Wie und warum Prototypen für gutes Design obligatorisch sind
Nichts bringt Sie der Funktionalität des Endprodukts näher als das Prototyping. Während Drahtgitter die Blaupause skizzieren und Modelle das Gefühl und die Textur des Designs zeigen, ist es der Prototyp, der die „Erfahrung“ hinter der „Benutzererfahrung“ zum Leben erweckt. Diese schöne Handlungsaufforderung mag auf dem Bildschirm großartig aussehen, aber Sie werden erst nach dem anklickbaren Prototyp wissen, ob sie bei Endbenutzern funktioniert. Prototypen liefern nicht nur einen Proof of Concept, sondern decken vor allem auch Usability-Mängel hinter den Drahtgittern und Modellen auf.
Wie können wir diesen Schutz gegen Notfall-Stakeholder-Meetings, endlose Überarbeitungen und schmerzhafte späte Nächte in der Entwicklungsphase tatsächlich in die Praxis umsetzen? Während wir zuvor im Handbuch zu UX Design Process & Documentation auf das richtige Prototyping eingegangen sind, wollen wir uns eingehender damit befassen, wie Prototyping den Erfolg eines Produkts beeinflussen oder beeinträchtigen kann. In diesem Artikel werden zunächst die überzeugendsten Gründe für Prototypen untersucht und wie Prototypen die Zusammenarbeit, das Design und die Usability-Tests verbessern.

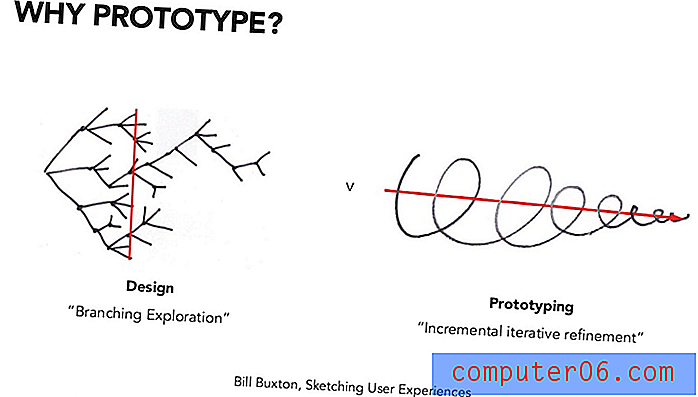
Quelle: Bill Buxton, über Donna Lichaw
5 Gründe, warum Sie Prototypen benötigen
Während das Überspringen des Prototyping einige Zeit beim Design sparen kann, kann dieser Überschuss bei der Entwicklung um ein Vielfaches verloren gehen. Wenn Leute Jeans anprobieren, bevor sie sie kaufen, und Autos testen, bevor sie den Scheck unterschreiben, ist es nur sinnvoll, Ihre Designs interaktiv zu testen, bevor sie in die Entwicklung gehen. Interaktion ist schließlich die Art und Weise, wie Benutzer auf die Entwurfslösungen für ihre Probleme zugreifen.

