20+ Beste Adobe XD UI Kits + Vorlagen 2020
Heute bringen wir Ihnen eine Sammlung der besten Adobe XD UI-Kits und -Vorlagen. Mit diesen Vorlagen können Sie mit dem hervorragenden UX-Designtool von Adobe professionellere Designs erstellen.
Adobe XD überraschte alle, als es mit einem kostenlosen Plan veröffentlicht wurde. Es begeisterte viele Benutzererfahrungs- und Benutzeroberflächendesigner, da es als großartige Alternative für Sketch-Apps diente. Etwas, das von den Windows-Benutzern dringend benötigt wurde.
Die Adobe XD-App selbst verfügt über viele Funktionen, die sie zu einem großartigen Tool für UX-Designer machen. Mit Vorlagen von Drittanbietern können Sie jedoch viel erstaunlichere Designs erstellen. Alle Adobe XD UI-Kits und -Vorlagen in unserer Liste sind ein Beweis dafür.
Wir geben Ihnen auch einige Tipps zur Verwendung eines UI-Kits in Adobe XD, damit Sie schnell loslegen können.
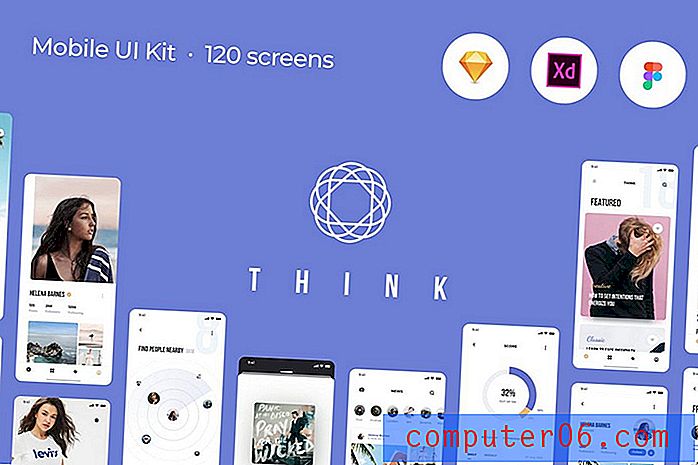
Erste WahlThink Mobile UI Kit - 120 Bildschirmvorlagen

Dies ist ein komplettes mobiles UI-Kit mit mehr als 120 einzigartigen mobilen Bildschirmen. Es bietet alles, was Sie zum Entwerfen aller Arten von Apps benötigen.
Bei so vielen schönen App-Bildschirmdesigns, aus denen Sie auswählen können, werden Ihnen bei der Verwendung dieses Bundles nie die neuen Ideen für die Gestaltung Ihrer eigenen App-Oberflächen ausgehen.
Warum dies eine Top-Wahl ist
Das Tolle an diesem Bundle ist, dass die Vorlagen in den Versionen Adobe XD, Figma und Sketch verfügbar sind. So können Sie Ihre Lieblings-App verwenden, um die Designs nach Ihren Wünschen anzupassen.
vApp - Website-UI-Kit Adobe XD-Vorlagen

Dieses Bundle ist perfekt für Designer, die an App-Landing-Pages und SaaS-Website-Oberflächen arbeiten. Es enthält 15 Homepage-Vorlagen und 9 Innenseiten-Designs. Alle Vorlagen sind sowohl im Adobe XD- als auch im Sketch-Format verfügbar.
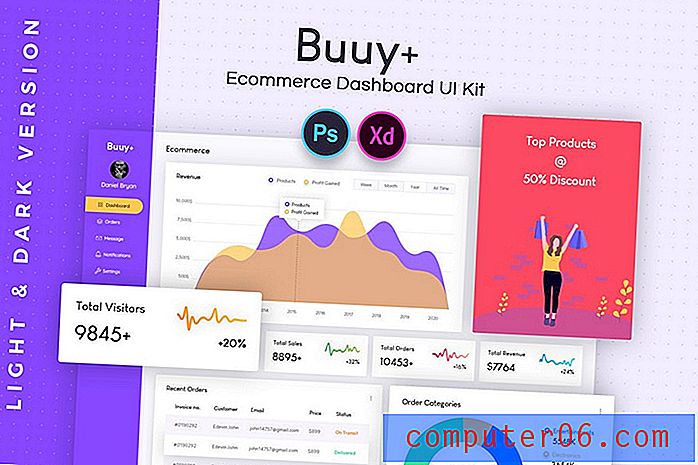
E-Commerce Admin Dashboard UI Kit

