Nagel-Browser-Unterstützung in CSS3 und HTML5: Wertvolle Ressourcen für heute
Neue Technologien machen die Webentwicklung spannender als je zuvor. HTML5 und CSS3 bieten eine doppelte Dosis moderner Praktiken, die absolut erfrischend und ermächtigend sind. Leider kann die Verwendung dieser Technologien Ihre Suche nach Cross-Browser-Kompatibilität erheblich erschweren.
Wie können Sie wissen, welche Techniken jetzt sicher sind und welche Sie entweder anbieten oder ganz vermeiden sollten? Schauen Sie sich mit uns eine Handvoll unserer bevorzugten Ressourcen an, mit denen Sie schnell und einfach fundierte Entscheidungen über die Implementierung von HTML5 und CSS3 in der Praxis treffen können.
Entdecken Sie Envato-Elemente
Einfach unwiderstehlich

Die Cross-Browser-Kompatibilität war vor einigen Jahren schwierig genug, bevor wir uns mit neuen Technologien wie HTML5 und CSS3 befassten. Jetzt, da diese Tools an die Spitze unserer Entwicklungsmethoden rücken, kann es ein regelrechtes Durcheinander sein.
Die Vorteile der Verwendung von HTML5 und CSS3 liegen auf der Hand und sind unbestreitbar. Sie sind so voller Leckereien und Spaß, dass keiner von zehn Entwicklern widerstehen kann, zumindest einen Zeh einzutauchen, um das Wasser zu testen. Um den Hype zu fördern, verteilen Autoren wie ich ständig tolle neue Tutorials, in denen Sie die Vor- und Nachteile dieser Technologien kennenlernen, und beflügeln so Ihren Wunsch, sie so schnell wie möglich in die Praxis umzusetzen.
Rasen wir voran?
Während die meisten von uns kopfüber die neuesten und besten Trends in der Webentwicklung nutzen, bitten uns einige rationalere Seelen, langsamer zu werden. Neue Spielzeuge sind alle gut und schön, aber vieles davon befindet sich noch im Aufbau und der Rest wurde nicht in allen wichtigen Browsern gut implementiert.
Also wer hat recht? Wie können Sie als praktischer, realer Entwickler wissen, ob Sie sich dem Hype anschließen und mit dem Neuen laufen oder den Skeptikern vertrauen und sich an die bewährten Methoden der vergangenen Jahre halten sollen?
Stoppen Sie das Rätselraten
Das Beste, was Sie tun können, um zu entscheiden, ob Sie persönlich mit der Implementierung neuer Webtechnologien beginnen können, ist, sich über die Unterstützung zu informieren, die Sie für jedes neue Element in den verschiedenen Browsern erwarten können, die für Ihr Publikum am wichtigsten sind.
Das klingt nach viel Arbeit, nicht wahr? Es gibt unzählige Blogposts, Bücher und Websites, die Ihnen dieses Zeug beibringen, genug, um ein ganzes Leben lang zu fressen und mehr. Die Menge an Material ist so überwältigend, dass Sie es vermeiden könnten, einfach aus Einschüchterung zu lernen.
Glücklicherweise gibt es einige sehr einfache und unkomplizierte Möglichkeiten, um sicherzustellen, dass das, was Sie tun, in verschiedenen Browsern gut funktioniert. Sie müssen nicht jedes Mal kilometerlange Blog-Posts sortieren oder einen Stapel Bücher lesen, wenn Sie einen Schlagschatten werfen möchten. Sie müssen nur einen kurzen Blick auf einige ausgewählte Ressourcen werfen, um loszulegen.
Browserkompatibilitätstabellen: Der beste Freund eines Entwicklers
Das allererste, was ich Ihnen empfehle, um herauszufinden, welche neuen Technologien Sie heute implementieren können, ist, ein oder zwei solide Browserkompatibilitätstabellen mit einem Lesezeichen zu versehen.
Diese Ressourcen sind von unschätzbarem Wert und können Ihnen endlose Stunden an Recherche ersparen. Sie dienen als Kurzreferenz, anhand derer Sie sofort erkennen können, welche Browser die Techniken, die Sie implementieren möchten, unterstützen und welche nicht. Einige der besseren Optionen bieten sogar Hilfe, damit die älteren Browser gut spielen können.
Wann kann ich verwenden ...
Caniuse.com ist sicherlich nicht die schönste Option für Browserkompatibilitätstabellen, aber eine der hilfreichsten und gründlichsten.

