Verwendung der visuellen Hierarchie im Webdesign
Manchmal schaut man sich eine Seite an, die zwar attraktiv genug ist, aber etwas fehlt. Es hat tolle Farben, schöne Grafiken, perfekte Ausrichtung und eine clevere Kopie, aber es ist nur etwas langweilig. Obwohl alles gut aussieht, kommt nichts auf einer höheren Ebene wirklich lebhaft durch als alles andere. Diese Lösung für dieses Problem ist die visuelle Hierarchie.
Designer sind oft intuitiv genug, um den Elementen auf der Seite eine klare Hierarchie zu geben, ohne darüber nachzudenken. In anderen Fällen führt die mangelnde Absicht in diesem Bereich zu einem Design wie dem oben beschriebenen. In diesem Artikel werden einige der Grundprinzipien des Entwurfs unter Berücksichtigung einer visuellen Hierarchie von Informationen untersucht.
Entdecken Sie Designressourcen
Prinzipien bei der Arbeit
Der Grund, warum die visuelle Hierarchie so wichtig ist, liegt darin, dass Sie durch ihre Beherrschung eine immense Kontrolle darüber haben können, wie ein Besucher Ihre Seite liest. In einer idealen Welt würde jeder Betrachter alle Informationen auf der Seite gründlich lesen, sodass Sie unendlich viel Zeit und Raum haben, um Ihre Botschaft zu vermitteln. Die Realität ist jedoch, dass Sie wahrscheinlich nur ein paar Sekunden Zeit haben, um die Aufmerksamkeit einer Person zu erregen und ihnen zu sagen, worum es auf der Website geht, bevor sie sich abwenden und woanders hingehen.
Durch die Festlegung einer klaren Hierarchie von Grafiken und Informationen können die Leser fast unbewusst dem Pfad folgen, den Sie für sie festgelegt haben. Technisch gesehen lesen keine zwei Personen eine Seite genau so, aber Sie können starke Trends in Richtung der von Ihnen bevorzugten Art und Weise erzeugen.
Dies spielt sich in verschiedenen Bereichen und Methoden ab. Die visuelle Hierarchie kann durch die Position, Größe, Farbe und Komplexität eines Elements in Bezug auf die anderen Elemente auf der Seite festgelegt werden.
Um Ihre Nachricht richtig zu strukturieren, müssen Sie alles berücksichtigen, von den verwendeten Schriftarten bis zu den Leerzeichen um ein bestimmtes Objekt. Seien Sie sich immer bewusst, was auf Ihrer Seite Aufmerksamkeit erregt, und stellen Sie sicher, dass dies beabsichtigt ist.
Position
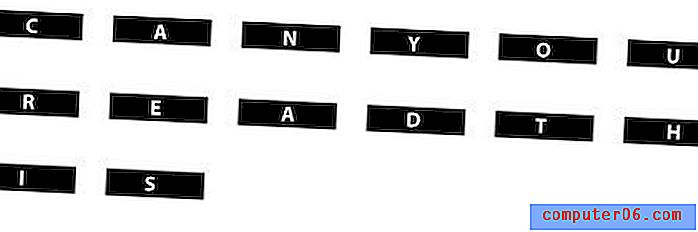
Die Position ist eine der grundlegendsten Methoden zum Aufbau einer Hierarchie. Betrachten Sie das folgende Beispiel:

Wahrscheinlich waren Sie sich beim ersten Blick auf dieses Bild nicht ganz sicher, was los war. Ihre Augen huschten wahrscheinlich ein wenig herum und suchten nach einem unterscheidbaren Muster. Schauen Sie sich nun dieses Beispiel mit denselben Buchstaben an.

