Webdesign-Kritik Nr. 62: Einflussreiches Netzwerk
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Influentials Network, ein Aggregator und Filter für politische Nachrichten.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Influentials Network
„IN überwacht und sammelt kontinuierlich die viralsten und wichtigsten politischen Nachrichten in allen Medien. IN filtert automatisch die 10 wichtigsten politischen Persönlichkeiten und / oder Themen in eine einzige, dynamische und einfach zu scannende Seite. “
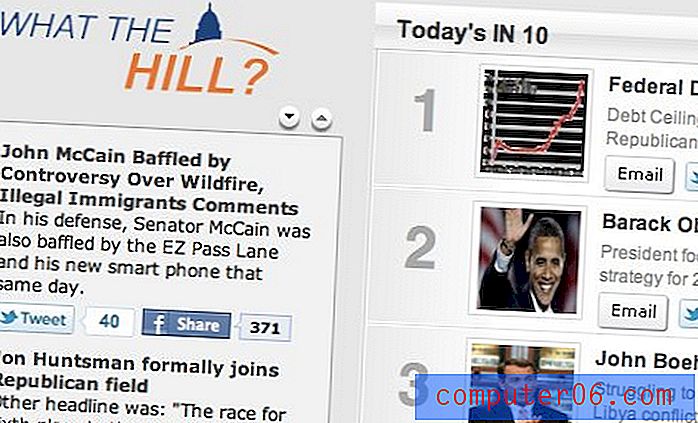
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Um ehrlich zu sein, gibt es nicht viel am Design dieser Website, was wirklich gut zu funktionieren scheint. Das gesamte dreispaltige Layout ist anständig, aber das visuelle Thema und die allgemeine Ästhetik könnten ein ziemlich drastisches Update gebrauchen.
Viele Leute, die eine Kritik wollen, wollen wirklich nur einen Klaps auf den Rücken, aber ich habe mit dem Designer und Entwickler hinter IN gesprochen und er hat den echten Wunsch geäußert, offenes und ehrliches Feedback bezüglich der Site zu hören. Er weiß, dass es Raum für Verbesserungen gibt, und sucht nach klaren Ratschlägen, wie dies zu tun ist. In diesem Sinne können wir loslegen!
Gedanken zum Design von Nachrichtenaggregatoren
Nachrichtenaggregatoren sind für einen Webdesigner sehr seltsame Tiere, und ich gebe voll und ganz zu, dass die Regeln für ihren Erfolg sich auf alles andere als ästhetische Schönheit zu beziehen scheinen.
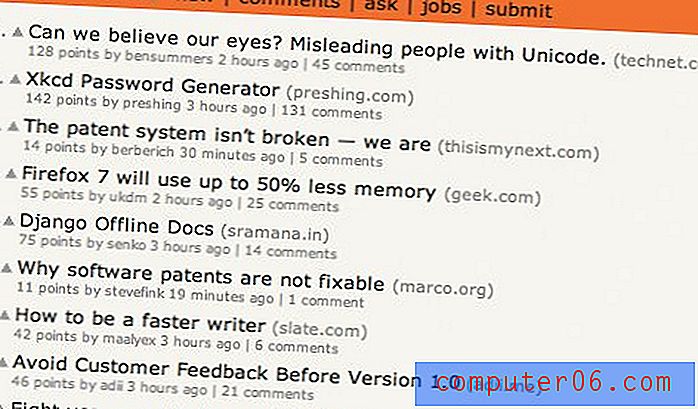
Ein Aggregator, den ich häufig besuche, ist beispielsweise Hacker News. Schauen Sie sich ihr Design an:

