Webdesign-Kritik Nr. 70: Lake Gibbs Estate
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Der heutige Standort ist Lake Gibbs Estate. Lassen Sie uns hineinspringen und sehen, was wir denken! Wenn Sie diesen Artikel gelesen haben, lesen Sie unbedingt unsere große Sammlung anderer Webdesign-Kritiken.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Lake Gibbs Estate
Eingebettet in die Narren des Sahayadri-Gebirges bietet das Halbinsel Lake Gibbs Estate einen perfekten Ort für Ihr zweites Zuhause. Bedeckt von üppig grünen Wäldern, umgeben vom Wasser des Thokarwadi-Damms, der mit dem Andhra-See, dem Shirawata-See und dem Valvhan-See verschmilzt. Lake Gibbs bietet eine einzigartige Gelegenheit, sich von Ihrem Alltag zu trennen und sich wieder mit sich selbst zu verbinden. Weit genug von jedem städtischen Gebiet entfernt, aber innerhalb von 30 Autominuten von den Bahnhöfen Malavli, Bhivpuri Road und Paladari entfernt. Lake Gibbs ist der perfekte Ort für das Wochenende oder sogar das zweite Jahr.
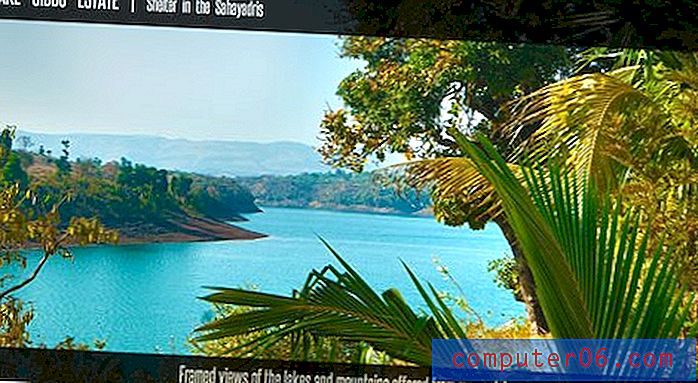
Hier ist ein Screenshot der Homepage:

Erste Eindrücke
Die Lake Gibbs Estate Website ist sehr einfach. Es gibt nur eine einzige Seite mit einer großen Diashow und einigen sehr kurzen Beschreibungen. Folglich wird dies eine ziemlich kurze Kritik sein!
Mein erster Eindruck von dieser Seite ist ziemlich positiv. Es ist sehr elegant und attraktiv. Die Vollbildfotos der wunderschönen Landschaft ziehen Ihre Aufmerksamkeit auf sich. Zum größten Teil denke ich, dass der Designer großartige Arbeit geleistet hat, um etwas zu schaffen, das sowohl einfach als auch interessant ist. Jedes Stück des Designs verdient einen Kommentar, also schauen wir uns das genauer an.
Die Diashow

Wie ich gerade erwähnte, ist die Diashow hier der wahre Show-Stopper. Tatsächlich ist die Seite die Diashow, sonst gibt es wenig. Ich bin immer ein bisschen Befürworter der Nutzung großartiger Fotografie im Design. Ein gutes Foto kann effektiver sein als stundenlange Photoshop-Arbeit von Grund auf, um die Aufmerksamkeit des Benutzers zu erregen und ein ästhetisches Gefühl zu vermitteln. Es mag sich so anfühlen, als würden Sie den einfachen Ausweg finden, indem Sie ein Design auf Vollbildfotos reduzieren, und vielleicht sind Sie es auch, aber es ist schwer, der Idee zu widerstehen, dass weniger Arbeit zu einem möglicherweise attraktiveren Endprodukt führt!
Ein Ort, an dem schweres Design für Fotografie recht gut funktioniert, sind Produktaufnahmen. Wenn Sie ein schönes Produkt verkaufen, sind Stichpunkte großartig, aber das Image des Produkts sollte der wahre Held sein. Sie sehen dies bei der Arbeit im Design von Apple, Dyson und vielen anderen Premium-Produktherstellern. Hier gilt das gleiche Prinzip, der interessante Teil ist, dass die Landschaft das Produkt ist (sie verkaufen Grundstücke). Das funktioniert fantastisch, denn es gibt fast nichts Attraktiveres als üppiges Grün und einen farbenfrohen Himmel am Ufer eines weitläufigen Flusses.
Typografie
Wenn Sie ein fotografisch schweres Design wie dieses haben, wird Typografie zu einer der wichtigsten Entscheidungen, die Sie als Designer treffen werden. Sie müssen etwas auswählen, das die Bilder ergänzt. Es sollte attraktiv sein und zur Stimmung der Bilder passen, ohne zu versuchen, die Show zu stehlen.

