FontDeck: Exklusiver Sneak Peek
Heute haben wir einen exklusiven Einblick in eine aufregende neue Wahl für die Verwendung verschiedener Schriftarten im Web.
Im Folgenden wird kurz erläutert, was FontDeck ist und wie einfach die Einrichtung auf Ihrer Website ist. Lass uns anfangen!
Was ist FontDeck?

FontDeck ist ein weiterer Eintrag in den Streifzug von Websites, die den CSS-Selektor @ font-face verwenden, damit Sie auf einfache Weise attraktive, web-sichere Schriftarten in Ihre Websites einbetten können.
FontDeck verwendet reines CSS, um seine Magie zu entfalten, sodass Sie nicht mit JavaScript, Flash oder anderen zusätzlichen Technologien herumspielen müssen, wie Sie es mit TypeKit und einigen anderen tun.
Leider befindet sich FontDeck in einem so frühen Zustand, dass ich Ihnen nicht zu viel zeigen kann, da sich die aktuellen Schriftarten im System ändern können. Verzeihen Sie also jede selektive Unschärfe, da sie Inhalte darstellt, die noch nicht endgültig sind.
Setup & Schriftauswahl
Mit FontDeck ist es extrem einfach, in kürzester Zeit attraktive Schriftarten auf Ihrer Website zu implementieren. Im Folgenden werden wir den grundlegenden Prozess der Inbetriebnahme erläutern.

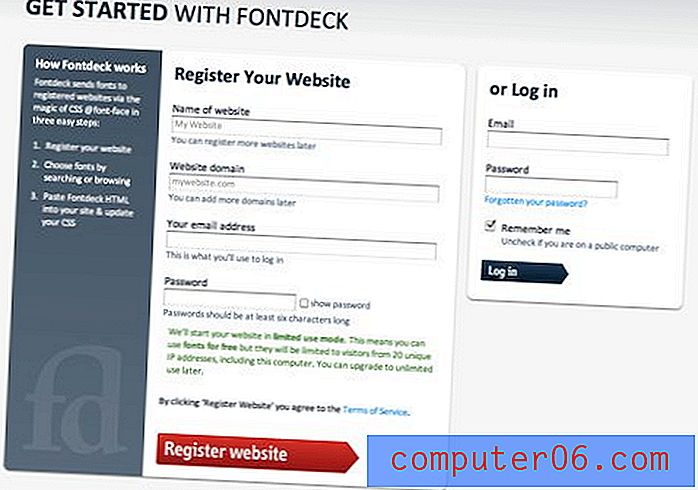
Die Anmeldung bei FontDeck ist so einfach wie die Eingabe Ihrer E-Mail-Adresse und die Zuweisung einer Domain. Sobald dieser Schritt abgeschlossen ist, können Sie mit dem Durchsuchen von Schriftarten beginnen.
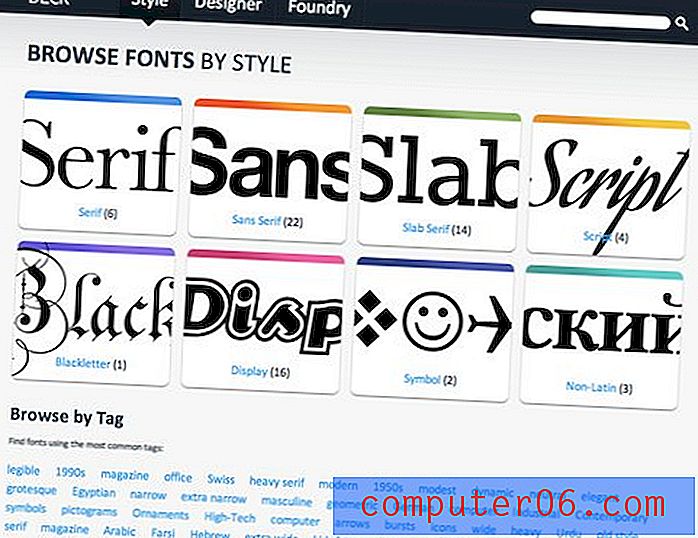
FontDeck bietet Ihnen verschiedene Möglichkeiten zum Durchsuchen und Durchsuchen von Schriftarten. Erstens ist die Option, nach Stil anzuzeigen. Die aktuellen Kategorien sind Serif, Sans Serif, Slab Serif, Script, Blackletter, Display, Symbol und Non-Latin.

