Webdesign-Kritik Nr. 69: Okay, Geek
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Seite ist Okay Geek, ein wunderbar geekiger Tech-Blog, den wir zuvor auf Design Shack gesehen haben. Lassen Sie uns einsteigen und sehen, was wir von dem neuen Design halten!
Entdecken Sie Envato-Elemente
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Okay Geek
„Okay, Geek ist ein Blog, der über Dinge schreibt, die unsere Redakteure interessant finden. Wir stellen unsere Inhalte nur uns selbst zur Verfügung. Auch wenn das etwas seltsam klingt, tun wir dies in der Hoffnung, Inhalte zu erstellen, die unsere Freude wirklich zum Ausdruck bringen und es den Lesern ermöglichen, sich auf uns und das, worüber wir schreiben, zu beziehen. “
wiederkehrende Kunden
Eine kurze, eigennützige Randnotiz. Wenn Sie sich fragen, ob sich eine Design Shack Design-Kritik lohnt oder nicht, müssen Sie nicht weiter suchen als unsere Stammkunden wie Okay Geek. Mehrere Websites haben nicht nur unseren Rat berücksichtigt, sondern auch viele der vorgeschlagenen Änderungen umgesetzt und sind zu einer weiteren Kritik zurückgekehrt. Wenn Sie Zweifel an Ihrem Design haben, schreiben Sie uns eine Nachricht und vereinbaren Sie noch heute eine Kritik.
Nun zur Kritik, hier ist ein Screenshot der Okay Geek-Homepage:

Erster Eindruck
In unserer vorherigen Kritik an Okay Geek haben wir sie ergänzt, weil sie eine sehr saubere und scharf aussehende Website haben, die den Inhalt gut hervorhebt und dabei nahezu unübersichtlich bleibt. Es scheint, dass die Designer beschlossen haben, diese Idee noch weiter zu verfolgen, indem sie das Design wirklich minimiert und alle unnötigen Teile entfernt haben. Das Ergebnis ist eine super optimierte Erfahrung, die für ein großartiges Surferlebnis sorgt.
Ich empfehle den Designern für ihre Arbeit und denke wirklich, dass sie hier großartige Arbeit geleistet haben. Wie immer bin ich voller Vorschläge, wie ich es noch besser machen kann. Schauen wir uns das genauer an und sehen, was das ist.
Navigation
Eines meiner größten Probleme bei der Neugestaltung ist der Navigationsbereich. Aus ästhetischer Sicht ist es großartig. Es gibt eine nette minimale Anziehungskraft, die die Seite wirklich gut ergänzt. Unter dem Gesichtspunkt der Benutzerfreundlichkeit ist die Punktzahl jedoch nicht ganz so hoch. Die verschiedenen Links sind in der Kopfzeile in zwei verschiedene Abschnitte unterteilt:


Der erste Abschnitt ist gut gemacht und macht durchaus Sinn: Rezensionen, Editorials, Kontakt, Über uns. Das zweite ist ein Streifen von Symbolen, der den Inhalt der Seitenleiste in einer Art Registerkartenmethode steuert. Mir gefällt, was sie hier machen, und ich denke, sie haben wirklich eine vielseitige Seitenleiste erstellt, aber ich habe einige Probleme mit den Symbolen.
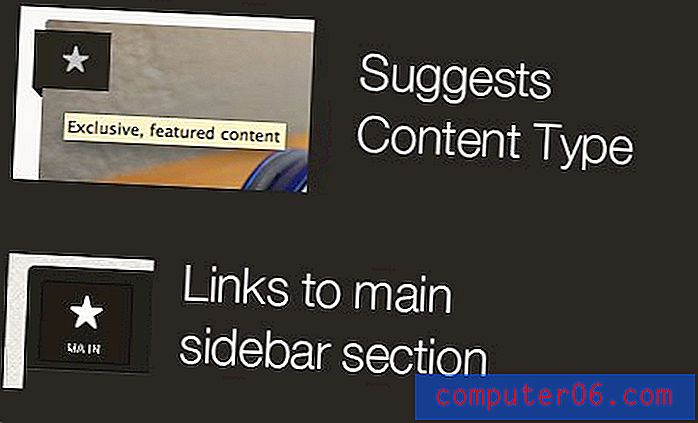
Auch wenn sie großartig aussehen, sind sie ziemlich vage. Zum Beispiel ist der Stern, der ein universelles Web-Symbol ist, um etwas zu einem Favoriten zu machen, tatsächlich ein Link zum Abschnitt „Main“ der Seitenleiste. Ähnlich verwirrend ist der Abschnitt „Themen“, der durch vier Quadrate dargestellt wird (was erst dann sinnvoll ist, wenn Sie darauf klicken). Die Titel werden beim Schweben angezeigt, aber bis dahin haben Sie wirklich keine Ahnung, wofür diese Symbole gedacht sind.
Deinen Weg finden
In einem Tech-Blog wie diesem, das ein ziemlich breites Themenspektrum abdeckt, ist es wichtig, dass Benutzer schnell die Nische finden, an der sie interessiert sind. Als Test, wenn Sie zum ersten Mal jemanden vor diese Site stellen und sagen Sie: "Finden Sie die Spieleartikel". Es würde wahrscheinlich mehr als zehn Sekunden dauern, bis sie den Abschnitt "Themen" gefunden haben, der sie dann zum Spielen führt.
Ich bin mir nicht ganz sicher, wie ich vorgehen soll, aber ich würde definitiv empfehlen, darüber nachzudenken, wie Benutzer es einfacher machen können, nur die Inhalte zu analysieren, die sie gerne sehen würden. Ehrlich gesagt könnte es so einfach sein, den Text ständig unter den Symbolen sichtbar zu machen.
Ausgewählter Inhalt
Wie bei jeder guten Nachrichtenseite gibt es verschiedene Inhaltsbereiche, die dazu beitragen, Artikel hervorzuheben, die über das hinausgehen, was im primären Homepage-Feed angezeigt wird. Diese sehen wirklich gut aus und erscheinen genau wie die Navigation oben links und in der Seitenleiste rechts.


