10 Techniken für eine fantastische Fußzeile
Eine starke Fußzeile kann Ihren Besuchern einen bleibenden positiven Eindruck hinterlassen.
Es gibt unzählige kreative Möglichkeiten, den Cool-Faktor Ihrer Fußzeilen zu steigern, indem Sie sich sowohl auf Form als auch auf Funktion konzentrieren. Im Folgenden finden Sie 10 einfache Ideen, die Sie zur Größe der Fußzeile inspirieren.
Entdecken Sie Envato-Elemente
1: Machen Sie es zum primären Navigationswerkzeug

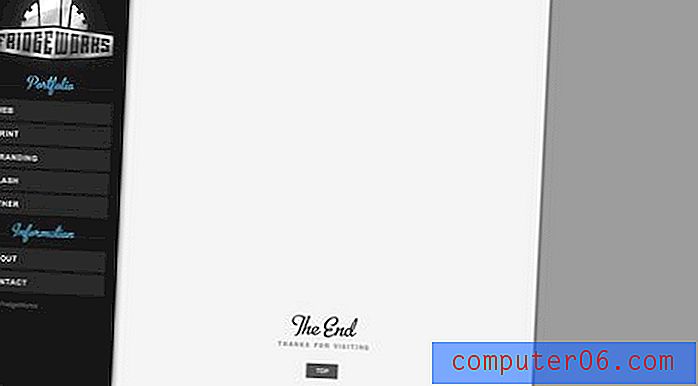
Das klingt verrückt, oder? Warum sollte jemand, der bei klarem Verstand ist, die primäre Navigation, die traditionell in der Kopfzeile platziert ist, am Ende der Seite platzieren? Es verstößt gegen so viele Regeln und kann eine absolute Katastrophe für die Benutzerfreundlichkeit sein. Bei ordnungsgemäßer Ausführung kann die Fußzeilen-basierte Navigation jedoch einfach zu verwenden und erfrischend anders sein. Im obigen Beispiel wird eine große stationäre Fußzeile verwendet, die über einer Bildlaufseite liegt. Sie können sogar das Navigationsmenü ausschalten, um den Seiteninhalt in seiner vollen Pracht anzuzeigen. Dies ist eine hervorragende Umsetzung einer riskanten Idee. Zwei Daumen hoch zu Madfrog für Originalität.
2: Geben Sie ihm eine Schaltfläche "Zurück nach oben"


Eine Funktion, die ich in einer Fußzeile wirklich liebe, ist eine Schaltfläche, mit der Sie zum Anfang der Seite zurückkehren. Auf langen Seiten haben Sie bis zum Erreichen der Fußzeile einige ernsthafte Bildläufe durchgeführt, und die Rückwanderung kann lang sein. Sie können diesen Ärger mit einer einfachen JavaScript-Schaltfläche überwinden, mit der die Bildlaufposition festgelegt wird. Siehe die Implementierung in den obigen Beispielen sowie in der Madfrog-Fußzeile aus dem vorherigen Tipp.
3: Geben Sie es Kontrast

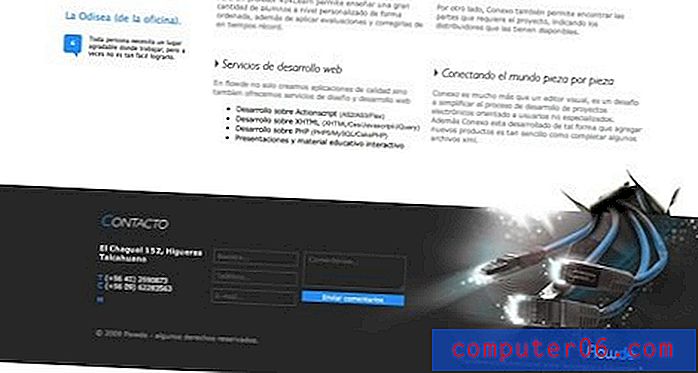
Wenn Sie eine starke Fußzeile wünschen, lassen Sie keinen Zweifel daran, wo sie beginnt. Die Verwendung einer einfachen Linie oder Grafik zur Unterscheidung des Hauptinhalts von der Fußzeile hilft, aber eine drastisch dunklere (oder hellere) Hintergrundfarbe für die Fußzeile zu erhalten, geht noch weiter. Das obige Beispiel verwendet tatsächlich beide Techniken. Der dunkle Fußzeilenhintergrund bildet einen schönen Kontrast zum weißen Seitenhintergrund und sie haben eine wunderschöne, auffällige Grafik hinzugefügt, die Ihre Aufmerksamkeit auf das Kontaktformular lenkt. Um das Beispiel weiter zu führen, ist das Platzieren eines einfachen Kontaktformulars in der Fußzeile eine weitere Möglichkeit, die Funktionalität zu erhöhen.
4: Illustrieren Sie das Heck daraus


