7 Häufige UX-Fehler, die Ihren Inhalt ruinieren können
Ein erfolgreiches Projekt ist eine Kombination aus gutem Design, Killer-Inhalten und ein bisschen Glück. Zu oft wird ein Design durch einfache UX-Fehler entgleist, die den Inhalt ruinieren und die beabsichtigten Aktionen der Benutzeroberfläche durcheinander bringen.
Benutzer können leicht den Überblick verlieren, warum sie dort sind und was sie tun sollen. Zum Glück sind viele dieser Designfehler leicht zu identifizieren und zu korrigieren. (Als Bonus machen die Beispiele in diesem Beitrag die Dinge richtig; verwenden Sie sie als Leitfaden!)
1. Unlesbare Typografie
Es gab eine kurze Phase, in der Designs mit neuartigen Schriften gefüllt waren. Dies ist an sich kein Problem, stellt jedoch ein Problem dar, wenn die Wörter schwer zu lesen sind. (Welchen Sinn haben Wörter in einem Design, wenn der Benutzer nicht herausfinden kann, was er sagt?)
Achten Sie beim Betrachten von Neuheitsoptionen darauf, wie Buchstaben mit den von Ihnen verwendeten Wörtern aussehen. Einige Kombinationen funktionieren in einer Schrift möglicherweise besser als andere. Achten Sie auf den Kerning und die Anzahl der verwendeten Zeichen, insbesondere bei einer neuartigen Schrift. (Weniger Zeichen sind bei Typografie mit Spezialanzeigen oft besser.)
Woher weißt du, dass es schwer zu lesen ist? Seien Sie vorsichtig bei Schriften mit extremen Neigungen, engen und komprimierten Buchstabenformen, übermäßig aufwändigen Schrägstrichen, Schwänzen oder Ligaturen oder Buchstabenformen, die zusammen zu laufen scheinen oder ungewöhnliche Formen haben.
Beheben Sie es jetzt: Schalten Sie diese unlesbare Schrift gegen etwas mit einer breiteren Haltung und häufigeren Buchstabenformen aus. Sie müssen nicht bis zu Helvetica wechseln, sondern müssen sich für etwas Lesbares und Interessantes entscheiden. Probieren Sie etwas aus dieser Google Fonts-Sammlung aus.
Richtig machen: LeadGen

2. Schlechte Ausrichtung
Links, rechts, venter, gerechtfertigt?
Wir werden hier nicht über die Vorzüge der Arten der Ausrichtung streiten. Der große Vorteil ist: Konsequente Ausrichtung ist das, worauf es wirklich ankommt. Typ und Elemente sollten bequem in einem Raster liegen. Gezackte Kanten sollten vermieden werden.
Das Problem bei schlechter Ausrichtung besteht darin, dass der visuelle Fluss gestört wird und es für Benutzer schwierig ist, im Entwurf von einem Element zum nächsten zu wechseln. Sie können sich in der Unordnung verlieren und möglicherweise übersehen, was inhaltlich am wichtigsten ist.
Korrigieren Sie es jetzt: Legen Sie Ausrichtungsstile für Elemente fest. Sind Fotos zentriert oder stehen sie im Einklang mit dem Text am linken Rand? Erstellen Sie eine Reihe von Richtlinien, passen Sie das Design an und halten Sie sich an die zukünftigen Regeln.
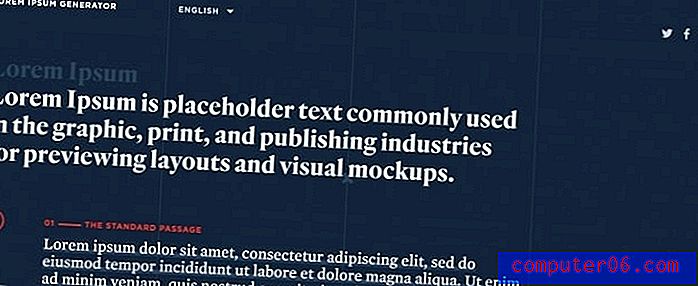
Richtig machen: Lorem Ipsum