Obwohl die Nachricht immer noch durch physischen Raum und unnötige Formen verzerrt ist, wird es plötzlich viel einfacher zu entschlüsseln, wenn wir die Reihenfolge umkehren. Obwohl beide Nachrichten dazu führten, dass Ihre Augen über das Bild wanderten, machte es die zweite viel einfacher, die Buchstaben zu sehen, die zusammenkommen, um Wörter zu bilden, als die erste. Dies liegt daran, dass Sie es gewohnt sind, von links nach rechts zu lesen. Wenn auf einer Seite ein ungewisses visuelles Chaos herrscht, möchte Ihr Gehirn zunächst versuchen, die Informationen in der Reihenfolge zu organisieren, in der Sie das Lesen gelernt haben: von links nach rechts, von oben nach unten.
Dies soll Sie nicht schockieren, es ist offensichtlich, dass wir von links nach rechts lesen. Wenn Sie sich dieser Tendenz jedoch bewusster bewusst werden, können Sie Ihre Inhalte angemessen strukturieren. Denken Sie daran, dass sich dieses Prinzip über Wörter hinaus auf grafische Elemente auf einer Seite erstreckt. Wenn Sie Ihren Benutzern ein Raster von Objekten präsentieren, die in Größe, Form und Farbe ziemlich ähnlich sind, neigen sie dazu, das Raster von links nach rechts zu lesen, sofern nicht anders angegeben.
Ist das nicht langweilig?
Sie fragen sich vielleicht, wie Ihre Designs aussehen würden, wenn Sie sich stark an das oben genannte Z-Reading-Prinzip halten würden. Die Antwort ist unglaublich langweilig und unoriginal.
Das Ziel ist es dann, Objekte auf einer Seite attraktiver ausrichten zu können, während der Leser ihre unbewusste Tendenz, in einem „z“ zu lesen, ignoriert. Dies wird durch die Verwendung der anderen unten diskutierten Prinzipien der visuellen Hierarchie erreicht.
Größe
In der Designwelt ist Größe definitiv wichtig. Durch Variieren der Größe von Elementen auf einer Seite können Sie die Tendenz zum Z-Muster leicht aufheben.

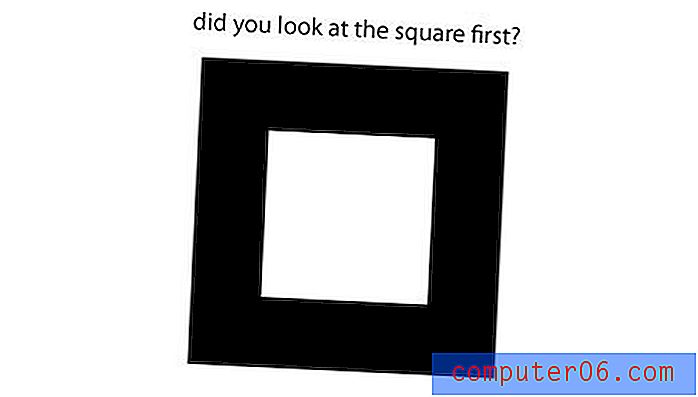
Trotz der Tatsache, dass die schriftliche Frage höher als das Quadrat ist, lenkt die schiere Größe und Kühnheit des Quadrats Ihre Aufmerksamkeit vor den Wörtern. Werfen wir einen Blick auf dieses Prinzip, das praktisch auf das Webdesign angewendet wird.

Dies ist eine äußerst einfache Seite, die eine klare visuelle Hierarchie verwendet. Das Zitat in der Mitte der Seite ist groß genug, um das erste Objekt zu sein, das Ihre Aufmerksamkeit auf sich zieht. Danach ist das Logo oben links nicht nur der natürliche Ort, um Ihre Lesetendenzen zurückzusetzen, sondern auch der nächstgrößere Kontrastpunkt auf der Seite. Der Designer hat die Site so strukturiert, dass Sie, wenn Sie nur ein paar Sekunden auf der Seite verbringen, „Think Big. Sei flink. " gefolgt von "Hobson Dungog + Davis".
Dies ist eine klassische Manipulation der visuellen Hierarchie bei der Arbeit (beachten Sie, dass auch Leerzeichen eine große Rolle spielen). Es wäre einfach gewesen, das Zitat so einzurichten, dass es oben links gefolgt vom Logo angezeigt wird, aber das Layout wäre nicht so interessant oder flexibel gewesen.
Farbe
Die geschickte Verwendung von Farben kann eine der visuell interessantesten Möglichkeiten sein, Elemente auf einer Seite zu unterscheiden und die Aufmerksamkeit dort zu erregen, wo Sie sie möchten. Die Besessenheit Ihres Gehirns vom Kontrast führt dazu, dass sich Ihre Augen auf Objekte konzentrieren, die sich einfach durch ihren Farbunterschied zu den umgebenden Objekten auszeichnen. Betrachten Sie das folgende Beispiel:

