Wir entwerfen Kritik Nr. 35: Scentsy Buddy
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
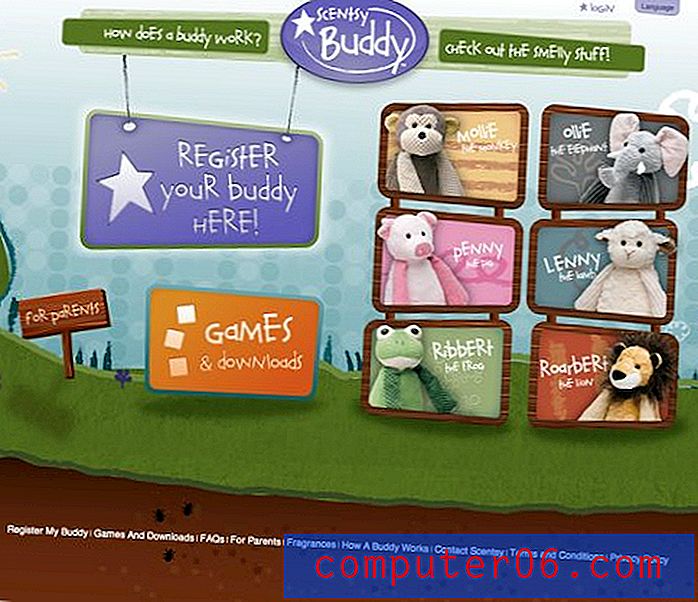
Die heutige Website ist Scentsy Buddy, eine Website für duftende Kuscheltiere für Kinder.
Entdecken Sie Designressourcen
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 34 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Scentsy Buddy
ScentsyBuddy.com ist eine interaktive Website, auf der sich Ihr Kind registrieren und seinen Scentsy Buddy „adoptieren“, lustige Spiele spielen und die Geschichten jedes Freundes in einer sicheren Online-Umgebung lesen kann. Wir fragen nicht nach den persönlichen Daten Ihres Kindes und erlauben keinen Online-Chat jeglicher Art. Diese Website bietet einfach eine Möglichkeit, das Scentsy Buddy-Erlebnis zu erweitern, lange nachdem Sie Ihren Buddy „adoptiert“ haben.
Hier ist ein Abschnitt der Homepage:

Erste Gedanken
Auf einen Blick kann ich sofort erkennen, dass ich mit dieser Website nicht viele Probleme haben werde. Ich denke, sie haben die Zielgruppe wirklich erreicht, ohne die Ästhetik zu beeinträchtigen, die selbst Erwachsene attraktiv finden würden. Dies ist eine unglaublich feine Linie, und nicht viele können sie in dem Maße durchziehen, wie es hier gemacht wird.
Dies ist eine dieser Kritiken, die sich eher in eine Lektion verwandeln werden. Anstatt uns auf das zu konzentrieren, was wir diesem Designer beibringen können, werden wir uns eingehender mit dem befassen, was wir von diesem Designer lernen können, insbesondere im Bereich des Entwerfens für Kinder.
Farben
Die attraktive Farbpalette auf dieser Website ist eines der ersten Dinge, die meine Aufmerksamkeit auf sich ziehen. Primärfarben werden stark betont, was perfekt ist, um die Aufmerksamkeit von Kindern auf sich zu ziehen. Wie ein psychologischer Daumen hoch hilft dies Kindern zu wissen, dass die Website für sie ist.

Denken Sie daran, dass Kinder ziemlich schlau sind. Sie erkennen normalerweise ziemlich schnell, wann etwas auf sie ausgerichtet ist oder nicht. Es ist ein interessantes Phänomen, das Sie immer nutzen sollten, wenn Sie sich auf diese Art von Design einlassen.
Eine andere Sache, die ich an der Farbpalette wirklich mag, ist, dass sie Ihre Augen nicht mit einem Baseballschläger zerschmettert, wie viele kinderorientierte Designs. Die Farben sind gedämpft und attraktiv mit einigen subtilen Verläufen. Sie kollidieren oder kollidieren nicht, sondern ergänzen sich gut. Dies ist ein hervorragendes Beispiel dafür, wie das Entwerfen für Kinder nicht automatisch bedeutet, dass Sie eine Website erstellen, die Erwachsenen hässlich erscheint.
Kunstwerk
Das Kunstwerk hier ist eine wirklich schöne Mischung aus handgezeichneten und vom Browser erstellten Elementen. Die beiden interagieren und überlappen sich so, dass Sie den Unterschied nicht wirklich bemerken.