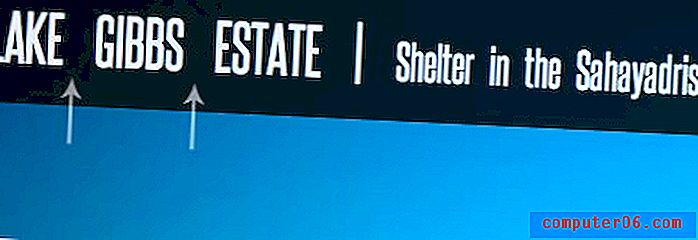
Ein kurzer Druck auf mein WhatFont-Lesezeichen zeigt, dass die auf dieser Website verwendete moderne, komprimierte Schrift eine kostenlose Schriftart namens Steelfish ist. Ich denke, die Schriftart ist perfekt für dieses Projekt und ich mag es, wie der Designer trotz nur einer Variation der Schriftart bestimmte Aspekte des Designs durch die Verwendung aller Großbuchstaben hervorheben konnte.
Der Typ würde sich definitiv nicht von den Fotos abheben, daher wurde ein einfacher und effektiver Designtrick verwendet: ein schwarzes Overlay mit reduzierter Deckkraft. Dies rahmt die Site gut ein und hebt die wichtigen Informationen hervor, ohne die primären visuellen Elemente zu stark zu beeinträchtigen.
Ein Problem, das ich mit der Typografie habe, ist der Wortabstand, speziell im Text „Lake Gibbs Estate“. Der Abstand zwischen Wörtern relativ zum Abstand zwischen den Buchstaben scheint weit entfernt zu sein. Dies ist leider das häufigste Problem, auf das ich bei kostenlosen Schriftarten stoße. Nur wenige scheinen sowohl Wortabstände als auch Premium-Schriftarten zu beeinträchtigen.

Fusszeile
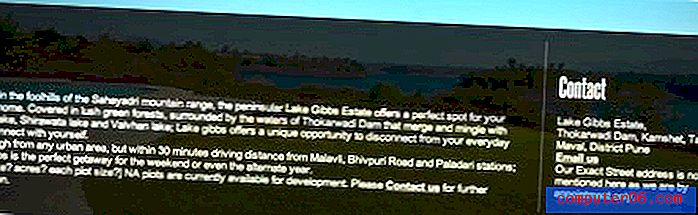
An der Oberfläche scheint es, dass die Seite nichts anderes enthält als die Diashow und den Namen der Site. Bei näherer Betrachtung stellt sich jedoch heraus, dass es mehr gibt. Am Ende der Seite finden Sie einen schwarzen Balken mit Beschriftungen für jedes der Bilder in der Diashow:

Wenn Sie mit der Maus über diese Leiste fahren, werden die Abschnitte "Info" und "Kontakt" am Ende der Seite in einer schönen, flüssigen Animation erweitert.

Ich mag die Art und Weise, wie dieser Bereich aussieht, aber ich bin definitiv kein großer Fan der Funktionalität. Das Problem ist in meinem vorherigen Kommentar enthalten, dieser Abschnitt ist ziemlich versteckt. Es gibt nirgendwo auf der Seite einen Hinweis darauf, dass es existiert. Erst wenn Sie Ihre Maus zufällig über verschiedene Bereiche bewegen, entdecken Sie ihre Anwesenheit.
Ich empfehle auf jeden Fall, einen allgegenwärtigen visuellen Indikator hinzuzufügen. Vielleicht eine kleine Registerkarte in der unteren Leiste mit der Aufschrift "Weitere Informationen". Es gibt eine Million mögliche Lösungen, von denen einige gut funktionieren. Der wichtige Teil besteht darin, etwas (irgendetwas) zu verwenden, um dem Benutzer zu helfen, zu erkennen, wie er an diese wichtigen Informationen gelangt.
Fazit
Zusammenfassend ist hier eine kurze Checkliste meiner Gedanken zum Design.
Gut
- Einfaches, klares Design, das seinen Zweck gut erfüllt.
- Diashow: Wunderschöne Vollbildbilder ziehen die Aufmerksamkeit des Benutzers auf sich.
- Schriftart: Es ist sauber, modern und attraktiv. Es wird auch nicht für den kleineren Text verwendet, was ein guter Aufruf ist, da es sich eindeutig um eine Überschriftenschrift handelt.
Braucht Arbeit
- Das Wort Abstand auf Lake Gibbs Estate. Ich mag die Schrift, aber wenn Sie diesen Schandfleck nicht beheben können, ist es möglicherweise besser, etwas Neues zu finden.
- Die versteckte Fußzeile. Es ist nicht offensichtlich, dass dies existiert, bis Sie es versehentlich finden. Überlegen Sie, wie Sie diesen Inhalt besser hervorheben können.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.