Wenn Sie ein talentierter Illustrator sind, kann die Fußzeile eine großartige Gelegenheit für ein kreatives Element sein, mit dem Sie sich vom strengen, aber notwendigen Nutzen der obigen Seite lösen können. Wenn die Fußzeile das letzte ist, was ein Benutzer auf der Website sieht, können Sie genauso gut mit einem Knall ausgehen. Die beiden oben genannten Websites haben riesige, lächerlich erstaunliche Illustrationen implementiert, die fast keinen Zweck erfüllen, außer nur wirklich cool auszusehen.
5: Pack es mit Inhalt



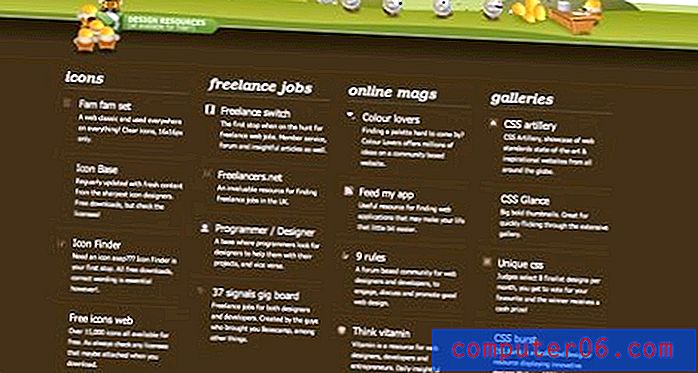
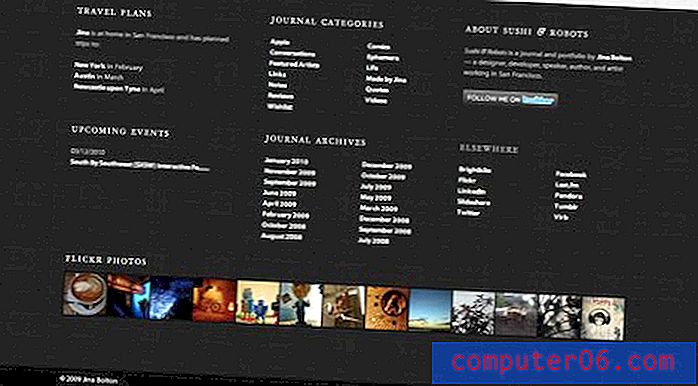
Es gibt definitiv ein starkes Argument dafür, den Inhalt der Fußzeile einfach zu halten, und vertraue mir, ich wäre der Erste, der es schafft. Aber es gibt auch viele Gelegenheiten, in denen es angebracht ist, einfach ein paar Sachen in Ihre Fußzeile zu stopfen (natürlich auf stilvolle und organisierte Weise). Die drei oben genannten Standorte haben sich dafür entschieden. Es gibt oft viele Inhalte, wie z. B. Links zu legalen Kopien und Blog-Archiven, die der Benutzer sehen soll, ohne den primären Inhalt Ihrer Seite zu überladen. Eine übergroße Fußzeile ist ein bequemer und logischer Ort, um solche Inhalte zu platzieren.
Beachten Sie anhand der obigen Beispiele, dass dies auch ein großartiger Ort ist, um eine Liste mit kostenlosen Ressourcen für Ihre Benutzer zu erstellen. Unabhängig davon, welche Art von Website Sie haben, ist die Bereitstellung einer Liste kostenloser externer Ressourcen eine einfache Möglichkeit, Ihrer Website in den Augen Ihrer Besucher einen Mehrwert zu verleihen.
6: Steck deinen Kopf hinein


Sie können sich nichts vorstellen, was Sie in Ihre Fußzeile einfügen könnten? Versuche dein Gesicht! Wenn Sie ein Blog oder Portfolio erstellen, sollten Sie Informationen über den Websitebesitzer (sei es Sie oder Ihr Kunde) angeben. Schreiben Sie sich eine kurze, witzige Biografie, werfen Sie sie neben Ihren hässlichen Becher und plötzlich verwandelt sich Ihre Website von cool und professionell zu einladend und persönlich. Kontaktinformationen sind natürlich eine natürliche Ergänzung zu diesem Setup, wenn Sie noch mehr Inhalte hinzufügen möchten.
7: Machen Sie es zu einem Social Media Hub

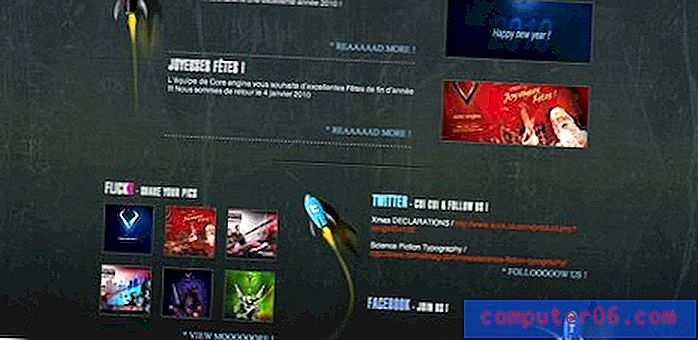
In Anlehnung an die Personalisierung im vorherigen Tipp ist die Fußzeile auch ein natürlicher Ort, um all Ihre verschiedenen Social-Media-Links und Widgets einzuschließen (Sie wissen, dass Sie eine Menge Social-Media-Nerds haben). Dies ist eine weit verbreitete Praxis, bei der ich in der Fußzeile häufig zuerst nach sozialen Links suche. Hören Sie auch nicht bei Facebook auf, werden Sie verrückt und werfen Sie Ihren Twitter-Feed, Ihren Flickr-Stream und sogar einen MySpace-Link ein, wenn Sie das Pech haben, einen zu haben.
Denken Sie daran, jeden Frieden so zu gestalten, dass er zu Ihrem Thema passt, und den Elementen in der Fußzeile ein zusammenhängendes Aussehen zu verleihen, anstatt eine Reihe vorgefertigter, nicht übereinstimmender Widgets zu verwenden. Das obige Beispiel verwendet Raketenschiffe und CSS-Stil, um alles auf unterhaltsame und einzigartige Weise miteinander zu verbinden.
8: Täglich aktualisieren