Das Entwerfen von Admin-Dashboards erfordert viel Liebe zum Detail. Mit diesen Vorlagen wird der Entwurfsprozess viel einfacher. Es kommt mit einem kompletten Dashboard-Design mit vielen Elementen. Die Vorlagen sind in hellen und dunklen Farben erhältlich.
Karten UI Kit - Dashboard Widgets & Komponenten

Dieses Adobe XD UI-Kit enthält viele bearbeitbare Widget- und Komponentenvorlagen, die Sie beim Entwerfen stilvoller Dashboard-Benutzeroberflächen verwenden können. Die Vorlagen werden mit dem Bootstrap-Grid-Framework erstellt und sind auch in Sketch-Versionen erhältlich.
Prisma UI Kit - Adobe XD Mobile-Bildschirme

Ein weiteres komplettes mobiles UI-Kit mit mehr als 70 einzigartigen mobilen Bildschirmen zum Entwerfen verschiedener Apps. Es verfügt über App-Bildschirme, die für iOS 12 und iPhone X optimiert sind. Die Vorlagen sind in 7 verschiedenen Kategorien verfügbar.
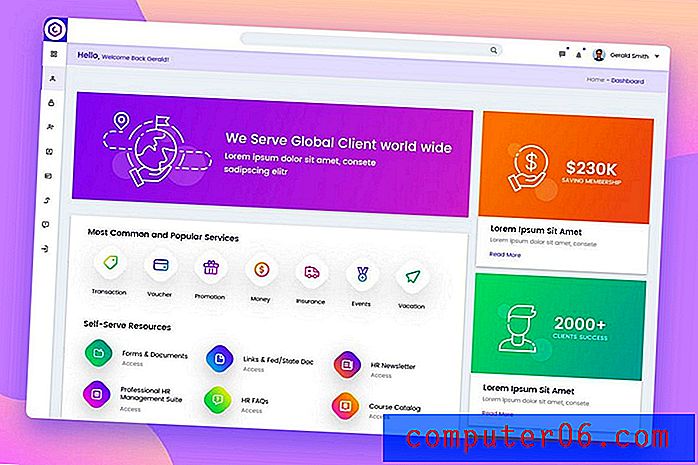
Company Dashboard UI KIT für Adobe XD

Verwenden Sie dieses Adobe XD UI-Kit, um eine moderne und übersichtliche Dashboard-Oberfläche für Unternehmensdienst-Websites und SaaS-Backends zu entwerfen. Die Vorlagen sind leicht anpassbar. Und beinhaltet eine Anmeldeseite und über uns Seitenvorlagen als Bonus.
Kostenloses Smartwatch UI Kit für AdobeXD

Dies ist ein einzigartiges und kostenloses UI-Kit für Adobe XD, das mit vielen Bildschirmen zum Entwerfen von Smartwatch-Benutzeroberflächen geliefert wird. Es enthält 60 Bildschirme mit anpassbaren Elementen und Symbolen.
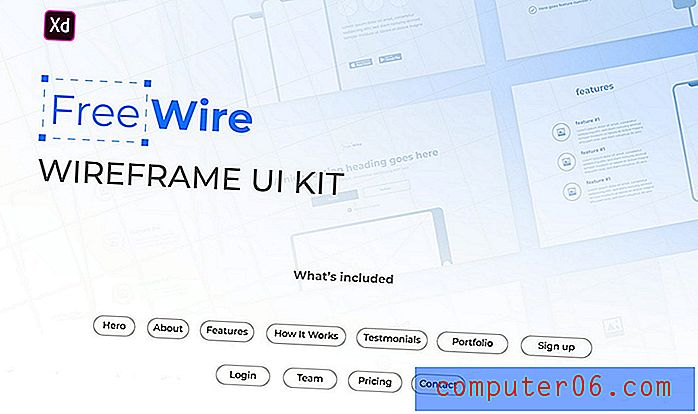
FreeWire - Kostenloses Wireframe-Kit für Adobe XD

Eine unverzichtbare Adobe XD-Vorlage für Webdesigner. Dieses Werbegeschenk enthält ein komplettes Wireframing-Kit zum Entwerfen von Website-Wireframes und -Modellen.
Material Design UI KIT - Über 300 Adobe XD-Vorlagen

Dies ist ein riesiges Paket von Adobe XD-Vorlagen, mit denen Sie alle Arten von Apps und Benutzeroberflächen entwerfen können. Das Paket enthält mehr als 300 verschiedene Vorlagen, die in 14 Kategorien verfügbar sind. Es verfügt über insgesamt 1200 einzigartige Elemente.
Einstellungen - Android UI Kit für Adobe XD

