Was ist mit Em und Rem los?
Bei all dem Gerede über das Entwerfen für reaktionsschnelle Websites tauchen immer wieder zwei kleine Wörter auf - em und rem. Aber was sind sie?
Em und rem sind zusammen mit Pixeln Einheiten und Methoden zum Messen und Ändern der Größe des Typs. Em und Rem sind eher relative als statische Einheiten und werden immer häufiger für reaktionsschnelle Webdesign-Schemata verwendet. Lassen Sie uns heute in dieses Konzept eintauchen und die Dinge etwas klarer erklären!
Entdecken Sie Designressourcen
Woher kam Ems?

Ironischerweise stammt der Begriff „em“ aus dem Druckdesign. Ein em ist die Größe eines Großbuchstaben M in einer beliebigen Schriftart, wobei die Größe relativ zur Schriftart ist.
Viele Druckdesigner kennen sie (und ihre Kollegen en), wenn es um Abstände geht. Ein em-Raum oder ein en-Raum - der die Größe eines Großbuchstabens N hat - wird häufig verwendet, um Wörter und Räume in großen Schriftarten besser aussehen zu lassen. Das gleiche gilt für em und en Striche - oder den langen und kurzen Strich.
Diese Theorie des proportionalen Abstands gilt auch für das Webdesign. Wenn es um digitale Layouts geht, wird em auf ähnliche, aber präzisere Weise definiert: Ein em ist die Größe des Typs, die relativ zur Typgröße des übergeordneten Elements berechnet wird.
Rem ist eine Evolution von em. Diese "root ems" funktionieren mit einer Ausnahme sehr ähnlich wie em: rem ist die Größe des Typs, die relativ zur Typgröße des "html" -Elements der obersten Ebene und nicht eines übergeordneten Elements berechnet wird.
Em verstehen

Em funktioniert im Wesentlichen wie Prozentwerte, sodass ein Buchstabe trotz Schriftart oder Größe dieselbe „Größe“ hat. Aufgrund dieser gleitenden Skalennatur werden sie als relative Einheiten bezeichnet. (Andere relative Einheiten umfassen Prozent und Pixel im Vergleich zu absoluten Einheiten wie Picas, Punkten und Zoll.) Dieser Ansatz ist eine beliebte Lösung für die Messung des Typs, funktioniert jedoch nicht so gut für andere Maße wie Leerzeichen oder Ränder.
… Indem Sie nur die übergeordnete Größe ändern, können Sie alle Schriftgrößen gleichzeitig ändernDer Vorteil der Verwendung von em als Grundlage für die Typgröße besteht darin, dass Sie durch Ändern nur der übergeordneten Größe alle Typgrößen gleichzeitig ändern können. Diese Option hilft auch allen Benutzern, eine ähnliche Erfahrung beim Anzeigen einer Website zu erzielen - unabhängig davon, ob sie verschiedene Browser online oder mit verschiedenen Geräten verwenden -, da einige ältere Browser die in Pixel festgelegte Textgröße nicht ändern. Das Ergebnis?
Unabhängig davon, wie Sie den Typ auf einer Site anzeigen, sieht er wie beabsichtigt aus - vergrößert oder verkleinert oder auf verschiedenen Geräten.
Die Herausforderung bei der Verwendung von em besteht darin, dass Sie die übergeordnete Größe kennen (und sich daran erinnern) müssen, da dies die Grundlage für das Verhalten des restlichen Typs ist.
Hier ist ein Beispiel, wie sie mit einer übergeordneten Schriftgröße von 14 Pixel zusammenbrechen könnten:
- 1 em = 14 Pixel: Dies ist der übergeordnete Typ, basierend auf einer gemeinsamen Typgröße für die Hauptteilkopie
- .5 em = 7 Pixel
- 1, 5 em = 21 Pixel
- 2 em = 28 Pixel
Was ist der Unterschied zu rem?
Rem funktioniert letztendlich genauso, aber es gibt keine definierte übergeordnete Schriftgröße. Das Root-HTML-Element definiert die Beziehung zum Rem, was bedeutet, dass Sie eine Schriftgröße für das HTML-Element definieren und Rem-Einheiten als Prozentsätze davon definieren würden. Die Schriftgröße ist immer relativ zu dieser HTML-Stammgröße, anstatt sie anzupassen, wenn Sie mehrere Container mit unterschiedlichen Größen verschachteln.
Nachdem Sie die Mathematik hinter sich gelassen haben, kann die Verwendung von rem eine viel einfachere Möglichkeit sein, die richtige und gleichmäßige Schriftgröße beizubehalten.
Bei der ersten Einführung gab es einen gewissen Widerstand gegen Rem, da diese von Browsern nicht allgemein unterstützt wurden. Dies ist kein Problem mehr. rem arbeitet auf allen wichtigen, modernen Plattformen.
Wie passen Pixel hinein?

Aber was ist mit Pixeln - der gemeinsamen Einheit, die jeder zu verstehen scheint? Pixel waren die ursprüngliche Maßeinheit für digitales Design und werden immer noch verwendet. Ihre Verwendung wird jedoch beim Schreiben seltener, da Designer die zusätzliche Benutzerfreundlichkeit von em und rem wünschen.
Stellen Sie sich das so vor: Pixel bieten dem Designer / Entwickler viel Kontrolle, dem Benutzer jedoch nur sehr wenig Kontrolle. Definierte Pixelgrößen sind genau das - definiert - und ändern sich nicht je nach Benutzerumgebung. Während sie im Erstellungsprozess einfach zu verwenden sind, können sie Probleme im Endprodukt verursachen.
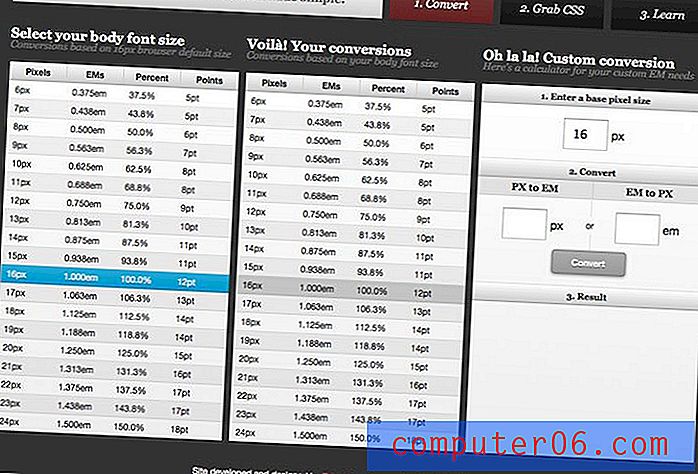
Das Springen von Pixeln zu em (oder rem) ist nicht so schwierig. Wenn Sie Schwierigkeiten haben, sich darauf einzulassen, lesen Sie den Pixel to Em-Rechner, um eine Vorstellung davon zu erhalten, wie sie miteinander verglichen werden.
Fazit
Was sollten Sie verwenden, nachdem Sie die verschiedenen Einheiten zum Messen und Skalieren des Typs im digitalen Design besser verstanden haben?
Die Antwort ist nicht einfach. Ich empfehle, für jedes Projekt das zu verwenden, mit dem Sie vertraut sind und das am besten funktioniert. Em und Rem sind viel flüssigere Maßnahmen und werden in Projekten, insbesondere in reaktionsschnellen, konsequenter funktionieren. Pixel sind für viele immer noch die bevorzugte Einheit, wenn sie an Modellen arbeiten.
Möglicherweise ist es die beste Lösung, alle diese Tools zur Verfügung zu haben.