Webdesign-Kritik Nr. 56: Ray Cheung
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist die Homepage von Ray Cheung, der sich einfach als Online-Unternehmer bezeichnet.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Ray Cheung
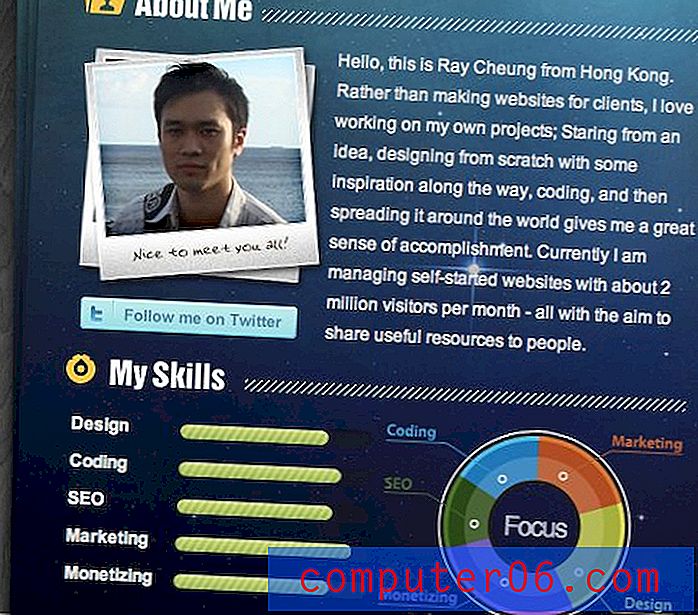
„Anstatt Websites für Kunden zu erstellen, arbeite ich gerne an meinen eigenen Projekten. Ausgehend von einer Idee, von Grund auf mit etwas Inspiration zu entwerfen, zu codieren und dann auf der ganzen Welt zu verbreiten, gibt mir ein großartiges Erfolgserlebnis. Derzeit verwalte ich selbst gestartete Websites mit etwa zwei Millionen Besuchern pro Monat - alle mit dem Ziel, nützliche Ressourcen für Menschen freizugeben. “
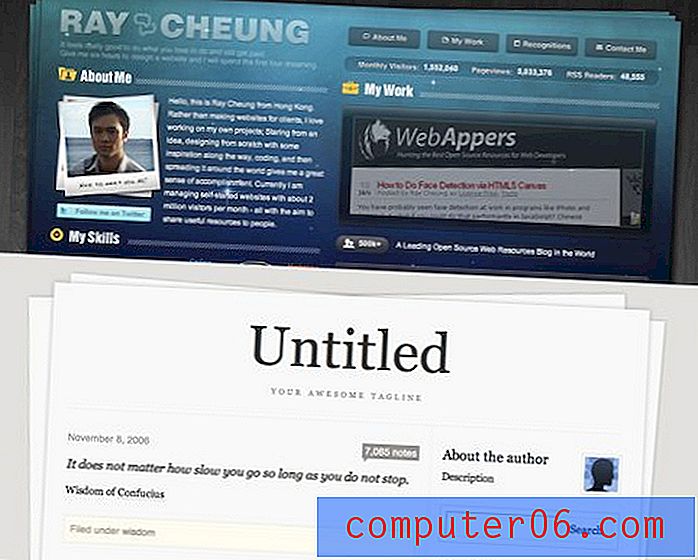
Hier ist ein Screenshot der Homepage:

Erste Eindrücke
Ray Cheung ist ein Mann, der nur sehr wenig Designunterricht benötigt. Er hat nicht nur ein, sondern mehrere sehr erfolgreiche Web-Projekte, die alle großartig aussehen und seine Homepage ist keine Ausnahme.
Das Gesamtthema ist ziemlich interessant: ein hölzerner Hintergrund mit einem Stapel Papier für den Inhalt. Anstatt jedoch eine Papierstruktur zu verwenden, verwendete Ray einen Sternfeldhintergrund. Es klingt verrückt, aber der Gesamteffekt ist ganz nett! Ich liebe es, wenn Designer etwas Unerwartetes tun, anstatt nur mit einem Trend zu laufen.
Der gestapelte Seiteneffekt erinnert an ein beliebtes Tumblr-Thema, aber die Ähnlichkeiten hören hier wirklich auf, da das Layout und das Design insgesamt ziemlich unterschiedlich sind.

