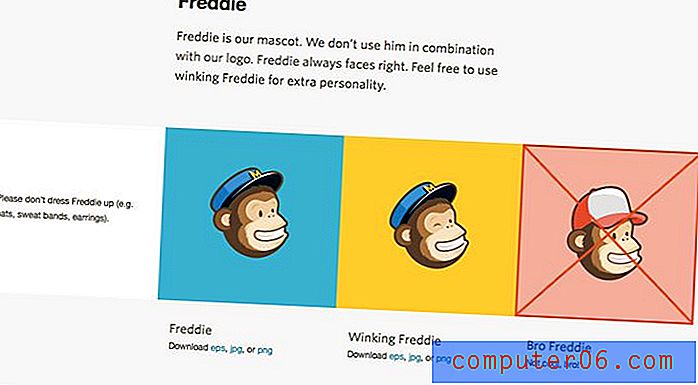
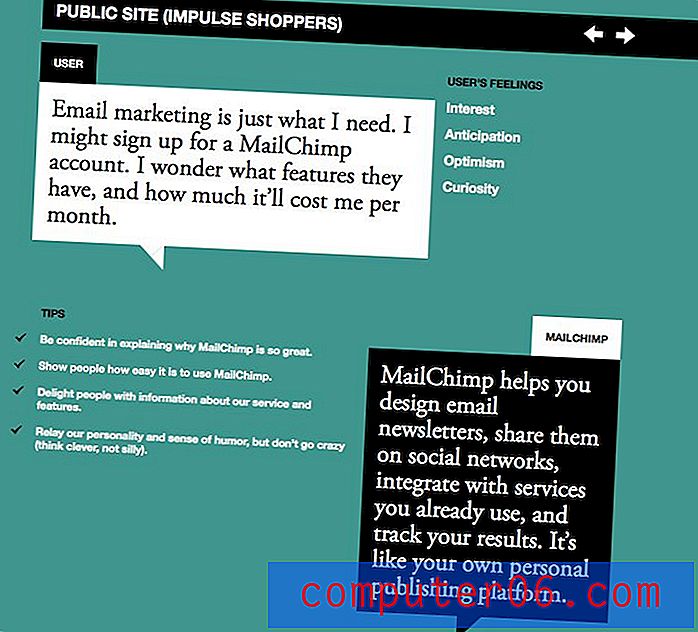
Der MailChimp-Styleguide „Voice and Tone“ folgt diesem Konzept. Der Ton ist einfach und der Leitfaden sieht aus und fühlt sich an wie die Website. Darüber hinaus verfügt MailChimp über eine Anleitung zu „Brand Assets“ zur Verwendung visueller Elemente.
Anfangen

Das Erstellen eines Style Guides von Grund auf ist keine Aufgabe, die Sie in einer Stunde erledigen können. Es wird einige Planung und Zeit brauchen. Sobald das Dokument erstellt und regelmäßig aktualisiert wird, kann es auf lange Sicht Zeit sparen. Bevor Sie das erste Wort der Anweisung schreiben, sammeln (oder erstellen) Sie diese Materialliste, um das Zusammenstellen Ihres Leitfadens zu vereinfachen.
Markendefinitionen, -stile und -logos: Dies umfasst Beispiele dafür, wie Logos verwendet werden können und nicht, sowie Schriftarten, Größen und Farbfelder.
Schriftpalette: Listen Sie alle zulässigen Schriftarten, Größen und Farben auf. Fügen Sie Spezifikationen für die Verwendung der einzelnen Stile für Körpertypen, Überschriften, Anführungszeichen, Beschriftungen, Beschriftungen, Navigationselemente usw. hinzu.
Bilder, Symbole und Schaltflächen: Definieren Sie Stil, Farbe, Größe und Platzierung.
Stile für Formulare oder Handlungsaufforderungen: Definieren Sie, welche Art von Informationen erfasst werden können und wie die Datenerfassung funktioniert. Schreiben Sie Haftungsausschlussinformationen und fügen Sie sie hinzu.
Grundlayout: Was ist die Grundvorlage für Ihr Design? Geben Sie einige Beispiele an, wie Ihr Briefkopf, Ihre Drucksachen oder Ihre Webseiten aussehen sollen.
Visuellen Stil