Darüber hinaus können Sie eine Suchzeichenfolge eingeben oder nach Gießerei, Designer oder Tag suchen.
Schriftarten aktivieren und installieren
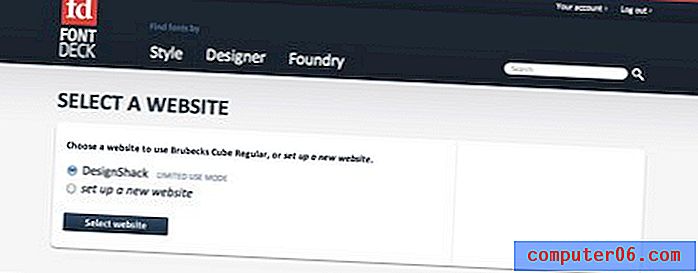
Wenn Sie eine Schriftart gefunden haben, die Ihnen gefällt, klicken Sie einfach auf die Schaltfläche zum Aktivieren und wählen Sie die Site aus, auf der Sie die Schriftart installieren möchten.

Jetzt erhalten Sie zwei Codeausschnitte, mit denen Sie die Schriftart auf Ihrer Site implementieren können. Der erste ist ein einfacher Stylesheet-Link (z. B. link rel = ”stylesheet” href = ”http: //” ), der in den Header-Teil Ihres HTML-Codes eingefügt wird.
Das zweite Snippet ist eine CSS-Schriftfamilie, die Sie überall dort in Ihre Stylesheets einfügen können, wo die FontDeck-Schrift angezeigt werden soll (Beispiel : Schriftfamilie: "Schriftname", serifenlos; Schriftgröße: fett; Schriftstil: normal;} ).
Wie Sie sehen können, entspricht das CSS für die Schriftfamilie genau dem, was Sie normalerweise verwenden würden. Sie müssen nicht einmal @ font-face verwenden. Dies liegt daran, dass der @ font-face-Code automatisch in dem externen Stylesheet generiert wird, auf das Sie in der Kopfzeile verweisen. Sie können sogar FontDeck-Schriftnamen in vorhandene Schriftfamilien einfügen, die Sie bereits eingerichtet haben, und so die vollständige Kontrolle über die Fallback-Szenarien erhalten.
Lizenzierung
Jede von Ihnen installierte Schriftart wird zunächst im "Limited Use Mode" aktiviert. Der eingeschränkte Nutzungsmodus bedeutet, dass Sie die Schriftart kostenlos verwenden können, sie jedoch nur für Besucher mit 20 eindeutigen IP-Adressen sichtbar ist. Dies ist perfekt zum Testen und Entwerfen, damit Sie ein Gefühl dafür bekommen, wie eine Schriftart auf Ihrer Website aussehen wird, bevor Sie sie kaufen müssen.
Wenn Sie sich für eine bestimmte Schriftart entscheiden, können Sie diese bestimmte Schriftart für die Verwendung auf der von Ihnen registrierten Website kaufen.
Gedanken schließen
Nachdem ich einige andere ähnliche Lösungen ausprobiert hatte, stellte ich fest, dass FontDeck eines der einfachsten Systeme ist, die bisher zum Einbetten von Premium-Schriftarten in Webseiten entwickelt wurden. Um ehrlich zu sein, haben Sie wahrscheinlich viel länger gebraucht, um diesen Artikel zu lesen, als um eine Schriftart auszuwählen und den Code für Ihr Design mit FontDeck abzurufen.
Lösungen wie FontDeck deuten hoffentlich auf eine glänzende, problemlose Zukunft für fortgeschrittene Typografie im Web hin. Im Moment ist es noch in der privaten Beta, aber wir werden Sie auf dem Laufenden halten und Sie wissen lassen, wann es startet.