Wiederholung
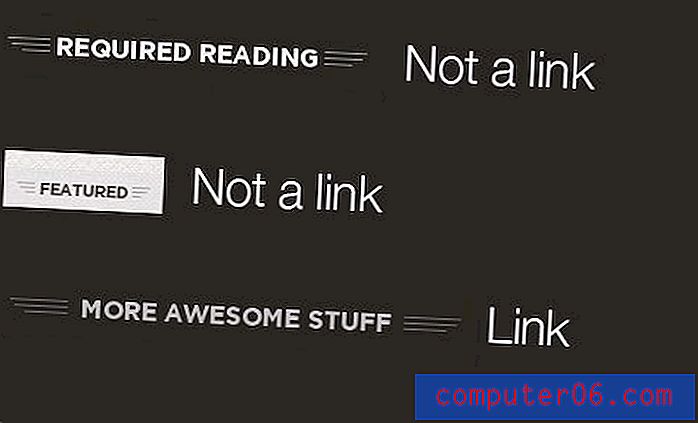
Wenn ich mir diese ansehe, sehe ich eines meiner Lieblingsdesign-Tools bei der Arbeit: Wiederholung. Es gibt eine wirklich schöne, aber einfache Konsistenz in der Beschriftung jedes Abschnitts. Dies ist jedoch ein perfektes Beispiel dafür, wie Wiederholung ein heikles Tier sein kann und den Benutzer sogar irreführen kann. Betrachten Sie die folgende Grafik, die drei konsistent gestaltete Überschriften auf der Seite zeigt:

Jetzt dienen die ersten beiden als Abschnittsüberschriften. Sie sitzen über dem Inhalt und dienen einfach als Etikett für das, was sich unter ihnen befindet. Sie sind keine Links, nur visuelle Helfer. Dies lässt Ihr Gehirn glauben, dass dies bei allen ähnlichen Elementen der Fall ist, die Sie auf der Website sehen. Der dritte wirft Ihnen jedoch einen Curveball.

