Webdesign-Kritik Nr. 42: Peter und James
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Peter und James, ein Online-Schmuckhändler.
Entdecken Sie Designressourcen
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 34 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Peter und James
„Wenn es um edlen Schmuck geht, verkauft Peter & James nur das Beste. Von wunderschönen Edelsteinen aus atemberaubendem Sterlingsilber und Weißgold bis hin zu unserer renommierten, schillernden italienischen Mesh-Diamantarmbandkollektion ist jedes einzelne Stück, das Sie auf unserer Website finden, wirklich außergewöhnlich. Wir sind bestrebt, unseren Kunden den bestmöglichen Wert, die beste Qualität, den besten Service und die beste Auswahl an Designerschmuck zu bieten. Wir folgen den heißesten Styles und Modetrends, um sicherzustellen, dass wir immer den neuesten und gefragtesten Schmuck online anbieten. “
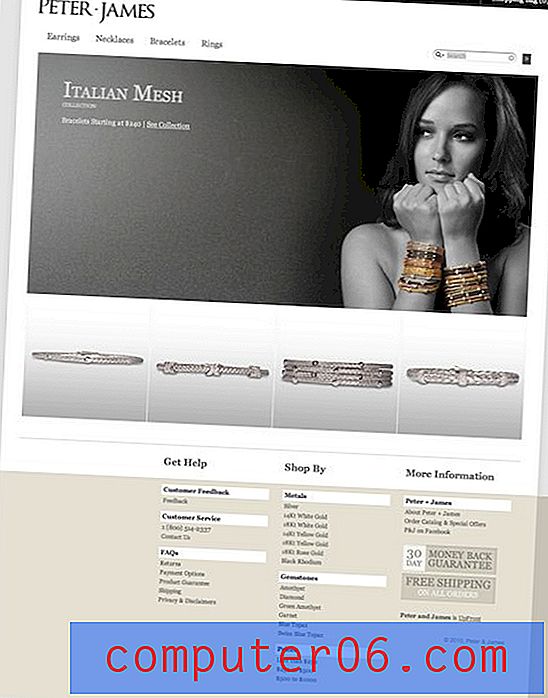
Hier ist ein Screenshot der Homepage:

Erster Eindruck
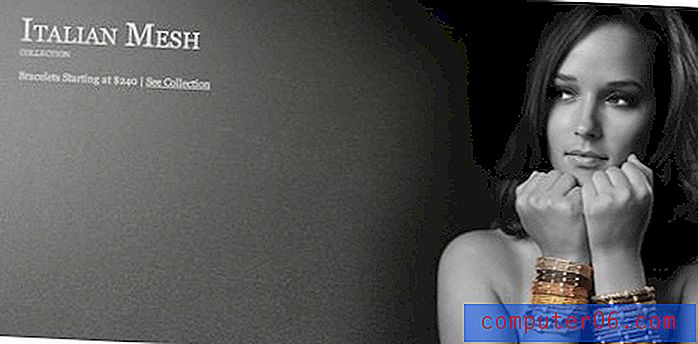
Mein erster Eindruck hier ist definitiv positiv. Peter und James ist eine großartig aussehende Website. Die Homepage ist sehr einfach und eignet sich hervorragend, um Ihre Aufmerksamkeit auf das beeindruckende Foto der Frau mit den Armbändern zu lenken.
Die Änderungen, die ich heute vorschlagen werde, sind angesichts des Gesamtdesigns recht gering. Selbst großartige Designer könnten immer zusätzliche Augen verwenden, um das Design und die Benutzerfreundlichkeit eines Projekts zu verfeinern und Vorschläge zu machen.
Beginnen wir damit, in der Kopfzeile herumzustöbern, um zu sehen, was wir verbessern können.
Header-Ausrichtungen
Das erste Problem, das ich beim Betrachten des oberen Randes der Seite bemerke, ist, dass sich die horizontale Ausrichtung der Objekte auf der linken und rechten Seite etwas willkürlich anfühlt.

