Webdesign-Kritik Nr. 52: Goldenboy Media
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Goldenboy Media, eine Webdesign-Agentur in Südlondon.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Goldenboy
Goldenboy Media ist eine junge und kreative Designagentur, die inspirierte Websites und innovative Benutzeroberflächen erstellt und sich derzeit in Südlondon befindet. Wir versuchen konsequent, Designkonzepte mit Prototypen zum Leben zu erwecken, die einfach und schön aussehen. Was uns von anderen Designagenturen unterscheidet, ist die Liebe zum Detail, jedes Projekt, an dem wir arbeiten, wir wollen es so gestalten, als ob es unser eigenes wäre.
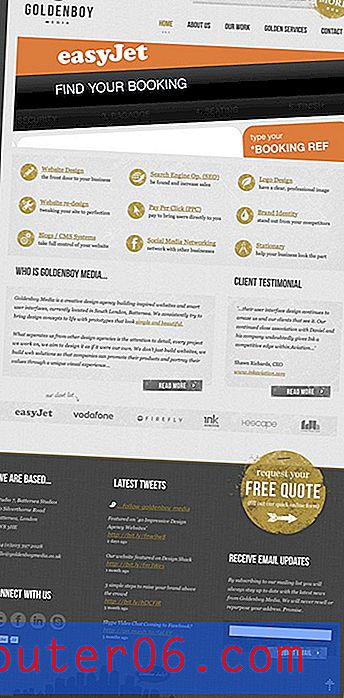
Hier ist ein Screenshot der Homepage:

Layout und Ausrichtung
Goldenboy Media ist eine professionelle Webdesign-Agentur, daher wäre es eine ziemliche Enttäuschung, wenn sie keine großartig aussehende Website hätten! Glücklicherweise haben sie auf ihrer eigenen Website großartige Arbeit geleistet.
Der Hauptinhaltsbereich ist 1.000px, schön und breit. Es gibt der Website ein sehr großes Gefühl. Das Layout und die Ausrichtung sind sehr stark, der größte Teil des Textes ist linksbündig und das Layout wechselt beim Scrollen zwischen zwei und drei Spalten.
Ein Großteil des Inhalts hängt an einem einfachen Raster mit einer Breite von 940 Pixel, einer sehr häufigen Größe, die sich hervorragend zum Aufteilen des Inhalts in Spalten eignet.

Farbe und Typografie
Das Farbschema auf der gesamten Website gibt den Ton und das Gefühl für das Image des Unternehmens an. Dies ist wichtig zu nageln und viele Designer überdenken es. Goldenboy entschied sich für ein größtenteils Graustufenthema, das recht professionell aussieht und einen schönen Kontrast zwischen Dunkel und Hell bietet.
Eine einzelne Farbe, # 9F8723, wird zur Hervorhebung des gesamten Designs verwendet. Mit der milden Graupalette funktioniert dies perfekt, um Ihre Aufmerksamkeit auf wichtige Bereiche zu lenken.

Die Typografie kombiniert eine schöne, fett komprimierte Schrift mit der leicht lesbaren Serifenschrift Georgia. Die Kopplung funktioniert sehr gut und ist angesichts der Menge des verwendeten kursiven Textes überraschend gut lesbar.

Ein negativer Hinweis: Die Überschriftenschrift verwendet Cufon, sodass sie nicht sehr wählbar ist. Ich würde viel lieber sehen, dass @ font-face zum Ersetzen von Schriftarten verwendet wird. Es funktioniert gut in allen Browsern, verwendet reines CSS und bietet alle Vorteile von Live-Text.
Schieberegler
Ich bin immer ein Trottel für einen guten Bildschieberegler, besonders wenn Sie ein Unternehmen sind, das Arbeitsproben visuell präsentieren muss. Goldenboy hat beschlossen, eng beschnittene und leicht gedrehte Screenshots einiger ihrer Arbeiten anzuzeigen. Der enge Rahmen gibt Ihnen das Gefühl, dass sie viel Zeit und Mühe investieren, um all die kleinen Details genau richtig zu machen.
Der Slider selbst ist der beliebte Nivo Slider. Dieses großartige Dienstprogramm ist mühelos zu implementieren. In diesem Tutorial können Sie es herunterladen und auf Ihrer eigenen Website verwenden.

Wiederholung
Ein weiteres großartiges Designwerkzeug, das hier großzügig eingesetzt wird, ist die Wiederholung. Wir sehen wieder, dass dieselbe Farbe zur Hervorhebung verwendet wird, und um noch weiter zu gehen, wird normalerweise auch ein Grunge-Effekt angewendet. Auch die Kreisform wiederholt sich immer wieder.

