Webdesign-Kritik Nr. 24: Adminizio
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Seite ist Adminizio.
Entdecken Sie Designressourcen
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Adminizio
„Adminizio ist eine Reihe universeller XHTML / CSS-Vorlagen, die als Benutzeroberfläche eines Content-Management-Systems, eines E-Shops, eines Intranets und anderer Online-Anwendungen verwendet werden können. Adminizio richtet sich an alle intelligenten Programmierer und Webdesigner, die ihre Arbeit erleichtern möchten. “
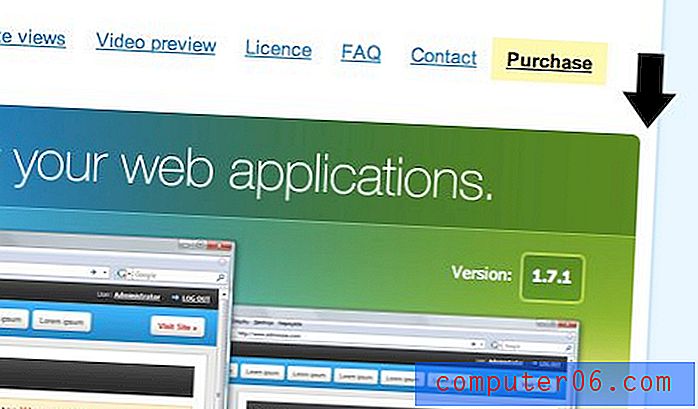
Hier ist eine Aufnahme der Homepage:

Erste Eindrücke
Auf einen Blick gefällt mir das Design dieser Seite sehr gut. Der Designer hielt sich mit ein wenig visuellem Flair stark an klare Corporate-Design-Prinzipien.
Es ist definitiv ein ziemlich typisches Design, das keine Formen bricht, aber wie es bei Websites wie diesen häufig der Fall ist, besteht einfach keine Notwendigkeit, etwas drastisch Revolutionäres zu schaffen. Einfach und vertraut mag für manche Designer eine beleidigende Formulierung sein, aber Unternehmen in der realen Welt wünschen sich oft genau das.
Das Layout
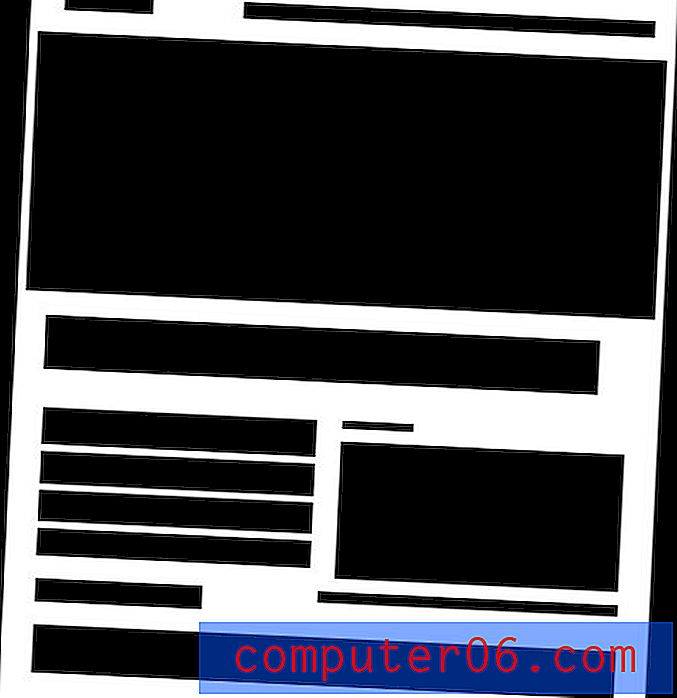
Ich mag es oft, ein visuelles Layout auf seine Grundformen zu vereinfachen, damit ich wirklich ein Gefühl für die räumlichen und Größenverhältnisse bekomme, ohne von der Grafik abgelenkt zu werden. Hier ist ein grundlegender Versuch mit dieser Seite:

