Lernen Sie CodePen kennen: Dribbble for Coders
Wenn Sie Chris Coyier auf Twitter folgen, haben Sie in den letzten Monaten zweifellos einige Erwähnungen eines nicht so geheimen Projekts namens CodePen gesehen. Chris versprach uns, dass dieses neue Tool in die Reihen von jsFiddle und Tinkerbin aufgenommen wird und als eine Art Online-Spielplatz dient, um mit CSS-, HTML- und JavaScript-Demos zu experimentieren und diese zu teilen.
Wie ein Kind im Dezember, das gespannt auf den Weihnachtstag wartet, wollte ich unbedingt sehen, was Chris und sein Team sich einfallen lassen. Zum Glück ist Weihnachten angekommen. CodePen ist ein Live-Projekt und ich kann es kaum erwarten, Ihnen alles darüber zu erzählen.
Gute Firma

Kürzlich habe ich einen Artikel geschrieben, in dem die fünf wichtigsten Online-Spielplätze für HTML, CSS und JavaScript verglichen werden. In diesem Artikel habe ich mich mit der Funktionsweise der folgenden Lösungen befasst und dargelegt, was ich an den einzelnen Lösungen mache und was nicht:
- CSSDesk
- JS Bin
- jsFiddle
- Dabblet
- Tinkerbin
Diese Tools sind eine leichte Sucht für mich und ich kann einfach nicht genug davon bekommen. Wie Sie sehen können, steckt der Markt voller großartiger Optionen, die alle ihre eigenen Stärken und Schwächen haben.
Angesichts der Tatsache, dass die vorhandenen Tools bereits so großartig waren, war ich sehr gespannt, welche einzigartige Richtung CodePen einschlagen würde und ob es meine Standard-App für schnelle Webexperimente werden würde oder nicht. Mal sehen, ob es dieser Hoffnung gerecht wird.
Lernen Sie CodePen kennen

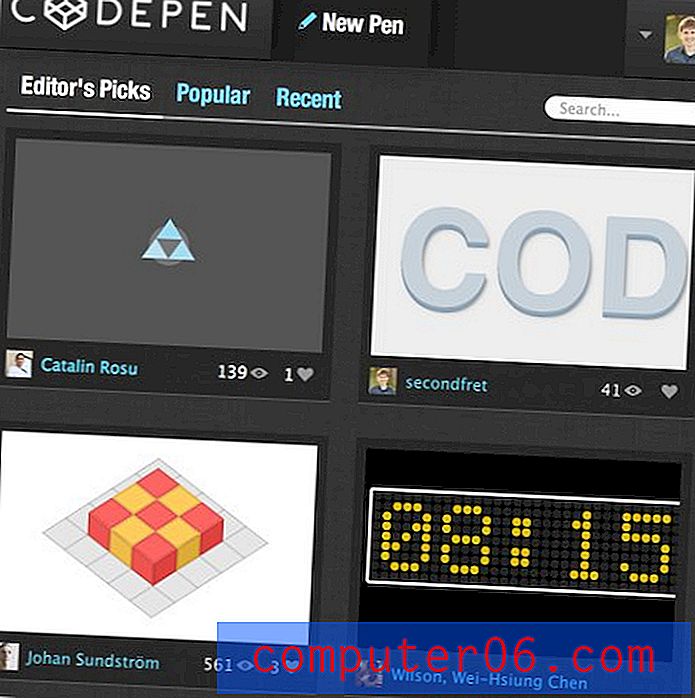
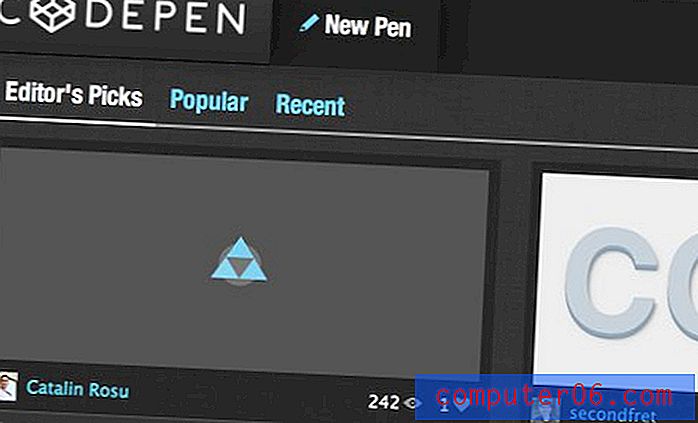
Wie Sie im obigen Screenshot sehen können, ist CodePen eine scharf aussehende Site. Die CodePen-Farbpalette greift die dunkle Benutzeroberfläche auf und ähnelt stark der von Photoshop CS6, wobei einige Apple-ähnliche Leinenstrukturen für ein gutes Maß verwendet werden.
Ein wichtiger Tipp für die talentierten Designer und Entwickler hinter dieser Website, die den zusätzlichen Schritt unternommen haben, sie reaktionsfähig zu machen.