Wenn Sie an einer Einstellungsseite für eine Android-App arbeiten, ist diese Adobe XD-Vorlage hilfreich. Es enthält 4 einzigartige App-Bildschirme, die speziell für das Entwerfen von Einstellungsbildschirmen für mobile Apps entwickelt wurden.
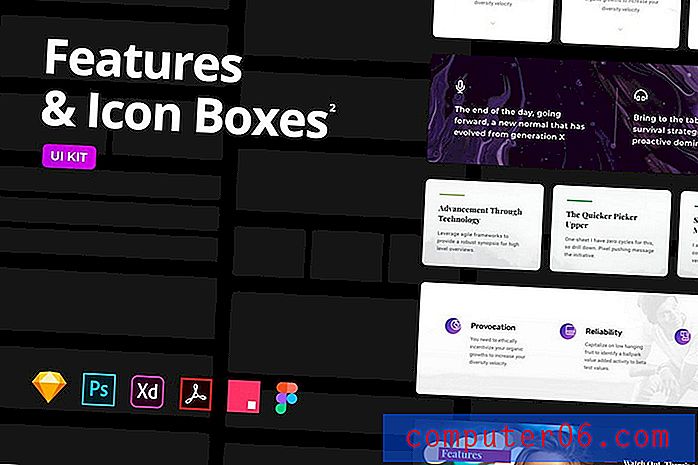
Funktionen und Symbolboxen - Mehrzweckvorlagen

Dies ist eine Sammlung von Vorlagen mit Symbolfeldern und Funktionsblöcken für Websites und App-Zielseiten. Diese Vorlagen sind in den Dateiformaten Adobe XD, Sketch und Photoshop verfügbar.
Multimedia iOS UI Kit für Adobe XD

Ein komplettes Kit mit Multimedia-Bildschirmen für iOS-Benutzeroberflächen. Mit diesem Paket können Sie einzigartige medienbezogene Bildschirme für verschiedene Arten von Apps entwerfen. Es enthält 6 Vorlagen mit Designs für iPhone 11, X und mehr.
Onboarding iOS UI Kit für Adobe XD

Eine weitere nützliche Sammlung von Adobe XD-Vorlagen, mit denen Sie Onboarding-Abschnitte für mobile Apps entwerfen können. Dieses Paket enthält außerdem 6 Bildschirme, die mit mehreren iPhone-Geräten kompatibel sind.
Miro - KOSTENLOSES Dashboard UI Kit für XD

Diese minimale und kostenlose Adobe XD-Vorlage eignet sich perfekt zum Entwerfen eines einfachen Admin-Dashboards für eine einfache Unternehmenswebsite oder ein App-Backend. Die Vorlage enthält 120 UI-Elemente.
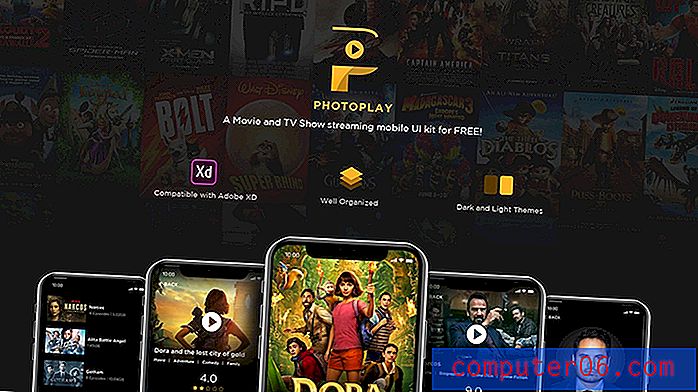
Kostenloses Photo Play UI Kit für Adobe XD

