Webdesign-Kritik Nr. 29: MadeFreshly
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Seite ist MadeFreshly.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über MadeFreshly
„Ein Einkaufswagen mit Geschmack. Trends ändern sich und Ihr Online-Shop auch. MadeFreshly bietet Ihnen ein frisches Design für Ihren Warenkorb. “
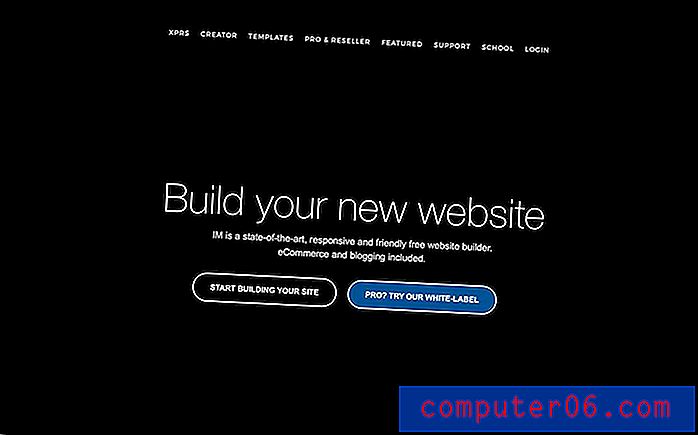
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Auf Anhieb kann ich sagen, dass mir das Design von MadeFreshly sehr gut gefällt. Hier gibt es einige coole Designideen und Macken, über die wir weiter unten sprechen werden. Ich habe definitiv ein paar Verbesserungsvorschläge, aber zum größten Teil ist es eine großartig aussehende Website, die von sehr talentierten Designern erstellt wurde.
Mein größtes Problem ist wahrscheinlich aus konzeptioneller Sicht. Dies ist definitiv eine subjektive Kritik, also zögern Sie nicht, sie vollständig zu ignorieren, aber ich finde es seltsam, dass die visuellen Elemente der Site der Metapher widersprechen, die durch den Namen der Site festgelegt wurde. "MadeFreshly" könnte eine Reihe von Dingen implizieren: Essen im Allgemeinen, Backwaren, die heiß aus dem Ofen kommen (das ist mein Geist), etwas, das von der Natur inspiriert ist, oder sogar etwas Neues und Glänzendes.
Der Designer hat jedoch einen leichten Grunge-Look für die Site gewählt. Der Hintergrund ist eine gealterte Textur und die Überschriften sind ebenfalls mit etwas Grunge versehen. Auch dies ergibt eine großartig aussehende Seite, die jedoch im Widerspruch zum Konzept „Frisch“ steht.
Der Inhalt sollte immer vor dem Design stehen und dieses bestimmen. Wenn Sie den Namen und die vorab festgelegte Metapher für eine Site so gestalten oder zumindest nicht widersprechen, können Sie alles zusammenfügen und sich einfach „richtig“ fühlen.
Schauen Sie sich als Beispiel eine sehr ähnliche Situation auf der Website „Formee“ an, die „frisch gebackene Formen“ liefert. Das Bild ist ein freundlicher Kochcharakter, der den Slogan verstärkt.

Kopieren Sie diese Idee nicht, aber Sie könnten überlegen, wie Sie das Konzept „frisch“ auch mit den Grafiken auf der Seite verknüpfen können.
Das Logo
Ich finde das MadeFreshly-Logo großartig. Die Schrift ist sehr attraktiv und fühlt sich dennoch einzigartig an. Der ordentlich gefaltete Aufkleber-Effekt verleiht der Site ein Gefühl von Tiefe. Gute Arbeit!

Der Header
Die Kopfzeile ist schön und einfach mit einer Klartextnavigation und einer leicht erkennbaren Anmelderegisterkarte. Schauen Sie vorbei und sehen Sie sich diesen Bereich in voller Größe an. Sie werden sehen, dass über diesem Logo nur viel Platz schwebt.

