Diese Woche im Design: 28. März 2014
Es ist diese Jahreszeit, in der etwas Frisches, Lustiges und Sauberes in der Luft liegt. Und diese Woche im Design spiegelt dieses Gefühl wider. Von einem Kurzfilm über Typ über 60 Jahre ikonische Logos bis hin zu schmutzigen Designerphrasen dreht sich diese Woche alles um Spaß.
Jede Woche planen wir einen Blick auf wichtige Produktversionen und Upgrades, Tools und Tricks und sogar auf einige der beliebtesten Dinge, über die Sie in den sozialen Medien sprechen. Und wir würden gerne hören, was auch in Ihrer Welt los ist. Haben wir etwas verpasst? Schreiben Sie mir eine E-Mail an [email protected].
Entdecken Sie Designressourcen
Ein schöner Blick auf Letterpress

Danny Cookes Kurzfilm „Auf den Kopf gestellt, von links nach rechts: Ein Buchdruckfilm“ ist eine großartige Lektion und Einführung in die Geschichte des Druckens, da ein Großteil unserer Design- und Typografiearbeiten digital ausgeführt wird.
Der Film, der weniger als 8 Minuten dauert, zeigt eine der wenigen beweglichen Druckereien in Großbritannien an der Plymouth University. Es ist jede Minute Betrachtungszeit wert.
Der Film ist eine großartige Erinnerung daran, wie einfach wir es haben (in Bezug auf den Digitaldruck) und wie viel Arbeit und Sorgfalt im Buchdruck der „alten Schule“ steckt. Es ist ein Muss für jeden, der Design und Typografie liebt. (Und stellen Sie sicher, dass Sie für die Credits bleiben.)
Sie können mehr über den freiberuflichen Filmemacher erfahren und andere Werke in seinem Portfolio sehen.
Responsive Design entwickelt sich weiter
Aufgrund des Responsive Designs denkt die Design-Community über Dinge wie „verantwortungsbewusstes“ Responsive Design, adaptive Inhalte und einen Standardansatz für Responsive Images nach.Die Begriffe "Responsive Design" und "rwd" sind ziemlich neu. Aber einer der Leute, die geholfen haben, den Begriff zu prägen, sagt, es könnte Zeit sein, sich weiterzuentwickeln.
Jeffrey Zeldman hat Anfang dieses Monats in seinem Blog „Evolving Responsive Web Design“ veröffentlicht und erklärt, dass die Design-Community aufgrund von Responsive Design über Dinge wie „Responsible“ Responsive Design, adaptive Inhalte und einen Standardansatz für Responsive Images nachdenkt.
Er erklärt die Wurzel der Terminologie und wie sie sich entwickelt hat. Es ist erstaunlich, zurückzublicken und zu sehen, wie weit Webdesign und responsives Webdesign in ein paar sehr kurzen Jahren gekommen sind.
Während der Begriff anfangs nicht unbedingt inklusive war, ist er es jetzt. Es wird Ihnen schwer fallen, einen Designer oder Entwickler zu finden, der Sie nicht über die Vorzüge von Responsive Design informieren kann. Es wird noch interessanter sein zu sehen, wo wir in drei Jahren sind.
Was macht ein tolles Late-Night-Logo aus?

Nach mehr als 60 Jahren Fernsehen bis spät in die Nacht (und mehr Logos, die Sie zählen können) studierte Emily Oberman von Pentagram alle Variationen, um die besten und schlechtesten der kleinen Stunden zu finden. (Pentagram ist die Firma, die das aktuelle Logo für "The Tonight Show mit Jimmy Fallon" entworfen hat.)
Jede der Logo-Variationen zeigte einige lustige Design-Dinge: Beliebtes Styling, die Persönlichkeit der Gastgeber und eine Vielzahl von Effekten und Farben.
Aber der lustige Teil von Obermans Studie ist ihr Lackmustest, ob ein Logo gut ist oder nicht: Können Sie sich vorstellen, dass der Präsident der Vereinigten Staaten mit diesem Logo in die Show geht? Könnten Sie sich seinen Namen in diesem Styling vorstellen? Wenn die Antwort "Ja" lautet, ist das Logo in der Regel solide.
Der letzte Ratschlag aus der Studie war etwas, das jeder Designer verwenden kann: Halten Sie es einfach. Die besten Logos waren einfach und edel und konnten im Laufe der Zeit aufstehen.
Neue Social-Media-Sites entstehen