Dieses kostenlose Adobe XD UI-Kit ist ideal zum Entwerfen eines Film-Streamings oder einer IMDB-ähnlichen App. Es enthält mehrere Bildschirmdesigns in hellen und dunklen Farbthemen, die Sie herunterladen und kostenlos verwenden können.
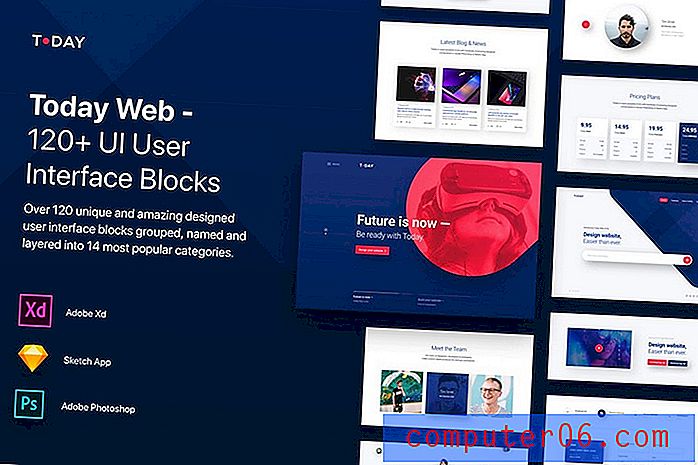
Heute Web UI Kit - 120 Blockvorlagen

Heute ist das Web eine riesige Sammlung von Inhaltsblöcken und -abschnitten, mit denen Sie moderne Zielseiten und Website-Designs entwerfen können. Das Bundle enthält mehr als 120 verschiedene Vorlagen, die in Adobe XD, Sketch und Photoshop verfügbar sind.
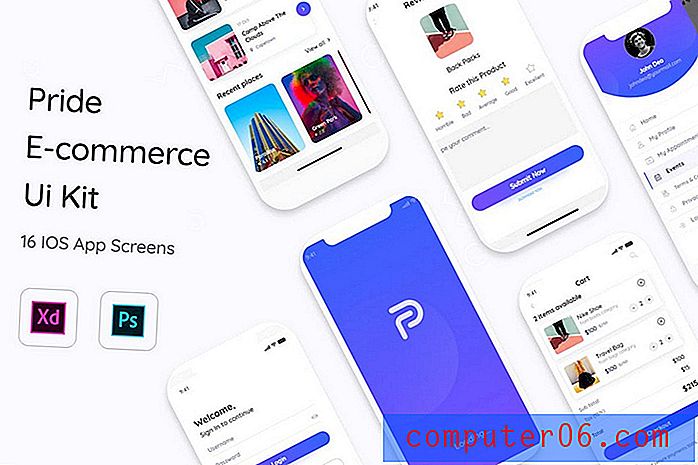
Pride E-Commerce App UI Kit-Vorlagen

Dieses Paket enthält mehrere Vorlagen für Benutzeroberflächen zum Erstellen moderner und einzigartiger Online-Shop-Apps und -Erlebnisse. Es verfügt über 15 mobile Bildschirme mit 50 Abschnitten.
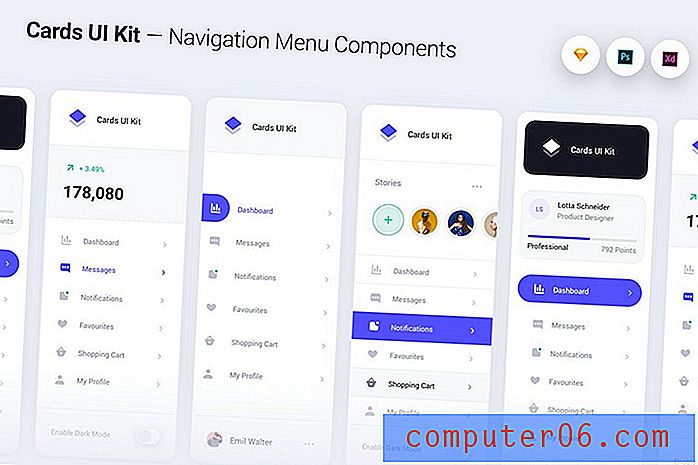
Karten UI Kit - Komponenten des Navigationsmenüs

Eine Sammlung von Navigationsmenüvorlagen für moderne mobile Apps. Dieses UI-Kit enthält mehrere Menüdesigns mit verschiedenen Komponenten. Es ist vollständig anpassbar über Adobe XD, Photoshop und Sketch.
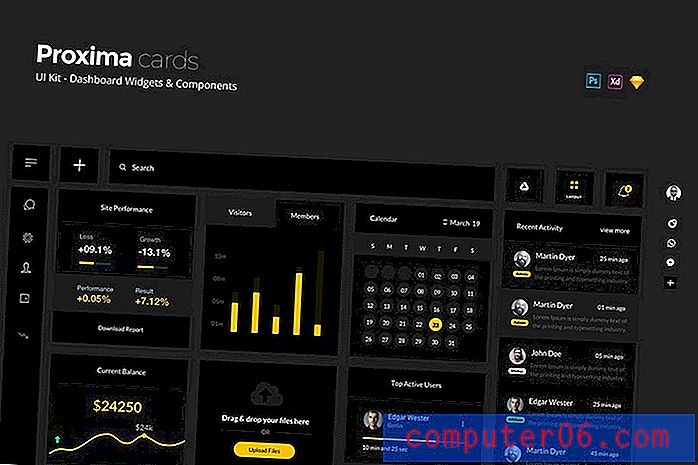
Proxima UI Kit - Dark Dashboard Widgets Kit