Der visuelle Bereich des Styleguides enthält mehrere wichtige Teile: akzeptable Schriftarten und Verwendung, einschließlich normaler, fetter, kursiver und spezieller Stile; Farbe und Größe für Schriften; Einstellungen für Aufzählungszeichen oder Listen; Farbpalette; und Bildrichtlinien wie Größe, Rahmenspezifikationen und Verwendungen wie Textumbruch oder Bild- und Textkombinationen.
Diese Stile sollten in einer einfachen und klaren Sprache verfasst sein und technische Spezifikationen wie vollständige Schriftnamen, Farbmischungsmuster (in RGB, CMYK oder Pantone) und Verwendungsrichtlinien für Web und Druck (falls zutreffend) enthalten. Einige Marken haben sowohl einen Print- als auch einen Web-Styleguide. Andere Marken entscheiden sich für ein Dokument, das beide abdeckt.

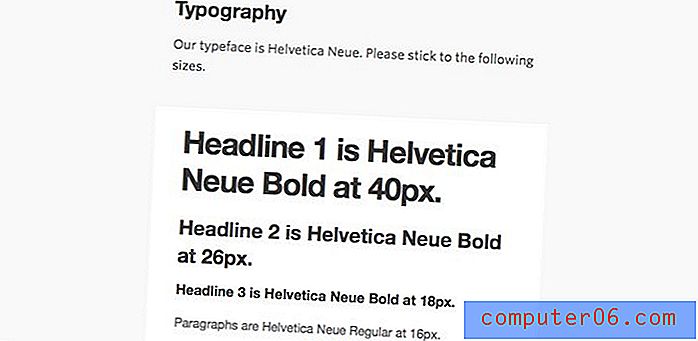
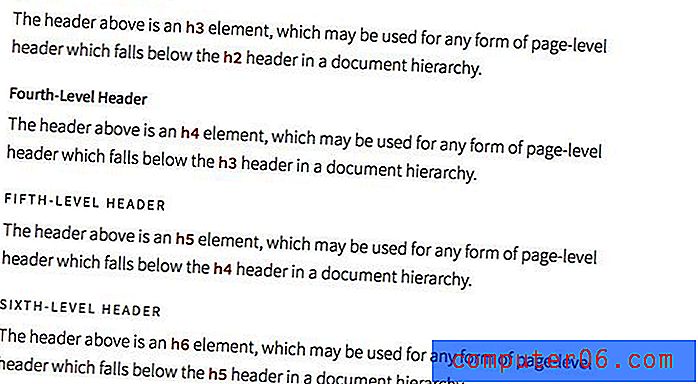
Der Typografiestil von MailChimp ist direkt und zeigt jede Schriftart und Verwendung. Der Styleguide sollte auch HTML-Spezifikationen für Website-Styles enthalten. Welche Elemente verwenden ein H1 versus H2 versus H3-Tag? (Wir werden im Abschnitt HMTL ausführlicher auf Webspezifikationen eingehen.)
Darüber hinaus sollten die Richtlinien für den visuellen Stil eine vollständige Beschreibung enthalten, wann, wie und wo Branding und Logos verwendet werden können. Dies beinhaltet, wie das Logo aussieht, ob Farben oder Schriftarten geändert werden können (normalerweise nicht) und in welchen Fällen die Verwendung akzeptabel ist.
Schreibstil