Die Organisation hier ist sehr einfach und benutzerfreundlich: Klicken Sie einfach auf ein Element aus einer der fünf Kategorien (CSS, HTML5, SVG, JS API und andere) und Sie werden zu einem Diagramm weitergeleitet, das Ihnen die Unterstützung für verschiedene Browser zeigt. Außerdem liefert die Suche während der Eingabe sofortige Ergebnisse, sodass die Antworten auf alle Fragen Ihres Browsers nur ein paar Tastenanschläge entfernt sind.
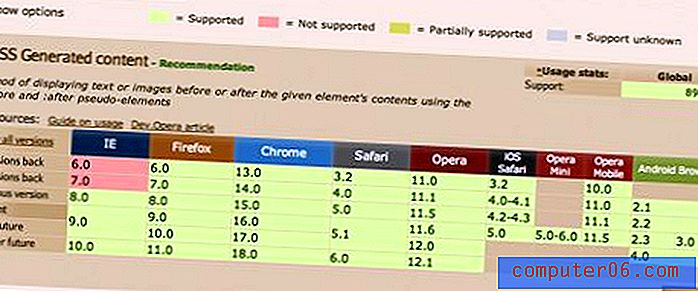
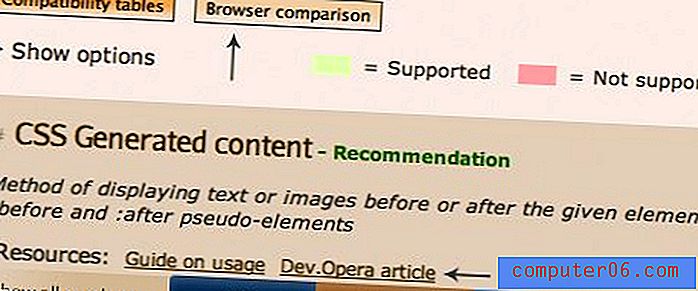
Nehmen wir zum Beispiel an, Sie lesen meinen letzten Artikel über: vor und: nach und möchten meine Aussagen zur Browserkompatibilität für das: nach-Pseudo-Element überprüfen (überprüfen Sie immer Ihre Fakten!). Sie müssen lediglich " after ”in die Suchleiste und das folgende Diagramm wird angezeigt.

Hier gibt es eine Menge großartiger Informationen, die Sie nutzen können. Die Tabelle zeigt uns, dass wir auf allen Ebenen eine hervorragende Unterstützung für aktuelle Browser (sogar IE) haben, aber vor zwei Versionen mit IE7 und früher Probleme haben.
Neben der Kompatibilitätstabelle finden Sie zwei weitere wertvolle Elemente: eine Browser-Vergleichsfunktion und eine Liste hilfreicher Ressourcen.

Letzteres enthält oft einige wirklich gute Links. Wenn Sie beispielsweise nach neuen CSS3-Funktionen wie Farbverläufen suchen, erhalten Sie möglicherweise einen Link für einen Generator, der die Arbeit für Sie erledigt. Im obigen Fall haben wir einen Link für eine detaillierte Anleitung erhalten, die die Verwendung von CSS-generierten Inhalten unter Verwendung von Pseudoelementen erklärt.
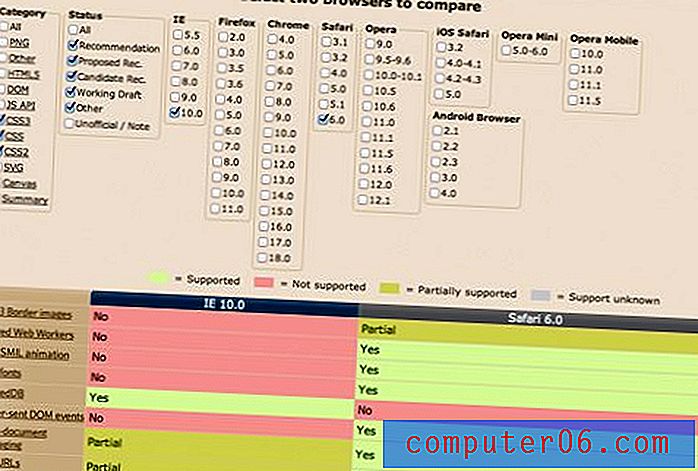
In der Browserkompatibilitätstabelle können Sie zwei Browser auswählen und eine Übersicht über die Unterstützung der Elemente in einer der fünf zuvor genannten Kategorien anzeigen.

