Webdesign-Kritik Nr. 49: MacroDreams
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist MacroDreams, das persönliche Portfolio von Deepak Chakravarthy.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 34 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über MacroDreams
Mein Name ist Deepak Chakravarthy J. und ich bin ein unabhängiger Webdesigner und Front-End-Entwickler mit mehr als 9 Jahren Erfahrung im Web- und Grafikdesign. Ich bemühe mich, saubere, suchmaschinenfreundliche und optisch ansprechende Websites auf der Grundlage der neuesten Webstandards und Usability-Richtlinien zu erstellen, um die bestmögliche Lösung zu erzielen.
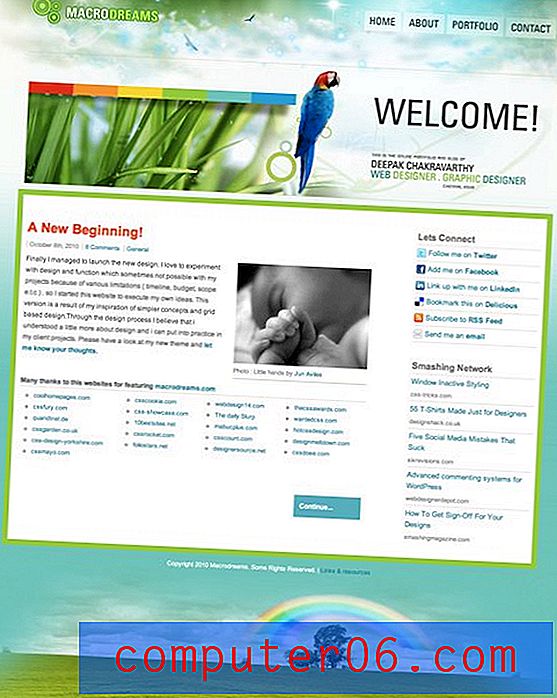
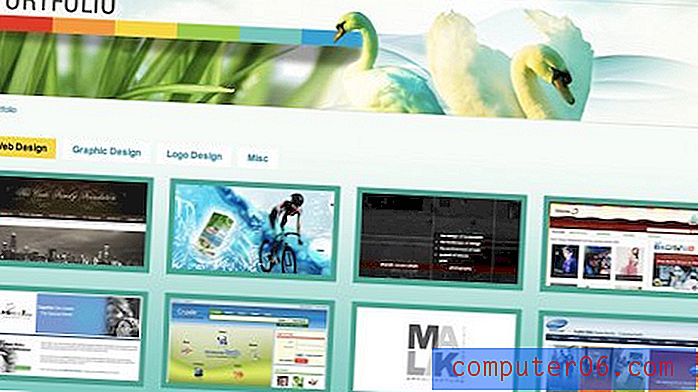
Hier ist ein Screenshot der Homepage:

Erster Eindruck
MacroDreams verfügt über ein von der Natur inspiriertes Design, das besonders im Header-Bereich sehr attraktiv ist. Die Idee ist ziemlich fantastisch und mischt Vögel und Gras mit Weltraumgrafiken und abstrakten Strudeln.
Die Homepage ist recht einfach und enthält nur einen einfachen Blog-Beitrag. Sie fungiert als Gateway zu anderen Seiten, z. B. einem Portfolio-Bereich. Die Grammatik ist durchweg ziemlich rau, aber da ich nur eine Sprache sprechen kann, ist mein Hut vor jedem, der sogar versuchen kann, in einer Sprache zu schreiben, die seiner eigenen fremd ist. Ich werde mich daher aus gestalterischer Sicht auf diese Seite konzentrieren.
In diesem Sinne ist zu loben und konstruktive Kritik zu üben. Ich mag einige Aspekte, bin aber der festen Überzeugung, dass Verbesserungen vorgenommen werden können. Beginnen wir mit dem Header.
Zu viel des Guten?
Wenn Sie die Seite zum ersten Mal laden, fällt Ihnen die Kopfzeile auf. Aus rein ästhetischer Sicht ist es ein bisschen verrückt, aber eigentlich sehr attraktiv.

