Webdesign-Kritik Nr. 39: Sabina Nore
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist die persönliche Website von Sabina Nore.
Entdecken Sie Envato-Elemente
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Sabina Nore
„Während diese Website meine verschiedenen kreativen Möglichkeiten zeigt, ist es Design und insbesondere Webdesign, das seit über 10 Jahren mein offizieller Beruf ist. Ich habe Websites, Flash-Animationen, Logo-Designs, Broschüren und Poster, Illustrationen, Maskottchen, Flash-Spiele und andere Designelemente für Kunden auf der ganzen Welt erstellt. Jeder neue Kunde führte mich in sein Reich ein, das, wenn es mir am Anfang völlig neu war, gegen Ende des Projekts bemerkenswert vertraut werden würde. ”
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Wie Sie sehen können, ist dies eine einzigartige Website! Es hat ein definitiv skurriles und fantastisches Gefühl, als wäre es direkt aus einem Kinderroman entnommen. Diese Art von Dingen ist extrem schwer zu realisieren und führt normalerweise zu einer Seite, die aussieht, als stamme sie aus den 90ern. Zugegeben, hier gibt es einiges davon, aber vielleicht nicht an den Orten, an die man sofort denken würde.
Ich kann mit Sicherheit sagen, dass viel Arbeit in die Site gesteckt wurde und dass sie sehr dazu gedacht ist, ein persönliches Spiegelbild des Autors zu sein. Ich denke, wir können die Seite mit ein wenig Optimierung weit bringen!
Musik
Das Wichtigste zuerst, ich weise auf buchstäblich jede einzelne Site hin, die dies tut: Automatische Musikplayer sind eine großartige Möglichkeit, Menschen dazu zu bringen, Ihre Site zu hassen. Wir erwarten im Allgemeinen, dass unser Surferlebnis im Internet ruhig ist und dass eine Website zufällig Musik und Soundeffekte auf Sie wirft. Dies kann unangenehm überraschend und sogar peinlich sein, wenn die Website in einer öffentlichen Umgebung besucht wird.
Normalerweise empfehle ich, die Standardeinstellung für Musik-Player zu deaktivieren. Es liegt auf der Hand, nur dann Ton hinzuzufügen, wenn der Benutzer dies wünscht. Außerdem schaltet die Stummschalttaste auf dieser Site das Audio wirklich nur ab und beendet es nicht wirklich. Wenn ein Benutzer eine Taste drückt, um den Sound auf Ihrer Site auszuschalten, stellen Sie sicher, dass genau dies der Fall ist.
Während wir uns mit meinen Haustier-Ärmeln befassen, könnten Sie in Betracht ziehen, die visuelle Fackel etwas abzumildern. Die Maus funkelt und animierter Rauch kann etwas überwältigend sein!
Header
Der Header ist eigentlich ziemlich umwerfend. Es ist super verrückt, aber auf seltsam attraktive Weise, die den mysteriösen Ton erreicht, den es setzen soll.

Unabhängig davon, ob Ihnen der Endeffekt gefällt oder nicht, müssen Sie zugeben, dass dies eine echte Leistung von Photoshop ist! In diesem Teil der Website ist viel los, also lasst es uns Stück für Stück aufschlüsseln.
Soziale Ikonen

Es wäre definitiv nicht einfach, Social-Media-Symbole zu finden, die zu diesem Thema passen, aber der Glanz auf diesen scheint die Laune des Restes der Seite widerzuspiegeln. Ich bin mir nicht sicher, ob es sich um benutzerdefinierte oder nur um einen Aktien-Download handelt, aber die Wahl ist solide.
Navigationselemente
In der Kopfzeile befinden sich verschiedene Elemente, die reagieren, wenn Sie mit der Maus darüber fahren, und beim Klicken zu anderen Teilen der Site führen. Einige davon sind offen und offensichtlich, andere sind diskret und fast versteckt.

Normalerweise würde ich sagen, verstecke niemals deine Navigation! Diese Bilder sind jedoch nur eine sekundäre Möglichkeit, auf der Website zu navigieren. Das eigentliche Navigationsmenü befindet sich oben links, genau dort, wo Sie danach suchen würden.