Eine weitere großartige Funktion für Ihre Fußzeile besteht darin, eine einzigartige Idee für eine kurze tägliche Funktion zu entwickeln, die Ihre Website ergänzt. Versuchen Sie, sich etwas Nützliches auszudenken, das ein Benutzer möglicherweise von Zeit zu Zeit eincheckt, um es zu sehen. Das obige Beispiel ist eine Designer-Website mit einem kostenlosen, täglich herunterladbaren Farbschema in der Fußzeile. Dies ist sowohl praktisch als auch für das Publikum der Website relevant. Überlegen Sie, wer Ihre Website besucht und woran sie interessiert sein könnten.
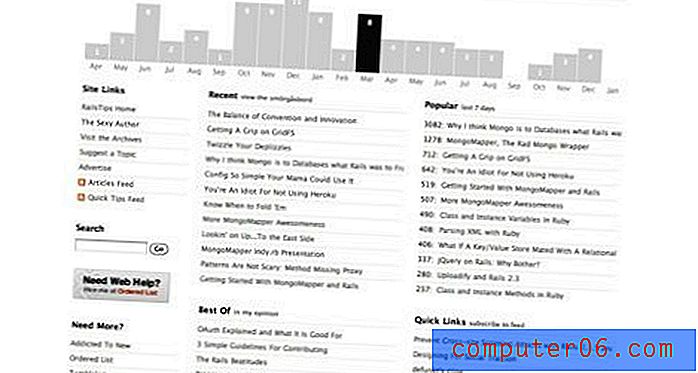
9: Eine Infografik einwerfen

Die obige Site war das einzige Beispiel, auf das ich gestoßen bin und das eine interaktive Infografik in der Fußzeile verwendet hat. Infolgedessen habe ich mehr Zeit damit verbracht, mit dieser Fußzeile zu spielen, als die anderen anzustarren. Um ein Gefühl dafür zu bekommen, was ich unter Infografik verstehe, lesen Sie diesen Beitrag über 25 nützliche Infografiken für Webdesigner. Infografiken sind im Wesentlichen eine Möglichkeit, langweilige Daten auf visuell kreative und interessante Weise zu vermitteln. Denken Sie über die Informationen in Ihrer Fußzeile nach und wie Sie sie interaktiver und attraktiver präsentieren können.
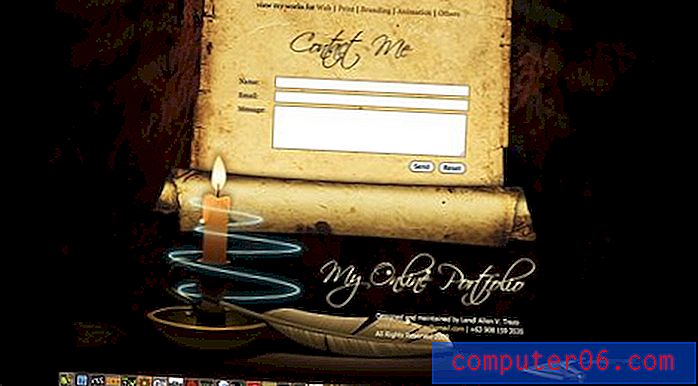
10: Erwecke es zum Leben

Ein bisschen Animation trägt wesentlich dazu bei, Ihrer Seite visuelles Interesse zu verleihen. Die Fußzeile im obigen Beispiel zeigt animierte Insekten, die um eine Kerzenflamme tanzen. Der Effekt ist eine auffällige Fußzeile, auf die Sie nur ein paar Sekunden lang starren können. Ich empfehle, Ihre Animationen einfach zu halten. Das Ziel ist es, es ansprechend zu gestalten, ohne Ihren primären Inhalt zu stark zu beeinträchtigen. Andere Ideen für subtile Animationen könnten pulsierende Farben, schwebende Wolken und scrollende Newsticker sein.
Fazit
Dort haben Sie genug kreative Fußzeilenvorschläge, um das ganze Jahr über am Laufen zu bleiben. Verwenden Sie die folgenden Kommentare, um uns mitzuteilen, welche Beispiele Ihrer Meinung nach die besten sind, und teilen Sie uns alle mit, die wir verpasst haben!
Fußzeilenbeispiele auf Fußzeilenfetisch.