Diese Woche im Design: 28. November 2014
Die Ferienzeit ist offiziell angekommen! Und damit konzentriert sich diese Woche im Design auf etwas Neues (Materialdesign), etwas Altes (Benutzerfreundlichkeit) und etwas zum Verschenken (ein neues Buch über responsives Webdesign).
Jede Woche planen wir einen Blick auf wichtige Produktversionen und Upgrades, Tools und Tricks und sogar auf einige der beliebtesten Dinge, über die Sie in den sozialen Medien sprechen. Und wir würden gerne hören, was auch in Ihrer Welt los ist. Haben wir etwas verpasst? Schreiben Sie mir eine E-Mail an [email protected].
Entdecken Sie Envato-Elemente
Über Apps und Materialdesign nachdenken

Alle scheinen heutzutage über Materialdesign zu sprechen. Viele fangen sogar an, ein bisschen auszuflippen. Aber Materialdesign als Gesamtkonzept ist nichts Heiliges.
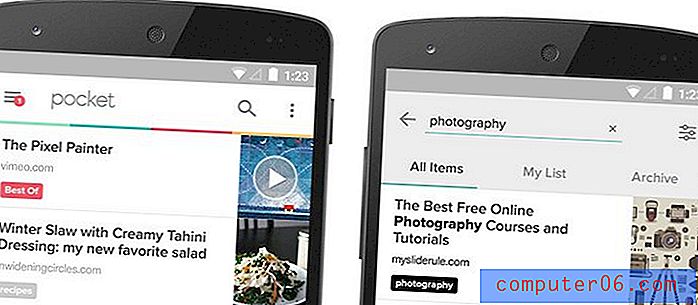
Max Weiner, Android Lead Designer bei Pocket, bietet eine großartige Anleitung für den Einstieg in „Wie man nicht über Materialdesign ausflippt“. Der Artikel erklärt die Grundlagen der Designsprache und bietet zahlreiche Ressourcen, die Ihnen helfen, ein besseres Verständnis zu erlangen. Außerdem hilft Ihnen Weiner beim Einstieg in eine Fallstudie, die auf Projekten bei Pocket basiert.
Falls Sie noch nicht mit Materialdesign vertraut waren, handelt es sich um eine neue Designsprache / ein neues Designkonzept von Google, das Prinzipien guten Designs mit „der Innovation und den Möglichkeiten von Technologie und Wissenschaft“ kombiniert. Kurz gesagt, die Idee ist, Designs zu erstellen und zu erstellen, die eine einheitliche Erfahrung über Plattformen und Geräte hinweg bieten.
Folgendes müssen Sie jetzt wissen: (Lesen Sie unbedingt den vollständigen Beitrag, um weitere Details und relevante Links zu erhalten.)
- Lernen Sie die grundlegende Theorie des Materialdesigns
- Interagieren Sie mit Apps mithilfe von Materialkonzepten. (Es ist Googles Idee, also fangen Sie mit diesen an.)
- Führen Sie ein Audit Ihrer App durch. Was musst du tun?
- Priorisieren. Denken Sie daran, Sie können nicht alles an einem Tag überholen.
- Konzentrieren Sie sich und arbeiten Sie auf das Ziel hin.
Welchen Einfluss sehen Sie beim Materialdesign auf Ihre zukünftigen Projekte? Glaubst du, es ist etwas, dem du begegnen wirst? Erfahren Sie mehr über das Konzept von Google in seiner recht umfangreichen Dokumentation.
10 Häufige zu vermeidende Usability-Fehler
"Das Entfernen veralteter Inhalte sollte Teil der regelmäßigen Website-Wartung sein."Jetzt, da Sie dank des Materialdesigns über Ihre Website und App nachdenken, ist es auch ein guter Zeitpunkt, um sicherzustellen, dass Sie keine häufigen Usability-Fehler machen. (Wir haben alle irgendwann eines davon gemacht.)
Just Creative hat eine Liste mit 10 Fehlern zusammengestellt, unter denen zu viele Websites leiden. Verwenden Sie dieses Handbuch als Checkliste für Dinge, die Sie in Ihren Projekten vermeiden sollten.
- Mangelnde Konsistenz: „Besucher erwarten, dass auf jeder Seite dieselben Farben, Logos, Schriftarten, Navigationsregisterkarten usw. an derselben Stelle angezeigt werden.“
- Keine Suche
- Experimentelle Navigation
- Veraltete Inhalte: „Das Entfernen veralteter Inhalte sollte Teil der regelmäßigen Wartung der Website sein.“
- Tote Links
- Seltsame oder unkonventionelle Organisation
- Schlechte Lesbarkeit
- Musik: „Wenn ein Musikplayer verwendet wird, stellen Sie sicher, dass Sie eine Stopptaste haben und die Schleife kontinuierlich halten.“
- Mobile Benutzer vernachlässigen
- Kontaktseite vergessen
Sobald Sie diese Fehler festgestellt haben, gehen Sie raus und tun Sie etwas dagegen. Sie sind der Schlüssel zu einem großartigen Design und die Benutzerfreundlichkeit. Ihr Publikum muss interagieren und das Design verstehen.
Stocking Stuffer

