Webdesign-Kritik # 23: Kuenstler
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback sowohl durch Kommentare als auch durch Abstimmung in unserer Designumfrage abzugeben.
Die heutige Seite ist Künstler.co.at.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 34 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Kuenstler
„Nutzen Sie unsere Website, um sich und Ihre Kunst vorzustellen, Ihre Reichweite zu erhöhen und mit Menschen auf der ganzen Welt zu sprechen, denn egal ob Sie Musiker, Schriftsteller oder Bildhauer sind: künstler.co.at ist die richtige Plattform für Sie.“
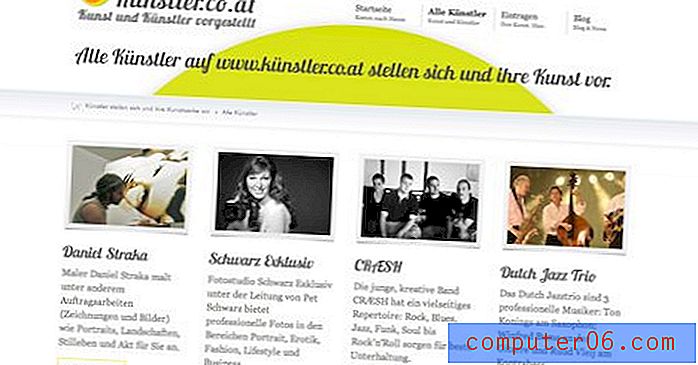
Hier ist ein Screenshot der Homepage:

Wie immer werden wir dies als Ausgangspunkt verwenden und zuerst das Gesamtdesign analysieren und dann einige spezifische Bereiche besprechen.
Erste Eindrücke
Auf Anhieb gefällt mir das allgemeine Erscheinungsbild der Website. Es ist hell, farbenfroh, enthält viele Leerzeichen und hat ein logisches, leicht zu verfolgendes Layout.
Die Grafiken sind auf jeden Fall ein Blickfang und der große JavaScript-Schieberegler ist eine großartige Möglichkeit, um die Website dynamischer zu gestalten und viel Inhalt auf übersichtliche Weise auf eine einzelne Seite zu packen.
Ich konnte sofort erkennen, dass die Site Lobster für die Typografie verwendet. Lobster ist eine schöne und mutige Schrift, die völlig kostenlos ist und sich hervorragend als Kandidat eignet, wenn Sie jemals benutzerdefinierte Schriftarten (insbesondere ein Skript) in Ihre Website einbetten möchten.
Wiederholung
Eine andere Sache, die die Seite gut macht, ist die Wiederholung. Ein visuelles Thema wurde stark etabliert und wird an verschiedenen Stellen im gesamten Design verwendet.

Visuelle Wiederholung ist eines Ihrer wichtigsten Werkzeuge im Design, und Sie sollten unbedingt lernen, wie man damit umgeht. Diese Seite enthält einige Wiederholungen und geht meiner Meinung nach nicht zu weit, sondern schiebt sie bis an den Rand. Zu viel mehr könnte über Bord gegangen sein und zu viel weniger war möglicherweise nicht so effektiv.
Das Logo
Der erste Ort, an dem Sie die verwendete Lobster-Schrift sehen, ist das Logo. Ich bin damit einverstanden, da es ein starkes, lesbares Skript ist, das perfekt für Logos geeignet ist. Ich mag es jedoch definitiv nicht, dass Lobster auch als kleinere Schriftart im Logo verwendet wurde.

Das Mischen von Typografie kann schwierig sein und ist am Ende eine sehr subjektive Kunst. In der Regel möchten Sie jedoch auf jeden Fall die Skripte schonen. Sie sind viel schwerer zu lesen als eine einfache alte Serifen- oder serifenlose Schrift und sollten fast nie in unterschiedlichen Größen in so enger Nähe verwendet werden.
In einer solchen Situation ist die kleinere Schriftart eindeutig als sekundäre Nachricht eingerichtet und sollte daher eine sekundäre Schriftart verwenden. Lassen Sie das fett gedruckte Skript die meiste Aufmerksamkeit auf sich ziehen und verwenden Sie etwas Feines für den Untertext. Hier ist ein kurzes Beispiel, das ich zusammengeschmissen habe.

