Designtrend: Innovative Schwebeeffekte
Überall, wo Sie hinschauen, gibt es einen coolen neuen animierten Effekt. Wenn Animation das Must-Have-Designelement von 2016 war, dann sind innovative Hover-Effekte der aufstrebende Designtrend von 2017.
Zum Teil dank der Beliebtheit von Material Design und Apples Animationsrichtlinien mit Schwerpunkt auf kleinen Bewegungen feiern Schwebeflug-Effekte ein Comeback. Aber anstatt der klebrigen, blinkenden, springenden und sich drehenden Effekte der Vergangenheit sind Animationen einfach, scharf und entzückend. Die besten Hover-Effekte helfen dem Benutzer und verbessern das Erlebnis.
Hover-Effekte können von Bewegungen, die sich auf den gesamten Bildschirm auswirken, bis zu Bewegungen reichen, die so klein sind wie ein Richtungshinweis oder ein Navigationselement.
Entdecken Sie Designressourcen
Homepage-Bewegung

Hover-Effekte können ein wichtiger Bestandteil Ihrer einführenden Benutzererfahrung sein. Mit Animationen, die den Bildschirm ausfüllen, können zusätzliche Hover-Effekte sehr reizvoll sein.
Haus oben macht einen tollen Job mit Comicfiguren, die sich über den Bildschirm bewegen. Sie denken vielleicht nicht an die Animation, aber mit einem Schwebeflug explodieren die Charaktere in eine andere Aktion. Ohne Hover bewegt sich jeder Charakter einfach über den Bildschirm.
Wenn Sie mit einer solchen Vollbild-Hover-Animation arbeiten, besteht der Trick darin, die Benutzer zu begeistern und nicht zu überwältigen. Das ist ein ziemlich kniffliger Mittelweg. Indem der Rest des Designs einfach gehalten wird - dunkler, flacher Hintergrund mit einer leicht lesbaren serifenlosen Schrift in Weiß -, wird der Animation Raum gelassen. Dies ist der einzige Trick auf dem Bildschirm, der Benutzer zur Interaktion ermutigt, bevor sie zu nachfolgenden Bildschirmen blättern.
Tasteneffekte

Eine einfache Animation kann einen Benutzer tatsächlich dazu ermutigen, auf eine Schaltfläche im Design zu klicken oder darauf zu tippen. Scheint einfach, oder?
Das ist einer der Gründe, warum diese Art von Animation so beliebt ist.
Entwerfen Sie einen Schaltflächeneffekt, mit dem Benutzer das Design besser verstehen können, um eine maximale Wirkung zu erzielen. Das obige Beispiel von Luke Etheridge zeigt einen Status, der die Farbe ändert und den Benutzern mitteilt, was mit einem Klick passieren wird. Dies ist eine nützliche und funktionale Hover-Animation, die funktional ist und gut aussieht.
Galerien und Diashows
Webseiten sind mit verschiedenen Galerien und Diashows gefüllt. Fast alle davon enthalten mehrere animierte Effekte, von der Bewegung zwischen Folien bis zu Pfeilen oder anderen Divots, die den Benutzern mitteilen, wie sie vor- oder zurückgehen sollen.
Der Schlüssel zum Entwerfen moderner Uhrwerke kann direkt aus den Materialdesign-Spezifikationen entnommen werden.
- Bewegung ist schnell
- Bewegung ist klar
- Bewegung ist zusammenhängend
Die Bewegung ist der Schuss von Baptiste Dumas, der all diese Dinge tut. Die Bewegung geschieht auf eine Weise, die den Benutzer nicht fragen lässt, was als nächstes passieren wird. Sie erzeugt eine offensichtliche Linie zwischen Inhaltselementen und alles ist mit einem ähnlichen und nahtlosen Bewegungsfluss verbunden.
Navigation und Menüs
Ob es Ihnen gefällt oder nicht, versteckte Navigationsstile sind ein beliebtes Gestaltungselement. Dank großartiger Animations- oder Hover-Effekte können Benutzer besser durch Inhalte navigieren und sich im Design bewegen.
Von Hamburger-Symbolen, die mit Informationen wachsen oder verblassen, die auf dem Bildschirm erscheinen oder herausschwingen, können animierte Menüelemente als starkes Richtungswerkzeug dienen.
Oben verwendet Oxen Made Hover-Animationen auf zwei Arten auf der Startseite, um Benutzer zu den Aktionen zu leiten, die sie ausführen sollen. "Menü" ändert die Farbe beim Hover, um den Benutzern mitzuteilen, dass es sich um ein anklickbares Element handelt. Das vollständige Menü wird dann von der linken Seite der Seite ausgeblendet. Außerdem springt in der rechten Ecke ein kleiner dreieckiger Pfeil, der das gleiche Gelb aus der aktiven Menüschaltfläche verwendet, um anzuzeigen, dass die Schriftrolle mehr Inhalt enthält.
Diese subtilen Bewegungen treten auf, während ein relativ beschäftigtes Hintergrundvideo abgespielt wird. Die weicheren Bewegungen kontrastieren gerade genug mit dem Hintergrund, um die Aufmerksamkeit der Benutzer zu erregen und eine ausreichende Richtung und Navigation der Website zu gewährleisten.
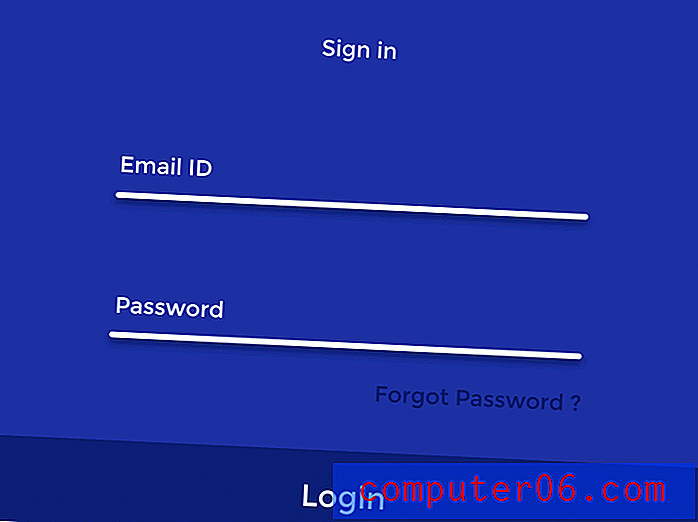
Formulare und Felder

