Webdesign-Kritik Nr. 5: Aaron Storry Photography
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht werden, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
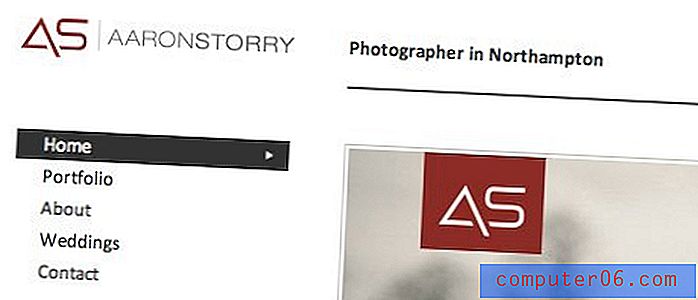
Die heutige Website ist Aaron Storry Photography. Aaron ist Fotograf in Northamptonshire und heute schauen wir uns sein Online-Portfolio an.
Entdecken Sie Envato-Elemente
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 24 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Aaron Storry
„Ich bin ein professionell ausgebildeter und sehr erfahrener Fotograf in Higham Ferrers, Northamptonshire. Meine Expertise liegt hauptsächlich in der Hochzeitsfotografie, Porträt-, Landschafts- und Situationsfotografie, aber ich bin auch sehr erfahren in HDR (High Dynamic Range Imaging) und Tilt-Shift. Mein Hintergrund liegt hauptsächlich im kreativen Design, was mir geholfen hat, Fotos für eine Vielzahl von Medien und Zielgruppen zu produzieren. “
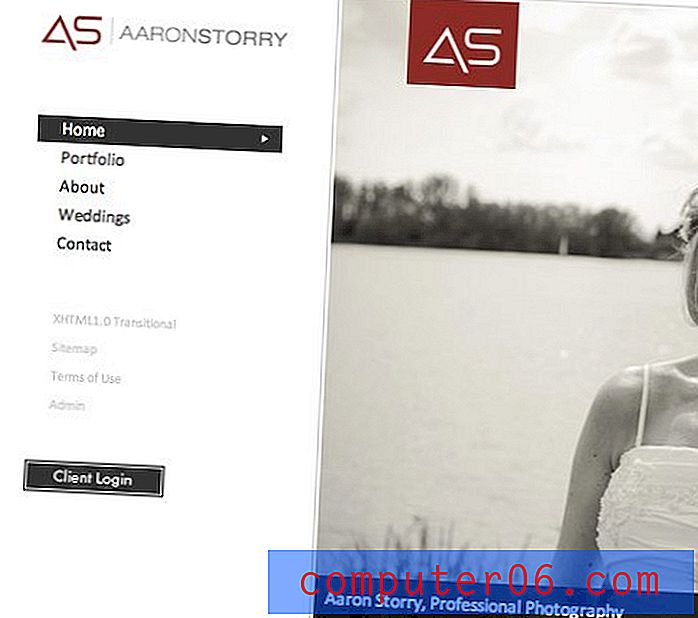
Hier ist die Homepage seiner Website:

Das gute
Ich kann sofort sagen, dass ich nur sehr wenige negative Kommentare haben werde. Es ist ein schönes, klares Design, das sowohl sehr effektiv als auch attraktiv ist.
Minimalismus mit Zweck
Das Design dieser Seite passt offensichtlich in die Kategorie Minimalismus. Es gibt sehr wenig Farbe, wenig visuelle Ablenkungen und ziemlich kleine Typografie. Hier ist Minimalismus nicht nur eine Art Geschmack, sondern dient tatsächlich einem nützlichen Zweck: Er macht die Fotografie zum Helden.
Der Effekt der Verringerung der Bekanntheit aller unterstützenden grafischen Elemente dient dazu, die Bedeutung der Foto-Diashow zu fördern. Da Aaron Fotograf ist, ist dies konzeptionell perfekt für diese Seite.
Navigationsbereich und Bildrand
Die vertikale Navigation ist eine gute Wahl für dieses Layout. Einige Usability-Nazis weinen vielleicht schlecht, aber ich werde darauf bestehen, dass die meisten Benutzer über die Gehirnkapazität verfügen, um zu wissen, wo sie suchen müssen, wenn die Navigation einer Site nicht in einer horizontalen Leiste oben auf der Seite enthalten ist.
Eine weitere nette Geste ist, dass der Navigationsbereich festgelegt ist, während der Hauptinhalt gescrollt wird. Dies ist perfekt für Bildergalerien, in denen Sie viel scrollen, aber dennoch schnell die Kategorien ändern möchten.

Ich mag auch den subtilen Rand um die Haupt-Diashow. Ich bin ein Trottel für solche kleinen Designdetails, sie lassen das Endprodukt nur viel fertiger und absichtlicher erscheinen.
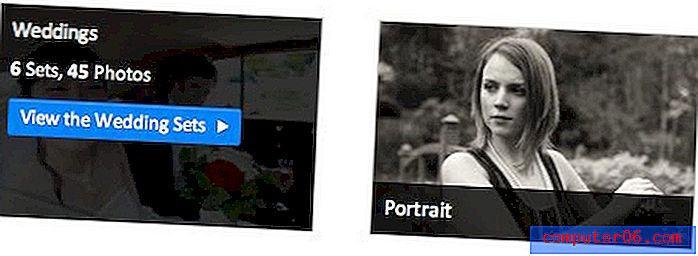
Bild schweben
Wenn Sie tiefer in die Site eintauchen, haben die Miniaturbilder einen schönen animierten Hover-Effekt. Der dunkle Balken unten hebt das Bild an und bedeckt es mit einer Schaltfläche, um die Bilder im Set anzuzeigen.

Zu verbessernde Bereiche
Wie ich bereits sagte, ist diese Seite recht einfach und sehr gut gemacht, so dass ich einfach nicht viel ändern würde, außer ein paar wählerische Dinge. Insgesamt ist das Design genau richtig und ich denke, der Entwickler hat großartige Arbeit geleistet. Um gründlich zu sein, sind hier einige kleine Änderungen zu beachten.
Die Client-Anmeldeschaltfläche
Direkt unter dem Navigationsbereich befindet sich eine Schaltfläche, über die sich Clients anmelden können. Das Problem hierbei ist, dass die Schaltfläche in allen Browsern nicht richtig angezeigt wird. Wie Sie sehen können, drückt Safari die Schaltfläche so, dass sie kaum groß genug ist, um den Text zu korrigieren.

Anstatt zu versuchen, dies so zu beheben, dass es konsistent angezeigt wird, würde ich die Standardbrowser-Schaltfläche ganz aufgeben. Es passt einfach nicht zur Seitenästhetik. Ziehen Sie stattdessen in Betracht, es so zu gestalten, dass es mit dem Rest des Inhalts übereinstimmt. Unten ist ein kurzes Modell dessen, was ich meine.

Wo ist die feste Seitenleiste geblieben?
Nachdem ich mit der Site gespielt hatte, bemerkte ich, dass sie auf der Seite, auf der Sie die feste Seitenleiste am meisten benötigen, plötzlich weg ist! Wie ich oben sagte, ist diese Funktion auf einer Galerieseite, auf der viel gescrollt wird, am sinnvollsten.

Ich stimme zu, dass Sie die Website konsistent halten, indem Sie die Seitenleiste auf jeder Seite einfrieren. Dies erleichtert die Navigation auf der Website und ist für den Benutzer vorhersehbarer.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge ohne harte Beleidigungen zu geben.
Möchten Sie Ihre eigene Website kritisieren lassen? Mehr erfahren Sie hier.