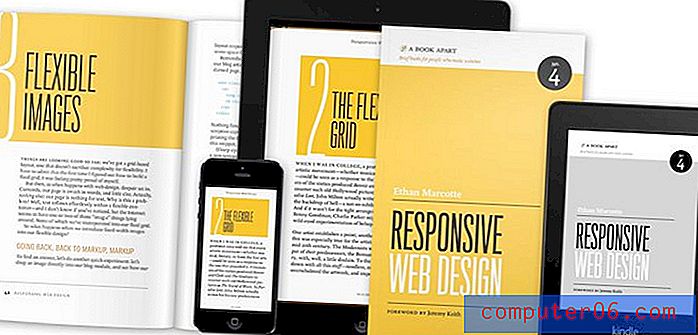
Sie können all diese verrückten Black Friday-Käufer und -Linien vermeiden, indem Sie bis zum 3. Dezember warten und die zweite Ausgabe von „Responsive Web Design“ von Ethan Marcotte bestellen. Dieses Buch ist eine großartige Ergänzung zum Regal (physisch oder digital) eines jeden Designers oder Entwicklers.
Vom Herausgeber A List Apart: „In der zweiten Ausgabe von 'Responsive Web Design' erweitert Ethan Marcotte die Gestaltungsprinzipien hinter Fluid Grids, flexiblen Bildern und Medienabfragen. Anhand neuer Beispiele und aktualisierter Fakten und Zahlen lernen Sie, wie Sie ein qualitativ hochwertiges Erlebnis bieten, egal wie groß oder klein das Display ist. “
Sie sollten sehr, sehr aufgeregt über diese Veröffentlichung sein. Alle guten Designer auf meiner Liste werden sicher eine Kopie bekommen!
Typografie-Quiz: Welche Schriftart passt zu Ihnen?

Also ... es ist kein so großer Schock, dass ich Helvetica bin. Es ist meine Standard-Use-It-Everywhere-Schrift ohne Scham. Und anscheinend - weil das Quiz es sagt - bin ich diese personifizierte Schrift.
Kurz gesagt: „Klassisch und zuverlässig, Sie sind wählerisch in Bezug auf Design. Sauber und stromlinienförmig, Sie bleiben nicht im Detail oder in der Dekoration hängen. Vielseitigkeit und Einfachheit sind der Schlüssel, und Sie beherrschen beides. “
Ja, ich gebe zu, dass diese Beschreibung meine persönlichen und Designstile sehr stark beschreibt. Vielleicht wissen diese albernen Internet-Quiz, wovon sie sprechen. (Nur keine wichtigen Lebensentscheidungen auf den Ergebnissen basieren.)
Obwohl es nicht viele Schriftoptionen gibt, die Sie "sein" können, macht das Quiz immer noch viel Spaß. Und mit nur 10 Fragen ist es eine schnelle Ablenkung, wenn Sie eine Pause brauchen. Nehmen Sie am Quiz teil, um herauszufinden, ob Sie Impact, Courier, Brush Script, Comic Sans, Helvetica, Times New Roman, Franklin Gothic oder Futura sind, und teilen Sie uns die Ergebnisse in den Kommentaren mit.
Nur zum Spaß

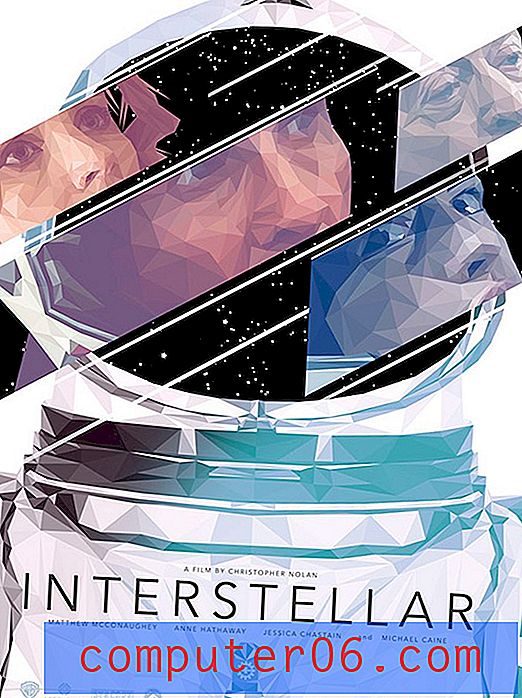
Der Kassenschlager „Interstellar“ hat Designer zu Kreationen inspiriert. Creative Market hat 30 der besten Filmplakat-Designs gefunden, die vom Weltraumthriller inspiriert wurden.
Die Designs sind großartig, unabhängig davon, was Sie über den Film gedacht haben oder ob Sie ihn überhaupt gesehen haben. Jeder nimmt eine dramatisch andere Sicht auf die Film- und Designkonzepte. Das Stöbern in der Plakatgalerie ist auf jeden Fall inspirierend.
Mein Favorit oben hat einen Buntglaseffekt, der bemerkenswerte Details enthält. Der Designer, Simon Delart, verfolgte ebenfalls eine ganz andere Herangehensweise an das Design mit mehr hellen Farben als viele andere Plakatstile mit räumlichem Thema.