Auf einen Blick gefällt mir wirklich, was Ray hier gemacht hat. Lassen Sie uns eintauchen und einige Abschnitte genauer betrachten.
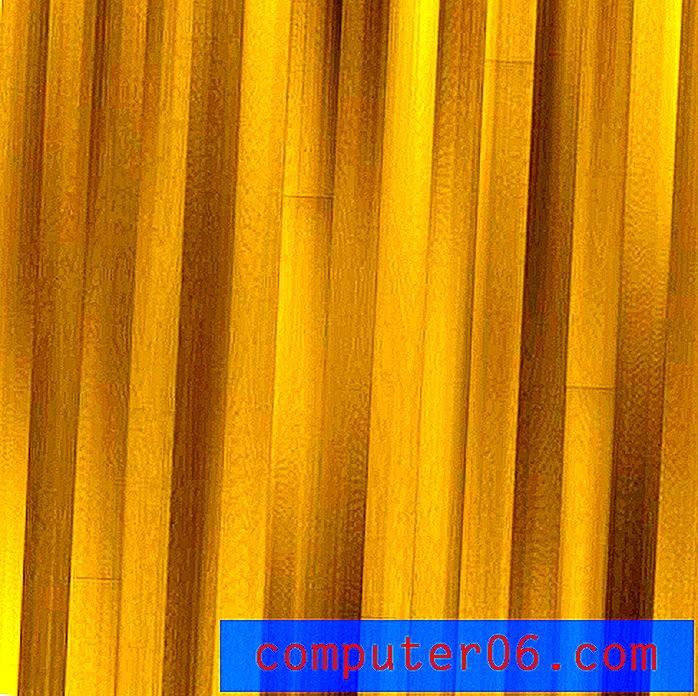
Textur und Farbe
Wie ich oben erwähnt habe, sind die Raum- und Holzstrukturen eine unwahrscheinliche Kombination, aber beide sind sehr gut gestaltet und scheinen perfekt zusammenzuarbeiten. Ich mag die dunkle Farbpalette, die sich aus den beiden ergibt:

Schriftarten
Wenn Sie ein ziemlich kühnes visuelles Thema haben, kann es überwältigend sein, es mit einer verrückten Typografie zu kombinieren. Die allgemeine Idee ist, dass Sie nicht zu viele Objekte wollen, die um Aufmerksamkeit konkurrieren.
Vor diesem Hintergrund traf Ray eine gute Wahl, um mit seinen Schriften konservativ umzugehen. Die gesamte Typografie besteht aus leicht lesbaren serifenlosen Schriften. Der Header der Hauptwebsite ist fett gedruckt, gefolgt von einer ultraleichten Variante (möglicherweise zu hell). Diese und die fett gedruckten Abschnittsüberschriften sind Bilder mit der Live-Body-Kopie in Arial. Es wäre großartig, eine @ font-face-Integration zu sehen, um einige dieser Typen live zu bringen, aber die Bilder sind ziemlich klein, so dass ich nicht wirklich denke, dass es eine große Sache ist (obwohl das Auspeitschen eines oder zweier Sprites nicht schaden würde) .

Navigation
Zwischen diesen Kritiken und unserer Designgalerie habe ich mir im Laufe der Jahre eine Menge Website-Designs genauer angesehen. Es kommt nicht oft vor, dass ich einen Trick sehe, den ich noch nie zuvor gesehen habe. Rays Navigation hat mich wirklich überrascht. Ich glaube nicht, dass ich diesen besonderen Effekt jemals gesehen habe.
Das Design dieses Abschnitts ist einfach und passt wunderbar zur Gesamtseite. Ich liebe den Kontrast der leicht extrudierten Knöpfe und des eingelassenen Abschnitts darunter.