Einige der besten Beispiele für Hover-Effekte sind die Verwendung von Formularen und Feldern. Fast jede Website, die Sie besuchen, fordert eine Aktion oder Information an. Je einfacher es für Benutzer ist, diese Informationen bereitzustellen, desto wahrscheinlicher ist es, dass Sie sie tatsächlich erfassen.
Das heißt nicht, dass Formen langweilig sein müssen. Visuelle Hinweise wie QuickInfos, mit denen Benutzer sich merken können, was in ein Feld (und in welchem Format) eingegeben werden muss, sowie die Bestätigung des Erfolgs sind wichtig.
Das obige Beispiel macht beides. Den Benutzern wird mitgeteilt, welche Informationen sie eingeben sollen. Sie können den Eintrag sofort sehen und mit einem Klick auf die Schaltfläche "Anmelden" wird eine schnelle animierte Bestätigung auf dem Bildschirm angezeigt. Benutzer müssen nicht nachdenken, ob ihre Informationen korrekt eingegeben wurden oder nicht, und mit dieser schnellen Überprüfung auf dem Bildschirm wissen, dass sie mit dem fortfahren können, was sie als Nächstes tun möchten.
Wenn Sie nicht sicher sind, wo Sie mit einfachen Hover-Effekten oder Animationen beginnen sollen, können Formulare ein guter Ausgangspunkt sein. Benutzer erwarten bereits, dass dieser Teil der Website interaktiv ist. Sie werden etwas mit der Form machen; Geben Sie das entsprechende Feedback mit einer einfachen Animation.
Ressourcen und Code zum Ausprobieren
Sind Sie bereit, Ihrem Design animierte Effekte hinzuzufügen? Es gibt viele großartige Ressourcen, die Ihnen den Einstieg erleichtern können.
- Hover.css: Eine Sammlung von CSS3- basierten Hover-Effekten, die auf Links, Schaltflächen, Logos, SVG, ausgewählte Bilder usw. angewendet werden können. Auf Ihre Elemente anwenden, modifizieren oder als Inspiration verwenden. Verfügbar in CSS, Sass und LESS.
- Bild-Hover-Effekte: Eine Sammlung von Effekten, mit denen Sie den Hover auf Bildern optimal nutzen können. Kopieren Sie den Code und verwenden Sie ihn in Ihren Projekten.
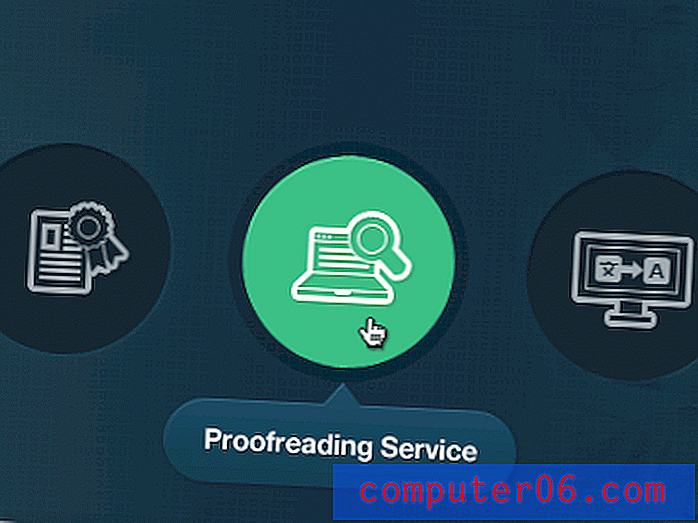
- Hover-Effekte für Symbole : Einfacher Hover, um kreisförmige Symbole hervorzuheben.
- Erstaunliche WordPress-Hover-Effekte: Die Effektsammlung ist ideal für WordPress-Benutzer und besteht aus reinem CSS3 und ohne Abhängigkeiten. Die Sammlung enthält Dutzende von Optionen und Stilen.
- W3Schools - CSS3-Übergänge: In diesem Lernprogramm lernen Sie, wie Sie CSS3-Übergänge von Grund auf verwenden.
Fazit
Schwebeanimationen sind eine dieser Designtechniken, die schwierig und schwer aussehen. Die Realität ist jedoch, dass mit CSS-Animationen fast jeder problemlos eine einfache Animation hinzufügen kann. Sie sind leicht und es gibt viele Animatoren, die Code-Schnipsel mit Ihnen teilen möchten.
Denken Sie nur an die goldene Regel, einen Trick in Ihrem Design zu verwenden: Es muss aussagekräftig sein. Verwenden Sie Hover-Effekte oder Animationen nur, wenn sie zum Inhalt hinzugefügt werden. Achten Sie darauf, die Benutzer nicht von den Maßnahmen abzulenken, die sie ergreifen müssen. Viel Spaß und viel Glück!