Typografie 101: Die Anatomie eines Buchstabens verstehen
Jeder Designer, egal ob im Print- oder Webbereich, sollte über ein grundlegendes Verständnis von Schriftarten und Schriftarten verfügen. Wenn Sie die richtige Schrift verwenden und wissen, wie sich eine Schriftart auf Ihr Design auswirkt, können Sie Druck- und Digitalprojekten zusätzlichen Pop verleihen und sie von allen anderen unterscheiden.
Ein wichtiger Bereich zu verstehen ist die Anatomie des Typs. Auf-, Ab- und Serifen klingen möglicherweise wie Wörter aus einer anderen Sprache, sind jedoch die Grundlage für das Verständnis des Schriftstils und der Beziehung zu Ihrem Projekt. Heute werden wir einen kurzen Überblick über einige Begriffe geben, die Sie kennen sollten.
Anatomie einer Schrift
Denken Sie an Ihre frühe Kindheit zurück und lernen Sie schreiben. Das Papier, mit dem Sie diese ersten Buchstaben gebildet haben, ist das gleiche Raster, mit dem die Teile einer Schriftart identifiziert wurden.

Die Grundlinie ist das untere Raster, auf dem jeder Buchstabe ruht. Baselines werden für eine Vielzahl von Zwecken verwendet, von der Beibehaltung des Typs in einer einzelnen Ebene bis zur Aneinanderreihung mehrerer Typenspalten. Eine Grundlinie für den Typ erzeugt eine klare Linie mit einem organisierten Gefühl. Das Fehlen einer Grundlinie ermöglicht es Buchstaben oder Wörtern, nicht richtig ausgerichtet zu sein, und erzeugt ein Gefühl des Chaos.

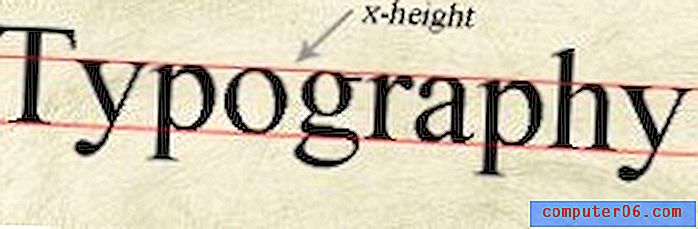
Die oberen Buchstaben bilden auch eine horizontale Gitterlinie, die als x-Höhe bezeichnet wird. Diese Linie wird durch den vertikalen Raum erzeugt, der von Kleinbuchstaben verwendet wird. Der Name wird abgeleitet, weil der Buchstabe „x“ dieses Prinzip gemäß „Type Idea Index: Das ultimative Werkzeug des Designers für die kreative Auswahl und Verwendung von Schriftarten“ veranschaulicht. Je größer die x-Höhe einer Schriftart ist, desto größer erscheint eine Schriftart, selbst im Vergleich zu einer Schriftart mit derselben Punktgröße.

Einige Teile bestimmter Buchstaben füllen den Raum über und unter der Grundlinie und der x-Höhe aus. Diese werden als Auf- und Abstieg bezeichnet. Aufsteiger sind die Stängel, die sich über die x-Höhe erheben. (Denken Sie an den Buchstaben „d“.) Nachkommen sind die Teile eines Buchstabens, die sich unterhalb der Grundlinie erstrecken. (Denken Sie an den Buchstaben „g“.) Die Größe und das Gewicht von Auf- und Absteigern variieren je nach Schriftart und sollten in Ihrem Design berücksichtigt werden. Schriftarten mit langen Absendern können beispielsweise in den Raum anderer Buchstaben eindringen, je nachdem, wie eng die Zeilen voneinander entfernt sind.
Ligaturen
Eine Ligatur kombiniert zwei Buchstaben zu einem einzigen Zeichen. Dies ist ein Attribut bestimmter Schriftarten und eine Option mit noch mehr, aber Designer sollten vorsichtig sein, Ligaturen sowohl im gedruckten als auch im digitalen Design zu verwenden. Ligaturen sollten in Projekten, in denen der Buchstabenabstand angepasst wird, vollständig vermieden werden, da Ligaturen keine internen Abstandsänderungen zulassen. F-Ligaturen sind am häufigsten. Wenn ein Kleinbuchstabe „f“ vor einem anderen Buchstaben mit einem mittleren Aufsteiger steht, werden die Buchstaben zusammengeführt. Denken Sie Wörter mit "fl" und "fi". In jedem Fall nimmt das "f" einen Teil des zweiten Buchstabens weg - die Oberseite des "l" und den Punkt über dem "i". Die Buchstabenkombination „Th“ erzeugt in einigen Schriftarten auch eine Ligatur.
Serif oder nicht?
Was für ein Gefühl versuchst du zu vermitteln? Modern oder klassisch? Ihre Schriftart kann helfen. Der Stil einer Schriftart kann Ihrem Projekt eine Bedeutung verleihen.
Klassischere Serifenschriftarten mit kurzen Strichen, die sich vom oberen und unteren Ende jedes Buchstabens erstrecken, werden üblicherweise verwendet, um den Körpertyp in Büchern, Zeitungen und anderen gedruckten Medien zu erstellen. Dieser traditionelle Schriftstil wird auch häufig in der digitalen Kommunikation verwendet - denken Sie an Times New Roman, das in vielen Textverarbeitungssoftwareanwendungen vom Senden von E-Mails bis zur Standardschrift verwendet wird.
Serifenlose Schriftarten, bei denen keine Striche von den Buchstaben ausgehen, sind zum Standard für den Körpertyp im digitalen Design geworden. Serifenlose Schriftarten sind in digitalen Projekten in der Regel leichter zu lesen, insbesondere in solchen, in denen die Schrift klein ist, da die Striche auf Serifenschriftarten auf dem Bildschirm verloren gehen können. Klare Linien erleichtern das Lesen im Internet, weshalb die Verwendung von serifenlosen Schriftarten so beliebt geworden ist.