In Wahrheit sehe ich, was der Designer tut und es ist eigentlich ziemlich beabsichtigt. Die unteren Elemente sollen leicht eingerückt sein, was im Layout üblich ist. Das Problem dabei ist jedoch, dass die Seite so einfach ist, dass sich nur wenige Objekte auf der Seite befinden. Wenn es mehr gibt, mit dem man sich unten ausrichten kann, könnte dies besser funktionieren, aber so wie es aussieht, scheint fast jedes Objekt seine eigene horizontale Position zu haben, was zu einem leicht überfüllten Gefühl führt.
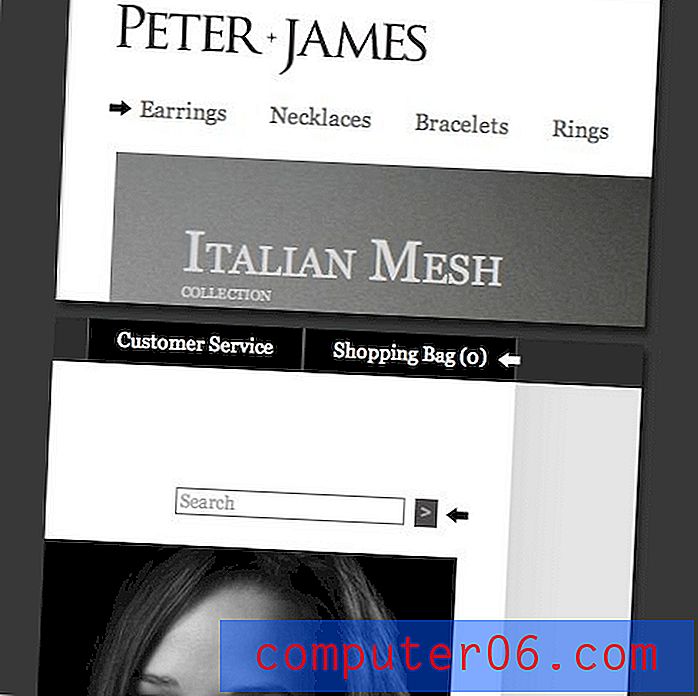
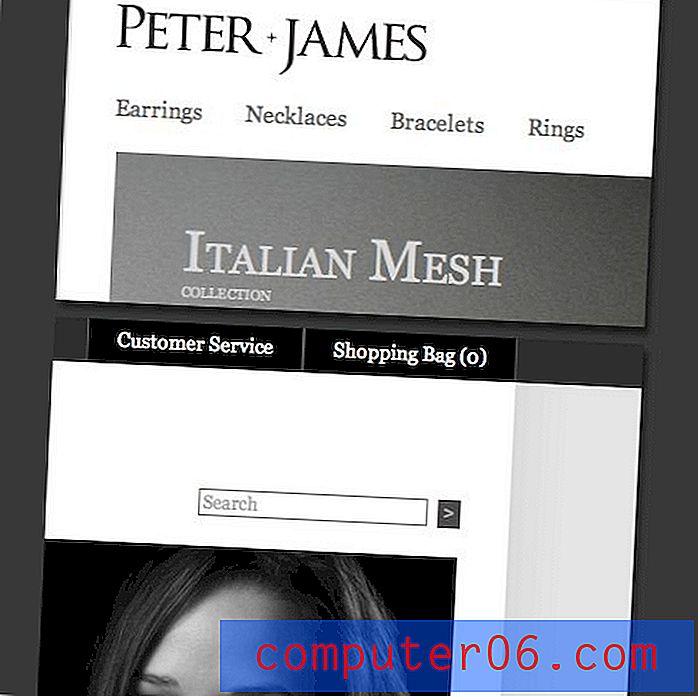
Die einfache Lösung besteht darin, das Primärbild als starke Kante zu verwenden, die auf beiden Seiten verfolgt werden kann. Die Schaltflächen ganz oben rechts können wahrscheinlich dort bleiben, wo sie sich befinden. Ich empfehle jedoch, die Navigation nach links und das Suchfeld nach rechts zu verschieben, damit die Kopfzeilenelemente ungefähr wie im Bild unten aussehen.