Wenn Sie auf die letzten beiden Schaltflächen klicken, wird die Seite automatisch gescrollt, um zu diesem Abschnitt zu gelangen. Dies ist eine ziemlich typische Idee. Die beiden anderen Schaltflächen verweisen jedoch auf zwei Abschnitte, die sich bereits oben auf der Seite befinden. Wenn Sie also auf diese klicken, werden die entsprechenden Abschnitte in einer reibungslosen Animation hin und her verschoben. Es ist ein ziemlich einfacher Effekt, der die Website dynamischer und fast lebendig und freundlich erscheinen lässt.
Abschnitte

Die Seite ist in zwei vertikale Spalten unterteilt. Auf den verschiedenen Projekten, an denen Ray gearbeitet hat, und auf der linken Seite befinden sich verschiedene kleine Inhaltsabschnitte: Über mich, meine Fähigkeiten, Lesen und Erkennen.
Jeder Abschnitt ist mit einer Kopfzeile und einem kleinen Symbol versehen, eine weitere kleine Funktion, die mich sofort an Tumblr denken lässt.

Diese Abschnitte sind klar voneinander abgegrenzt und können einzeln leicht verfeinert werden. Jedes hat ein einzigartiges Design, aber sie passen gut zusammen. Eine kleine Sache, die ich im Abschnitt „Meine Fähigkeiten“ berücksichtigen würde, ist das Färben der horizontalen Balken, um sie an ihre jeweiligen Teile des kreisförmigen Diagramms anzupassen. Dies würde die Konsistenz der beiden Grafiken verbessern und sofort kommunizieren, wie sie verbunden sind.
Intelligentes Scrollen
Eine andere Sache, die ich an dieser Seite wirklich mag, ist, wie Ray die Bildlauffunktion durchdacht hat. Die linke Spalte endet am Kontaktformular und die rechte Spalte ist deutlich länger. Wenn Sie die Seite nach unten scrollen, wird die gesamte Seite gleichmäßig gescrollt, wie Sie es erwarten würden, bis Sie auf das Kontaktformular klicken. An diesem Punkt hört die linke Spalte auf zu scrollen und die rechte Spalte wird fortgesetzt.
Berührungen wie diese zeigen nur, wie viel Zeit damit verbracht wurde, darüber nachzudenken, wie die Website benutzerfreundlicher gestaltet werden kann.
Lichten aus!
Eines der wenigen Dinge, bei denen ich mir auf der Website nicht ganz sicher war, war der Schalter oben, um das Licht auszuschalten. Ich hatte erwartet, dass sich das Thema irgendwie ändern würde, wenn ich diesen Schalter drücke. Vielleicht würde der Holzhintergrund schwarz werden und mehr Sterne oder etwas anderes Interessantes enthüllen.

Wenn Sie jedoch den Schalter drücken, erhalten Sie Folgendes:

Ich verstehe die Botschaft hier: Sparen Sie Energie, indem Sie das Licht ausschalten. Die Implementierung ist jedoch etwas umständlich. Auf dieser Seite können Sie nicht zur Website zurückkehren, wenn Sie nur auf die Schaltfläche gedrückt haben, um zu sehen, was sie getan hat, und Sie werden auch nicht an eine andere Stelle weitergeleitet, z. B. in eines der anderen Projekte von Ray oder in einige Ressourcen zum Energiesparen. Ein weiteres verwirrendes Element ist die Meldung "Batterie ist fast leer" in der Fußzeile der Site. Dies hängt möglicherweise mit der Nachricht im Header zusammen, ist aber ziemlich unklar.
Ich denke, die Absichten sind hier gut, aber das Ergebnis ist, dass meine wahrgenommene Qualität der Website beeinträchtigt wird, und ich denke, wenn diese beibehalten werden sollen, müssen sie überdacht werden.
Fazit
Abschließend denke ich, dass Ray hier eine großartige Webseite erstellt hat, um Sie sich vorzustellen. Die Seite gibt deutlich an, wer er ist und was er tut und sieht dabei großartig aus. Das Layout ist logisch und leicht zu befolgen, das Design ist einzigartig und interessant und der Inhalt ist größtenteils relevant.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.