Über 15 Portfolio-Design-Trends im Jahr 2020
Wann haben Sie Ihr Designportfolio das letzte Mal aktualisiert? (Wenn Sie wie ich sind, ist es wahrscheinlich eine Weile her.) Die Pflege eines neuen Portfolios ist eine gute Möglichkeit, potenziellen Kunden Ihre Fähigkeiten zu demonstrieren, und kann hilfreich sein, wenn Sie auf die Arbeit für jährliche Wettbewerbsbeiträge zurückblicken.
Wenn Sie mit Ihrem Portfolio-Design in Verzug geraten sind oder nur ein neues Portfolio im Allgemeinen benötigen, ist dies eine großartige Gelegenheit, mit trendigen Techniken und Grafiken etwas zu erstellen.
Ein modernes Portfolio mit Designtrends kann einen guten Eindruck hinterlassen. Ein Portfolio ist auch eine Darstellung Ihrer Fähigkeiten - gestalten Sie also mit Bedacht! Hier sehen Sie einige unserer beliebtesten Portfolio-Design-Trends für 2020.
Entdecken Sie Designressourcen
1. Homepage Bios

Es gibt keine Regel, dass sich Ihre Biografie auf der Info-Seite Ihrer Portfolio-Website befinden muss. Einer der stärksten Trends im Portfolio-Design besteht darin, diese Biografie - oder zumindest eine Kurzversion davon - auf der Homepage zu veröffentlichen.
Es ist eine großartige Möglichkeit, den Leuten von Anfang an genau zu sagen, was Sie tun. Es wird nicht erraten, worum es in Ihrem Portfolio geht und welche Art von Kreativ Sie sind.
Hier können Sie eine persönliche Erklärung abgeben oder sogar verschiedene Projekte hervorheben. Das Portfolio von Bill Chien macht dies wunderbar mit einer Biografie im Film-Credits-Stil, die auf der Homepage rollt. Seine Biografie ist einfach und auf den Punkt gebracht und zeigt seine kreative Denkweise.
2. Viel Interaktivität

Interaktive Portfolios sind in.
Viele dieser Portfolio-Designs sind visuell laut, voller Bewegung, Farbe und Dinge zum Klicken oder Abkühlen wechselnder Schwebezustände. Es gibt fast unbegrenzte Möglichkeiten, Effekte und Designtechniken einzusetzen.
Das Schöne an einem hoch interaktiven Portfolio ist, dass es einen Ort bietet, an dem Sie einige herausragende UX-Fähigkeiten demonstrieren können.
Die Herausforderung besteht darin, dass die Designs manchmal nur ein bisschen überwältigend werden können. Stellen Sie sicher, dass Sie das Nutzerverhalten und -engagement verfolgen. Wenn Sie Besucher verlieren, ist dies möglicherweise eine Chance wert. (Dies kann auch ein guter Test für den Einsatz ähnlicher Techniken in anderen Projekten sein.)