Auswählbarer Text
Meiner Meinung nach geht es beim Einbetten von benutzerdefinierten Schriftarten in eine Site nicht nur darum, die Dateigröße durch Reduzierung der Bildgröße zu verringern, sondern auch um die Benutzerfreundlichkeit und die Erstellung von wählbarem Live-Text.
Diese Seite verwendet Cufon, um Lobster in die Seite einzubetten. Diese Lösung erfordert nicht nur JavaScript (akzeptabel, aber nicht ideal), sondern führt auch zu Chaos bei der Textauswahl.

Der Hauptgrund, warum ich Probleme damit habe, ist, dass Lobster mit einem @ font-face-Kit von FontSquirrel so einfach einzubetten ist. @ font-face ist eine CSS-basierte Lösung, die viel Browserunterstützung bietet und zu schönem, auswählbarem Text führt. Sogar die Cufon-Website schlägt vor, dass die Verwendung von @ font-face der „einfachste Weg ist, Standards zu akzeptieren“.
Schöne Knöpfe
Ich möchte mir eine Sekunde Zeit nehmen und sagen, dass ich das Design dieser Schaltfläche liebe.

Es ist groß und mutig, umgeben von Leerzeichen, bunt; großartiges Design. Dies ist definitiv mein Lieblingselement auf der Seite.
Inhalt mit Registerkarten
So wie der Bildschieberegler oben auf der Website eine großartige Möglichkeit ist, viele übersichtliche Bilder anzuzeigen, ist der Inhalt mit Registerkarten in der Mitte eine großartige Möglichkeit, viele nützliche Informationen auf kleinstem Raum bereitzustellen.

Wenn Sie diesen Bereich mit deaktiviertem JavaScript betrachten, werden einfach alle verschiedenen Abschnitte gleichzeitig angezeigt, die wie auf einer typischen Site übereinander gestapelt sind. Dies bietet Benutzern, die dies wünschen, eine bessere Erfahrung und schließt Benutzer, die dies nicht möchten, nicht aus.
Fazit
Zum größten Teil ist dies eine wirklich gut gestaltete Seite. Anstatt größere Designüberholungen vorzunehmen, empfehle ich nur, einige Änderungen vorzunehmen und sich auf Funktionalität und Lesbarkeit zu konzentrieren, insbesondere bei Verwendung der benutzerdefinierten Schriftart.
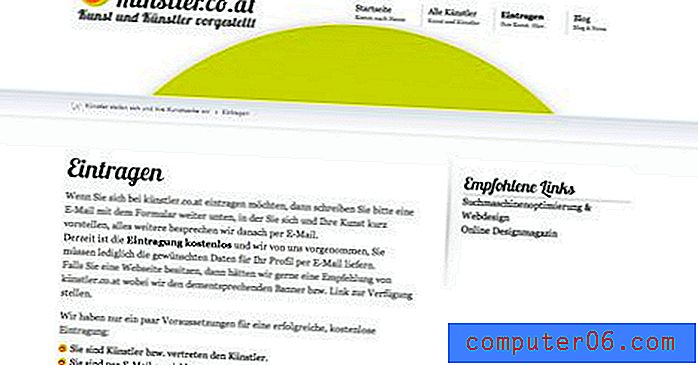
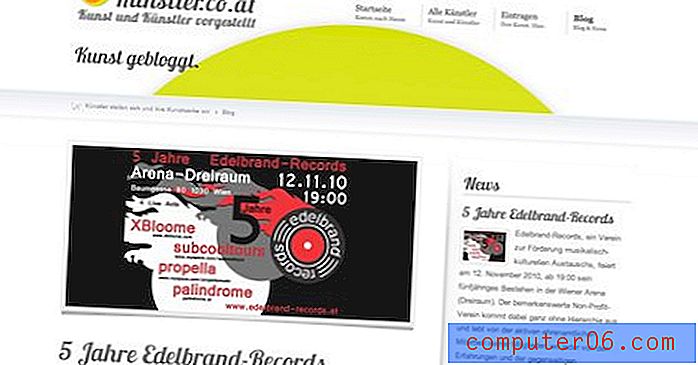
Damit Sie ein Gefühl für die gesamte Website bekommen, finden Sie hier einige weitere Aufnahmen von einigen anderen Seiten:



Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.