Wenn Sie sich die Seite ansehen, wird sie lebendig. Die Rasenfläche enthält eine Wassertropfenanimation, die ich ziemlich faszinierend finde, der Papagei flattert und blinkt und die Vögel oben haben eine schwebegetriebene Parallaxenanimation mit den Wolken.
Ich mag gelegentlich solche Tricks, aber um ehrlich zu sein, denke ich, dass alle drei Effekte hier wirklich gut gelungen sind. Das Problem ist, dass ich denke, dass jeder Effekt als freistehendes individuelles Element schön ist. Allein sind die Wassertropfen kühl, allein erregt die Vogelanimation Ihre Aufmerksamkeit usw.
Wenn Sie jedoch so viele Animationen auf einer Seite kombinieren, ist der Effekt beunruhigend. Es passiert einfach zu viel. In dem Pixar-Film „The Incredibles“ ist es das Ziel des Bösewichts, jeden zu etwas Besonderem zu machen, denn das Nettoergebnis wäre, dass niemand etwas Besonderes ist. So kitschig es auch ist, daraus eine Lektion über Design zu machen, ich denke ständig an diesen Film, wenn ich solche Seiten sehe.
Denken Sie daran, dass der Schlüssel zu einem guten Webdesign darin besteht, die Aufmerksamkeit des Betrachters auf sich zu ziehen und ihn dann dorthin zu lenken, wo er hin soll. Wenn Sie mehrere Gegenstände haben, die um Aufmerksamkeit konkurrieren, wissen Ihre Augen nicht genau, wo sie landen sollen, und die Nachricht geht verloren.
So schwierig es auch erscheinen mag, nachdem ich all diese Anstrengungen in das Projekt gesteckt habe, ich empfehle, nur eine dieser Animationen auszuwählen und den Rest wegzulassen. Sie könnten sie sogar auf anderen Seiten der Website recyceln, wenn Sie nicht verrückt danach wären, sie vollständig wegzuwerfen.
Hauptinhalt
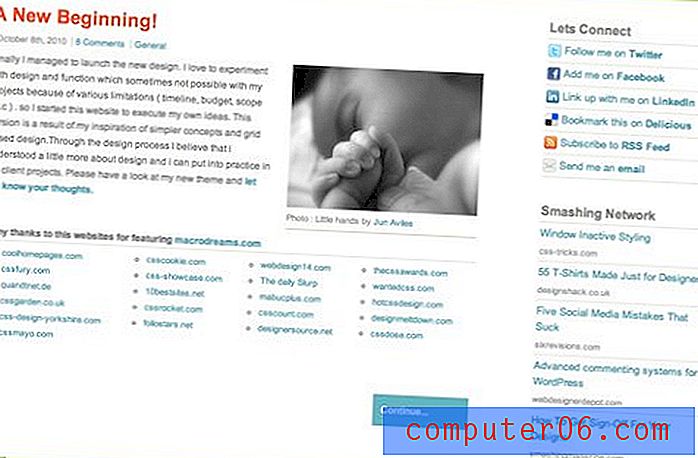
Der Rest der Seite wird von der unten gezeigten großen Inhaltsbox eingenommen. Es ist ein einfaches zweispaltiges Layout, das recht gut funktioniert und den wichtigen Inhalt offensichtlich betont.

Mein Problem mit diesem Bereich ist, dass der Designer anscheinend nicht wirklich wusste, was er damit anfangen soll. Tatsächlich ist ein großer Teil für ausgehende Verbindungen bestimmt. Der unangenehm große Dankesbereich unten, die sozialen Links und der Smashing-Newsfeed führen Sie von dieser Website weg. Zugegeben, das sind Dinge, die fast jeder Design-Blog hat, auch dieser, aber das Problem hier ist, dass es nicht wirklich viel gibt, was Sie dazu bringt, hier zu bleiben.

Der Blog-Beitrag stammt aus dem Oktober und gibt Ihnen das Gefühl, dass dies ein aufgegebenes Projekt ist. Außerdem gibt es keinen Blog-Bereich in der Navigation, sodass diese Funktion der Website ohnehin etwas vage und undefiniert ist.
Was hier passieren muss, ist eine Neubewertung der Ziele dieser Site. Da es nur einen Beitrag gibt und es sich um einen alten handelt, würde ich sagen, dass der Hauptzweck hier darin besteht, dass der Designer sein Portfolio vorführt. Abgesehen von einem Link in der Navigation spiegelt sich dies jedoch überhaupt nicht im Inhalt der Seite wider.
Wenn Sie sich die Portfolio-Seite ansehen, sehen Sie, dass dieser Designer tatsächlich eine Menge großartiger Arbeit zu zeigen hat, alles von Websites bis hin zu Logos und Druckarbeiten. Ich stimme zu, dass Sie das Blog-Layout der Homepage fallen lassen und einen Teil des Portfolio-Inhalts dort migrieren. Das Portfolio kann dort bleiben, wo es ist, aber der Zweck der Homepage sollte darin bestehen, die Site / den Designer vorzustellen und die Leute entweder zur Portfolio-Seite oder zur Kontaktseite zu führen (ein Muss, wenn Sie von Leuten eingestellt werden sollen).

Fazit
Es ist offensichtlich, dass dieser Designer über solide Kenntnisse in Photoshop und Webentwicklung verfügt. Wie so oft rate ich, zu vereinfachen und neu auszurichten. Reduzieren Sie die Aktivität auf der Seite, damit die Erfahrung weniger ablenkt, und leiten Sie die Startseite so um, dass sie Ihre Arbeit zeigt und Personen auf die Portfolio-Seite bringt.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.