10 Tipps und Ideen für die moderne Website-Navigation
Eines der Elemente des Website-Designs, an das Sie nicht immer zuerst denken, ist die Navigation. (Obwohl Sie es wahrscheinlich sollten.) Wie bewegen sich Benutzer im Design? Wie finden sie Elemente, die für sie nicht offensichtlich sind?
Die Navigationstrends auf der Website haben sich stark verändert. Weg von überwältigenden Mega-Menüs zu leichteren, minimaleren Optionen. Und dieser Gedanke hat einen gewissen Wert - zu viele Auswahlmöglichkeiten können die Benutzer überfordern. Stellen Sie die benötigten Informationen an dem Ort bereit, an dem sie benötigt werden, um das Engagement zu erhöhen. Wirf das Spülbecken nicht auf sie!
Heute sehen wir uns einige moderne Tipps und Ideen für die Website-Navigation an, um Ihnen dabei zu helfen.
Entdecken Sie Designressourcen
1. Subtile Animation

Auf den ersten Blick sehen Sie möglicherweise nicht einmal das Navigationsmenü oben auf der Website für Buttermilch und Ahorn. Aber es gibt viele kleine Animationen, um sicherzustellen, dass Sie es nicht völlig verpassen.
- Es gibt eine dunkle Überlagerung, die abfällt, wenn die Maus oben auf dem Bildschirm schwebt.
- Auf der rechten Seite des Bildschirms befindet sich ein Timeline-Scroller mit Pop-to-Screen-Punkten auf dem Scroll.
- Das Navi wird beim Scrollen in das Home-Logo (mit einem Hamburger) eingeblendet und springt beim Hover wieder zum vollen Navi zurück. (Ich finde es toll, dass Sie nicht auf das Hamburger-Symbol klicken müssen, um das Menü wieder aufzurufen.)
Jedes Element enthält eine einfache Animation, die das Geschehen mit der Navigation hervorhebt, damit Sie sich nie im Design verlieren. Dieses Design ist sehr visuell und diese einfachen Hinweise sind ein wichtiger Bonus für die Verbesserung der Benutzerfreundlichkeit.
2. Geben Sie viele Hinweise

Wenn die Navigation ausgeblendet ist - wie bei vielen Website-Designs üblich -, müssen Sie dem Benutzer zahlreiche Hinweise geben.
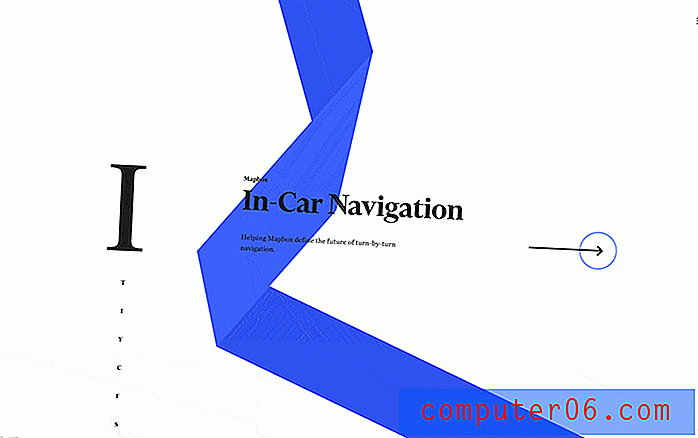
- Die Navigation im Timeline-Stil auf der Seite der Rallye-Website hilft Benutzern zu erkennen, wo sie sich im Inhaltsfluss befinden (Cue 1).
- Der Pfeil nach rechts zeigt den Benutzern an, dass mit einem horizontalen Klick etwas zu erkunden ist.
- Das Hamburger-Menü sagt den Benutzern, dass es mehr zu finden gibt, wenn sie nicht sofort eine Lösung sehen.
3. Machen Sie es zur einzigen Option