Von hier aus können wir sehen, dass das Layout größtenteils ziemlich stark und gut ausgeführt ist. Ich sehe jedoch einige kleine potenzielle Probleme, die ich ansprechen möchte.
Die erste davon ist unten dargestellt. Das eingeschlossene Leerzeichen zwischen dem Rand des Hauptinhaltsfelds und dem vertikalen Container ist im Vergleich zu dem allgemeinen Abstand, der im Rest des Designs zu sehen ist, ziemlich klein (ungefähr 13 Pixel). Dadurch fühlt sich dieser Bereich etwas klaustrophobisch an. Interessanterweise wäre es meiner Meinung nach in Ordnung, das Design bis zum Rand zu bringen, aber wenn man es so nahe an den Rand bringt, ohne es zu befolgen, fühlt es sich einfach etwas unangenehm an.

Das nächste ist ein viel kleineres Thema, aber immer noch sehr auffällig und war eines der ersten Dinge, die mir aufgefallen sind. Beachten Sie, dass der Abstand auf der rechten Seite des Absatzes zu groß erscheint. Die Kante stimmt nicht mit der sauberen Linie überein, die von den Objekten darüber und darunter erzeugt wird.

Normalerweise würde ich mir keine Sorgen machen, den Bereich auf jeder Seite eines zerlumpten Absatzes genau zu spiegeln, aber das Design der Seite ist so streng gerechtfertigt, dass dies nur als unnötige Verletzung empfunden wird. Diesen Absatz ein wenig auszudehnen sollte nicht zu schwer sein. Als ich in Safari ein bisschen damit spielte, bemerkte ich, dass der Block viel besser fließt, wenn Sie diesen Text um 10% verkleinern oder verkleinern.
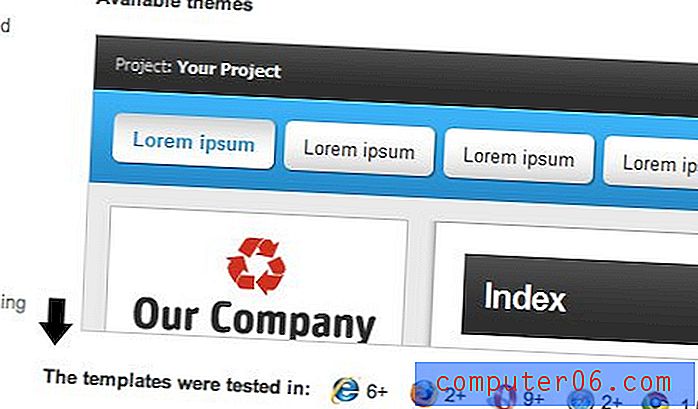
Das letzte Layoutproblem, das ich sehe, ist die Zeile über die Kompatibilität der browserübergreifenden Vorlagen. Hier hat der Designer zwei starke Inhaltsspalten eingerichtet, die einem strengen visuellen Block entsprechen. Aber dann kommt diese Linie und bricht das Layout, indem sie sich in die andere Spalte erstreckt.