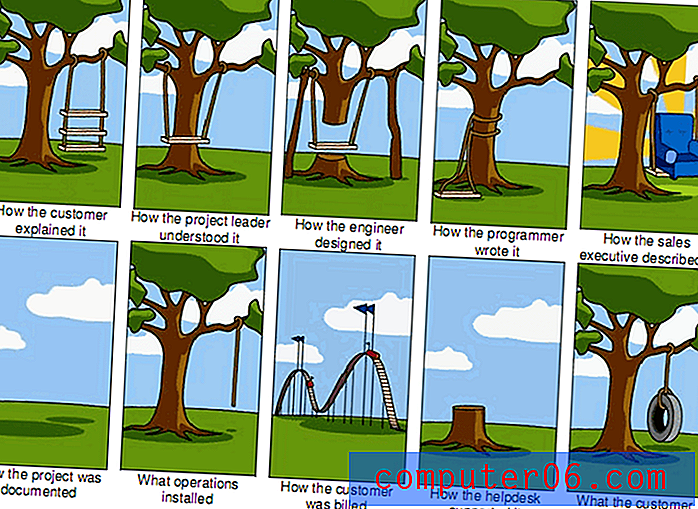
Quelle: Product Management Tree Swing
Um besser zu verstehen, warum Sie Prototypen erstellen sollten, schauen wir uns Todd Zaki Warfel an, den Designer, der das Buch über Prototypen geschrieben hat… im wahrsten Sinne des Wortes. Warfel fasst die Punkte seines Buches in einer Diashow zusammen, in der wir alle relevanten Gründe für das Prototyping sehen können. Während diese je nach Designer und ihren Bedürfnissen variieren, umfassen einige universelle Vorteile:
- Kommunikation und Zusammenarbeit - Es ist eine Sache, die Anforderungsdokumentation zu diskutieren, aber es ist eine ganz andere Ebene der fantasievollen Zusammenarbeit, wenn beide Parteien mit einem Prototyp spielen und Einschränkungen und Möglichkeiten ausloten können. Dokumentation kann falsch interpretiert werden, aber Erfahrungen werden geteilt.
- Durchführbarkeit messen und gleichzeitig Abfall reduzieren - Drahtgitter, Modelle und Anforderungsdokumente werden in Papierform und nicht in der Realität erstellt. Mit Prototyping können Teams experimentieren und so kostengünstig scheitern, während sie mehr lernen. Schauen Sie sich nur an, wie Prototypen dazu beigetragen haben, die Schätzgenauigkeit um 50% zu erhöhen und die Anfragen zur Klärung um 80% zu reduzieren.
- Verkaufen Sie Ihre Idee - Prototypen eignen sich hervorragend für das Pitching, wenn Sie mit skeptischen Kunden arbeiten. Das Erleben der realen Website oder App beweist Ihre Vision mehr als eine wortreiche Beschreibung oder ein Modell, das mit Notizen übersät ist.
- Testen Sie die Benutzerfreundlichkeit früher - Wenn Sie einen Prototyp durch einen Benutzer testen, können Sie Probleme finden und früher im Prozess beheben. So sparen Sie sich einen großen Aufwand beim Umgang mit ihnen, wenn sie im Code zementiert sind. In derselben oben zitierten Fallstudie konnten die Fehler nach der Veröffentlichung dank Prototyping um 25% reduziert werden.
- Festlegen Ihrer Designprioritäten - Wir empfehlen, frühzeitig und häufig Prototypen zu erstellen, da Sie durch die Priorisierung des Interaktionsdesigns bei statischen Designentscheidungen in der Realität verankert bleiben. Die Visuals müssen die Erfahrung erfüllen, nicht umgekehrt.
Nicht jeder Prototyp muss aufwändig und aufwändig sein - tatsächlich glauben einige Denkschulen an eine schnelle Form des Prototyping mit geringen Investitionen. Der Punkt ist, dass es fast immer von Vorteil ist, einige Ressourcen für das Prototyping bereitzustellen, wie viele davon von Ihren spezifischen Anforderungen abhängen.
Wie Prototypen die Zusammenarbeit und Kommunikation verbessern
Zeigen ist immer besser als erzählen, und Erfahrung ist König. Wenn Menschen mit Ihren Ideen interagieren können, können sie sie besser verstehen. Dies funktioniert sowohl extern - Kunden und Stakeholdern gegenüber - als auch intern -, um intensiver mit Ihrem Team zusammenzuarbeiten oder sie zusammenzubringen, um eine neue Idee zu unterstützen (oder zumindest zuerst damit zu spielen, bevor sie gestrichen wird).
Prototypen verdeutlichen die interne Kommunikation auf verschiedene Weise.
Erstens wird früher eine Verbindung zwischen Designern und Entwicklern hergestellt, sodass beide das gleiche Ziel verfolgen, auf das sie hinarbeiten können. Wie im Leitfaden zum Prototyping erläutert, verwenden verschiedene Abteilungen unterschiedliche Fachsprache und Fachsprache, aber ein Prototyp zerstört alle Hindernisse. Prototypen sind das Spielzeug des Designs, und wenn etwas Spaß macht, sind die Leute eher bestrebt, ihre Wachsamkeit zu verlieren und die verrückten Ideen zu erforschen, die möglicherweise funktionieren. Wie der Gründer und CEO von Emmet Labs, David Yerba, es ausdrückt, bringt Prototyping „die richtigen Leute im Raum dazu, auf die richtige Weise zu kommunizieren“.