3. Unangemessene Bilder
Unangemessene Bilder sind ein Content-Killer. Es kann eine unzusammenhängende visuelle Verbindung mit Text herstellen oder den Benutzer am Kopf kratzen lassen.
Während Bilder, die zu kurz kommen, häufig so angezeigt werden, dass Sie es wissen, wenn Sie es sehen, müssen Sie in Ihren Projekten nach einigen roten Fahnen suchen.
- Dumme oder überstrapazierte Bilder: Wenn das Foto nicht echt erscheint (Geschäftsleute lächeln ziellos) oder wenn Sie es auf anderen ähnlichen Websites gesehen haben, vermeiden Sie es.
- Bilder von schlechter Qualität: Wenn das Foto unscharf, dunkel oder schlecht komponiert ist, verwenden Sie es nicht. Kein Foto ist besser als ein schlechtes Foto.
- Bilder mit niedriger Auflösung: Ein pixeliges Bild ist immer schlecht. Viele der Fotoregeln, die vor einigen Jahren Teil von Design-Workflows waren, müssen aufgrund der Dominanz und Beliebtheit hochauflösender Bildschirme überarbeitet werden.
- Flusenbilder verbessern den Inhalt nicht: Bleiben Sie nicht hängen, einschließlich eines Fotos, nur weil Sie es können, auch wenn es keine Beziehung zum Inhalt hat. Bilder sollten den Inhalt verbessern und nicht trüben.
Beheben Sie es jetzt: Führen Sie ein Foto-Audit durch. Gehen Sie Ihr Design durch und entfernen Sie alle Bilder, die die roten Fahnen oben enthalten. Sie müssen kein Bild ersetzen, wenn Sie nichts Passendes haben.
Richtig machen: Xpand Laces

4. Vernachlässigung mobiler Details
Es ist allgemein bekannt, dass Websites auf reaktionsschnellen Frameworks basieren sollten. Es wäre schwierig, einen Designer oder Entwickler zu finden, der anders argumentiert. Eine reaktionsschnelle Vorlage ist jedoch keine Lösung aus einer Hand. Das Design muss für verschiedene Bildschirmgrößen angepasst werden.
Zu oft wird dieses Detail vernachlässigt. Die Website funktioniert auf Mobilgeräten, aber die Schriftgrößen sind etwas zu klein oder die Bilder reagieren reaktionsschnell und proportional zum unterschiedlichen Seitenverhältnis eines Mobilgeräts. Diese kleinen Details können Benutzer ernsthaft stören.
Beheben Sie es jetzt: Verbringen Sie einige Zeit mit Ihrem mobilen Design. Beachten Sie alle Details, die fehl am Platz zu sein scheinen und Frustration verursachen. Überprüfen Sie Textgrößen, Bilder, Ladezeiten und Platzierungen von Schaltflächen und nehmen Sie die erforderlichen Anpassungen vor, um eine nahtlosere Benutzererfahrung zu erzielen.
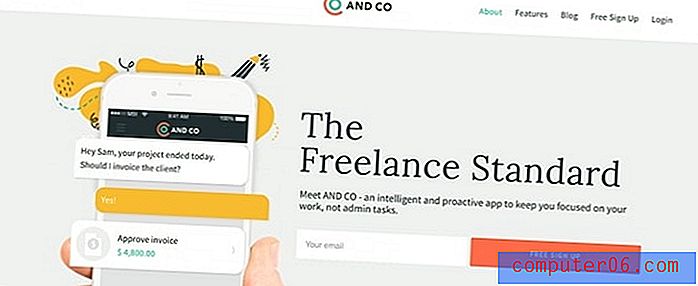
Richtig machen: Und Co.