Wie Sie sehen, ist dies nicht gerade ein Bild des modernen Webdesigns. Es ist nicht einmal ein gutes Beispiel für modernen Minimalismus, es ist wirklich nur eine Liste von Links mit einer Hintergrundfüllung! Trotzdem schaue ich immer noch gerne vorbei und sehe das Neueste aus der Nerd-Welt. Andere beliebte Aggregatoren wie Reddit sind nicht nur einfach, sie sind geradezu hässlich.
Mein erster Instinkt ist jedoch, IN wie jede andere Site zu entwerfen, aber das ist möglicherweise nicht der beste Weg, dies zu tun.
Das Aussehen von IN
Selbst angesichts des aktuellen Stands des Aggregator-Designs denke ich immer noch, dass IN einige Arbeiten in der visuellen Abteilung gebrauchen könnte. Für den Anfang bin ich kein Fan der Hintergründe, die in jedem Abschnitt verwendet werden. Ich denke, die Seite ist wirklich gradientenlastig. Seien Sie immer vorsichtig, wenn Sie einen Designtrick finden und ihn durch Überbeanspruchung missbrauchen.
Außerdem hat der primäre Inhalt einen mittelgrauen Hintergrund und wird auf jeder Seite von einem hellen Streifen flankiert. Das fühlt sich aus irgendeinem Grund etwas unangenehm an. Die beiden Farben sind wahrscheinlich viel zu ähnlich. Es gibt keinen echten Farbkontrast, der den Hauptinhalt hervorhebt, nur eine leichte und verwirrende Farbverschiebung. Ehrlich gesagt, ich denke, es fügt nur unnötige visuelle Komplikationen hinzu und empfehle, nur den gesamten Hintergrund mit dem Grau zu überfluten, das derzeit den Hintergrund des primären Bereichs in der Mitte einnimmt. Eines unserer Mail-Ziele für diese Site wird es sein, das ziemlich geschäftige Design zu vereinfachen.
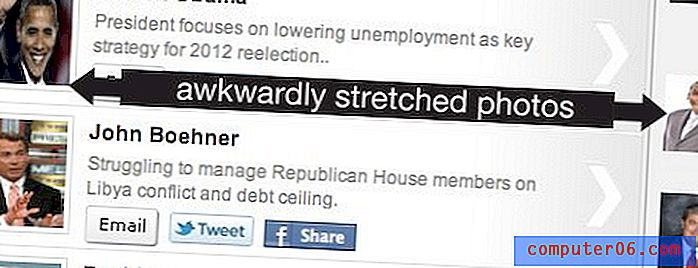
Eine andere Sache, von der ich denke, dass sie die visuelle Attraktivität der Seite sofort beeinträchtigt, ist die hässliche Größe der Miniaturansichten. Die Fotos werden gedehnt und zusammengedrückt, um in voreingestellte Boxgrößen zu passen. Dieses Ergebnis ist ein wirklich klobig aussehendes Design, das sofort eine "gut genug" -Mentalität des Designers suggeriert.

Es gibt wahrscheinlich viele JavaScript-Plugins, um dieses Problem zu beheben, sogar einige clevere CSS könnten die Situation verbessern.
Header

Das Hauptproblem, das ich mit dem Header habe, ist der Kommunikationsfluss. Derzeit denke ich, dass es alle Informationen enthält, die es benötigt, aber möglicherweise nicht in der richtigen Reihenfolge.
Hier ist, wie ich es neu gestalten würde. Oben links, wo sich derzeit ein Feld mit einer Beschreibung der Site befindet, würde ich den Site-Namen und das Logo schön groß platzieren, damit die Leute sofort wissen, wo sie sich befinden. Dann würde ich die Beschreibung in das Feld unter der Navigation verschieben.
Außerdem funktioniert die Leitung „Beeinflusst“ nicht. Es befindet sich an einem seltsamen Ort, der das Layout der Website beeinträchtigt, und es ist so formuliert, dass es sich nicht gut anfühlt. Ich würde es zu einem Sub-Tag für das Site-Logo machen und die Leerzeichen entfernen. Einflussreiches Netzwerk: Beeinflusst, INformiert, INspiriert.
Was die Navigation angeht, ist dies einer meiner Lieblingsteile der Seite, einfach weil das Schwarz den dringend benötigten Kontrast zur Seite bringt. Ich würde nach anderen Orten suchen, um dieses Thema zu wiederholen.