Da es eine offensichtliche und benutzerfreundliche Möglichkeit gibt, auf der Website zu navigieren, habe ich kein Problem mit der Schnitzeljagd unten. Für einige Benutzer könnte es sogar sehr lustig sein.
Logo-Bereich
In der Mitte der Website befindet sich ein großes Logo mit dem Namen des Designers. Auf diese Weise können Sie sofort leicht erkennen, auf welche Website Sie gestoßen sind, und Sie erhalten ein persönliches Zitat, das einen kleinen Einblick in die Website gibt (ein Portfolio an Kreativität). Ich habe hier jedoch ein Problem. Sehen Sie, ob Sie es erkennen können:

So lustig es auch klingen mag, ich kann nicht anders, als jedes Mal, wenn ich mir dieses Logo ansehe, „Sabina Snore“ zu sehen! Die Platzierung des großen "S" auf der linken Seite scheint zu versuchen, in die Wörter zu passen. Sabina könnte erwägen, diese Elemente zu stapeln oder neu anzuordnen, so dass der Vorschlag des Wortes „Schnarchen“ verschwindet.
Fußzeileninhalt
Während der Header schrullig ist, aber viel Wert hat, könnte der Inhaltsbereich unten eine vollständige Umstrukturierung gebrauchen und ist bei weitem der schwächste Abschnitt der Seite. Hier gibt es nur eine Menge Inhalt zu lesen und alles ist in einem großen Block zusammengedrückt. Außerdem scheint das Layout in mehreren Browsern zu brechen und sich zu überlappen.

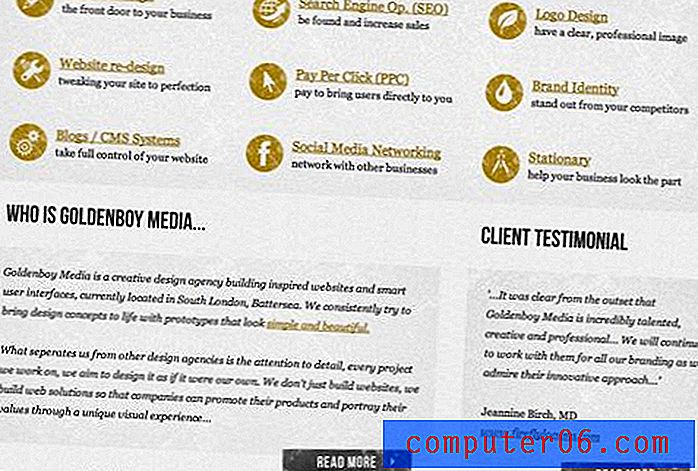
Bei der Organisation vieler schriftlicher Inhalte sind 95% der Webdesigner, die eine Kritik an Design Shack abgeben, zu kurz gekommen. Es ist eine knifflige Aufgabe, die viel zu leicht zu einem visuellen Durcheinander führt, das niemand liest. Ich verwende immer gerne reale Beispiele, um zu zeigen, dass es tatsächlich strukturiert und lesbar durchgeführt werden kann. Der heutige kommt von Goldenboy Media:

Beachten Sie, wie viel geschriebener Inhalt hier angezeigt wird, vielleicht nicht ganz so viel wie auf Sabinas Website, aber es gibt ein starkes Argument dafür, Sabinas Homepage-Inhalt auf etwas Verwaltbareres zu reduzieren. Die Infos zu Goldenboy Media sind sehr gut aufgeschlüsselt. Es gibt zwei unterschiedliche Abschnitte, die unterschiedliche Organisationstaktiken verwenden, um Redundanz zu verhindern. Das erste verwendet einfache Symbole und ein Rasterlayout, das zweite verwendet zwei große Blöcke. Das Ergebnis ist super attraktiv und sehr benutzerfreundlich.
Ich empfehle Sabina nicht, dieses Layout direkt zu stehlen, sondern es und andere, die es mögen, als Inspiration zu verwenden, um schriftliche Informationen so zu organisieren, dass sie sehr schnell sortiert werden können.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.