Eine sozialere Erfahrung
Was mir an CodePen sofort klar ist, ist, dass diese Site den Fokus im Vergleich zu den anderen in ihrer Klasse ein wenig verschiebt. Bei jeder anderen Site, die ich so gesehen habe, wird auf der Homepage der Editor aufgerufen. Der Schwerpunkt liegt darauf, dass Sie die Codierung erhalten, sobald die Seite geladen wird. Es gibt Freigabefunktionen, aber die Freigabe erfolgt direkt durch das Einfügen von Links.
CodePen greift jedoch den Dribbble-Ansatz auf. Die Homepage enthält aktuelle Benutzerbeispiele, die Sie durchsuchen und optimieren können. Derzeit stehen drei Feeds zur Auswahl: Editor's Picks, Popular und Recent.

Wie Sie sehen können, wird genau wie bei Dribbble jeder „Stift“ mit zwei Statistiken angezeigt: Zeiten angezeigt und Zeiten geliebt. Wie erwartet können Sie auch Benutzern folgen, die Inhalte veröffentlichen, die Ihnen gefallen.

Für mich ist es unendlich wahrscheinlicher, dass dieses Modell auf- und abhebt. Anstatt sich nach innen auf einzelne Entwickler zu konzentrieren, hat diese App einen starken Community-Fokus, der sicherstellt, dass Benutzer ein Interesse daran haben, wöchentlich oder sogar täglich zurückzukehren, um zu sehen, welche neuen Attraktionen andere Benutzer gepostet haben.
Darüber hinaus kann niemand dem Reiz widerstehen, zu sehen, wie ihre eigenen Zahlen steigen, wenn sie etwas veröffentlichen, sodass talentierte Autoren einen klaren Grund haben, weiterhin neue Beiträge zu verfassen.
Verwenden von CodePen
Als ich den CodePen-Editor zum ersten Mal sah, war ich sofort begeistert. Es ist sauber, attraktiv und nutzt den verfügbaren Platz einfach hervorragend aus.

Layout
Die anderen Code-Spielplatz-Websites haben versucht, das perfekte System für die gemeinsame Anzeige Ihres Codes und Ihrer Vorschau zu finden, aber um ehrlich zu sein, bin ich aus dem einen oder anderen Grund irgendwann frustriert. CodePen scheint jedoch den Ball aus dem Park geschlagen zu haben.
Wie Sie sehen, gibt es ein dreispaltiges Layout für HTML, CSS und JavaScript, das über einer Live-Vorschau in voller Breite angezeigt wird, die ohne den Aufwand manueller Aktualisierungen aktualisiert wird.
Fantastische Funktionen
Jedes Codemodul kann erweitert werden, um die gesamte Breite der drei Spalten einzunehmen, wodurch die anderen Module mit einer schnellen Tastenkombination ausgeblendet werden. Leider stehen diese Verknüpfungen im Widerspruch zu den in Safari integrierten Verknüpfungen. Sie können jedoch auch auf den Text „⌘1“ klicken, um die Spalte zu erweitern, sodass dies keine große Sache ist.
Die Leute hinter CodePen haben alles getan, um sicherzustellen, dass Ihnen die neuesten Codierungsfunktionen zur Verfügung stehen. Das HTML-Modul ermöglicht beispielsweise die Verwendung von HAML, Markdown und Slim. Mein Lieblingsfeature hier ist eigentlich komplett versteckt: CodePen unterstützt ZenCoding! Das war meine einzige Feature-Anfrage für dieses neue Tool und ich bin begeistert, dass es den Schnitt gemacht hat.