FindMeByIP
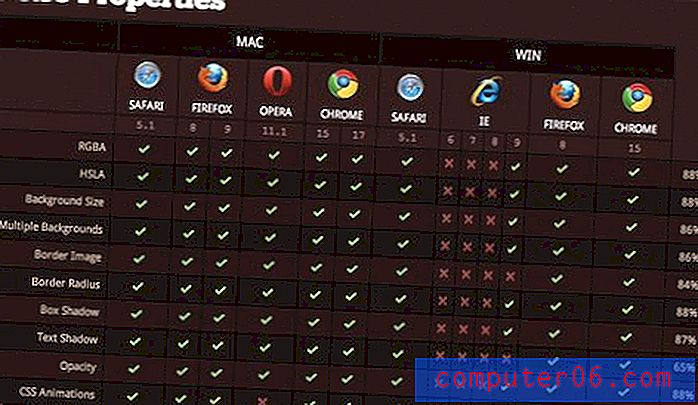
Wenn Sie auf alle Funktionen der vorherigen Website verzichten möchten, um einige einfache, umfangreiche, umfangreiche Browserkompatibilitätstabellen zu erhalten, die Sie blitzschnell als Lesezeichen speichern und referenzieren können, lesen Sie die HTML5- und CSS3-Support-Seite unter FindMeByIP.

Wie Sie sehen können, sind die Diagramme hier sehr attraktiv und sehr einfach zu lesen. Diese sind perfekt, wenn Sie nur schnell etwas überprüfen oder sich einen Überblick über die allgemeine Browserunterstützung verschaffen müssen.
Sollten Sie es verwenden?
Browserkompatibilitätstabellen sind hervorragend geeignet, um Sie darüber zu informieren, ob ein bestimmter Browser das unterstützt, was Sie implementieren möchten. Sie können jedoch nur Entscheidungen treffen. Sie müssen die Informationen dennoch interpretieren und entscheiden, ob das Fortfahren sicher ist oder nicht.
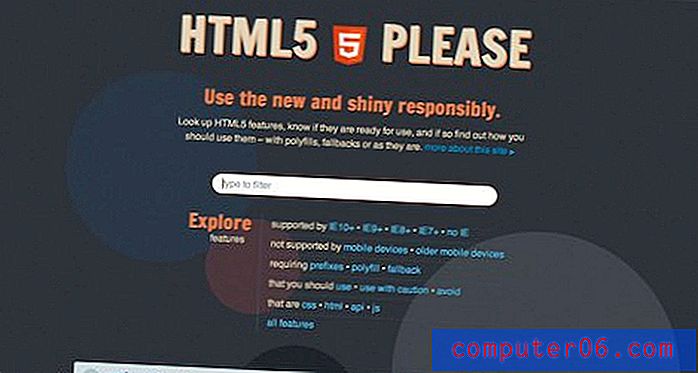
Wenn Sie ein neuer Entwickler sind, kann dies einschüchternd sein. Um Ihnen weiter zu helfen, lesen Sie bitte HTML5 Please. In diesem Community-Projekt erfahren Sie, ob Sie eine bestimmte Technik anwenden sollen oder nicht, und Sie erhalten Empfehlungen für das weitere Vorgehen. Sie sollten niemals blindlings etwas folgen, aber wenn Sie sich auf dem Zaun befinden, kann dies Ihnen sicher helfen, den Anruf zu tätigen.

