Webdesign-Kritik Nr. 60: Mogo-Stil
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Mogo Style, eine Website zum Bestellen eines persönlichen Logos.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Mogo Style
Ein Mogo ist das perfekte Werkzeug für Ihre persönliche Marke und wurde für Personen entwickelt, die sich von der Masse abheben möchten. Verwenden Sie sie für Ihre Visitenkarten, E-Mails und Profile. Persönlich wie ein Foto und doch professionell wie ein Logo. Machen Sie jedes Mal einen erstaunlichen Eindruck.
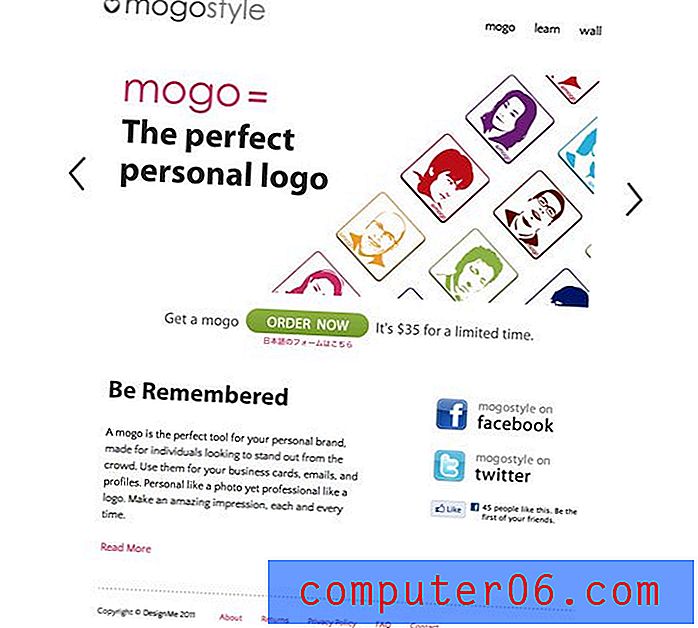
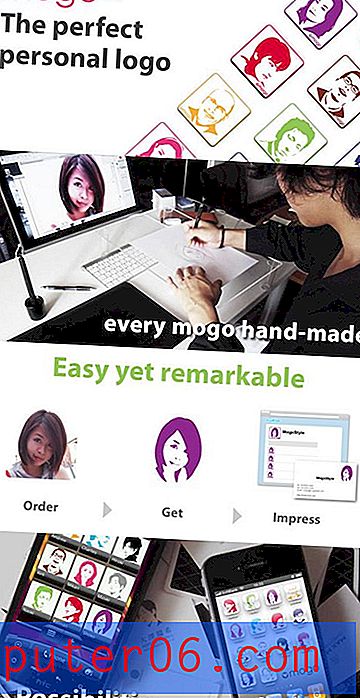
Hier ist ein Abschnitt der Homepage:

Erster Eindruck
Zunächst muss ich den Service kommentieren. Das ist eine wirklich interessante Idee. Sie machen ein Foto von Ihnen und verwandeln es in eine Illustration, die im Wesentlichen ein iPhone-Symbol-ähnliches Quadrat ist. Im Grunde genommen handelt es sich also um einen digitalen Avatar-Dienst, der Ihnen ein hübsches kleines persönliches Symbol für Facebook, Twitter, Visitenkarten und mehr bietet.
Die Homepage der Seite kommuniziert dies sehr gut. Trotz der Tatsache, dass das Unternehmen ein sehr einzigartiges Konzept hat, brauchte ich nur eine Sekunde, um es zu verstehen. Das ist ungefähr ein so hohes Ziel, wie Sie hier hoffen können, und sie haben es geschafft.
Das Gesamtdesign ist sauber und minimalistisch, was Ihre Aufmerksamkeit auf die Diashow lenkt, in der der Service erklärt und Beispiele gezeigt werden. Ich würde sagen, dass die Seite nahezu perfekt ist, aber ich habe definitiv ein paar Empfehlungen. Lass uns genauer hinschauen.
Ausrichtung
Die Ausrichtung ist eines der wenigen Dinge, von denen ich denke, dass sie angegangen werden müssen. Es ist fast perfekt, aber ich bin ein Kontrollfreak, wenn es um Ausrichtung geht, und das eine fehl am Platz liegende Element hier nervt mich wirklich. Der Text im Mogo-Stil ist auf die übrigen Elemente ausgerichtet, aber das kleine Herz schwebt im Niemandsland davon.