Hier haben wir also Wiederholungen in Farbe, Form und Textur, ein Lehrbuch, das dieses einfache Werkzeug verwendet. Auf diese Weise macht es der Designer dem Benutzer wirklich einfach, sich umzuschauen und ein Gefühl für die wichtigsten Punkte der Nachricht der Seite zu bekommen.
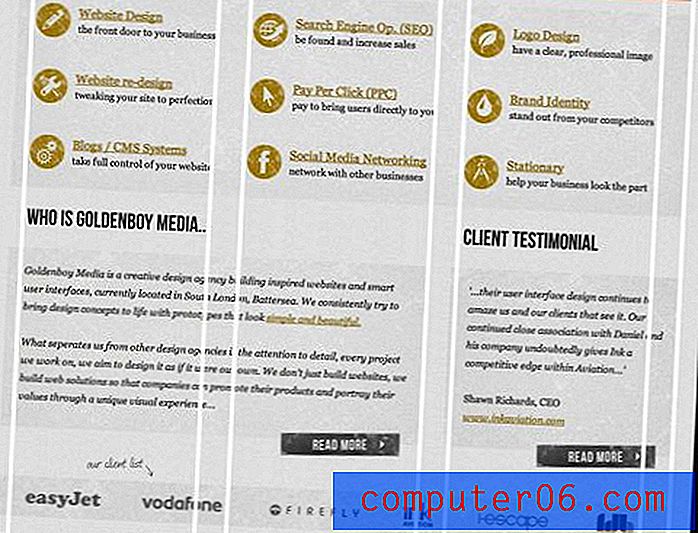
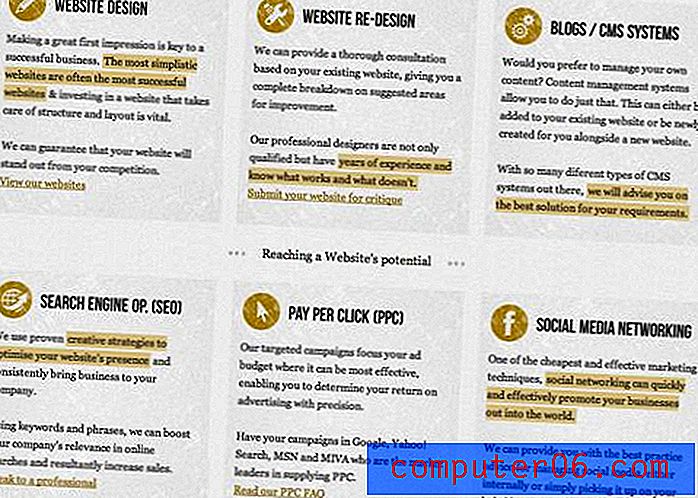
Dienstleistungen
Schauen Sie sich als Beispiel für das Übertragen der Wiederholung über mehrere Seiten die Seite Dienste an. Hier haben sie die Symbolsperren auf der Startseite, die nur minimalen Text enthalten, übernommen und zu ausführlicheren Erklärungen erweitert.

Ich liebe diese Idee wirklich und ich denke, sie ist meisterhaft umgesetzt. Es ist wichtig, dass Sie Ihre Homepage nicht mit Informationen überladen, die Ihre Besucher überfordern können. Geben Sie ihnen einen Vorgeschmack und leiten Sie sie dann zu speziellen Seiten, die mehr Informationen darüber enthalten, was sie wissen möchten.
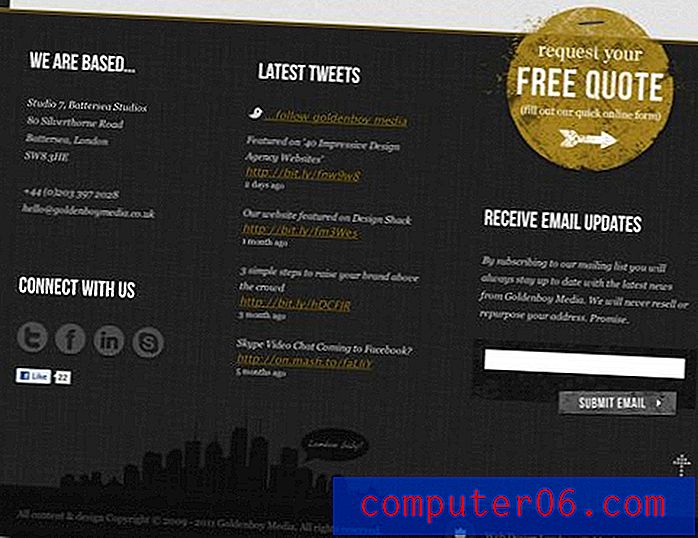
Fußzeilendesign
Während das Design der Seite während des größten Teils der Seite ziemlich sicher blieb, stieg die Kreativität in der Fußzeile wirklich an. Dies ist nur ein wirklich attraktives Designstück, das meine Aufmerksamkeit auf sich zieht und bei weitem meine Lieblingssache auf der Seite ist.

Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.