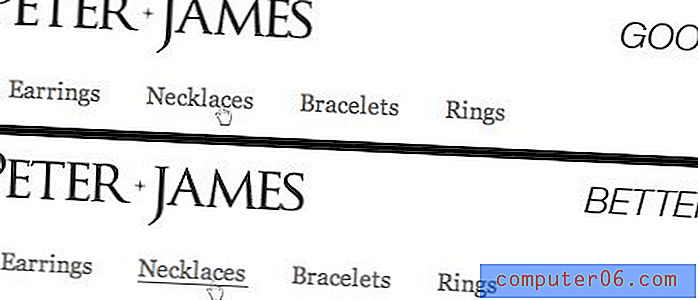
Navigationsschwebeflug
Eine weitere kleine mögliche Änderung besteht darin, den Navigationslinks einen spürbaren Hover-Effekt hinzuzufügen. Dies ist weniger eine ästhetische Veränderung als vielmehr eine kleine Verbesserung der Benutzerfreundlichkeit. Wenn Sie sehen, dass eine signifikante Änderung bei einem Schwebeflug stattfindet, erhalten die Benutzer ein positives Feedback und stellen sicher, dass sie das Richtige tun. Sie möchten, dass sie in der Navigation schweben und weiter in die Site klicken. Fügen Sie also einen kleinen Effekt hinzu, der diese Aktion verstärkt.
Derzeit ändert sich der Cursor, aber ich bin mir nicht sicher, ob dies ausreicht. Farbe ist immer eine andere Option, aber ich bin mir nicht sicher, ob sie hier angemessen ist. Eine einfache Unterstreichung kann mit minimalem CSS implementiert werden und behält die edle Integrität des Designs bei, während ein klares visuelles Feedback hinzugefügt wird.

Primärbild

Die wirkliche Ästhetik dieser Seite kann dem großen Bild oben zugeschrieben werden. Dies gibt den Ton für die Site perfekt an und gibt der Seite einen klaren Schwerpunkt. Mein einziges Problem mit diesem Bild ist, dass ich mehr will!
Diese Website verkauft Ohrringe, Halsketten, Armbänder und Ringe. Dieses Bild zeigt nur die Armbänder. Ich denke, hier gibt es viel Potenzial, um die Website dynamischer zu gestalten und einige Klicks auf andere Abschnitte zu lenken.
Ich empfehle, diesen Stil nachzuahmen und ihn in vier verschiedene Bilder zu verzweigen, eines für jeden Abschnitt. Von hier aus haben Sie zwei Möglichkeiten. Die erste ist eine einfache Diashow. Nichts Besonderes oder Ablenkendes, nur eine langsame Auflösung in das nächste Bild nach einigen Sekunden. Wenn Sie kein Fan von Diashows sind, besteht eine mögliche Alternative darin, beim Laden der Seite zufällig eines der vier Bilder anzuzeigen. Ich bevorzuge die erstere Option, aber die letztere könnte zu interessanten A / B-Tests führen, um festzustellen, welches Szenario zu besseren Kaufergebnissen führt.
Ausgewählte Produkte
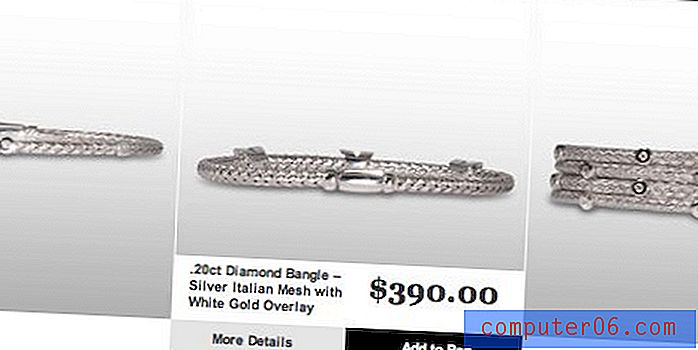
Der Abschnitt mit den vorgestellten Produkten wird direkt unter dem Primärbild angezeigt. An diesem Abschnitt gibt es viel zu mögen, aber in einigen Bereichen ist er auch etwas rau. Zuallererst ist der Schwebeeffekt mit den Armbändern großartig. Wenn Sie mit der Maus über ein Armband fahren, dreht sich das Foto um und zeigt Ihnen die andere Seite. Dies ist eine fantastische und unterhaltsame Lösung für die Darstellung eines dreidimensionalen Produkts in einem zweidimensionalen Raum.
Wie Sie im obigen Bild sehen können, wird beim Schweben auch dieses kleine Preis- / Informationsfeld angezeigt. Ich liebe diese Idee, aber die Ausführung fühlt sich ein wenig anders an. Insgesamt wird der verfügbare Platz auf unangenehme Weise genutzt. Der Preis und die Beschreibung sind zu weit an den Rand gedrängt und haben nicht viel Raum zum Atmen. Außerdem werden die beiden Tasten unten merkwürdig nach rechts gedrückt, nicht vollständig, gerade weit genug, um weder rechts noch mittig ausgerichtet zu sein.
Meine Empfehlung hier ist, nur einige Zeit mit diesen Elementen zu verbringen, um zu sehen, wie Sie diesen Raum besser nutzen können. Ordnen Sie jedes Element neu an, passen Sie die Größe einiger Elemente an und prüfen Sie, ob Sie nichts Attraktiveres und Lesbareres finden können.
Das Bild unten ist mein kurzer zweiminütiger Versuch. Es ist nicht das Beste, aber es zeigt zumindest eine gute allgemeine Vorstellung davon, wie der Raum ein wenig effizienter genutzt werden kann.