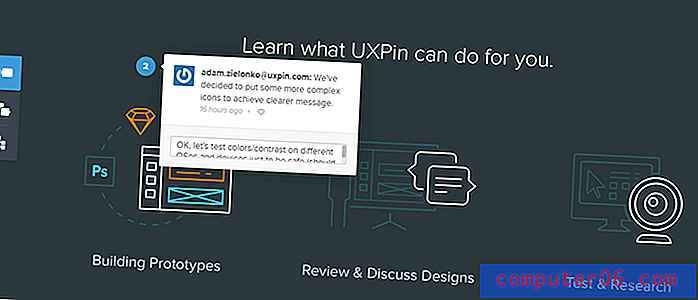
In UXPin ist die Zusammenarbeit an Prototypen dank der Live-Präsentations- und Kollaborationsfunktionen selbstverständlich. Mit Iterations-Tracking und Live-Kommentaren können Drahtmodelle und Prototypen in Echtzeit ohne E-Mail diskutiert und präsentiert werden.
Zweitens beschreibt Yerba im selben Artikel auch die Vorteile des Prototyping für formale Präsentationen. Kunden und Stakeholder können eine Beschreibung leicht falsch interpretieren, selbst wenn sie mit überzeugenden Recherchen oder pixelgenauen Modellen geliefert werden. Ein interaktiver Prototyp erfordert dagegen wenig Beschreibung. Prototypen helfen den Stakeholdern, über die Erfahrung nachzudenken, anstatt auf die Krücke zu fallen, visuelle Elemente zu kritisieren, nur weil sie direkt vor ihren Augen sind. Nebenbei bemerkt, Prototypen verleihen Präsentationen auch ein besonderes Flair - Menschen können die „Magie“ des Designs buchstäblich erleben: Es ist der Unterschied zwischen dem Sehen der Blaupause und dem Erkunden des Modellhauses.
Ein Prototyp ist eine mächtige Waffe für jede Präsentation. David und Tom Kelley, Gründer und Partner von IDEO, schreiben das, was sie "Boyle's Law" nennen (benannt nach einem der Hauptprototyper von IDEO, Dennis Boyle). Boyles Gesetz ist einfach, aber effektiv: Gehen Sie niemals ohne Prototyp zu einem Meeting. In Bezug auf ihre kommunikativen und überzeugenden Fähigkeiten macht diese Präsentationshilfe oft den Unterschied zwischen einem „Ja“ oder einem „Nein“.
Wie Prototypen dem Design Ausgewogenheit verleihen
Prototyping ist die Phase, in der das Konzept real wird. Es erfordert also sowohl Kreativität mit Praktikabilität als auch Begründung mit Intuition.

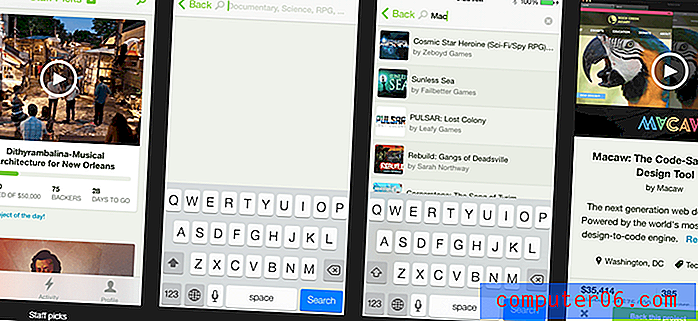
Quelle: Benutzerfluss für die Suchfunktion bei Kickstarter
Philip van Allen, Professor und Designer am Art Center College of Design, glaubt, dass Prototypen dabei helfen, Entscheidungen zu treffen, die nicht durch Parameter beschrieben werden können. Für den Designer gibt es drei Hauptvorteile des Prototyping:
- Entscheidungsfindung - Wichtige Designentscheidungen in Bezug auf Ergonomie, Form, Funktion und Produktion - manchmal auf einmal - werden in der Prototyping-Phase abgeschlossen. Ein funktionierender Prototyp gibt Ihnen sofortiges Feedback, damit Sie eine fundierte Entscheidung treffen können (nicht nur eine heuristische).
