Webdesign-Kritik Nr. 92: Oomph
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Seite ist Oomph. Lassen Sie uns hineinspringen und sehen, was wir denken!
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Oomph!
„Oomph ist die Anlaufstelle für Plastikkarten mit Gelassenheit. In Zusammenarbeit mit einigen der beliebtesten Marken der Welt haben unsere kleinen Plastikedelsteine mehr als 20 Millionen Menschen erreicht - nicht schlecht in fünf Jahren. Welche Karte Sie auch suchen, wir können Ihnen helfen. Und wenn Sie in unserer Galerie nicht das perfekte Kartendesign finden, setzen Sie sich mit uns in Verbindung. Die Möglichkeiten in Plastik sind endlos und wir lieben es, etwas Neues auszuprobieren. “
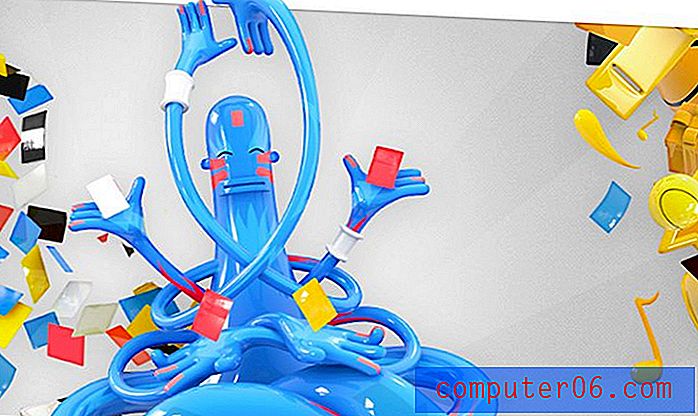
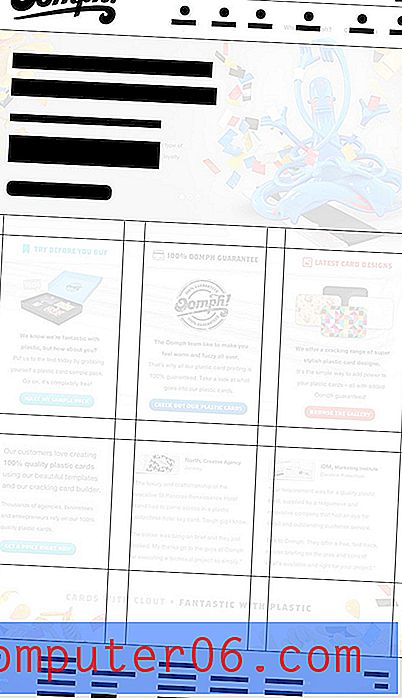
Hier ist ein Screenshot der Homepage:

Ästhetisch
Ich kann sofort sehen, dass ich die Ästhetik dieser Seite liebe. Es ist wild, verrückt und macht Spaß, während es die Idee hinter den Karten perfekt vermittelt.

Wie Sie sehen können, gibt es all diese verrückten, glänzenden, farbenfrohen Grafiken, die die Idee, dass Plastikkarten etwas Cooles und Aufregendes sind, wirklich vorantreiben. Dies hätte genauso gut eine sehr saubere, Apple-aussehende Website mit Schwerpunkt auf dramatischen Kartenfotos sein können, aber dies macht das Produkt ein wenig persönlicher und zugänglicher.
Art
Eine andere Sache, die ich an dieser Seite wirklich mag, ist die Typografie. Die Hauptüberschriftenschrift heißt "BrothersBold" und wird unten mit WhatFont angezeigt.

Hier gibt es viel zu mögen. Die Schrift ist perfekt lesbar und vermittelt ein kühnes, männliches Gefühl. Darüber hinaus vermitteln die abgeschnittenen Kurven eine Art „ausgeschnittenes“ Gefühl, das perfekt für ein Unternehmen ist, das im Wesentlichen Kunststoff stanzt.
Abgesehen davon ist fast alles auf der Seite Helvetica. Dies ist gut, da für eine so einzigartige, interessante Überschriftenschrift eine ergänzende Schrift erforderlich ist, die so einfach und klar ist, dass Sie sie lesen können, ohne darüber nachzudenken. Helvetica passt zu dieser Beschreibung als die allgegenwärtigste und vielleicht unsichtbarste Schrift der Welt.
Das Gitter
Die Oomph-Homepage ist sehr übersichtlich in einem strengen Raster angeordnet. Das Raster ist 1.020 Pixel breit und vom oberen bis zum unteren Rand der Seite ziemlich konsistent.