Genauso wichtig wie Ihr visueller Stil ist der Ton der Schrift. Es kann für Benutzer unangenehm sein, Ihr Markenmaterial zu sehen, und es liest sich in einem Fall leicht und albern und in einem anderen kalt und steril. Wie die Wörter zusammenkommen, kann Kunden oder Benutzern helfen, die mit Ihren Produkten in Verbindung stehen, und einen Schreibstil entscheidend machen.
Wichtige Teile des schriftlichen Stils sind der Ton; Rechtschreibung und Sprache; Leserebene oder Jargon; Stimme; Struktur; Verwendung von Symbolen, Zahlen und Listen; Marken- oder Markennutzung; und übergeordneter Styleguide der Wahl.
Es gibt eine Handvoll allgemein anerkannter schriftlicher Styleguides für englischsprachige Veröffentlichungen. Die meisten Styleguides für Unternehmen weisen Sie an, einen dieser Stile für Fragen zu Verwendung und Stil zu verwenden.
AP Style: Das Associated Press Stylebook wird von Journalisten und Schreibprofis in Print und Online verwendet. Der Stil konzentriert sich auf Konsistenz und Kürze und ist aufgrund dieser Attribute üblich.
Chicago Style: Das Chicago Manual of Style wird von Wissenschaftlern und für wissenschaftliche Arbeiten, Unternehmen verwendet und enthält die Grundlagen für einen formelleren Schreibstil.
MLA-Stil: Der Styleguide der Modern Languages Association wird am häufigsten in Akademikern, Geisteswissenschaften und Geisteswissenschaften verwendet.
Der Schreibstil-Leitfaden von MailChimp enthält hervorragende Beispiele für Pressemitteilungen und die Art und Weise, wie die Website gelesen werden sollte, wie die Marke mit Kunden in sozialen Medien, im Blog interagiert und wie mit den Markenwitzen des Unternehmens umgegangen werden soll.
Benutzeroberfläche und HTML

Wenn Sie Inhalte für das Web erstellen, benötigen Sie auch Regeln für die digitale Veröffentlichung. Während in anderen Handbüchern Richtlinien zu Text, Farbe und Ton beschrieben werden, sollten Sie auch beachten, wie die Website und die Benutzeroberfläche funktionieren sollten. (Der PRL-Leitfaden ist eine hervorragende Ressource.)
Text: Erläutern Sie die HTML-Markup-Regeln. Welche Art von Headern werden verwendet und wie? Was ist der Unterschied in der Verwendung zwischen einem H2 oder H3? Welches Markup verwendet Ihre Website zusätzlich zur Nutzung? Dies ist der Teil des Handbuchs, in dem jede Verwendung detailliert beschrieben wird.
Bilder: Die Regeln für die Verwendung von Bildern sollten genauso klar sein wie für Text. Haben Sie für jedes Bild eine bestimmte Breite oder Höhe? Gibt es eine Standard-Textumbruch- oder Rahmengröße? Wie sollten Tags verwendet werden? Stellen Sie sicher, dass Sie jede dieser Fragen klar beantworten.
Benennen und Speichern von Dateien: Neben dem Aussehen sollten auch ein wenig Web-Housekeeping in Betracht gezogen werden. Wie sollen Dateien benannt und im CMS gespeichert werden? Legen Sie klare Richtlinien fest, damit Ihre Dateiverwaltung sauber ist und Dateien in überschaubaren Größen gespeichert und leicht zu finden sind.
Codierungspraktiken: Bestimmen und Festlegen von Codierungsstandards für HTML, CSS und JavaScript. Beispiele einschließen.
Benutzeroberfläche: Wenn Sie keine visuelle Anleitung für Elemente und Funktionen der Benutzeroberfläche hinzugefügt haben, fügen Sie diese hier ein. Welche Art von Eingaben werden verwendet und wie sind sie gekennzeichnet? (Verwenden Sie Wörter wie "Weiter", "Senden" oder "OK"?) Fügen Sie ein "Kit" der Elemente und der Verwendung der Benutzeroberfläche Ihrer Site hinzu.
Fazit
Der beste Weg, um mit dem Erstellen eines Styleguides zu beginnen, besteht darin, ein paar zu lesen. Denken Sie an Informationen, die Sie über Ihre Marke und deren Verwendung klarstellen möchten. Das sollte in Ihrem Leitfaden enthalten sein.
Handbücher können gedruckt und verteilt oder erstellt und digital in Form eines PDF auf einem Unternehmensserver oder als Website ausgegeben werden.
LogoDesignLove bietet eine großartige Liste von mehr als 60 Marken-Styleguides, die Sie herunterladen und lesen können, um den Einstieg zu erleichtern. Viel Glück!