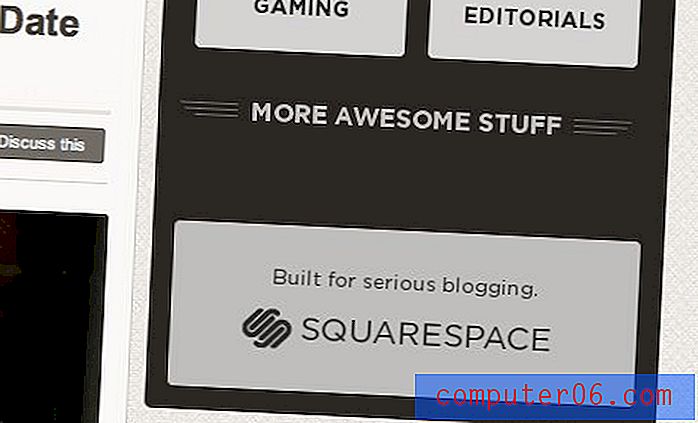
Dieses Etikett befindet sich über einem leeren Bereich, wodurch es sofort verwirrend wird, worauf es verweist. Denken Sie daran, dass uns die beiden anderen Überschriften bereits beigebracht haben, dass dies keine Links sind. Wir müssen daher zu dem Schluss kommen, dass „More Awesome Stuff“ noch hinzugefügt werden muss. Es stellt sich jedoch heraus, dass dieser Header tatsächlich überhaupt kein Header ist, sondern ein Link zu einer anderen Seite.
Selektive Wiederholung
Die einfache Designlektion hier ist, dass Wiederholungen sorgfältig durchgeführt werden müssen. Stellen Sie sicher, dass beim Wiederholen eines visuellen Entwurfsstils oder Elements die Elemente einen gemeinsamen Zweck und eine gemeinsame Funktionalität haben. Andernfalls richten Sie einen erwarteten Archetyp ein, den Sie dann brechen, wodurch die Benutzerfreundlichkeit durch Wiederholung verringert wird, anstatt ihn zu verbessern.
Ich sehe dasselbe Problem bei mindestens einem anderen Ort auf der Website im Fall des oben genannten Sternsymbols. Es wird in der Seitenleiste verwendet, um lediglich die Registerkarte "Haupt" zu kennzeichnen, und wird in der Beitragsvorschau wiederholt, um anzuzeigen, dass es sich bei dem Beitrag um "exklusiven, vorgestellten Inhalt" handelt. Wiederum entfernt die Wiederholung tatsächlich die Bedeutung aus dem Symbol, da es für zwei sehr unterschiedliche Zwecke verwendet wird.

Beiträge & Vorschau
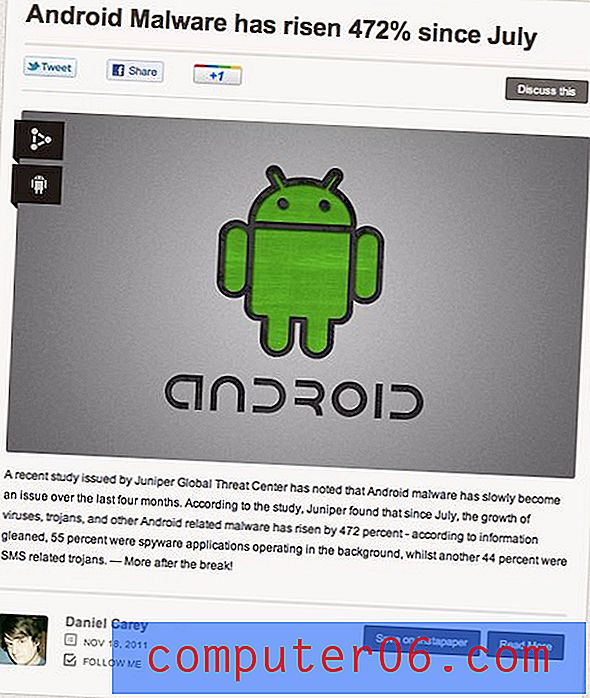
Abgesehen von der oben angegebenen Symbolwiederholung gefällt mir das neue Post-Vorschau-Format sehr gut. Die schönen großen Bilder ziehen Sie an und alle Informationen über den Beitrag, die Sie benötigen, werden auf sehr organisierte Weise klar dargestellt.