Ein weiteres kreatives Dashboard-UI-Kit mit einem dunklen Farbthema. Dieses Bundle enthält verschiedene Widgets und Komponenten, mit denen Sie einzigartige Admin-Dashboards entwerfen können.
Rastersystembibliothek Adobe XD-Vorlagen

Wenn Sie gerade erst mit Adobe XD oder Sketch beginnen, ist dieses Paket von Rastersystemvorlagen auf jeden Fall hilfreich. Es enthält Rastersysteme für Desktop-, Mobil- und Tablet-Designs.
Kostenloses Tourex UI Kit für XD & Sketch

Tourex ist ein Paket kostenloser Adobe XD- und Sketch-Vorlagen mit vielen UI-Elementen und Designs für die Erstellung von Flugbuchungs-Apps. Die Vorlagen sind leicht anpassbar und kostenlos zu verwenden.
Sinner - Kostenloses UI-Kit für Adobe XD

Dieser Satz kostenloser mobiler Bildschirme bietet ein Design, das besser für eine Kryptowährungs-App oder eine Dating-App geeignet ist. Es ist ein gemischtes Design. Es enthält 7 Bildschirmvorlagen mit anpassbaren Layouts.
5 Tipps zur Verwendung eines Adobe XD UI-Kits
Das Erlernen der Arbeit mit UI-Kits ist einfach. Mit diesen Tipps wird der Vorgang viel einfacher.
1. Wählen Sie das richtige Bundle
Stellen Sie beim Herunterladen eines UI-Kits für Adobe XD sicher, dass Sie das richtige Bundle für Ihr Projekt auswählen. Beispielsweise gibt es Vorlagen für jeden Teil Ihres UX-Entwurfsprozesses. Einschließlich Wireframing-Kits, Modelle, App-Bildschirme und mehr. Versuchen Sie, ein Bundle zu finden, das alle erforderlichen Elemente für jede Phase Ihres Designprojekts enthält.
2. Verwenden Sie Raster und Stilrichtlinien
Selbst wenn Sie vorgefertigte Vorlagen verwenden, ist es wichtig, ein korrektes Raster und einen Styleguide beizubehalten. Dies ist besonders praktisch, wenn Sie zusätzliche neue Bildschirme und Elemente selbst erstellen müssen.
Zum Glück verfügt Adobe XD über integrierte Tools, mit denen sich Styleguides ganz einfach erstellen lassen. Tatsächlich können Sie Raster- und Styleguides auch von Websites von Drittanbietern herunterladen und importieren.
3. Kopieren Sie Vektoren aus Photoshop
Einer der vielen Vorteile der Verwendung von Adobe XD besteht darin, dass eine enge Beziehung zu anderen Adobe-Grafikbearbeitungsprogrammen besteht. Sie können beispielsweise Vektoren wie SVG einfach aus Photoshop kopieren und in Ihre Adobe XD-Leinwand einfügen, um Grafiken problemlos zu platzieren.
Auf diese Weise können Sie Adobe XD-Vorlagen viel schneller bearbeiten.
4. Bildplatzhalter
Wenn Sie eine Form in Adobe XD erstellen, können Sie sie als Bildplatzhalter verwenden. Sie müssen lediglich ein Bild per Drag & Drop auf die Form ziehen und es fungiert automatisch als Bildmaske. Die meisten Formen in Adobe XD-Vorlagen funktionieren auf die gleiche Weise.
5. Vorschau direkt auf dem Handy
Adobe XD bietet auch Apps für Android- und iOS-Geräte. Diese App kann auch mit Ihrem Creative Cloud-Konto verbunden werden. Außerdem können Sie eine Vorschau Ihrer App-Designs direkt auf Ihren Mobilgeräten anzeigen. Dies ist eine nützliche Funktion für mobile Apps und UI-Designer.
Wenn Sie ein Fan der Sketch-App sind, sollten Sie sich unbedingt unsere beste Sammlung von Sketch-Vorlagen ansehen.