Webdesign-Kritik Nr. 27: Idea Arts
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Seite ist Idea Arts.
Entdecken Sie Designressourcen
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Idea Arts
Idea Arts ist das persönliche Portfolio von Goran Ilic, einem Grafikdesigner mit einer lebenslangen Leidenschaft für Technologie. Seine Website zeigt seine jüngsten Arbeiten und die von seinem Unternehmen angebotenen Dienstleistungen.
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Idea Arts ist größtenteils ein attraktiver Standort. Hier gibt es einige gute Ideen, die das Design zu einem wirklich guten Start bringen. Der Inhalt ist in klar definierte Abschnitte unterteilt und folgt einem logischen Verlauf. Es gibt auch einige attraktive grafische Elemente, die die Aufmerksamkeit des Benutzers effektiv auf sich ziehen.
Es gibt jedoch viele Möglichkeiten zur Verfeinerung. Das Design ist solide genug, dass ich nicht empfehle, von vorne zu beginnen, aber einige Aspekte könnten etwas mehr Aufmerksamkeit gebrauchen, um sie auf den neuesten Stand zu bringen. Im Folgenden sehen wir uns einige davon an.
Typografie
Das größte Problem, das ich auf dieser Seite sehe, ist die Typografie. Für den Anfang sehen wir allein auf der Homepage ungefähr zehn verschiedene Variationen von Schriftgröße, Breite, Stil usw. Dies ist fast immer ein negatives Merkmal. Es ist eine gute Faustregel, Ihre Schriften auf zwei bis drei Variationen pro Design zu beschränken.
Entscheiden Sie sich für Schriften, die Sie für Überschriften, Unterüberschriften und Textkopien verwenden können. Machen Sie diese dann in Ihrem gesamten Design konsistent, anstatt jeden Abschnitt als eigenständigen Bereich zu behandeln, der seine eigenen einzigartigen Eigenschaften haben kann.
Verbringen Sie auch einige Zeit damit, den Typ so zu konstruieren, dass er attraktiv aussieht. Dazu müssen Optionen wie Zeilenhöhe, Farbe und sogar Zeilenumbrüche sorgfältig geplant werden. All dies ist im folgenden Beispiel ziemlich grob.

Für den Anfang ist das Hellblau kein guter Kontrast zum Hintergrund. Dies kann leicht behoben werden, indem diese Farbe abgedunkelt wird, bis sie sich wirklich von der dahinter liegenden hellen Farbe trennt. Auch die kleinere Kopie könnte etwas mehr Raum zum Atmen brauchen. Die Zeilenhöhe ist einfach zu niedrig und erschwert das Lesen. Erhöhen Sie diese hier ein wenig, und die Lesbarkeit wird erheblich verbessert.
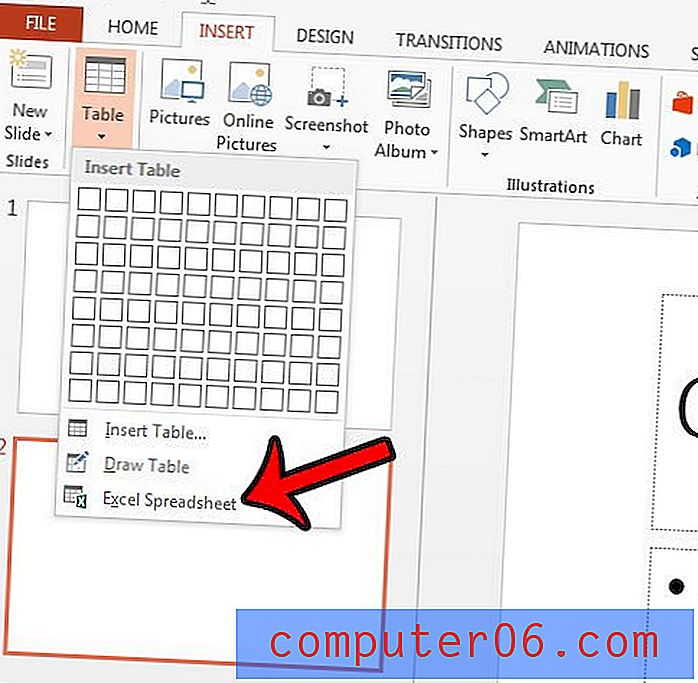
Seien Sie jedoch vorsichtig, da in anderen Bereichen der Site die Linienhöhe unangenehm hoch erscheint. Ich empfehle die Verwendung eines kostenlosen Online-Tools wie Typograph - Scale & Rhythm (siehe unten), um den Ablauf Ihrer Absätze zu erleichtern.

Beobachten Sie zum Schluss Ihre Zeilenumbrüche. Interessanterweise müssen Sie nicht nur auf unangenehme Formulierungsbrüche achten, sondern auch auf die Form des Absatzes achten. Das obige sieht ein wenig seltsam aus und könnte leicht zu etwas wie der folgenden Version zurückgeführt werden.

Leerzeichen
Ein weiterer Bereich des Designs, der optimiert werden könnte, ist die Verwendung von Leerzeichen. Wie bei der Typografie kann dies schwierig sein und ist weitgehend subjektiv. Es gibt jedoch einige Grundprinzipien, die Sie auf diesem Weg leiten können.
Versuchen Sie beispielsweise jedes Mal, wenn Sie über eine verteilte Sammlung vertikaler oder horizontaler Elemente verfügen, die Objekte zuerst visuell zu gruppieren und sie dann gleichmäßig zu platzieren. Im folgenden Beispiel weist die Originalversion beispielsweise einen unterschiedlichen Abstand zwischen den Symbolen und dem Text auf, und die Elemente, die unterschiedlich sein sollten, laufen ein wenig ineinander. Mit ein wenig Anpassung erstellen wir eine viel klarere grafische Aussage.

Der Unterschied ist subtil, aber sehr wichtig. Beachten Sie, wie einfach es ist zu erkennen, welche Textzeile zu welchem Symbol gehört. Es gibt einige andere Bereiche im gesamten Design, die eine ähnliche Dosis räumlicher Analyse verwenden könnten. Zum Beispiel stürzt der folgende Text fast bis zum Ende des Containment-Geräts ab. Stellen Sie immer sicher, dass Elemente wie diese ausreichend Platz haben.

Wie wir bei den vorherigen Ausgaben gesehen haben, geht dies in beide Richtungen. Das Logo fühlt sich zum Beispiel so an, als hätte es zu viel Leerzeichen in die Lücke zwischen den Wörtern eingebaut.

Tweak, Tweak, Tweak
Die Moral der Geschichte hier ist, dass selbst wenn Sie entscheiden, dass Sie eine großartig aussehende Seite erstellt haben, der Teufel im Detail steckt. Rase niemals durch die kleinen Dinge wie Typografie und Abstand. In der Tat müssen Sie möglicherweise mehr Zeit damit verbringen, diese richtig zu machen, als Ihr ursprüngliches visuelles Konzept auszuarbeiten!
Es ist definitiv die Zeit wert, Ihre Website richtig fertigzustellen. Wenn Sie sich konsequent an diese Gewohnheit gewöhnen, fühlen sich Ihre Designs viel raffinierter an und bieten mehr Widerstand gegen die Prüfung.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge ohne harte Beleidigungen zu geben.