Mein Vorschlag ist, die Größe dieser Zeile einfach zu ändern oder sie in zwei Zeilen zu unterteilen, damit das aktuelle Layout der Spalten nicht unterbrochen werden muss.
Pingelig?
Diese Layoutprobleme mögen klein erscheinen, aber für mich vermitteln sie eine schlechte Nachricht darüber, wie die Seite aufgebaut wurde. Sie geben den Eindruck, dass die Seite von einer Person entworfen und dann von einer anderen Person mit Inhalten gefüllt wurde, die das Layout nicht ganz verstanden hat. Dies vermittelt sofort den Eindruck einer modifizierten vorgefertigten Vorlage (interessant, da genau das auf der Website verkauft wird). Vorlagen sind großartig, aber das Brechen etablierter Layouts kann und sollte vermieden werden.
Download-Link
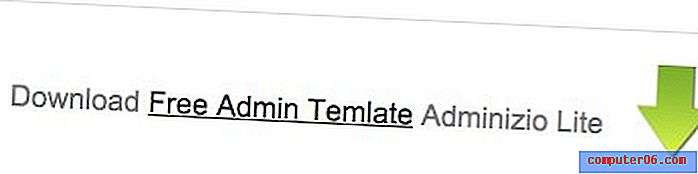
Eine Sache, die mir bei diesem Design immer wieder aufgefallen ist, war der Pfeil in der unteren rechten Ecke der Seite. Einerseits ist dies eine gute Sache, aber ich denke, dies ist eine schlechte Ausführung einer guten Absicht.
Das Wort "Download" ist so weit vom Pfeil entfernt, dass sie fast nicht miteinander verbunden zu sein scheinen. Außerdem ist das Bild des Pfeils kein Link zum Herunterladen. Ich bemerkte, dass ich bei der Untersuchung des Designs immer wieder unter diesen Pfeil schaute, um zu sehen, auf was er zeigte! Die Grafiken lenken zwar meine Aufmerksamkeit, aber sie führen ins Nichts, was den unerwünschten Effekt haben kann, dass Benutzer das Gefühl haben, mit der Seite fertig zu sein.

Ich schlage vor, den Pfeil neben dem Wort "Download" zu platzieren, damit die Nachricht durch die Grafiken verstärkt wird und umgekehrt. Sie können auch den Pfeil, das Wort "Download" oder beides als Link verwenden. Ein Aufruf zum Handeln ist eine heilige Sache im Marketing und im Web ist das Aktionswort oft der logische Ort, an dem ein Benutzer klicken kann. Wenn ein Benutzer also etwas herunterladen möchte, möchte er wahrscheinlich auf das Wort "Download" klicken (obwohl der Name des Objekts, das er herunterlädt, auch eine wichtige Maßnahme ist, insbesondere für Benutzer, die die Seite scannen, die danach sucht). . Erweitern Sie den Link möglicherweise so, dass er "Kostenlose Admin-Vorlage herunterladen" enthält.
Oh, und korrigieren Sie auf jeden Fall die Schreibweise des Wortes "Vorlage!"
Dinge gut gemacht
Die oben genannten Punkte gehören zu den einzigen Problemen, die ich beim Design sehe. Insgesamt ist es eine nahezu perfekte Ausführung, die nur sehr wenige Änderungen erfordert. Ich möchte die Kritik abschließen, indem ich die starken Bereiche des Designs diskutiere, aus denen wir lernen können.
An erster Stelle steht die visuelle Hierarchie. Die Homepage verwendet Grafiken und Farben sparsam, um Ihre Aufmerksamkeit auf einige wichtige Stellen zu lenken. Auf diese Weise liest der Benutzer diese Seite tatsächlich als sorgfältig erstellten Pfad, der vom Designer erstellt wurde. Da diese Seite ein Produkt verkauft, ist das Produkt das Haupthighlight und die Hauptinteressenspunkte sind Screenshots der Vorlagen.
Als visuelle Stärke liebe ich die Verwendung des Spektrums in der Nähe der Spitze. Dies sorgt für eine brillante Grafik, die Ihre Aufmerksamkeit auf sich zieht. Weitere Beispiele für diese Technik finden Sie in unserem Artikel über 25 brillante Anwendungen farbenfroher Spektren im Webdesign.
Ein weiterer großartiger Aspekt dieser Grafik ist, dass sie im Rest der Website geschmackvoll wiederholt wurde. Der Designer hat den oberen Teil dieser abgerundeten Schachtel abgeschnitten, wiederverwendet und aus Gründen der Kontinuität auf den anderen Seiten platziert. Wie ich in unserer letzten Designkritik erwähnt habe, ist Wiederholung ein mächtiges Werkzeug (insbesondere für das Branding), wenn es richtig eingesetzt wird, und dies ist ein perfektes Beispiel.

Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.