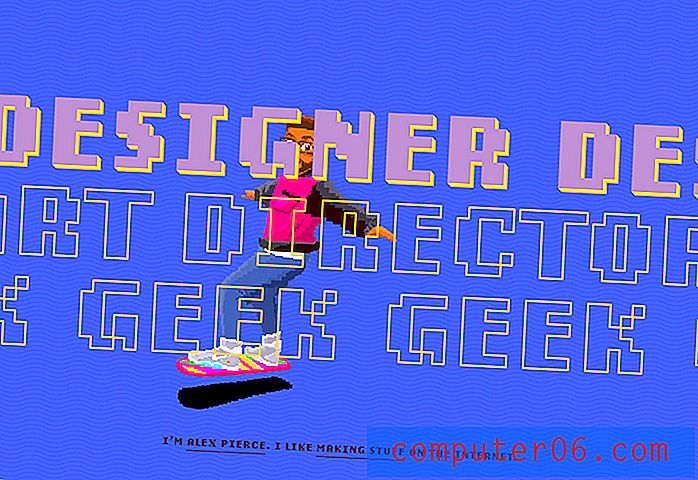
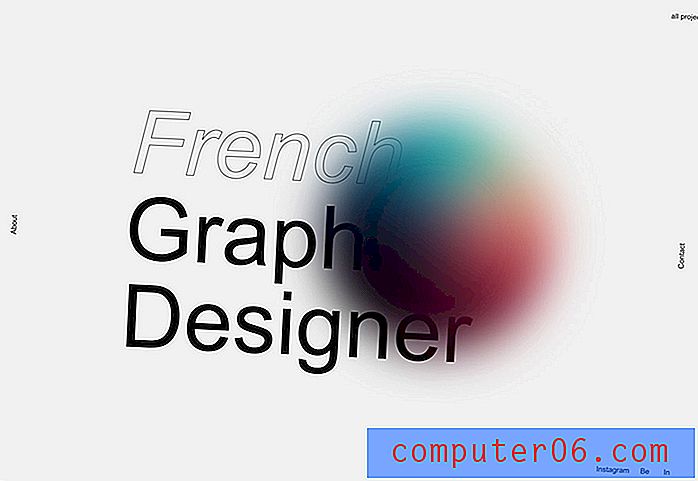
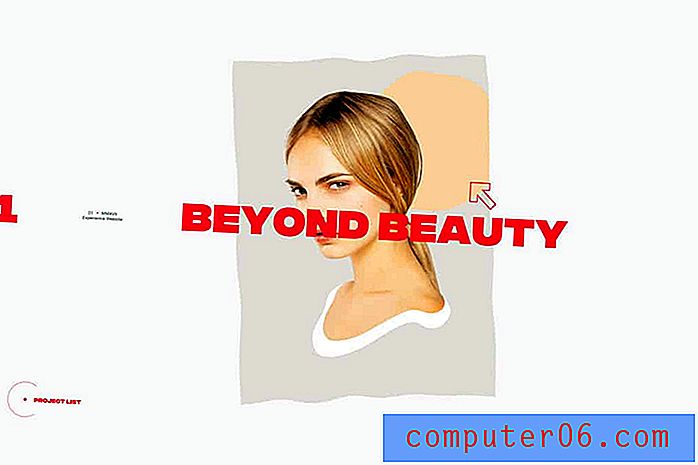
3. Ungewöhnliche Entwurfsmuster

Portfolios, die neue Designmuster testen, sind ebenfalls im Trend. Das Verschieben traditioneller Navigationselemente, das Verdecken von Text und sogar das Experimentieren mit Animationszuständen sind üblich.
Dieser Trend könnte beliebt sein, da er Designern die Möglichkeit bietet, auf einem kleinen Spielplatz Techniken und Effekte zu testen. Das Schöne daran ist, dass dieser Trend unsere Vorstellung davon, was nicht der richtige Weg ist, etwas zu tun, vorantreibt.
Im obigen Beispiel werden einige visuelle Trends und ungewöhnliche Muster gleichzeitig verwendet. Es gibt eine teilweise verdeckte Gliederungstypografie, einen animierten Schwebezustand für die Farbkugel und eine Navigation an den vertikalen Rändern des Bildschirms.
Der Portfolio-Trend lässt Sie über Designnormen nachdenken und wie Sie sich dabei fühlen, wenn Sie in die Arbeit eintauchen.
4. Schwarz und Weiß

Schwarz-Weiß-Designs, oft mit einem Farbakzent, sind derzeit riesig.
Der größte Faktor könnte sein, dass Schwarz-Weiß-Designmuster es leicht machen, Portfolio-Werke zu sehen, die oft in Farbe sind. Es gibt dem, was Sie möchten, dass die Leute mehr Aufmerksamkeit sehen, wenn es auf dem Bildschirm erscheint.
Gepaart mit diesem Schwarz-Weiß-Trend ist ein weiterer gemeinsamer Faktor. Portfolio-Teile erscheinen nicht auf der Homepage. Benutzer müssen sich durchklicken, um sie zu finden.