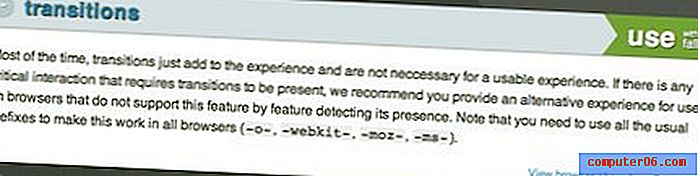
Wie bei Wann kann ich verwenden, liefert die Suchleiste hier sofortige Ergebnisse während der Eingabe. Angenommen, Sie möchten wissen, ob die Implementierung von CSS-Übergängen sicher ist oder nicht. Geben Sie einfach "Übergänge" ein, und die Ergebnisse werden wie folgt gefiltert:

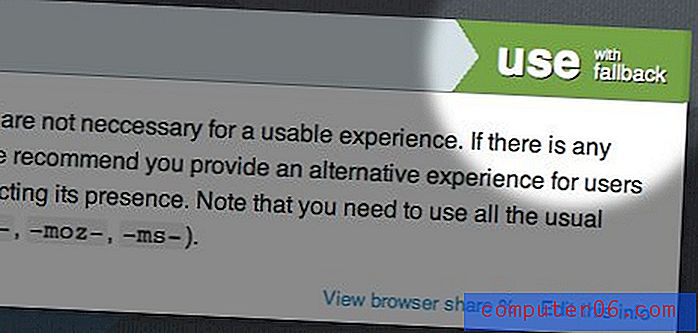
Sofort erhalten wir eine Empfehlung zur Verwendung, die in der oberen rechten Ecke des Ergebnisses angezeigt wird:

"Verwendung mit Fallback" ist der Rat, den wir für CSS-Übergänge erhalten. Dies ist verbunden mit einigen kurzen und unkomplizierten Informationen, die uns sagen, dass Übergänge sicher sind, wenn sie für eine nutzbare Erfahrung nicht erforderlich sind, und dass alle interaktionskritischen Übergänge mit einer Alternative für andere Browser gesichert werden sollten. Die für die Implementierung erforderlichen Browserpräfixe werden ebenfalls bereitgestellt. Für viele Elemente werden empfohlene Polyfills bereitgestellt, um Ihre Implementierung so browserübergreifend wie möglich zu gestalten.
Modernizr hat Ihren Rücken
Die letzte Ressource, mit der Sie sich bei Ihrer Suche nach browserübergreifendem CSS3 und HTML5 vertraut machen müssen, ist Modernizr. Sie haben zweifellos schon einmal davon gehört, aber es ist Zeit, es herunterzuladen und auszuprobieren.

Der Grund, warum Modernizr so großartig ist, besteht darin, dass es automatisch erkennt, ob ein Browser eine bestimmte Funktion unterstützt oder nicht, und dann als Antwort etwas JavaScript-Magie bereitstellt. Auf diese Weise können Sie eine beeindruckend breite Palette von Umständen berücksichtigen und mit geringem Aufwand JavaScript-Fallbacks und -Polyfills für ältere Browser bereitstellen.
Modernizr testet die Unterstützung für über 40 Funktionen der nächsten Generation, stellt unterwegs Informationen zur Verfügung, um Ihnen mitzuteilen, was unterstützt wird und was nicht, und bietet die besten Lösungen, mit denen Sie auf Supportlücken reagieren können.
Fazit
Die oben genannten Ressourcen sollen Ihnen dabei helfen, fundierte Entscheidungen darüber zu treffen, ob eine bestimmte HTML5- oder CSS3-Technik implementiert werden soll oder nicht.
Browserkompatibilitätstabellen bieten einen schnellen Überblick darüber, wie Sie erwarten können, dass jeder Browser auf eine bestimmte Technik reagiert. HTML5 Bitte geben Sie solide und ehrliche Empfehlungen, ob Sie fortfahren möchten oder nicht, und Modernizr hilft Ihnen dabei, die Funktionslücken in a zu identifizieren und zu schließen spezifisches Design.
Diese Ressourcen bringen Sie nicht aus dem Schneider, um ein tieferes Verständnis für die ordnungsgemäße Implementierung dieser Funktionen zu erlangen, aber sie dienen als hervorragende Anleitung, wie und wann Sie fortfahren müssen.
Hinterlassen Sie unten einen Kommentar und teilen Sie uns Ihre bevorzugten Ressourcen in diesem Bereich mit. Verwenden Sie eine der oben aufgeführten Websites? Welche anderen Tools sind für Ihren Workflow von unschätzbarem Wert?