Während es so aussieht, als ob die Social-Media-Landschaft in den letzten Jahren ziemlich solide war - dominiert von Facebook und Twitter -, könnten sich die Dinge bald ändern. Es gibt eine Handvoll neuer Social-Media-Sites, die zunehmend Fuß fassen.
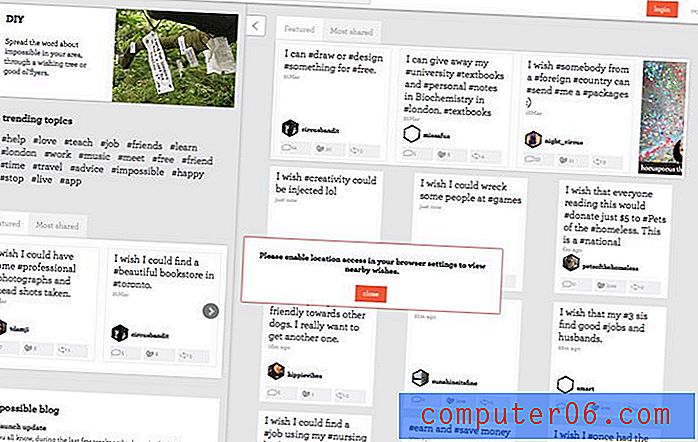
Medium, Nextdoor, Sportlobster, Impossible und We Heart Es steht ganz oben auf den „Social Media-Websites 2014, über die Sie Bescheid wissen müssen“ von Creative Market.
Jede dieser Websites könnte der nächste Ort sein, an dem Sie Ihre Arbeiten präsentieren und sogar verkaufen müssen. Impossible scheint das größte Potenzial zu haben, wenn Sie an Designer und Freiberufler denken. Die Website soll Menschen helfen, die Arbeit brauchen, und Menschen mit diesen Fähigkeiten, sich zu treffen. Es funktioniert, indem eine Arbeitsanfrage gestellt wird, und dann können Personen mit diesen Fähigkeiten antworten.
Gründe, über 3D-Design nachzudenken
Es scheint, als würden alle über dreidimensionales Design sprechen. Mit dem Aufkommen von 3D-Druckern und Tools wie 3D-Druckfunktionen in Adobe Photoshop.
Aber ist das etwas, das in Ihrer Designarbeit verwendet werden kann? Werden Sie mit 3D-Design und -Druck an Bord kommen?
In einem kürzlich erschienenen Artikel für Creative Bloq sagt der Schriftsteller Lance Evans ja. 3D ist nicht nur zu berücksichtigen, sondern bietet auch 15 Gründe, warum Sie es 2014 lernen sollten.
Und 3D-Anwendungen sind weiter verbreitet, als Sie vielleicht vermuten. Es gibt praktische Anwendungen für Illustrationen, Animationen, Multimedia, Videospieldesign, Broadcast-Design und vieles mehr. Die Möglichkeiten sind nahezu unbegrenzt. Außerdem ist es wirklich cool.
Können Sie sich vorstellen, in die Welt des 3D-Designs einzusteigen? Wie würden Sie es verwenden? Teilen Sie Ihre Ideen in den Kommentaren.
Nur zum Spaß

Wir wissen bereits, dass manche Designer manchmal schmutzige Köpfe haben. Es kommt mit dem Job. Sie müssen wissen, welche Wörter und Bilder dazu führen können, dass Menschen unangemessen kichern oder Ihr Kunde albern aussieht.
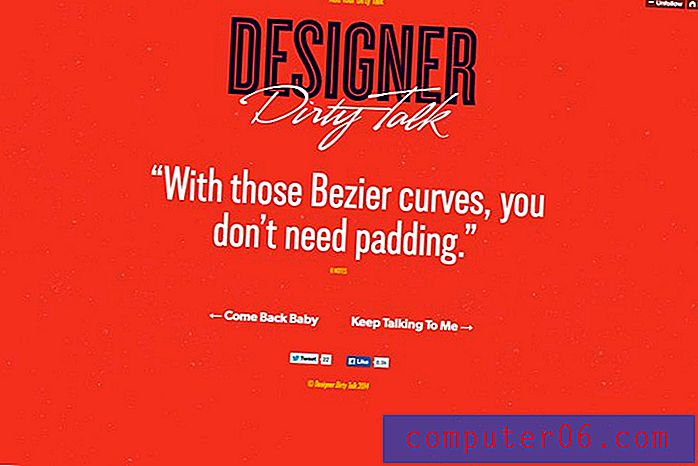
Geben Sie "Designer Dirty Talk" ein. Dies könnte mein neuer Lieblings-Tumblr sein.
Die einfache Seite, die auch ein ziemlich lustiges Design hat, enthält Sätze, die wir ständig aussprechen. Und das kann "falsch verstanden" werden. Außerdem können Sie eigene Phrasen hinzufügen.
Einige der vorgestellten Vorträge beinhalten:
- "Es wird sich nicht selbst kern."
- "Ich möchte mit der Maus klicken."
- "Kann ich meine persönlichen Einstellungen auf Ihre Toolbox anwenden?"
- "Lassen Sie uns diese Stylesheets schlagen."
- "Ich kenne HTML (How to Meet Ladies)."