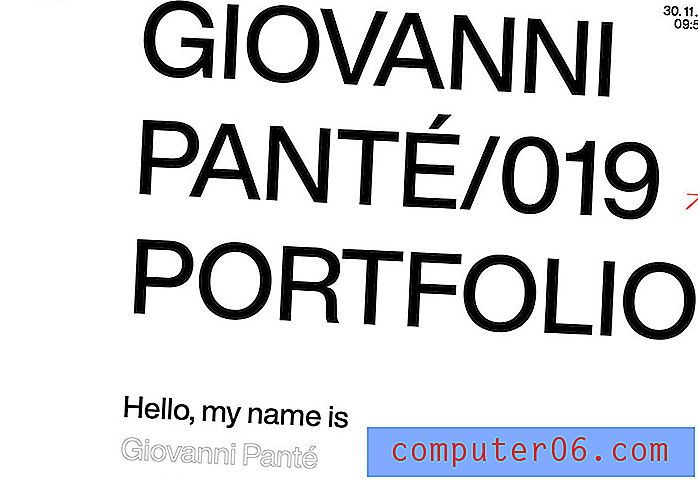
5. Trendige Typografie

Mit erstaunlicher Typografie kann man nichts falsch machen. Egal, ob Sie ein Trendtypelement wie die obigen Umrisse oder einfach eine schöne Schrift verwenden, dieser Trend wird nie alt.
Starke typografische Fähigkeiten helfen Ihrem Portfolio, zu glänzen und anderen zu helfen, die Qualität Ihrer Arbeit zu verstehen. Dieser Trend zeigt, warum es wichtig ist, ein Portfolio zu erstellen, das die Stärke Ihrer Fähigkeiten darstellt.
Potenzielle Arbeitgeber und Kunden erhalten häufig einen Eindruck von der Art von Kreativität, die Sie sind, indem Sie einfach auf Ihre Portfolio-Website schauen. Fast jeder Designer würde gerne als jemand mit starken typografischen Fähigkeiten angesehen werden. Die Verwendung von trendiger Typografie passt definitiv zur Rechnung.
6. Hochleistungseffekte
 Das Portfolio von Victor Costa ist ein hervorragendes Beispiel für die Erstellung eines Hochleistungsportfolios.
Das Portfolio von Victor Costa ist ein hervorragendes Beispiel für die Erstellung eines Hochleistungsportfolios. Da Webdesigner, Fotografen und andere Kreative ihre Portfolios verwenden, um zu zeigen, was sie können, gibt es eine deutliche Verlagerung hin zu leistungsstärkeren Designs. (Einige davon sind zu viel für mobile Displays. Stellen Sie sicher, dass Sie ein alternatives Gateway haben, wenn Sie diese Route wählen.)
Diese leistungsstarken Designs sind vollgepackt mit raffiniertem JavaScript, Animationen und Effekten, die die Benutzer begeistern werden.
Das Portfolio von Victor Costa ist ein hervorragendes Beispiel für die Erstellung eines Hochleistungsportfolios. Es wird mit einer Option für Benutzer geöffnet - Standard oder Hochleistung. Das Portfolio ist mit interaktiven Elementen, Überblendungs- und Bildlaufaktionen und Animationen gefüllt. Diese Techniken stimmen mit den Elementen überein, auf die er in seiner Biografie verweist, und sind nicht nur ein Schaufenster vergangener Arbeiten, sondern auch ein Indikator dafür, was er sonst noch für Kunden tun kann.