Ich stelle auch fest, dass die alte vage Schaltfläche "Speichern" gemäß meinem Vorschlag in eine Schaltfläche "Auf Instapaper speichern" geändert wurde. Bonuspunkte für die Umsetzung einiger Änderungsvorschläge! Ich denke, das macht unendlich klarer, was mit dieser Schaltfläche passiert.
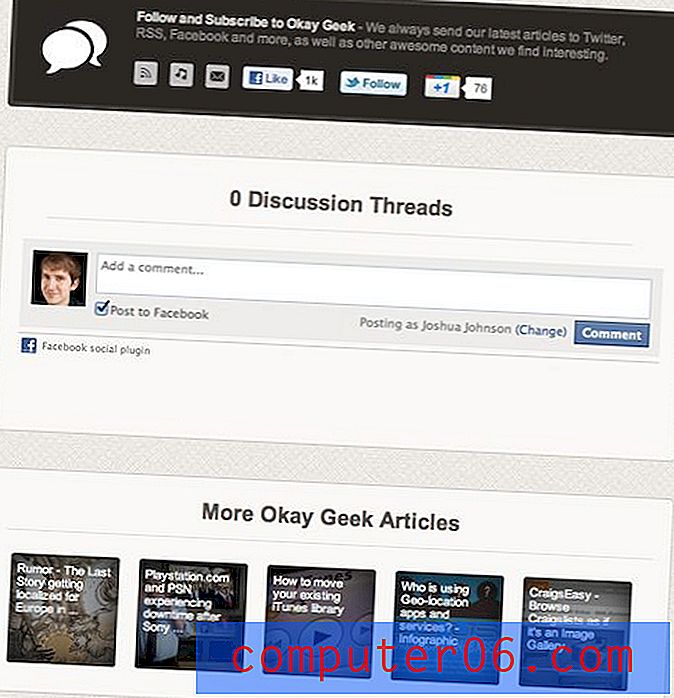
Wenn Sie auf einen bestimmten Beitrag klicken und ihm folgen, sehen wir weitere Beispiele für wirklich attraktive Designarbeiten. Am Ende eines Beitrags platzieren die Leute traditionell viele verschiedene Inhalte wie Teilen, ähnliche Artikel und Kommentare. Dieser Bereich kann schnell zu einem überfüllten Durcheinander werden, aber ich liebe es, wie hier damit umgegangen wurde. Die drei verschiedenen Abschnitte sind klar voneinander getrennt, aber optisch ähnlich und passen wirklich gut zum Gesamtthema der Website.

Sie wissen, dass ein Designer gut ist, wenn er / sie viel Zeit damit verbringt, die kleinen Dinge genau richtig zu machen, und ich denke, dieser Abschnitt ist ein klares Beispiel dafür, wie großartig die Designer an diesem Projekt arbeiten.
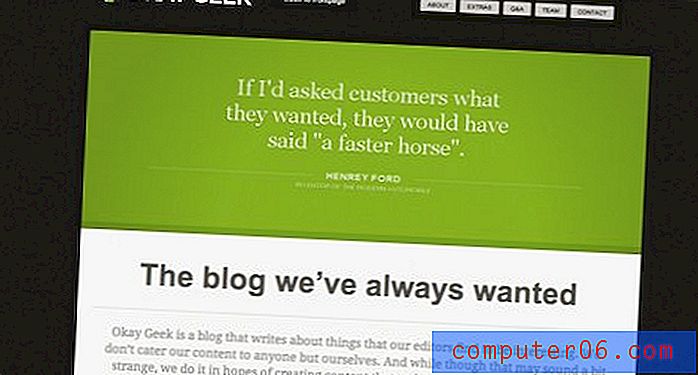
Über uns
Der letzte Abschnitt, der meiner Meinung nach einige Aufmerksamkeit verdient, ist die Seite "Über uns". Als die Seite zum ersten Mal geladen wurde, war ich verblüfft, wie attraktiv sie war. Dies ist ein wirklich schönes Design, das sich stark vom Rest der Website unterscheidet und gleichzeitig 100% auf der Marke bleibt.

Fazit
Die Jungs von Okay Geek haben mich wirklich ermutigt, mich auf der Website umzuschauen und ihnen beide Fässer zu geben, wenn ich etwas bemerkte, das angesprochen werden musste. Dies zeigt eine klare Bereitschaft, die Website so gut wie möglich für Benutzer zu gestalten.
Kritik zu üben ist eine der schwierigsten Aufgaben, denen Sie als Designer gegenüberstehen. Wir gießen uns so sehr in unsere Projekte ein, dass sich eine Kritik wie ein persönlicher Angriff anfühlt. Wenn wir uns von dieser emotionalen Reaktion entfernen und das Feedback auf logische Weise bewerten können, werden wir bessere Designer und unsere Projekte verbessern sich exponentiell.
Wie ich in der gesamten Kritik wiederholt festgestellt habe, ist diese Seite vom rein visuellen Design-Standpunkt aus wunderschön. Die Bereiche, die ich zur Verbesserung vorgeschlagen habe, hängen alle eng mit der Benutzerfreundlichkeit und der Verbesserung der Benutzererfahrung zusammen. Dies sind die Dinge, die leicht zu übersehen sind, wenn wir zu lange auf ein Projekt gestarrt haben. Ich bin sicher, das Team wird viele dieser Probleme berücksichtigen und angehen und Okay Geek weiterhin zu einem großartigen Ort machen, um sich über die neuesten Entwicklungen in der Welt der Technik zu informieren.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.