Dieser Designer hat mehrere kontrastierende und ergänzende Farbtöne verwendet, um eine visuelle Hierarchie in einem ansonsten monotonen Textblock zu etablieren. Die helleren Abschnitte lenken Ihre Aufmerksamkeit auf sich und erleichtern es Ihnen, den Kern des Absatzes zu verstehen, ohne sich tatsächlich die Zeit zu nehmen, ihn zu lesen.
Auch hier spielt der Kontext eine große Rolle. Wenn dies ein Druckdesign wäre, würden Sie nichts von dem helleren Text denken, der darüber hinaus Ihre Aufmerksamkeit erregen sollte. Im Internet erwartet Ihr Gehirn jedoch, dass diese offensichtlich beabsichtigten Schwerpunkte etwas Wichtigeres bedeuten: in diesem Fall einen Link. Und genau das hat dieser Designer getan, um den helleren Text in Links umzuwandeln. Trotz der untraditionellen Formatierung, die durch das Fehlen eines Navigationsbereichs dargestellt wird, können Sie schnell herausfinden, wie die Site funktioniert, da Sie eine visuelle Hierarchie verwenden.
Visuelle Komplexität
Die letzte Möglichkeit, die visuelle Hierarchie zu steuern, besteht in der visuellen Komplexität und den erkennbaren Mustern. Das Prinzip hier ist, dass, wenn Sie möchten, dass etwas auf Ihrer Seite mehr hervorsticht als die Objekte um sie herum, es erheblich mehr oder weniger komplex wird. Selbst wenn die Objekte eine ähnliche Größe und Farbe haben, erhöht die größere Komplexität das visuelle Interesse.
Dieses Prinzip knüpft stark an erkennbare Muster an. Wie bereits erwähnt, versucht Ihr Gehirn ständig, dem Chaos der Pixel, die Sie auf dem Bildschirm sehen, einen Sinn zu geben und Ordnung zu erzwingen. Es wird daher an den Bereichen festhalten, die nicht nur aufgrund ihrer Komplexität am interessantesten sind, sondern auch an den Elementen, denen es ein bekanntes Schema auferlegen kann.

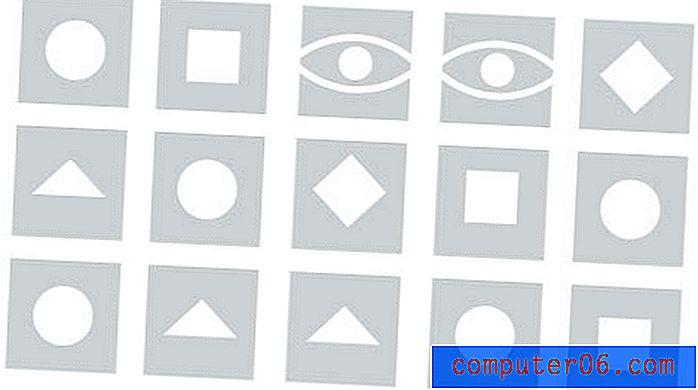
Das obige grundlegende Beispiel kann uns viel darüber lehren, wie wir unsere Aufmerksamkeit fokussieren. Es gibt zwei Bereiche des Bildes, die am meisten hervorstechen. Der erste und offensichtlichste Bereich sind die beiden besonderen Formen in der oberen Reihe. Sie sind nicht nur optisch komplexer als die Objekte um sie herum, sondern erinnern auch an etwas Vertrautes: ein Paar Augen. Trotz des Chaos um sie herum ziehen diese Formen Ihre Aufmerksamkeit auf sich, da Gesichter zu den bekanntesten, freundlichsten oder sogar bedrohlichsten Objekten gehören, denen wir begegnen. Wenn Sie einen bestimmten Bereich hoch in der visuellen Hierarchie festlegen möchten, unabhängig davon, wo er sich auf einer Seite befindet, können Sie mit einem Gesicht nichts falsch machen.
Nachdem Sie das Augenpaar aufgegeben haben, sind die beiden wiederholten Dreiecke in der unteren Reihe Ihr nächstes wahrscheinliches Ziel. Auch hier versucht Ihr Gehirn, Ordnung zu schaffen. Es versteht diesen Bereich aufgrund des wiederholten Elements etwas besser als die anderen. Die Verwendung selektiver Wiederholungen in Ihren Entwürfen ist eine hervorragende Möglichkeit, visuelles Interesse zu wecken, entfernte Objekte zu verbinden und den Betrachter auf den gewünschten Weg zu führen. Um die Wiederholung effektiv zu nutzen, implementieren Sie einfach die soeben diskutierten Variablen (Größe, Farbe und Komplexität) als Grundlage für das wiederholte Element.
Fazit
Ziel dieses Artikels war es, Sie besser darauf aufmerksam zu machen, wie Sie mithilfe der Konzepte der visuellen Hierarchie die Bekanntheit von Objekten auf einer Seite steuern und Ihre Betrachter in die Richtung lenken, in die sie gehen sollen. Ich hoffe, es ist mir gelungen, Sie dazu zu bringen, in jedem von Ihnen entworfenen Element bewusst eine klare und absichtliche Hierarchie anzuwenden.
Verwenden Sie die folgenden Kommentare, um uns mitzuteilen, was Sie über den Artikel gedacht haben und ob Sie jemals über die Verwendung visueller Informationshierarchien nachgedacht haben oder nicht.