Webdesign-Kritik Nr. 65: FlashXML.net
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist FlashXML.net, ein Marktplatz für Flash-Komponenten.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über FlashXML.net
Es gibt eine ständig wachsende Branche von Autoren, die Flash-Assets erstellen. Die meisten dieser sogenannten Flash-Komponenten (heute mehr als 95% im Internet) sind eigentlich nur bearbeitbare FLA-Dateien. Das FlashXML.net-Team ist bestrebt, einen neuen Standard zu setzen, indem es die besten verfügbaren Flash-Komponenten erstellt, die vollständig anpassbar sind, ohne dass Flash-Software oder andere spezielle Fähigkeiten als die Verwendung Ihrer Maus erforderlich sind. Wir entwickeln seit mehr als vier Jahren Flash-Komponenten und planen, Sie mit jeder neuen Version umzubringen!
Hier ist ein Screenshot der Homepage:

Erste Gedanken
Meine ersten Gedanken für diese Seite sind ziemlich positiv. Es ist attraktiv, ausgewogen und kommuniziert seine Botschaft klar. Die Farbpalette verwendet die Standard-Dreifarbentechnik mit zwei Primärfarben (Weiß und Schwarz) und einer Hervorhebungsfarbe (Rot). Es gibt viele starke Farbkontraste, um jeden Abschnitt zu definieren und Ihre Augen interessiert zu halten.
Insgesamt eine gute Arbeit! Schauen wir uns das genauer an und sehen wir, ob wir etwas finden können, das verbessert werden muss.
Header

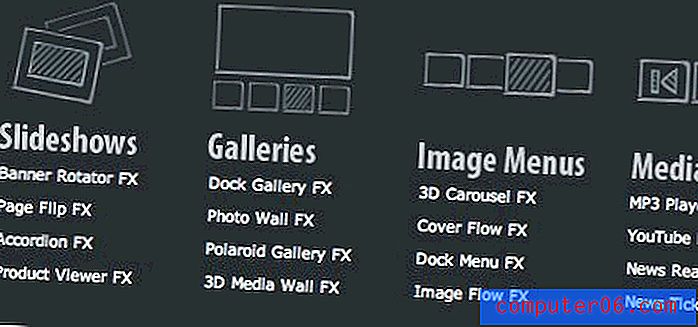
In diesem Header ist viel richtig gelaufen. Ich mag die subtile Hintergrundgrafik sehr: gerade genug, um visuelles Interesse zu wecken, ohne abzulenken. Ich mag auch das skizzenhafte Thema, das ich hier sehe und an anderer Stelle auf der Website wiederholt.

Die Symbole sind einfach, attraktiv und sofort lesbar. Der Designer hat hervorragende Arbeit geleistet, indem er eine Menge Informationen auf einen sehr kleinen und leicht lesbaren Raum reduziert hat. Das ist definitiv keine leichte Aufgabe.
Abgesehen davon, wenn ich den Header als Ganzes betrachte, fühlt es sich definitiv so an, als ob eine Menge Dinge um meine Aufmerksamkeit konkurrieren. Überschriften, Unterüberschriften, zwei Navigationsmenüs, Verkaufsgespräche, eine Suchleiste, soziale Symbole - alles hat einen Grund und einen Zweck, daher bin ich mir nicht sicher, ob ich empfehlen würde, irgendetwas davon fallen zu lassen, aber eine sehr geringfügige Umstrukturierung der Hierarchie könnte einen langen Weg gehen.
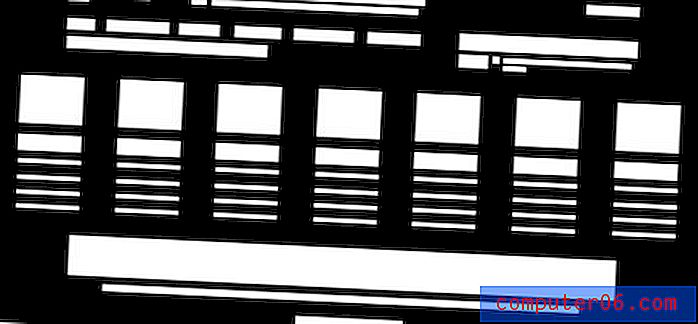
Eine der besten Möglichkeiten, über visuelle Hierarchien nachzudenken, besteht darin, das Design auf einfache Formen zu reduzieren und die Verteilung des Leerzeichens und seine Beziehung zum Volumen jedes Elements zu analysieren. Hier ist das Grundlayout des Headers:

Wenn ich mir diese Distribution anschaue, habe ich nicht unbedingt das Gefühl, dass irgendetwas besonders gut darin ist, sich in Bezug auf Größe und Leerzeichen abzuheben. Um Ihr Design ein wenig besser zu strukturieren, wählen Sie das Wichtigste aus und steigern Sie die visuelle Lautstärke im Vergleich zu den anderen Elementen deutlich.
Welches Stück dies letztendlich ist, hängt von der Wahl des Designers und des Kunden ab. Nehmen wir jedoch an, Sie wollten, dass die Überschrift hier im Vordergrund steht. Vielleicht überdenken Sie den Raum, um mehr so auszusehen:

Es ist eine subtile Änderung, aber wenn sie in das eigentliche Design integriert wird, würde dies definitiv viel Aufmerksamkeit auf die Überschrift lenken. Wenn Sie die skizzenhaften Elemente stärker hervorheben möchten, können Sie auch die folgende Verteilung finden:

Körperinhalt

Die Kopf- und Fußzeile enthalten beide eine Menge Textinhalte. Daher ist es gut, dass dieser Abschnitt ziemlich visuell ist, da er denjenigen, die danach suchen, Ausgewogenheit und eine Augenweide bietet.
Im Gegensatz zum Header, der eine gewisse Umstrukturierung vertragen könnte, hat dieser Bereich ein wirklich großartiges Layout, das aus drei visuell unterschiedlichen, aber gut integrierten Abschnitten besteht. Hier sehen wir ein Wiederauftauchen des skizzierten Aussehens auf der linken Seite, eine großartige Verwendung der Wiederholung.
Ich mag auch die kleine Box „Mitglied werden“. Es ist ein attraktives Element, das gut auffällt und gleichzeitig konstant bleibt. Das Design der Box ist ein perfektes Bild der aktuellen Designtrends, wobei subtile Grautöne in Verbindung mit diesen beliebten Einzelpixelstrichen verwendet werden.

Eine Sache in diesem Abschnitt, die mich zum Nachdenken bringt, ist die Beispiel-Flash-Komponente. Es fällt mir auf, dass ich auf einer Website mit dem primären Ziel, Flash-Komponenten zu verkaufen, furchtbar weit scrollen muss, um eine in Aktion zu sehen. Wenn jemals eine vollständige Neugestaltung geplant ist, würde ich empfehlen, den Header um einen dieser Bildschieberegler zu erstellen.
Es ist gut, den Besuchern sofort ein großes, beeindruckendes Beispiel für das verwendete Produkt zu zeigen. Wie gehe ich vor, wenn Sie Ihre Produkte scheinbar nicht als wichtiges Designelement einbeziehen können?
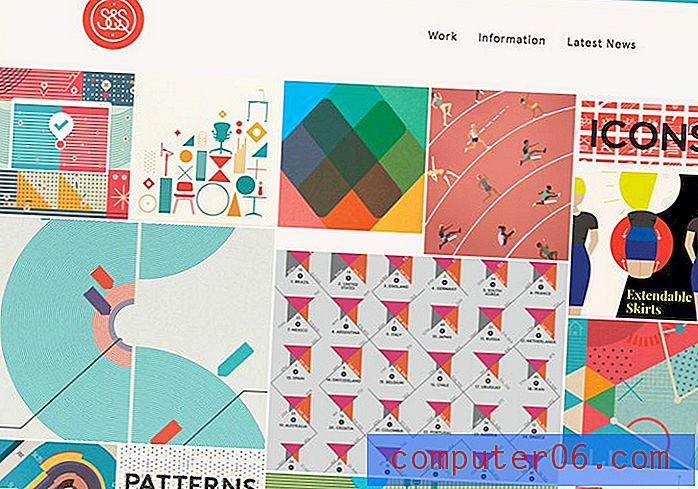
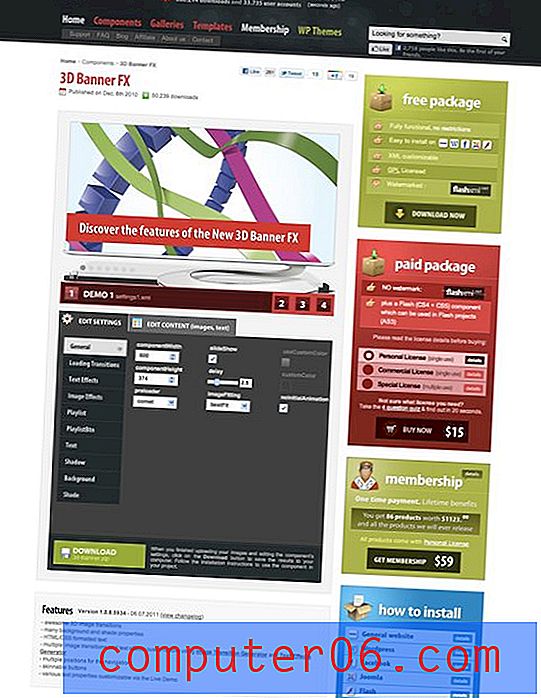
Produktseite
Werfen Sie einen Blick von der Homepage auf einige der einzelnen Produktseiten. Sie sind wirklich sehr schlau. Wieder einmal sehen wir ein solides Beispiel dafür, wie man eine unglaubliche Menge an Informationen und sogar Interaktionen aufnimmt und sie in einem äußerst nutzbaren und attraktiven Raum organisiert. Ich mag die Verwendung von hellen Primärfarben und die kastengesteuerte Organisationsstrategie. Dies ist definitiv eine Seite, die Sie als Lesezeichen speichern und überprüfen sollten, wenn Sie das nächste Mal Probleme haben, eine geschäftige E-Commerce-Seite zu vereinfachen.

Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.