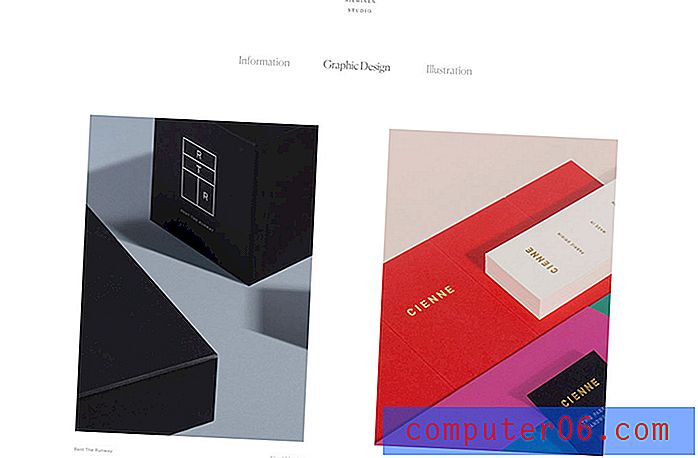
7. Viel Platz

Etwas, das in mehr Designs auf der ganzen Linie auftaucht, findet auch Eingang in das Portfolio-Design - viel Platz zwischen Elementen und Objekten.
Dieser Trend scheint darauf zurückzuführen zu sein, dass Elemente auf Mobilgeräten angemessen getrennt sind und über ausreichend Speicherplatz verfügen. Der zusätzliche Speicherplatz kann jedoch auch auf Desktop-Bildschirmen gut aussehen. (Zugegeben, ich war schon immer ein Fan von Leerzeichen.)
Das Portfolio von Lotta Nieminen ist ein perfektes Beispiel für dieses Design in Aktion. Der supertiefe Header nimmt mehr als ein Drittel des Bildschirms ein, während der vertikale und horizontale Abstand zwischen den Portfolio-Bildern sehr groß ist. Jedes Element steht für sich und der übertriebene Abstand gibt jedem Projekt Raum für sich, was besonders für ein Portfolio-Design mit dem Potenzial für so viele verschiedene Arten von Bildern hilfreich sein kann.
8. Groovy UI

Durch die Kombination eines minimalistisch gestalteten Designs mit stilvollen Benutzeroberflächeneffekten kann ein beeindruckendes Portfolio erstellt werden. Diese Kombination aus visueller Einfachheit und komplexer Interaktion kann Benutzer begeistern und sie durch verschiedene Bildschirme und Portfolio-Projekte schauen lassen.
Klicken Sie sich durch das obige Beispiel, um zu sehen, wie jedes Portfolio-Projekt mit einem coolen Welleneffekt auf den Bildschirm gleitet, bevor es stoppt. Der Cursor verschiebt und formt sich ebenfalls und kennzeichnet Klickelemente, um Benutzer auf eine Weise durch jedes Projekt zu führen, die mehr ist als nur zu lesen, wie das Design zusammengekommen ist.
Dies ist ein Portfolio, mit dem Sie dank der tollen Benutzeroberfläche Stunden verbringen können.
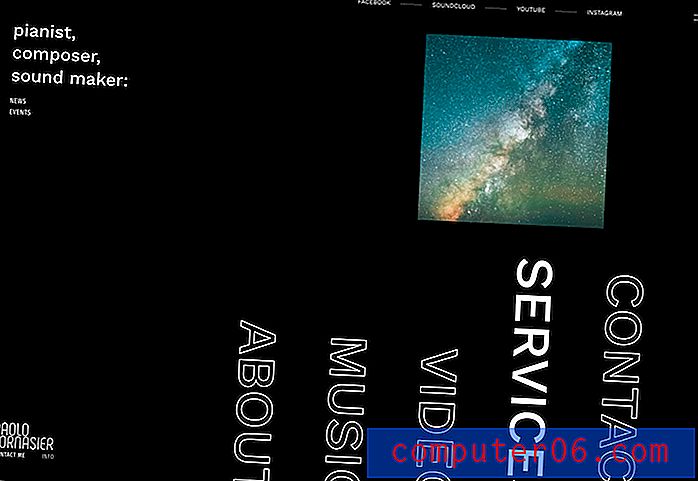
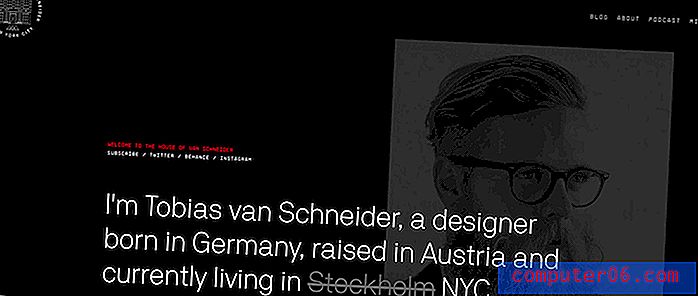
9. Große Typografie
 Typografie und Text sind einige der am häufigsten übersehenen Gestaltungselemente bei der Planung eines Projekts oder Portfolios.