Widgets
Den Hauptinhalt auf beiden Seiten flankieren Seitenleisten mit verschiedenen Widgets und Inhaltsabschnitten wie den folgenden:

Insgesamt könnte jeder von diesen etwas mehr Optimierungen und Finesse gebrauchen. Zum Beispiel könnte der Abschnitt „What the Hill“ oben einen kurzen Deskriptor verwenden, der erklärt, was der Abschnitt enthält. Der Text fühlt sich auch hier ziemlich gequetscht an, eine zusätzliche Zeilenhöhe könnte einen langen Weg gehen.
Außerdem enthält jedes der Widgets oben die kleinen Aufwärts- und Abwärtspfeile, mit denen Sie durch Klicken den Inhalt durchsuchen können. Dies mag minimaler aussehen, aber ein einfacher Bildlauf würde viel besser funktionieren.
Ein weiteres Widget, das viel Arbeit erfordert, ist der Fotobereich. Dies ist nur ein großer leerer Raum, der nicht richtig zu funktionieren scheint.

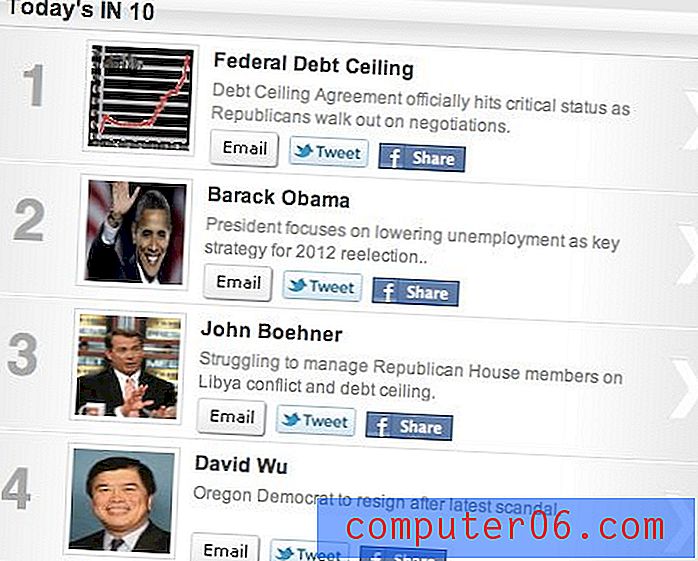
IN 10 Spalte
Der letzte Abschnitt, den wir durchgehen können, ist der primäre Inhalt der Seite. Wir haben bereits das Problem der Fotogröße erwähnt und ansonsten sieht dieser Bereich ziemlich anständig aus.

Eine Sache, die Sie hier ändern könnten, ist der Hover-Effekt. Derzeit wird alles um einige Pixel nach rechts verschoben, aber die Bewegung ist so gering, dass es sich fast wie ein Fehler anfühlt. Erhöhen Sie entweder den Betrag, um den der Inhalt verschoben wird, oder wechseln Sie zu etwas anderem, z. B. einem Farbwechsel.
Außerdem sehen die Freigabeschaltflächen zu inkonsistent aus. Versuchen Sie, sie jeweils in der gleichen Größe und Form zu gestalten.
Fazit
Ich denke, diese Seite braucht viel Arbeit, aber ich denke auch, dass sie perfekt machbar ist. Meine Empfehlung ist, es in Stücken zu nehmen. Konzentrieren Sie sich eine Woche lang auf den Header und verbringen Sie einige Zeit damit, so gut wie möglich zu werden. Gehen Sie dann zu einem anderen Abschnitt und verbringen Sie eine weitere Woche damit, diesen zu verfeinern, bis er perfekt ist. Im Moment ist das Hauptproblem der Site, dass sie sich gehetzt anfühlt, als wäre sie noch nicht startbereit, wurde aber trotzdem gestartet.
Überlegen Sie sich als langfristiges Ziel, wie Sie den Inhalt vereinfachen können. Beenden Sie das Hinzufügen von Funktionen und entfernen Sie Funktionen. Markieren Sie den primären Inhalt besser und entfernen Sie alle bis auf den wichtigsten sekundären Inhalt. Wenn Sie Zweifel haben, etwas zu schneiden, schauen Sie sich die Hacker News noch einmal an und überlegen Sie, wie einfach es ist!
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.