Was ist, wenn die Navigation das wichtigste Element auf dem Bildschirm ist? Machen Sie es zum Mittelpunkt des visuellen Designs.
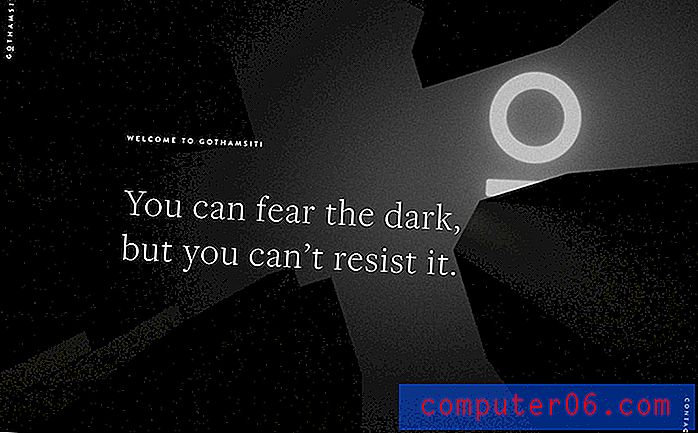
JYBH hat ein wunderschönes minimalistisches Design mit einer strukturierten Animation im Hintergrund und drei einfachen Navigationsoptionen in der Mitte des Bildschirms. Dies sagt den Benutzern genau, was sie als nächstes tun müssen.
4. Dies oder Das

Entlang des gleichen Gedankengangs wird ein Design erstellt, das die Benutzer auffordert, eine Auswahl zu treffen: Möchten Sie dies oder jenes tun? Diese binäre Navigationsoption soll dazu beitragen, dass die Benutzer schnell genau dort sind, wo sie mit dem Design sein möchten.
Es kann außergewöhnlich gut funktionieren, wenn das Design zwei Zielgruppen mit unterschiedlichen Benutzerpfaden hat.
Seedlip Drinks tut dies ziemlich effektiv mit Optionen, um ihre Produkte zu kaufen oder ihre Produkte zu verwenden. Es ist ein kluger Ansatz für den Einzelhandel.
Das Design enthält auch ein subtiles Hamburger-Symbol - können wir es jetzt so nennen, da sich der Trend auf zwei statt auf drei Zeilen verschoben hat? - mit zusätzlichen Informationen.
5. Einfach und traditionell

Manchmal ist es am besten, sich an ein klassisches Beispiel zu halten, das funktioniert. Ein einfaches, traditionelles Navigationsmenü kommt nie aus der Mode.
Der Ansatz für Chou Wen-Chung bietet einen statischen Ort für die Hauptnavigation auf einem Vollbildfoto, ohne sich in die Quere zu kommen. Einige der Menüelemente enthalten eine Karte im Mega-Stil mit zusätzlichen Informationen. (Diese scheinen fast im Weg zu sein.)
6. Übergroße Pop-Outs

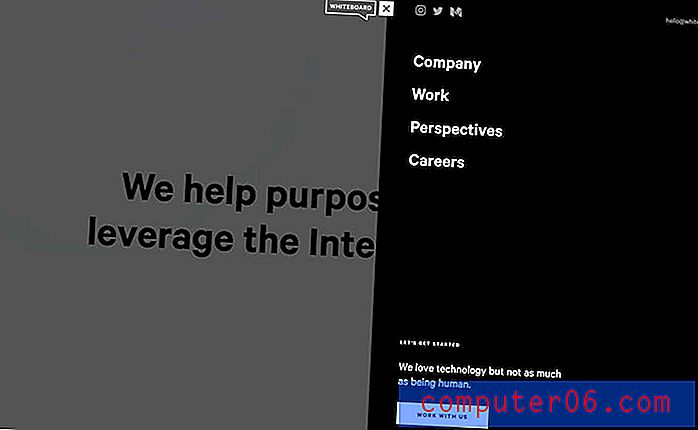
Mobile Design-Praktiken dominieren auch viele Desktop-Versionen. Übergroße Pop-out-Menüs (fast immer von einem Symbol im Hamburger-Stil) ahmen das Erlebnis auf kleineren Geräten nach.
Und an diesem Ansatz ist nichts auszusetzen. (Ich werde niemals jemandem eine beständige Benutzererfahrung vorwerfen.)
Die Schlüsselelemente für diese Funktion sind, dass das Pop-out offensichtlich ist, alle erforderlichen Informationen enthalten sind und die Benutzerfreundlichkeit kein Problem darstellt (alles ist einfach zu klicken oder zu tippen).
7. Versuchen Sie es mit Four Corners

Dies ist eine dieser Navigationsideen, die nur in bestimmten Anwendungsfällen funktionieren. Sie benötigen vier primäre Standorte, an die Benutzer gesendet werden können.
Wenn Sie dies jedoch tun, kann ein Navigationselement in jeder Ecke des Bildschirms eine unterhaltsame und interessante Alternative zur Planung und Gestaltung eines modernen Navigationsstils sein.
Dank der einfachen Gesamtästhetik und der leicht verständlichen Navigationsoptionen - Firmenname, Info, Arbeit und Kontakt - funktioniert es für das obige Design recht gut. (Es ist keine Frage, was Sie von diesen Klickelementen erhalten.)
8. Vertikaler Stapel