Typografie und Text sind einige der am häufigsten übersehenen Gestaltungselemente bei der Planung eines Projekts oder Portfolios. Starke Typografie und Sprache können die perfekte Einführung in Ihre Arbeit (und Ihr Portfolio) sein. Die meisten Leute kennen Tobias van Schneider wahrscheinlich aus seinen Unternehmungen als Designer oder Podcaster, aber würden Sie erwarten, dass seine Portfolio-Homepage hauptsächlich aus Text besteht?
Typografie und Text sind einige der am häufigsten übersehenen Gestaltungselemente bei der Planung eines Projekts oder Portfolios. Die meisten von uns beschäftigen sich so sehr mit der Grafik oder Animation.
Dieses Beispiel zeigt, warum sich so viele Designer für Portfolios mit starker Typografie entscheiden. Es gibt den richtigen Ton an - Sie wissen, was er tut und worum es auf der Website geht -, bevor Sie sich mit den tieferen Bildern befassen. (Diese Option unterstreicht auch seine Stärke für Designs mit viel Text.)
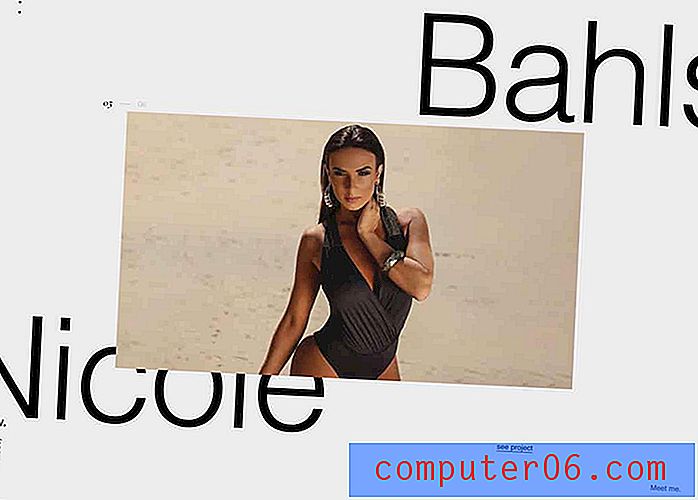
10. Portfolios, die nicht wie Portfolios aussehen
 … Als Designer müssen Sie sich nichts völlig Neues einfallen lassen, um Ihre Arbeit zu präsentieren
… Als Designer müssen Sie sich nichts völlig Neues einfallen lassen, um Ihre Arbeit zu präsentieren Einer der größten Trends im Portfolio-Design ist die Erstellung eines Portfolios, das insgesamt wie eine andere Art von Website aussieht.
Das Portfolio von Robin Mastromarino sieht aus wie eine Website für eine Bar, einen Modedesigner oder einen Profisportler, je nachdem, welchen Teil des Schiebereglers Sie zuerst anzeigen. Es ist schön und einfach und am beeindruckendsten ist der Raum, in dem jedes Projekt glänzen muss.
Subtile Hinweise helfen Benutzern, Elemente des Portfolios zu verstehen, z. B. kleine Ziffern über der Überschrift und das Datum darunter. Außerdem das Folienelement, das das Scrollen von links nach rechts mit Teilüberschriften aus anderen Projekten fördert.