Das Problem hierbei ist, dass das Logo und der Text eine visuelle Einheit sind. Sie nehmen sie nicht als zwei separate Elemente wahr, sondern als eines. Das gesamte Logo sollte auf der linken Seite mit dem Rest des Inhalts auf der Seite ausgerichtet sein. Die Lösung hier ist einfach: Bewegen Sie das Logo einfach nach rechts, sodass das Herz genau dort sitzt, wo sich der Text befindet.
Die Geschichte
Wie ich oben erwähnt habe, leistet die Site einen großartigen Beitrag zur Kommunikation ihres Konzepts. Dies ist vor allem der großen Diashow auf der Homepage zu verdanken, die Sie in Mogo Style und deren Funktionsweise einführt. Hier sind die vier Bilder, die in der Reihenfolge ihres Erscheinungsbilds angezeigt werden.

Das erste, was Sie sehen, sind einige Beispiele für das Produkt, das sie liefern. In diesem Fall sagt das Bild mehr als tausend Worte. Es konnte keine klarere Erklärung des Dienstes angeboten werden. Als nächstes beeindrucken sie dich. Die erste Folie interessiert Sie, aber jetzt ist es Zeit, Qualität zu kommunizieren. Hier behaupten sie, dass jedes Logo von Hand gezeichnet ist. Es ist schwer zu rechtfertigen, jemanden dafür zu bezahlen, dass er Ihr Foto in ein Auto-Trace-Programm einfügt, aber eine benutzerdefinierte handgezeichnete Illustration ist eine ganz andere Sache. Die nächsten beiden Folien zeigen anhand einiger Anwendungsfälle, warum Sie das Produkt benötigen.
Das Setup hier ist ein großartiges Verkaufsgespräch: Hier ist, was wir verkaufen, hier ist, warum es großartig ist und hier ist, warum Sie es brauchen. Jedes Mal, wenn Sie eine Diashow für eine Homepage strukturieren, sollten Sie ähnliche Kommunikationsziele berücksichtigen.
Lesbarkeit
Jetzt werde ich sagen, dass ich nicht verrückt nach der Lesbarkeit des Textes über den Dias bin. Der Designer versuchte, die Situation mit fettem Text und einem Schlagschatten zu verbessern, aber es könnte noch viel besser sein. Die Fotos hier sind einfach zu beschäftigt, um Text leicht zu lesen. Wenn Sie kein großes Feld mit ziemlich einfarbigen Farben haben, sollten Sie es fast gar nicht ausprobieren.
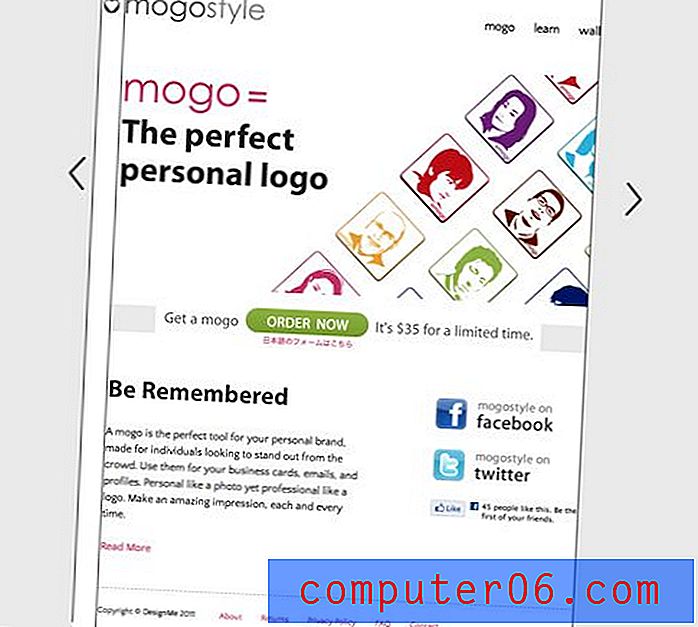
Glücklicherweise ist die Lösung fast immer einfach: Wenn Sie kein einfarbiges Feld haben, erstellen Sie eines! Ein einfacher schwarzer Balken reicht hier weit. Um die Dinge etwas schicker zu machen, habe ich die Deckkraft des schwarzen Balkens verringert und das Bild dahinter unscharf gemacht.