Produktfotos
Mein letzter Kommentar in diesem Bereich überträgt sich auch auf die Produktseiten. Ich bin kein großer Fan der Art und Weise, wie die Produkte derzeit angezeigt werden. Dafür gibt es mehrere Gründe. Erstens sind die Photoshop-Schlagschatten etwas rau. Ich bin mir nicht sicher, ob sie zu dunkel, nicht weich genug oder beides sind, aber sie könnten mit ein wenig Zeitaufwand viel realistischer aussehen. Im Moment sehen sie nur ein bisschen kitschig aus und beeinträchtigen die Qualität der Seite ein wenig.
Die Steigungen sind auch etwas umständlich. Sie scheinen das gesamte visuelle Schema der Seite zu verletzen. Es ist schwer genau zu bestimmen, warum dies so ist, aber ich denke, es kann sein, dass sie auf der Unterseite des Verlaufs einfach zu dunkel sind. Versuchen Sie, dies zu vereinfachen und den Farbverlauf subtiler zu gestalten.
Außerdem ist die Fotografie auf der Website nicht so ansprechend, wie sie sein sollte. Dies sind High-End-Produkte, die Hunderte und sogar Tausende von Dollar kosten, aber die Fotos sind irgendwie dunkel und hässlich. Glücklicherweise denke ich nicht, dass das Fotoshooting wiederholt werden muss. Ich bin mir ziemlich sicher, dass die Bilder einfach etwas Nachbearbeitungsliebe brauchen.
Das Site-Design hier verlangt nach High-Key-Fotografie, und diese Bilder bleiben einfach dahinter zurück. Es gibt zwar eine Menge, die Sie tun könnten und sollten, um jedes Foto zu verschönern, aber selbst eine einfache Pegelanpassung trägt wesentlich dazu bei, diese Mitteltöne aufzuhellen und etwas Kontrast hinzuzufügen. Hier ist eine weitere schnelle und schmutzige Vorschau mit helleren Verläufen und aufgehellten Bildern.

Vergleichen Sie dies nun mit dem, womit wir begonnen haben, und Sie können die Auswirkungen der von uns vorgenommenen Änderungen deutlich sehen.
Sehen Sie, wie viel Unterschied ein paar kleine Anpassungen gemacht haben? Stellen Sie sich vor, wie viel besser jedes Produkt mit ernsthaften Anstrengungen zur Verbesserung der ästhetischen Qualität aussehen würde. Viele der Bilder sind so ähnlich, dass Sie einen Photoshop-Workflow auf einem von ihnen aufzeichnen und ihn schnell in Sekundenschnelle auf alle anwenden können, anstatt stundenlang an jeder einzelnen Aufnahme herumzuspielen.
Fazit
Wie oben erwähnt, sind die meisten vorgeschlagenen Änderungen recht minimal. Nudging Alignments, Hover-Effekte hinzufügen, das sind einfach mögliche Verbesserungen, die nicht unbedingt Notfälle sind.
Wenn Sie nur die Zeit und die Ressourcen haben, um eines der oben genannten Probleme zu lösen, empfehle ich, die Präsentation der Produkte zu verfolgen. Ich bin der festen Überzeugung, dass die Bilder in ihrem aktuellen Zustand die Qualität der Website unnötig weit unter das Potenzial bringen, das sie haben könnte. In einem Online-Shop sind die Produktfotos eines der wichtigsten Dinge, die richtig gemacht werden müssen, und dennoch denke ich, dass sie hier der Bereich sind, der am meisten fehlt.
Sie müssen meine Änderungen nicht unbedingt genau verfolgen, sondern nur versuchen, die Kernprobleme beim Aussehen der Produkte zu erfassen und Ihre eigenen Lösungen zur Steigerung der wahrgenommenen Qualität in diesen Bereichen zu finden.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.