Webdesign-Kritik Nr. 41: Rachilli
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Rachilli, das persönliche Portfolio der Fotografin und Designerin Rachel Shillcock.
Entdecken Sie Envato-Elemente
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 34 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Rachilli
„Egal, ob Sie eine neue Markenidentität, ein stationäres Unternehmen oder eine schöne, nutzbare Website benötigen, ich kann Ihnen helfen. Meine Dienstleistungen reichen von der Gestaltung und Entwicklung von Websites bis hin zur Schaffung von Unternehmens- und Markenidentität. Ich biete auch einen Fotoservice an. Wenn Sie also maßgeschneiderte Bilder für sich selbst, Ihre Website oder Ihr Unternehmensimage benötigen, kann ich Ihnen helfen, Ihre Kosten zusammenzuhalten und zu senken. “
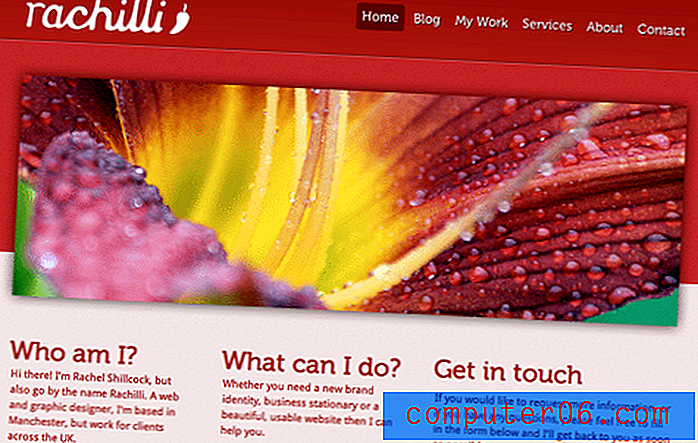
Hier ist ein Screenshot der Homepage:

Gesamteindruck
Mein allererster Gedanke beim Besuch dieser Seite war, dass sie sich wie eine Vorlage anfühlt. Das Design ist ziemlich typisch für das, was Sie auf ThemeForest zum Verkauf sehen würden.
Dies ist jedoch keine negative Beobachtung. Sicher, es ist ein ziemlich normales Design, aber es sieht auch gut aus. Die Farben sind fett, die Ausrichtung ist solide und die Grafik ist attraktiv. Ob es sich um ein Thema handelt oder nicht, ich denke, das Design der Website war ein Erfolg und wirkt wirklich sauber und professionell.
Obwohl die Seite ziemlich gut ist, da sie keine Änderungen aufweist, habe ich einige Ideen, um einige der schwächeren Bereiche zu stärken. Lass uns mal sehen.
Header und Navigation
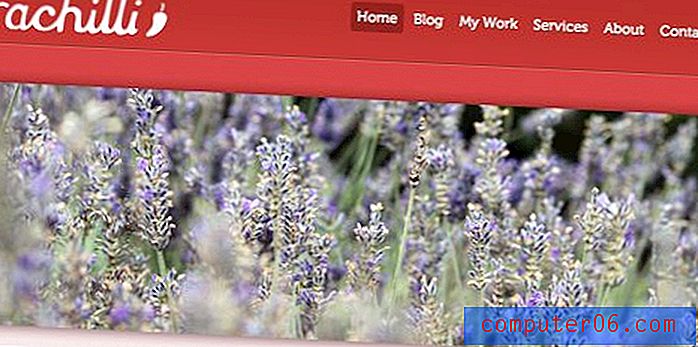
Das obere Drittel der Website ist definitiv das stärkste. Ich mag das Drei-Streifen-Setup für den Hintergrund, die für die Navigation verwendete Schrift und natürlich den großen Bildschieberegler.

Eine Sache, die mich an diesem Abschnitt ein wenig stört, ist, dass das Logo kein Link zur Homepage ist. Während ich mich auf der Website umsah, klickte ich ständig auf das Logo, um mich wieder auf die Homepage zu bringen.
Es ist keineswegs eine feste Voraussetzung, Ihr Logo in einen Link zu verwandeln, aber es ist immer gut, vorauszusehen, wie die meisten Benutzer versuchen, Ihre Website zum Laufen zu bringen, und sicherzustellen, dass ihre Instinkte zu hilfreichen Aktionen führen.
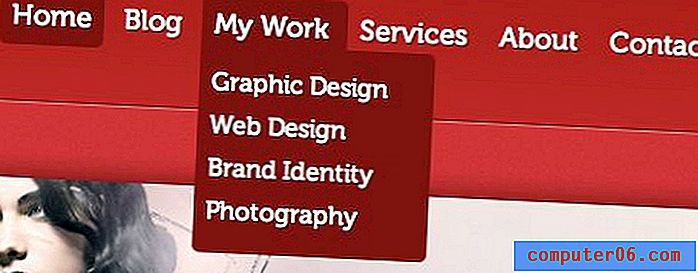
Eine weitere Änderung, die Sie in diesem Bereich in Betracht ziehen könnten, besteht darin, den primären Navigationstext und den Dropdown-Text des Untermenüs genauer zu unterscheiden. Diese spezielle Schrift ist aufgrund ihrer Kühnheit in großen Stücken etwas schwer zu lesen, sodass es hilfreich sein kann, die Untermenüelemente etwas dünner zu gestalten.