Wie Sie sehen können, ist das primäre Konstrukt hier das dreispaltige Layout, das die Mitte der Seite einnimmt. Denken Sie daran, drei ist eine magische Zahl, sodass sich das Layout perfekt ausbalanciert anfühlt und genau die richtige Menge an Inhalten präsentiert.
Eine Sache, die hier wirklich auffällt, ist, wie ausgewogen das Leerzeichen im gesamten Design ist. Natürlich gibt Ihnen ein Rastersystem einen schönen horizontalen Abstand, aber Sie müssen dann absichtlich diesen Rhythmus vertikal anpassen.
Nicht reagierend
Obwohl die Website auf einem mobilen Gerät geladen und angezeigt wird, ist sie in keiner Weise für die mobile Anzeige optimiert. Auf meinem iPhone muss ich eine Menge kneifen und schwenken, um herauszufinden, was los ist.
Angesichts der Tatsache, dass die Website einem so schönen, strengen Raster entspricht, ist sie definitiv ein idealer Kandidat für reaktionsschnelles Design. Vor einem Jahr habe ich lediglich Bonuspunkte für reaktionsschnelle Designs für zusätzlichen Aufwand vergeben, aber jetzt wird es schnell zu etwas, das ich zumindest auf einer bestimmten Ebene erwarten werde.
Responsive Design ist eine heikle Angelegenheit, aber die eigentlichen Kopfschmerzen entstehen durch inhaltsintensive Veröffentlichungsseiten. Für eine statische Site wie diese ist reaktionsschnelles oder zumindest für Mobilgeräte optimiertes Design weniger wichtig als vielmehr eine Grunderwartung.
Kommunikationshierarchie
Genauso kritisch wie das visuelle Design der Seite ist die Struktur der Kommunikation und wie sie präsentiert wird. In der Tat ist dies wirklich der Kern dessen, was Design ist und warum wir es haben. Gutes Design strukturiert Informationen auf logische und attraktive Weise.
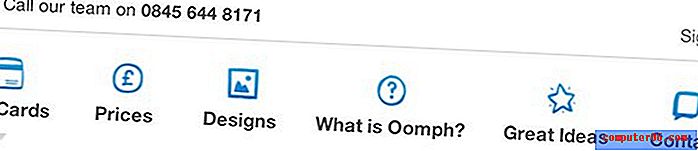
Die Oomph-Site verfügt über eine sehr gut strukturierte Kommunikation. Wenn ich die Seite hochlade, ist dies sofort die erste Überschrift, die ich sehe:

Beachten Sie, dass es hier einen schönen kleinen visuellen Trick gibt. Die Überschrift lautet „Plastic Fantastic. Karten von Oomph “, aber auf einen Blick ist die Wortgruppierung, die ich sehe, „ Plastikkarten “. Genau darum geht es bei Oomph. Dies ist also ein Homerun im Bereich Kommunikationsdesign.
Fragen gestellt
Sobald Sie sich zum ersten Mal umgesehen haben und die Idee haben, dass es sich um eine Plastikkartenfirma handelt, besteht Ihre erste Neigung darin, einige Fragen zu beantworten:
- Welche Arten von Karten machen sie?
- Wie viel kosten die?
- Wer ist Oomph? Was ist die Geschichte dort?
All diese Fragen lassen sich an erster Stelle leicht beantworten: der primären Navigation.

Dies ist für Ihr Design von entscheidender Bedeutung. Versuchen Sie immer, die Fragen vorherzusagen, die Ihre Benutzer haben werden, und versuchen Sie dann, den ersten Ort zu bestimmen, an dem sie sie suchen.
Einkaufserfahrung
Das Einkaufserlebnis hier ist auch wirklich reibungslos. Die Website fühlt sich überhaupt nicht wie ein typischer, überfüllter Online-Shop an. Es fühlt sich so an, als würde ich nur das Produktangebot durchsuchen und bevor ich es weiß, bin ich in Schritt zwei des Kaufprozesses. Der Weg zum Kauf ist so natürlich und alles wird so gut dargestellt: keine Geheimnisse, keine versteckten Preise oder Kosten usw.
Gesamtmeinungen
Insgesamt denke ich, dass Oomph eine wirklich solide Seite hat. Die visuelle Ästhetik ist wunderschön, das Layout ist perfekt und die Kommunikationshierarchie ist erstklassig. Die einzige wirkliche Beschwerde, die ich habe, ist das Fehlen einer mobilen Optimierung. Davon abgesehen ist es definitiv eine dieser Seiten, auf denen ich den gesamten Artikel eher ergänzend als kritisierend verbringe!
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.