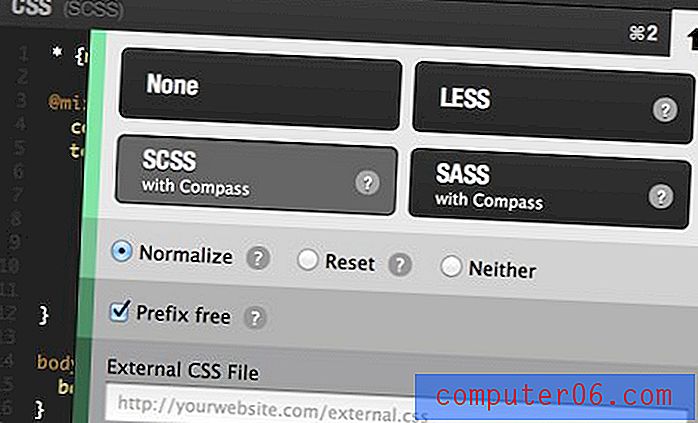
Wenn Sie zum CSS-Modul springen, haben Sie hier Zugriff auf LESS, Sass und SCSS sowie verschiedene Reset-Optionen und Prefix Free, mit denen Sie CSS3 ohne großen Aufwand an Browserpräfixen verwenden können. Ein weiteres großartiges Feature: Die Live-Vorschau wird auch dann automatisch aktualisiert, wenn Sie Präprozessoren verwenden (Tinkerbin nicht).

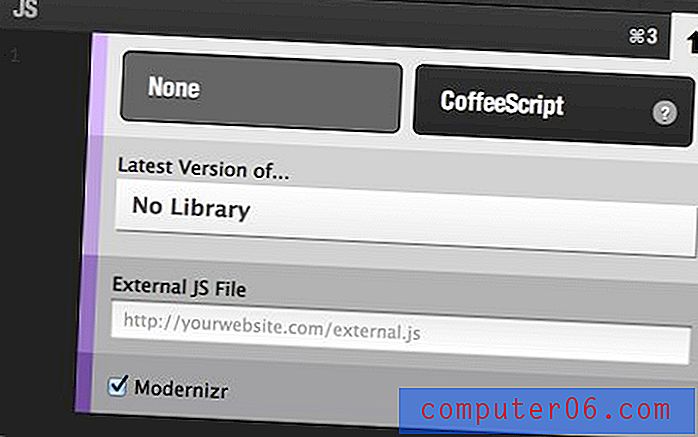
Schließlich können Sie mit dem JavaScript-Modul CoffeeScript verwenden und einige gängige Bibliotheken wie jQuery und MooTools verwenden.

Wenn Sie in die Kontoeinstellungen springen, können Sie alle Standardeinstellungen anpassen, sodass Sie Ihren Workflow nicht jedes Mal einrichten müssen. Machen Sie SCSS zu Ihrer Standard-CSS-Sprache, wechseln Sie zu einem hellen Farbschema oder schließen Sie Modernizr immer ein.
Weitergehen
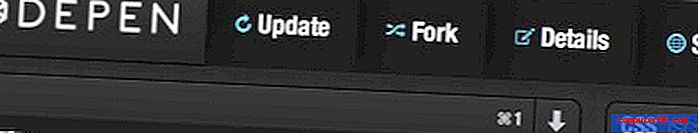
Wenn Sie Ihre eigene kleine Demo codieren, bietet Ihnen CodePen am oberen Bildschirmrand vier Optionen: Aktualisieren, Gabelung, Details und Freigabe (mit dem Stift eines anderen Benutzers erhalten Sie die Schaltflächen Gabelung, Freigabe und Liebe). Das CodePen-Kontosystem basiert auf der GitHub-API, sodass sich Git-Fans wie zu Hause fühlen.