Vertikale Navigationsmenüs sahen aus wie eine Idee, die sich wirklich durchsetzen würde, wenn die Monitore immer breiter wurden. Es ist nicht ganz so weit gekommen, obwohl immer mehr Designs diesen Designtrend wieder zeigen.
TMC verwendet die vertikale Hauptnavigation auf der linken Seite des Bildschirms (dies ist eine gute Option, da die Benutzer von links nach rechts lesen) mit dem Hauptinhaltsbereich und einem abgeschnittenen Inhaltsbereich, der Benutzer dazu auffordert, sich horizontal mit dem Design zu bewegen.
Der Rest des Designs verwendet Zeitleistenpunkte und Pfeile, um Benutzer durch den Inhalt zu leiten. Es ist ein lustiges Design. Der einzige Nachteil ist, dass es keinen Weg zurück gibt, wenn Sie zu tief hineingehen.
9. Der "Skinny Flip"

Hin und wieder stoßen Sie auf Paare unerwarteter Elemente, die außergewöhnlich gut funktionieren. Dies ist der Fall bei dem oben genannten Navigationsmenü „Skinny Flip“.
Die drei obersten Navigationselemente sind auf der rechten Seite des Bildschirms gestapelt. Sie haben ein Format im Timeline-Stil, das sich durch Scrollen oder Klicken ändert.
Das Hamburger-Symbol befindet sich in der unteren rechten Ecke und öffnet sich zu einem vollständigen Navigationsmenü am unteren Bildschirmrand. Dies ist eine der ungewöhnlichsten Versionen der Down-Page-Navigation, die ich gesehen habe, aber es scheint zu funktionieren. (Vielleicht, weil es viele visuelle Hinweise gibt, von Farben und Elementen, die Sie von links nach rechts über den Bildschirm und dann bis zu dem Hamburger in der Ecke führen.)
10. Downpage Nav

Da wir uns mit der Down-Page-Navigation befasst haben, ist es gut, einen sehr brauchbaren Ansatz für dieses Konzept zu betrachten.
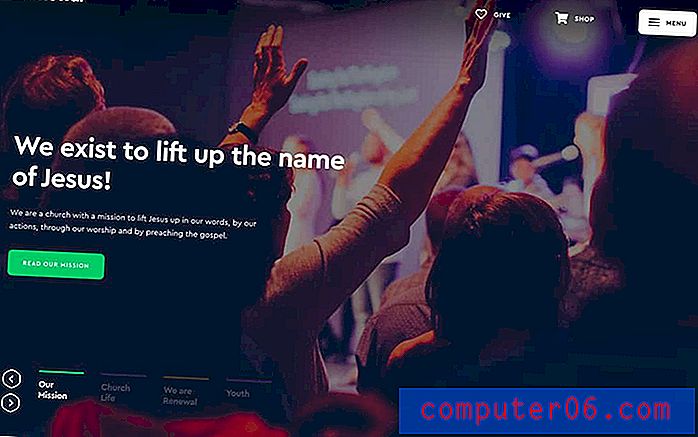
Die Erneuerung hat vier Dinge, auf die Sie auf der Website eingehen können. Jedes ist in der unteren linken Ecke der Homepage vermerkt. Das Schöne an dieser Art der Navigation ist, dass sie überhaupt nicht verborgen ist, den oben genannten Inhalten nicht im Wege steht und sich an einem natürlichen Ort befindet, durch den man klicken kann.
Es funktioniert auch als Quasi-Timeline-Element, da die Navigation Teil eines größeren Schiebereglers ist, mit dem Benutzer eine Einführung in alle vier Inhaltspfade erhalten.
Fazit
Wenn Sie über moderne Navigation nachdenken, denken Sie daran, dass dies mehr als nur ein Menü ist. Die Navigation ist alles, was ein Benutzer benötigt, um sich mühelos im Design zu bewegen.
Es beginnt wahrscheinlich mit einer Art Hauptnavigationsmenü, kann jedoch Zeitleisten und Bildlauferinnerungen sowie alles andere enthalten, was einem Benutzer hilft, das zu finden, wonach er sucht.