Messaging
Lassen Sie uns ein wenig zurücktreten und die obere Hälfte der Website als Ganzes betrachten, um zu sehen, ob wir Probleme erkennen können. Sofort bemerke ich etwas ziemlich Wichtiges:

Ähnlich wie bei der Site, die wir letzte Woche gesehen haben, gibt es keine klare, einfache und große Nachricht, die darauf hinweist, was die Site ist. Die Bilder im Schieberegler variieren erheblich, sodass Sie nicht ganz sicher sind, was los ist. Um die Antwort zu finden, müssen Sie zuerst die Überschriftenfragen lesen, bestimmen, welche Ihnen sagen, was Rachilli ist, und dann den kleinen Text lesen. Dies sind einfach zu viele Schritte, um herauszufinden, worum es auf einer Website geht.
Ich denke, der einfachste Weg, dies zu beheben, besteht darin, Text in die Diashow zu integrieren. In den meisten jQuery-Plugins für solche Schieberegler sind Textmodule integriert, sodass dies eine recht einfache Änderung sein sollte. Sogar eine Wortbeschreibung über den Folien würde einen langen Weg gehen: Webdesign, Fotografie, Markenidentität usw.
Untere Hälfte
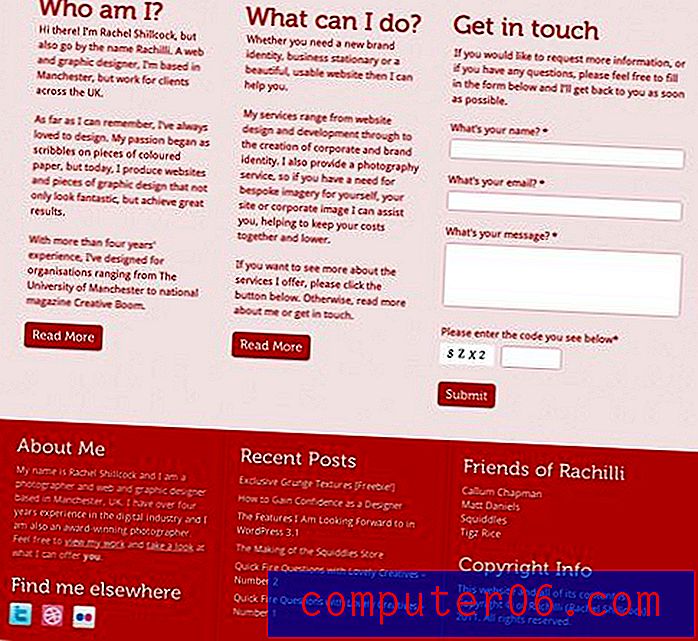
Während die obere Hälfte der Website aus visueller Sicht sehr stark ist, wird sie in diesem Bereich im Verlauf der Seite schwächer. Nach diesem ersten Header bleibt nur eine große Seite voller Text übrig.

Es gibt verschiedene Möglichkeiten, dies zu verbessern. Obwohl das dreispaltige Format hervorragend funktioniert, ist es meiner Meinung nach etwas überflüssig, es sowohl im Inhalts- als auch im Fußzeilenbereich zu sehen.
Wenn Sie das "Wer bin ich?" und was kann ich tun?" Abschnitte, die den Hauptinhalt in einen zweispaltigen Abschnitt verwandeln, gefolgt von der dreispaltigen Fußzeile. Wenn Sie Ihrem Layout Variationen hinzufügen und gleichzeitig eine klare Struktur beibehalten, bleiben die Dinge interessant.
Eine andere Sache, auf die Sie achten sollten, ist die Breite der Spalten. Die Spalten im Hauptabschnitt stimmen an bestimmten Stellen fast mit denen in der Fußzeile überein, an anderen Stellen sind sie jedoch weit entfernt. Layoutähnlichkeiten sind gefährlich. Wenn zwei Dinge gleich sein sollen, machen Sie sie gleich. Wenn nicht, machen Sie sie erheblich anders. Andernfalls entsteht ein chaotisches Aussehen, das den Eindruck erweckt, dass Sie versucht haben, alles in eine Reihe zu bringen, es aber nicht ganz geschafft haben.
Schließlich gibt es einfach eine Menge ununterbrochenen Text zwischen "Wer bin ich?" und was kann ich tun?" Abschnitte. Sobald dieser Inhalt gestapelt ist, sollte er meiner Meinung nach reduziert (vielleicht zwei kurze Absätze für jeden) und mit ein wenig Bildmaterial aufgelöst werden. Dies können Symbole, Arbeitsproben oder alles sein, was die Seite interessanter macht, ohne zu viel Unordnung mit sich zu bringen.
Fazit
Zusammenfassend ist Rachilli eine großartig aussehende Seite, die offensichtlich von jemandem erstellt wurde, der wusste, was er tat. Ich mag den Ton der Kommunikation, die Leichtigkeit, mit der Sie den Designer kontaktieren können, und das Gesamtdesign der Seite.
Meine Empfehlungen waren meist kleine Änderungen. Machen Sie das Logo zu einem Link, fügen Sie der Diashow beschreibenden Text hinzu, teilen Sie den Text im primären Inhaltsbereich auf und überlegen Sie, das wiederholte dreispaltige Format zu überdenken. Ich denke, diese Änderungen werden sowohl die Ästhetik als auch die Benutzerfreundlichkeit dieser Seite wirklich verbessern.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.