Die anderen Dinge, die an diesem Portfolio-Stil so schön sind, sind, dass Sie sich als Designer nichts völlig Neues einfallen lassen müssen, um Ihre Arbeit zu präsentieren. Bei der großen „Kunst“ für Projekte stehen abgeschlossene Jobs im Mittelpunkt, anstatt etwas völlig Neues zu schaffen. (Wie ist das, um etwas zu erstellen, das Sie schnell aktualisieren können?)
11. Animierte Vollbildnavigation

Für eine Weile entschieden sich viele Designer für einseitige Portfolios. Das hat sich wieder auf mehrseitige Projekte mit einer Wendung verlagert - Mangel an traditioneller Navigation.
Die Homepage dient als Navigation zu einzelnen Projekten und Seiten mit animierten Effekten in diesen Projekten, um den Benutzern ein umfassenderes und vollständig interaktives Erlebnis zu bieten.
Es schafft eine nette Benutzeroberfläche, die einen Kunden dazu bringen könnte, eine ähnliche Technik zu sehen, und ist eine gute Möglichkeit, Ihre Fähigkeit zu betonen, im digitalen Raum zu erstellen, auch wenn alle Elemente in Ihrem Portfolio dies nicht widerspiegeln.
12. Split-Screen-Muster

Split-Screen-Muster sind seit einiger Zeit im Trend und immer mehr Portfolios verwenden dieses Design, auch wenn sie die Funktionalität nicht nutzen. Dies funktioniert, weil die Paarung von Elementen dazu beiträgt, dass Benutzer über den Bildschirm hinweg alles vor sich sehen können.
Xavier Cusso verwendet ein Split-Screen-Design mit großartigen Parallaxen-Scrolling-Effekten, um von Projekt zu Projekt zu wechseln. Das Design des Farbblockbildschirms unterstreicht, dass die Website von ihm erstellt wurde, während das Element in der Mitte das zu untersuchende Portfolio-Projekt ist. Es gibt eine gewisse Trennung zwischen Portfolio- und Projektdesign.
Dies ist eine gute Möglichkeit, um namhafte Projekte zu bearbeiten - beachten Sie hier die Grafik für Adidas Climaheat - und gleichzeitig Ihre Identität im Portfolio-Design beizubehalten. (Klicken Sie sich durch und besuchen Sie einzelne Projekte hier. Das gesamte Portfolio-Design ist beeindruckend.)
13. Vom Minimalismus inspiriertes Design

Das Beste an einem vom Minimalismus inspirierten Portfolio ist, dass es dem Design viel Raum zum Leuchten gibt. Das Design des tatsächlichen Portfolios wird relativ unsichtbar, sodass der Fokus auf den Elementen liegt, die die Leute sehen sollen.
Der Designer Shawn Park hat kürzlich darüber geschrieben, wie er sein Portfolio jedes Jahr für UX Collective neu gestaltet - ich empfehle Ihnen dringend, diesen Artikel hier zu lesen - und das aktuelle Design (oben) zeigt eine Entwicklung der Designtrends an sich.
Park nimmt ab 2013 Iterationen seines Portfolio-Designs in die Veröffentlichung auf, und Sie können sehen, wie sich Designtrends auf sein Portfolio ausgewirkt haben. Sie können auch sehen, wie dieser frische, minimale Stil es heute einfacher macht, seine Arbeit zu sehen als in früheren Inkarnationen.
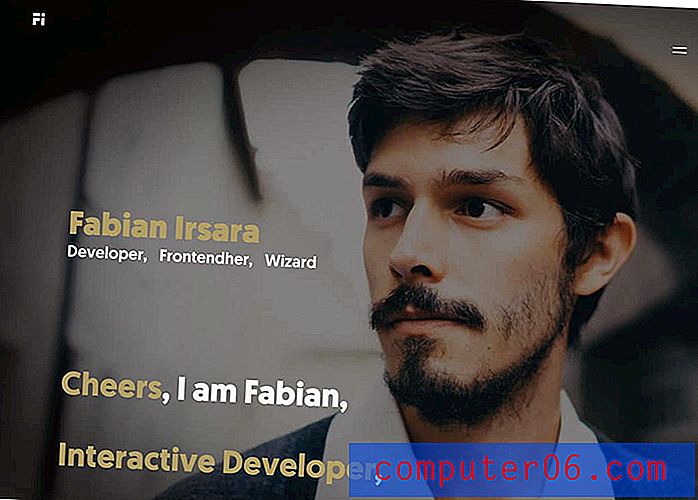
14. Übergroße Homepage-Headshots

Große Headshots sind eine große Sache, insbesondere bei Entwicklern und Interaktionsdesignern.