- Fokus - Mit konkretem Feedback für alle Sinne (anstatt nur zu „erraten“, wie das Endprodukt aussehen wird) erden Sie Prototypen in der Realität des Benutzers. UX-Prioritäten werden deutlich, wenn Sie sie direkt vor sich erleben können.
- Parallelität - Der Entwurfsprozess muss nicht sequentiell sein. Das Sammeln von Feedback, das Festlegen von Anforderungen und das Brainstorming neuer Konzepte und Interaktionen können alle gleichzeitig während des Prototyping erfolgen. Wenn dies richtig gemacht wird, ergänzen sie sich (wir werden die Prozesse später in diesem E-Book ausführlich erörtern).
Woher wissen wir das? Als wir an der Verbesserung der Yelp-Website arbeiteten, bauten wir zuerst einen Lo-Fi-Prototyp und dann einen HiFi-Prototyp. Anfangs war die Interaktivität einfach, aber beim Entwerfen wurden wir mit Entscheidungen und Hindernissen konfrontiert, die in einem statischen Entwurf nicht auftauchen würden. Durch Prototyping haben wir UX-Probleme identifiziert und gelöst, z. B. den Übergang von der Homepage zu den Suchergebnissen, ohne den Benutzer plötzlich mit zu vielen Informationen zu überfordern.
Kurz gesagt, in der Prototyping-Phase konnten wir unsere konzeptionellen Ziele mit unserer praktischen Realität verbinden. Es war, als visuelles Design und Interaktionsdesign ins Gleichgewicht kamen.
Wie Prototyping das Testen der Benutzerfreundlichkeit erleichtert
Der Grund, warum wir die Aufgaben in Drahtmodelle, Modelle und Prototypen unterteilen, liegt darin, dass jedes einen anderen Zweck hat.
Wenn wir uns beispielsweise nur auf die Strukturierung im Wireframing konzentrieren, können wir eine solide Struktur erstellen, ohne uns bisher durch Mockup-Visuals oder Prototypenfunktionen abzulenken. Während Wireframing und Mockups eher kreativ und abstrakt sind, geht es beim Prototyping darum, Ideen zu verwirklichen - und das erfordert Usability-Tests, um richtig zu sein.

Quelle: Usability-Tests für Prototypen
Um eine Analogie zu ziehen, sind Prototypen das Endprodukt, Skizzen Drahtmodelle / Modelle. Prototyping ist eine Möglichkeit, „mit Interaktionen zu skizzieren“, um ein grobes Modell der Benutzerfreundlichkeit zu erstellen und es dann zu verfeinern und zu perfektionieren.
Hierfür sind Usability-Tests von entscheidender Bedeutung. Versuchen Sie, wie im Leitfaden zum Prototyping empfohlen, auf jeder Stufe des Prototyps Usability-Tests durchzuführen, damit sich die Wiedergabetreue und Funktionalität in die richtige Richtung bewegen. Während Usability-Tests ein dichtes Thema für sich sind (das in einem anderen E-Book behandelt wird), sind hier einige Grundlagen zu beachten:
- Kennen Sie das Produkt - Kennen Sie Ihr Produkt gut und wissen Sie, was Sie testen möchten, bevor Sie beginnen. Wenn Sie Usability-Tests mit einem Produkt durchführen, das sich unregelmäßig verhält, oder wenn Sie nicht sicher sind, was getestet werden muss, sind die Ergebnisse ungültig.