Wenn Sie diesen Text mit dem tatsächlichen Beispiel vergleichen, können Sie sofort feststellen, dass die Lesbarkeit drastisch verbessert wurde und immer noch ziemlich stilvoll aussieht, vielleicht sogar noch mehr.
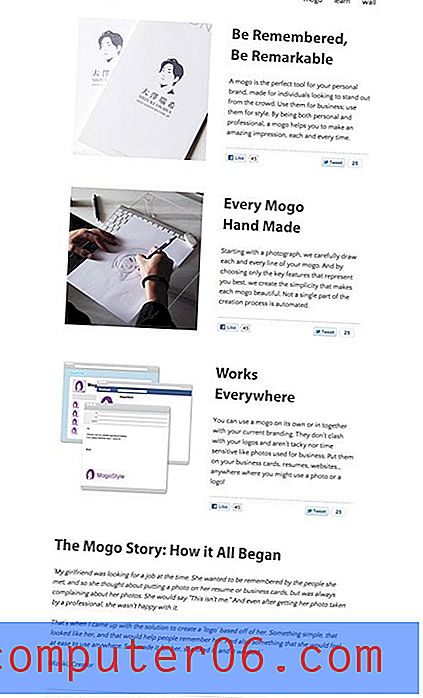
Die Seite "Lernen"
Wenn wir zur Seite „Lernen“ springen, sehen wir einen weiteren gut gestalteten Bereich, diesmal mit einem viel lineareren Layout, das drei Hauptabschnitte und eine Hintergrundgeschichte unten enthält.

Ich finde diese Seite großartig, ich mag die Erweiterung der Details zu den wichtigen Punkten und die Verwendung verschiedener, aber eng verwandter Bilder. Es wäre einfach gewesen, diesen Bereich mit der Homepage vollständig überflüssig zu machen, aber es macht einen guten Job, für sich allein zu stehen.
Ich neige dazu zu denken, dass die sozialen Logos nach jedem Absatz etwas überflüssig sind. Optisch sieht es gut aus, aber konzeptionell gibt es wirklich keinen Grund, dieses Element so oft zu wiederholen. Ich denke, diese Seite würde stark von einem leicht reduzierten Fokus auf soziale Medien und einem verstärkten Fokus darauf, Benutzer auf die Kaufseite zu bringen, profitieren. Ein "Jetzt holen" -Button oder ähnliches würde helfen.
Wo ist die FAQ?
Mein letzter Kommentar zur Website ist, dass aus Sicht eines Designers nicht genügend technische Informationen zum Produkt vorhanden sind. Ist das Raster oder Vektor? Wenn es sich um ein Raster handelt, wie hoch ist die Auflösung und Größe der gelieferten Datei und wird sie auf einem transparenten Hintergrund angezeigt? Wie einfach ist es, die Farbe zu ändern? In welchen Dateiformaten kommt es vor?
Zugegeben, die meisten Kunden dieser Website haben keine Ahnung, worum es bei diesen Fragen geht, aber es gibt eine Grauzone von Leuten, die nicht ganz Designer sind, aber immer noch genug wissen, um Fragen zu dem zu liefernden Produkt zu haben.
Eine weitere Frage, die sich jeder stellen wird: Wie spät ist die Bearbeitungszeit? Sprechen wir Stunden, Tage oder Wochen? Ich denke, es gibt eine einfache und elegante Lösung für all dies: eine FAQ-Seite. Diese sind perfekt, um all die zufälligen Informationen zu platzieren, nach denen einige Kunden unweigerlich fragen werden. Es dient auch einem wichtigen Zweck für Kunden, die einfach nicht ausreichend informiert sind, um solche Fragen zu stellen, aber die Antworten perfekt verstehen können.
Fazit
Zusammenfassend ist Mogo Style eine großartige kleine Website und ein sehr einzigartiger Service. Die Homepage kommuniziert das Konzept sehr gut und benötigt nur eine geringfügige Anpassung der Ausrichtung und möglicherweise eine Überarbeitung des Textes auf den Folien. Die Seite „Lernen“ sieht ebenfalls gut aus, könnte jedoch einige weniger soziale Symbole und einige weitere Handlungsaufforderungen in Bezug auf den Kauf verwenden. Schließlich denke ich, dass die Site stark von einer FAQ-Seite profitieren würde.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.