Dieser Portfolio-Trend könnte beliebt sein, da es schwieriger ist, diese Arbeit visuell darzustellen: Markieren Sie Code?
Der Trick, um dieses Portfolio-Design zum Laufen zu bringen, ist ein starkes Image. Es muss mehr als ein Kopfschuss sein; es muss eine Laune haben. Kombinieren Sie es dann mit einer starken Typografie, um zu verdeutlichen, dass es sich um eine Portfolio-Website handelt und was Sie tun. Bewahren Sie all diese Informationen über der Schriftrolle auf, um die Besucher am besten durch das Design zu bewegen.
Und ein paar raffinierte Effekte können auch nicht schaden.
15. Modulare Gitter

Ein Portfolio-Design-Trend, der nie zu verblassen scheint, ist die Verwendung modularer Raster, um Projekte zu präsentieren. Dies ist eine großartige und funktionale Option, da Sie Bilder verschiedener Projekte auf einer einzigen Leinwand „schweben“ können.
Kimi Lewis macht oben etwas anderes mit ihrem Portfolio. Anstatt viele kleine Blöcke, um Portfolio-Projekte zu zeigen, wird dieses Design groß geschrieben. Es mischt und passt quadratischere und lange horizontale Bilder in einem übergroßen Raster an.
Die Benutzer bekommen von Anfang an ein gutes Gefühl für jedes Projekt. Fügen Sie die übergroßen Rasterbilder zu einem übertriebenen Abstand zwischen Elementen hinzu, und dieses Portfolio ist möglicherweise eines der am einfachsten zu verdaulichen, das ich seit einiger Zeit gesehen habe. Es gibt auch eine raffinierte Hover-Animation auf jedem Bild mit dem Client-Namen und dem Projekttyp, um zusätzliche Informationen bereitzustellen, bevor Sie sich durchklicken.
16. Helle, leichte Ästhetik

Niemand sagte, ein Design-Portfolio müsse langweilig sein. Während viele dieser Designs dunkel oder weiß sind - hauptsächlich, weil diese flachen Farben das Anzeigen von Projekten erleichtern - können auch helle, verrückte Farben funktionieren.
Das Portfolio von Denys Mishunov ist ein großartiges Beispiel für die Verwendung von Farbe und Illustration, um sich abzuheben. Das helle Farbschema ist aufmerksamkeitsstark und die Illustration ist eine unterhaltsame Aufnahme eines übergroßen Kopfschusses.
Wenn Sie wie in diesem Portfolio arbeiten - Frontend, JavaScript, Training - kann ein wenig Kreativität viel bewirken. Dies hilft nicht nur dabei, Benutzer anzulocken, sondern sagt auch etwas über Ihren Arbeitsstil und Ihre Designphilosophie aus. (Dies kann Ihnen helfen, Kunden zu finden, die zu Ihnen passen.)
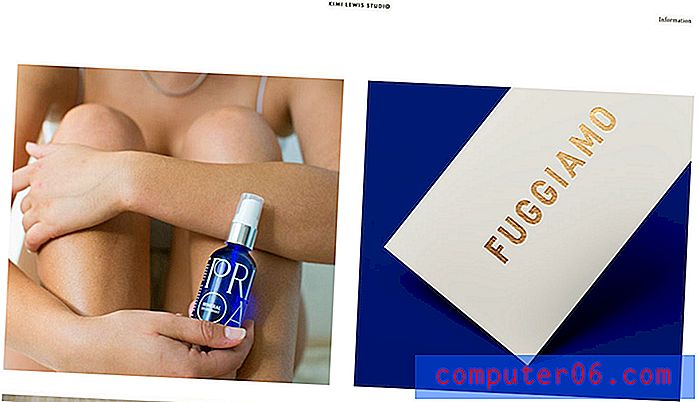
17. Farbüberlagerungen
 Das Portfolio von Heather Shaw funktioniert, weil jedes Projekt so unterschiedlich ist, aber die Farbüberlagerungen geben der Homepage ein verbundenes Gefühl.