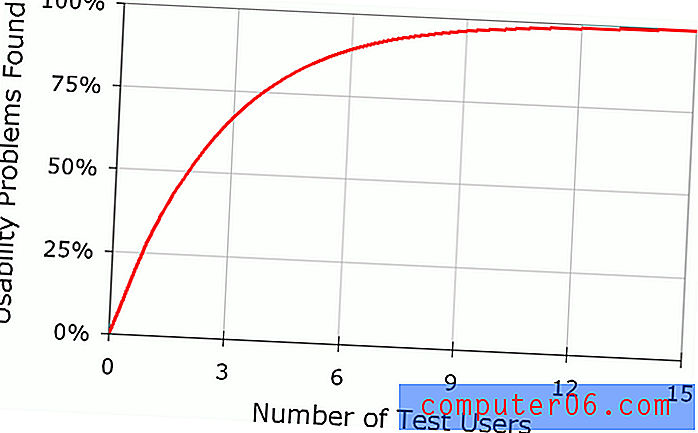
- Rekrutieren Sie die richtigen Testteilnehmer - Möglicherweise richtet sich Ihr Produkt an eine Zielgruppe, stellen Sie also sicher, dass Ihre Testteilnehmer diese Gruppe vertreten. Qualitative Tests können mit nur 5 Personen durchgeführt werden. Quantitative Tests erfordern mindestens 20 Personen für die statistische Signifikanz. Eine vollständige Liste der Tipps zur Benutzerrekrutierung finden Sie in der Liste mit 234 Tipps und Tricks von Jakob Nielsen zur Rekrutierung von Personen für Usability-Tests.
- Richten Sie den richtigen Test ein - Es gibt viele verschiedene Arten von Usability-Tests und viele verschiedene Möglichkeiten, sie durchzuführen. Wählen Sie diejenige aus, die Ihrem Budget, Ihrem Timing und Ihren Projektanforderungen entspricht.
- Ergebnisse analysieren - Hier werden Usability-Daten zu Design-Erkenntnissen. Integrieren Sie Ihre Ergebnisse so schnell wie möglich in Ihre Iterationen.

Quelle: Warum Sie nur mit 5 Benutzern testen müssen
Laden Sie das kostenlose eBook The Guide to Usability Testing herunter, um weitere Informationen darüber zu erhalten, welche Arten von Usability-Tests für Sie geeignet sind und wie diese durchgeführt werden.
Warum Prototyping für Mobilgeräte obligatorisch ist
Während das Prototyping für Desktop-Produkte lediglich empfohlen wird, ist es für Mobilgeräte obligatorisch. Mobile Geräte werden in mehr Umgebungen als Desktop-Geräte verwendet, was zu weitaus mehr Benutzerszenarien und Anwendungsfällen führt. Dies bedeutet natürlich, dass Sie zwar kein Prototyping für den Desktop durchführen können, aber mit dem Handy kein solches Glück haben.
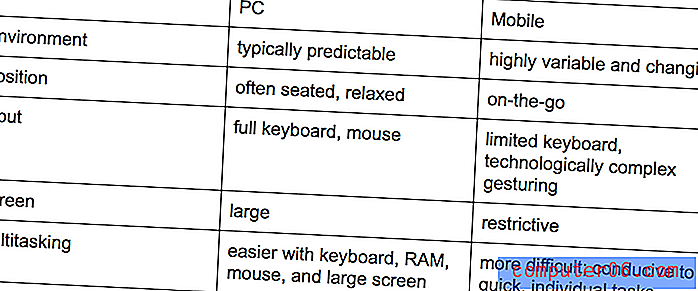
Rachel Hinman, Senior UX Researcher des Nokia Research Centers, stimmt zu, dass der Bedarf an mobilem Prototyping den bereits wichtigen Bedarf im Desktop-Bereich bei weitem überwiegt. Schauen Sie sich die folgende Tabelle an, die auf Hinmans Diashow basiert, um einen Vergleich zwischen der Stabilität der beiden zu sehen:

Donna Lichaw, Produktspezialistin bei Greatnorthelectric, stimmt ebenfalls zu und vergleicht allgemeine Gründe mit Prototypen mit mobilspezifischen Gründen. Gesten fügen eine völlig neue Dimension der Interaktivität hinzu, die es für den Desktop nicht einmal gibt. Daher ist Prototyping die einzige Möglichkeit, die nahezu endlosen Kombinationen von Gesten und Animationen zu testen.