Ich mag den Stil des Kunstwerks sehr, es fühlt sich einzigartig und attraktiv an und ist gleichzeitig groß und mutig, um die Benutzerfreundlichkeit zu verbessern. Interessanterweise erscheint die Ausrichtung auf dieser Seite völlig aus dem Ruder gelaufen, aber es funktioniert. Der Designer hat wirklich großartige Arbeit geleistet, um die Seite visuell auszugleichen, während sie so aussah, als wären die Elemente zufällig platziert.
Visuelle Hinweise
Während wir uns mit dem Thema Benutzerfreundlichkeit befassen, sollten Sie wissen, dass es sehr wichtig ist, starke visuelle Hinweise zu haben, wenn Sie etwas für Kinder entwerfen. Der Alphabetisierungsgrad wird drastisch variieren, selbst wenn Sie eine relativ kleine Zielalterspanne haben.
Sie sehen dies unter anderem durch die Verwendung der Zeichen direkt auf der Startseite. Wenn Sie ein Kind mit einem Spielzeug sind, setzen Sie Ihre Eltern vor diese Seite und Sie werden eines sehen: Ihr Spielzeug auf dem Bildschirm! Niemand muss Ihnen sagen, was zu tun ist. Sie möchten instinktiv auf das Bild Ihres Freundes klicken, um zu einem Bildschirm zu gelangen, der diesem bestimmten Gegenstand gewidmet ist.

Hover-Effekte
Eine andere Sache, die Sie bemerken werden, ist, dass die Hover-Effekte für die Elemente ziemlich ausgeprägt sind. Der Gradient kehrt sich um, der Hub ändert sich und sogar die Position des Elements wird angepasst. Dies führt zu einem großen, offensichtlichen Unterschied, der Kindern sofort mitteilt, dass sie eine Schaltfläche oder ein anderes interaktives Element entdeckt haben (etwas, auf das sie klicken können).
Verbesserungswürdige Bereiche
Nachdem wir uns über das großartige Beispiel dieser Website geärgert und geschwärmt haben, wollen wir sehen, ob wir etwas finden können, das ein wenig Arbeit verträgt.
Auf Anhieb fällt mir die Fußzeile ein. Das sieht wirklich so aus, als wäre es ein nachträglicher Gedanke gewesen und es wurde im Vergleich zum Rest der Website nicht wirklich viel Aufmerksamkeit geschenkt. Alle Gegenstände werden zusammengedrückt, so dass es wie eine große durchgehende Linie ohne Unterbrechungen aussieht.

Ich empfehle, die Fußzeile komplett neu zu beginnen, damit sie weniger wie ein Durcheinander von Links aussieht, sondern eher wie eine organisierte und hilfreiche Anleitung zu anderen Teilen der Website.
Das einzige andere, mit dem ich wirklich Probleme habe, ist die Verwendung des Wortes "Registrieren" in der Zeile "Registrieren Sie Ihren Kumpel". Es ist sicherlich sinnvoll für Erwachsene, die dem Kind wahrscheinlich sowieso helfen werden, aber ich denke immer noch, dass dies etwas freundlicher sein könnte. "Registrieren" ist ein kalter Fachbegriff, mit dem sich ein Kind nicht im geringsten verbindet. Laut der Website bedeutet die Registrierung, dass Sie Ihren Freund benennen und ein Adoptionszertifikat herunterladen. Etwas in der Art von "Name Your Buddy" könnte etwas besser funktionieren (immer noch nicht die beste Lösung, aber Sie haben die Idee).
Davon abgesehen ein großer Tipp an die Macher dieser Seite. Ich kann sagen, dass viel Arbeit investiert wurde und es sich in Form einer attraktiven und hoffentlich effektiven Website wirklich ausgezahlt hat!
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.