Das Portfolio von Heather Shaw funktioniert, weil jedes Projekt so unterschiedlich ist, aber die Farbüberlagerungen geben der Homepage ein verbundenes Gefühl. Eine der größten Herausforderungen beim Erstellen eines Portfolios ist die Homepage. Wie können Sie Arbeits- oder Projektabschnitte in einer Vorschau anzeigen, die Benutzer zum tatsächlichen Klicken verleitet?
Die Antwort könnte sein, die Arbeit teilweise zu verschleiern. Die Verwendung interessanter Farbüberlagerungen für Vorschaubildlinks kann eine visuell ansprechende Möglichkeit sein, um Klicks auf einzelne Projekte zu fördern. Dadurch wird Ihre Homepage mit einem einheitlichen Erscheinungsbild und Stil für verschiedene Bereiche der Website sauberer, es wird sichergestellt, dass eine Seite nicht zu schwer und langsam geladen wird, und Sie können vor dem Klicken etwas über ein Projekt hervorheben.
Das obige Portfolio von Heather Shaw funktioniert, weil jedes Projekt so unterschiedlich ist, aber die Farbüberlagerungen geben der Homepage ein verbundenes Gefühl. Der Benutzer weiß auch, welche Art von Projekt er anzeigen möchte, dank Beschriftungen mit Kundennamen und Projekttyp genau dort. Dies ist ein sehr navigierbares und leicht verständliches Format, das optisch ansprechend ist.
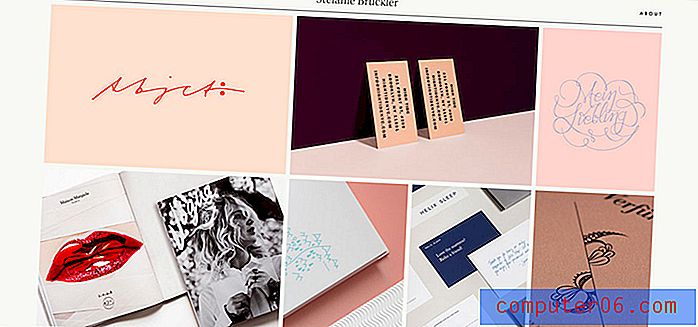
18. Optimierte Projektpräsentation

Und dann gibt es das andere Ende des Spektrums - Portfolios, die ein optimierteres Erscheinungsbild haben. Es kann von Vorteil sein, nur eine Handvoll Projekte zu zeigen.
Es stellt sicher, dass Benutzer nur sehen, worauf sie sich konzentrieren sollen, und nicht abgelenkt werden.
Stefanie Bruckler verwendet ebenfalls ein Modulrasterformat, jedoch mit weniger Elementen in einem geschlossenen Raum. Außerdem befindet sich alles unterhalb der Hauptrolle, die sich durch ein minimalistisches Design im Visitenkartenstil auszeichnet.
Es sieht poliert und edel aus und gibt der Arbeit dieses Designers einen deutlichen Ton an.
Fazit
Sie sind noch nicht bereit, Ihr Portfolio neu zu gestalten? Während es sich um ein kreatives Projekt handelt, ist dies auch eine Investition in Ihr Unternehmen, unabhängig davon, ob Sie für ein Unternehmen oder als Freiberufler arbeiten.
Potenzielle Kunden suchen Sie, bevor Sie überhaupt wissen, dass sie existieren. Ein modernes, trendiges Portfolio mit Ihren besten Projekten kann einen starken ersten Eindruck hinterlassen.