5. Verrückte Farbe
Ein gelangweilter Designer wird ein unzusammenhängendes Design erstellen. Dies manifestiert sich häufig unter anderem durch verrückte Farben und das Fehlen einer definierten Palette.
Zu viel Farbe kann ablenken und wirkt oft amateurhaft. Für jedes Projekt, das eine von Regenbogen inspirierte Palette erstellt, schlagen weitere 1.000 Projekte fehl. Vermeiden Sie es, es sei denn, Ihre Markenrichtlinien fordern die Verwendung eines solchen Farbschemas. (Und wenn Ihre Marke solche Richtlinien hat, ermutigen Sie zu einer Aktualisierung.)
Beheben Sie es jetzt: Erstellen Sie eine starke Farbpalette. Beginnen Sie mit einer dominanten Farbe und einer oder zwei sekundären Optionen. Wenn Sie mehr Varianz benötigen, verwenden Sie Farbtöne und Töne aus dieser Palette (und erstellen Sie auch Regeln für diese). Fangen Sie nicht an, mehr Farbe hinzuzufügen.
Richtig machen: Rush Flyer Printing

6. Benutzern nichts zu tun geben
Stellen Sie sich vor, Sie landen auf einer schönen Webseite, wissen dann aber nicht, was Sie als Nächstes tun sollen. Scrollen Sie? Klickst du Gibt es einen nächsten Schritt, um mehr Inhalte zu finden?
Es sollte geben.
Ein gutes Website-Design ist ein Netz von Aktionen, Interaktionen und Bewegungen, die von Seite zu Seite fließen. Ziel ist es, dass sich die Besucher auf dem Weg zu einer gewünschten Aktion mit möglichst vielen Inhalten verbinden.
Beheben Sie es jetzt: Jede Seite im Design sollte einen Aufruf zum Handeln enthalten. Benutzer sollten genau wissen, was das Ziel jeder Seite ist, und auf die Schaltfläche klicken, ein Formular ausfüllen, ein Spiel spielen oder ein Produkt kaufen. Die Entwurfsstruktur sollte fett gedruckte Elemente der Benutzeroberfläche enthalten, um Klicks oder Tippen von Schaltflächenstilen zu umsetzbaren Anweisungen zu fördern.
Richtig machen: Vinebox

7. Zu viel des Guten
Gehen Sie mit Ihrem supercoolen Element nicht über Bord.
Haben Sie eine gute Illustration? Benutze es. Verwenden Sie es sogar groß. Aber überladen Sie es nicht mit vielen anderen Abbildungen, die das Bild verwässern.
Das Gleiche gilt für Symbole oder andere Techniken, mit denen Sie Benutzer verführen können. Sie wollen sie mehr wollen, nicht von Volumen überwältigt. Das klingt ziemlich einfach, kann aber in der Realität schwierig sein. (Denken Sie nur an das Symbolpaket, das Sie gekauft haben, und haben Sie das Bedürfnis, mit jedem Artikel auf Ihre Kosten zu kommen.)
Beheben Sie es jetzt: Weniger einsetzen ist mehr Strategie. Verwenden Sie nur die Elemente, die Sie zur Verbesserung des Inhalts benötigen. Überwältige es nicht. Gehen Sie das aktuelle Design durch und stellen Sie sich vor, Sie würden von jeder Seite ein Element entfernen. Was würde es sein? Ist das Design besser dafür?
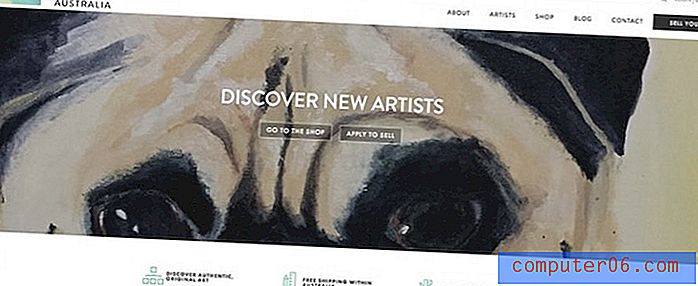
Richtig machen: Art Lovers Australia

Fazit
Jeder Designer macht hier und da einen Designfehler. (Einige von uns verdienen mehr, als wir zugeben möchten.) Aber können Sie die Probleme identifizieren und beheben?
Mit dieser Liste von Fehlern und Möglichkeiten, sie zu korrigieren, sollten Sie jetzt einen guten Start in diese Richtung haben. Schämen Sie sich nicht, wenn Sie eine Design-Sünde begehen, sich anpassen und weitermachen.