Serifenlose Schriftarten werden auch häufig im Druckdesign für große Wörter wie Zeitungsüberschriften verwendet. "KRIEG!" hätte nicht die gleiche Wirkung mit ausgefallenen Details auf jedem Buchstaben. Im Gegensatz dazu verwenden viele Website-Designer Serifenschriften für Überschriften im digitalen Design.
Kursiv-, Fantasy- und Monospace-Schriftarten sind Stile, die in Designprojekten weniger häufig verwendet werden. Jeder dieser drei Stile eignet sich am besten für dekorative Anwendungen und nicht zum Lesen. Kursive Schriftarten wie „Monotype Corsiva“ oder „Lucida Handwriting“ haben Linien, die Buchstaben verbinden, die ebenfalls eine deutliche Neigung aufweisen. Fantasy-Schriftarten wie Comic Sans MS sind eine Mischung aus Schriftarten, die sich spielerisch anfühlen und möglicherweise keinen vollständigen Zeichensatz enthalten. Einige Typografen geben keine Bezeichnung zwischen Kursiv- und Fantasy-Schriftarten. Monospace-Schriftarten wie Courier haben eine festgelegte Breite und werden häufig in Computercodierungsanwendungen verwendet.
Kannst du mich jetzt lesen?
Neben der Auswahl einer Schriftart, die für Ihr Projekt das richtige Gefühl darstellt, muss die Schriftartenauswahl auch mit Ihrem Druck- oder digitalen Medium funktionieren.
Großer gegen kleiner Typ
Berücksichtigen Sie in Druckprojekten serifenlose Schriftarten mit einer geringeren x-Höhe für Elemente, die sehr kleine Punktgrößen verwenden (normalerweise sind 8 Punkte weniger). Der rundere, horizontale Schriftstil ohne zusätzliche Details ist bei geringer Größe leichter zu lesen. Es wird wahrscheinlich auch auf einer Vielzahl von Medien genauer reproduziert. Bei Projekten mit größerem Schriftzug (9 Punkte oder höher) sollten Sie eine Mischung aus serifenlosen und serifenlosen Schriftarten betrachten. Stellen Sie sich einen traditionellen Körpertyp vor, gepaart mit einer serifenlosen Überschrift.
Stile mischen
Berücksichtigen Sie bei Projekten mit nur wenigen Wörtern (Poster oder Visitenkarten) auch eine Mischung der Schriftstile. Stellen Sie sicher, dass der Stil der primären Schriftart zu Ihrem Projekt passt - Serife für traditionellere Zwecke und serifenlose Schrift für ein zeitgemäßeres Erscheinungsbild.
Verwenden Sie Standardschriftarten online
In digitalen Anwendungen muss ein Designer Standardschriftarten berücksichtigen. Webbrowser verwenden nur die auf jedem Computer installierten Schriftarten zum Anzeigen von Websites, nicht unbedingt die zum Erstellen der Website verwendeten Schriftarten. Wählen Sie Standardschriftarten, um sicherzustellen, dass Ihre Website ein einheitliches Erscheinungsbild aufweist.
Einige der gängigsten plattformübergreifenden Standardschriftarten (Windows und Macintosh) sind Arial, Comic Sans MS, Kurier, Impact, Times New Roman, Trebuchet MS und Verdana. Wenn Sie außerhalb von Standardschriftarten brechen möchten, sollten Sie @ font-face oder eine verwandte Lösung wie Google Fonts verwenden.
Fazit
Das Verstehen und Nachdenken über Schriftarten in den frühen Phasen eines Projekts kann Ihnen helfen, den richtigen Start zu finden. Denken Sie an die Größe und Form der Schriftarten für jedes Projekt. Befolgen Sie die Regel Ihrer Baseline für Projekte, die ein organisiertes Gefühl haben sollten. Von der Grundlinie abweichen, um Unordnung zu schaffen. Denken Sie daran, dass Schriftarten mit einer vertikaleren x-Höhe größer aussehen als Schriftarten mit einer kürzeren x-Höhe.
Wählen und testen Sie in der ersten Entwurfsphase einige Schriftarten und stellen Sie sich vor, wie die Typauswahl auf verschiedenen Medien funktioniert. Denken Sie auch an die Lesbarkeit und das Gefühl bei der Auswahl der Schriftarten. Wählen Sie für digitale Projekte Schriftarten aus dem Standardsatz aus, um sicherzustellen, dass Ihr Projekt das gewünschte Aussehen hat.