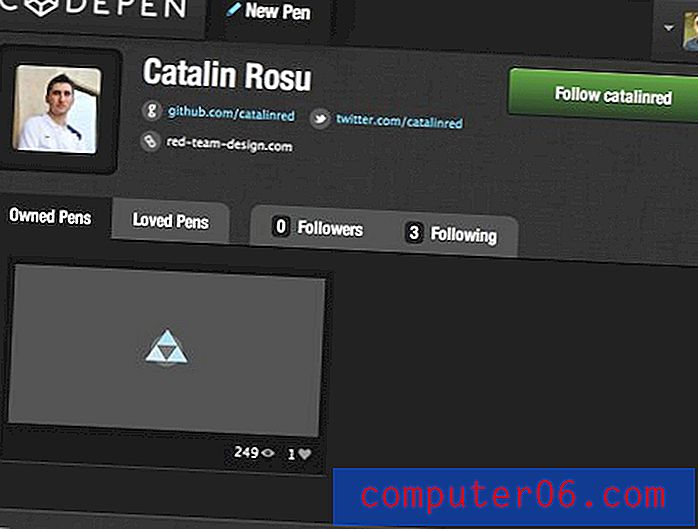
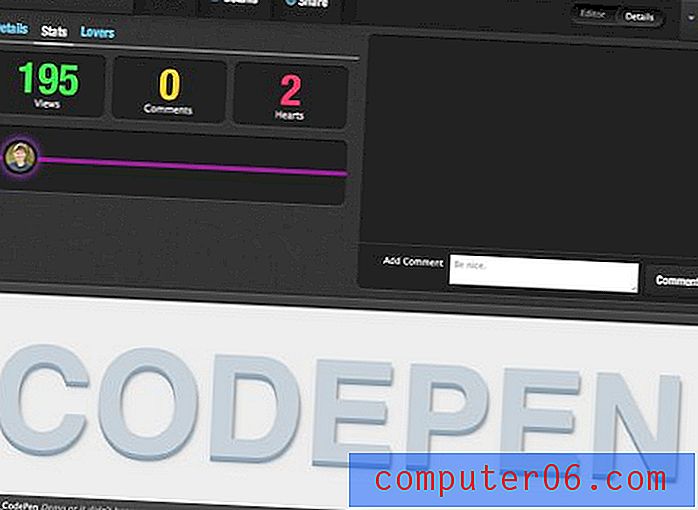
Oben rechts in der Benutzeroberfläche befindet sich ein Schalter, der Sie von der Editoransicht zur Detailansicht führt. Letzteres ist unten dargestellt:

Hier können Sie eine vollständige Beschreibung des Stifts erhalten, interessante Statistiken anzeigen und „nette“ Kommentare hinterlassen.
Was ist das Urteil?
Ich hatte große Hoffnungen auf CodePen, Erwartungen, denen ein kostenloses Produkt nur schwer gerecht werden kann. Zum Glück ist es alles, was ich wollte und mehr. Wie ich bereits sagte, habe ich alle vorherigen Versuche mit einer solchen App geliebt, aber alle schienen nur ein wenig daneben zu liegen und waren jeweils auf ihre Weise frustrierend.
Im Gegensatz dazu ist die Verwendung von CodePen einfach eine Freude. Es ist nicht nur das am besten aussehende Werkzeug seiner Art, sondern auch das am besten funktionierende. Alle kleinen Funktionen und Optionen, die ich verwenden möchte, sind vorhanden und einfach zu implementieren. Der soziale Aspekt macht die gesamte Erfahrung zu viel mehr als dem, was ich mir einfallen lassen kann. Genau deshalb wird diese Website riesig.
Was denken Sie?
Nachdem Sie meine Beschimpfungen gesehen haben, springen Sie zur CodePen-Site, probieren Sie sie aus und kommen Sie zurück, um mir Ihre Meinung mitzuteilen.
Ist es das beste Dienstprogramm seiner Art? Wie ist es besser als die anderen fünf oben genannten? Wie ist es schlimmer? Ich würde gerne deine Gedanken hören!