Wir haben festgestellt, dass die folgenden Gründe für das mobile Prototyping am überzeugendsten sind:
- Flow macht oder bricht das mobile Erlebnis - Da mobile Erlebnisse mehrere Seiten umfassen, sollte der Benutzerfluss im Vordergrund der Liste der Designprioritäten stehen. Besuchen Sie einfach UXArchive, um zu sehen, wie einige der Top-Unternehmen wie Snapchat, Google Maps und andere ihre mobilen Flows entwickeln.
- Animationen machen das Erlebnis unterhaltsam und begehrenswert - Animationen sind das Kernelement mobiler Mikrointeraktionen. Durch Gesten ausgelöste Effekte wie Timing, Geschwindigkeit und Sprungkraft sorgen für Spaß und sorgen für visuelles Feedback und Erschwinglichkeit. Schauen Sie sich dieses Stück an, um die kontrastierenden Ansichten zu Animationen von Google Material Design und Apple iOS zu sehen, und sehen Sie sich dann 20 Beispiele dieser Best Practices in Aktion an.
- UX-Fehler sind teurer - Die Kosten für mobile Apps reichen von 6.000 USD bis über 200.000 USD, wobei die durchschnittlichen Kosten bei 6.400 USD liegen. Der Umgang mit dem App Store kann auch Kopfschmerzen bereiten, sodass einige Prototypen im Vorfeld viel Zeit, Geld und Gesundheit sparen können.
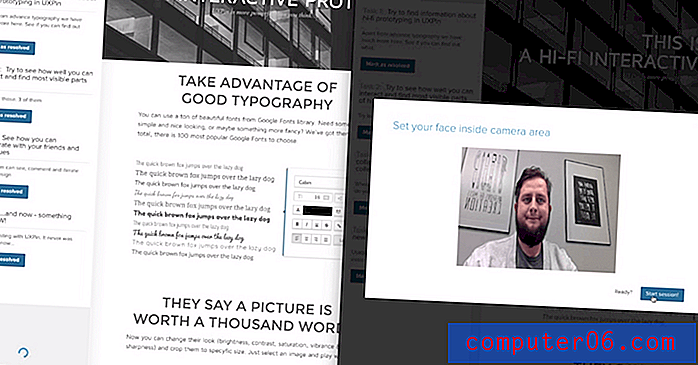
UXPin ermöglicht reaktionsschnelles animiertes Prototyping und integrierte Usability-Tests. Erstellen Sie Ihre Aufgaben und beobachten Sie dann den Bildschirm und die Gesichtsreaktionen Ihres Benutzers, während diese mit Ihrem Design interagieren. Nach jedem Test können Sie einen Videoclip erstellen, der jedes Wort, jede Reaktion und jeden Klick aufzeichnet.
Wegbringen
Wir sind immer Prototypen und raten anderen, dasselbe zu tun. Obwohl wir verstehen, dass bestimmte Einschränkungen das Prototyping für einige Unternehmen erschweren können, empfehlen wir dringend, es zum Laufen zu bringen, auch wenn es sich nur um einen begrenzten Prototyp handelt. Die Vorteile überwiegen bei weitem die Kosten: bessere Zusammenarbeit im Team, frühzeitiges Finden / Beheben von Problemen, Verbessern bestehender Designs und Kommunikation durch Handeln statt durch Worte. Diese Vorteile sind die zusätzliche Zeit und Mühe wert.
Laden Sie den kostenlosen The Guide to Prototyping herunter, um weitere praktische Tipps zum Prototyping mit niedriger oder hoher Wiedergabetreue zu erhalten. Erfahren Sie, wie und wann Sie verschiedene Prototyping-Tools und -Taktiken verwenden müssen, mit Best Practices von Zurb, Google Ventures, IDEO und vielen anderen. Tipps von Experten wie Jeff Gothelf, Todd Zaki Warfel und anderen sind ebenfalls enthalten.