Ich habe nichts gegen Leerzeichen und ermutige Designer sogar, es recht großzügig zu verwenden, aber ein großer leerer Bereich ist eine schrecklich umständliche Möglichkeit, die Website zu starten. Die Lösung hier ist denkbar einfach. Reduzieren Sie diesen Platz einfach um die Hälfte und es sollte großartig aussehen. Sie haben immer noch viel Platz, nur nicht so viel, dass es ablenkt.
Ein weiteres Problem, das ich hier sehe, ist, dass sich das Logo in einer seltsamen horizontalen Position befindet. Der Inhalt auf der rechten Seite der Seite ist rechts ausgerichtet und weist nicht auf ein zentriertes, sondern auf ein gerechtfertigtes Layout hin. Das Logo stimmt jedoch nicht mit dem Inhalt auf der linken Seite überein und ist auch nicht über dem darunter liegenden Element zentriert (eine weitere berechtigte Position). Stattdessen schwebt es ungeschickt nach rechts, um links ausgerichtet zu sein, und links, um zentriert zu sein.

Die einfache Lösung besteht darin, das Logo nach links zu verschieben, damit es mit dem Inhalt darunter übereinstimmt. Es ist fast schon da und braucht nur noch einen guten Stoß.
Der vorgestellte Abschnitt
Der Abschnitt unter der Überschrift, den ich willkürlich als "den vorgestellten Abschnitt" bezeichne, ist der Teil der Seite, der Ihre Aufmerksamkeit wirklich auf sich zieht. Es hat mehr visuelles Gewicht als der Inhalt, daher fühlt es sich wichtiger an und Ihre Augen werden fast sofort davon angezogen (alles gute Dinge).

Die Schaltfläche "Store jetzt erstellen" ist schön und hell und dient als starker Aufruf zum Handeln. Nachdem Sie die Schaltfläche gesehen haben, werden Ihre Augen durch den Pfeil zurückgezogen, eine nette Geste, die noch mehr Aufmerksamkeit auf eines der wichtigsten Elemente auf der gesamten Seite lenkt. Sie könnten erwägen, der Schaltfläche einen Schwebeflug-Effekt hinzuzufügen, nur als UX-Boost, aber ansonsten ist es ein solides Design.
Mein einziges Problem hier ist der Überschriftentext. Einerseits ist es attraktiv und bringt eine schöne Wiederholung des im Logo verwendeten Textes. Auf der anderen Seite ist es einfach kein schnelles Lesen, nur wegen der Komplexität der Schrift.

Dies ist eine dieser Situationen, in denen Ästhetik und Lesbarkeit im Widerspruch stehen. Wenn Sie die Schriftart hier ändern, ist die Website meiner Meinung nach weniger attraktiv, aber Sie könnten die Anzahl der Benutzer verdoppeln, die die Überschrift tatsächlich lesen.
Sie könnten experimentieren, indem Sie ein Wort der Überschrift im Skript belassen und den Rest in etwas Lesbareres konvertieren. So könnte beispielsweise "ein Einkaufswagen mit" kleiner und in einer einfachen serifenlosen Schrift sein, während "Geschmack" sowohl durch eine größere Größe als auch durch die Verwendung der Skriptschrift hervorgehoben werden könnte.
Letztendlich ist es akzeptabel, wie es derzeit ist, und dies sind nur Vorschläge, die berücksichtigt werden müssen. Es wäre großartig, einige AB-Tests für dieses Element durchzuführen, um festzustellen, ob eine bessere Lesbarkeit messbare Auswirkungen auf die Conversions hat. Wenn nicht, behalten Sie das Skript auf jeden Fall bei.
Drei nach oben Abschnitt
Der untere Rand der Seite zeigt drei Screenshots mit den Worten frisch, einfach und effizient. Dies ist eingängig und unvergesslich und der Abschnitt sieht fantastisch aus. Ich finde es toll, dass die Hintergrundtextur endet und sich die Miniaturbilder im neuen Bereich überlappen. Wieder fügt der Designer seinem Design etwas mehr Tiefe hinzu, damit es sich viel realer und vielfältiger anfühlt.

Alle fett gedruckten Absätze
Normalerweise bleiben wir bei der Homepage für Designkritiken, aber diesmal habe ich mich ein bisschen auf den anderen Seiten umgesehen. Eine Sache, auf die ich hinweisen sollte, ist der Absatztext auf der Seite „Tour“.

Die Entscheidung, die Absätze fett zu machen, funktioniert einfach nicht. Die Buchstaben sehen aus, als wären sie gegeneinander gepresst und ziemlich schwer zu lesen. Durch Fettdruck der Textkopie verringern Sie außerdem die Auswirkung eines fett gedruckten Headers (Kontrast ist der Schlüssel). Ich würde empfehlen, diesem Text das gleiche Design wie dem nicht fett gedruckten Text unter den drei Miniaturansichten auf der Startseite zu geben.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.