Webdesign-Kritik Nr. 72: Atlantic Corporate Interiors
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Der heutige Standort ist Atlantic Corporate Interiors. Lassen Sie uns hineinspringen und sehen, was wir denken!
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Atlantic Corporate Interiors
„Von unserer Geschäftssoftware über unsere Produktlösungen bis hin zu unseren Backroom-Prozessen dreht sich alles darum, unseren Kunden zuzuhören und entsprechend zu reagieren. Es überrascht nicht, dass diese Idee, so einfach sie auch ist, immer noch auf dem Markt Anklang findet. Da das Geschäftstempo zunimmt und die Anforderungen an die Marktleistung steigen, bleibt ein Wegweiser standhaft. Hören wir dem Kunden zu? Wenn wir das gut genug machen, folgt alles andere. Unsere Lösungen werden kreativ sein, das Budget einhalten und vor allem die Erwartungen des Kunden übertreffen. “
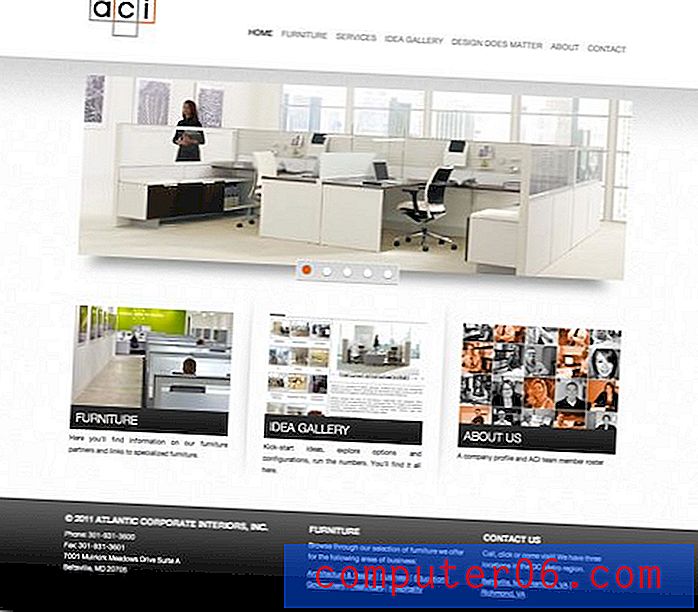
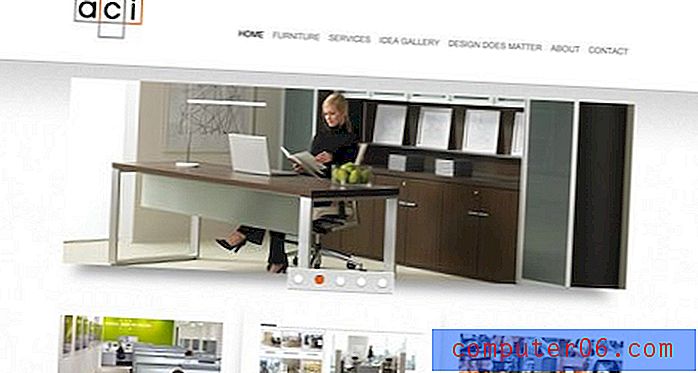
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Ich unterhielt mich ein wenig mit dem Designer dieser Site und er bemerkte, dass die Site erst am Abend vor Beginn dieser Kritik online gegangen war. Es ist eine interessante Gelegenheit, eine Website zu bewerten, die so aktuell ist. Wie Sie sich vorstellen können, kann es oft Tage oder sogar Wochen dauern, bis alle kleinen Macken und Fehler behoben sind, die Sie erst bemerken, wenn die Website von Tausenden von Menschen gesehen wird.
Mein erster Eindruck über diese Seite ist, dass sie sehr sauber aussieht. Ich kann definitiv sagen, dass der Designer hart gearbeitet hat, um sicherzustellen, dass das Endprodukt nicht durch unnötige Elemente und Nachrichten überfüllt wurde.
Die Seiten sind gut organisiert. Es gibt drei verschiedene Abschnitte: eine Kopfzeile, einen Inhaltsbereich und eine Fußzeile, die nach Farbe und Textur getrennt sind. Aus rein subjektiver Sicht habe ich das Gefühl, dass die Seite ein wenig texturlastig ist. Ich mag die Hervorhebung der Linien und des Gefälles in der Fußzeile nicht besonders. Mir ist klar, dass es sich um ein visuelles Thema handelt, das von anderen Elementen übernommen wurde, aber ich habe das Gefühl, dass es in einem so großen Bereich etwas beschäftigt und ablenkend ist.
Dies ist wiederum eher eine persönliche Geschmackssache als eine logische Kritik. Insgesamt scheint das neue Design ein Erfolg zu sein. Es ist ein solider Versuch eines aktuellen Designstils, der dieses Unternehmen in das Jahr 2011 und darüber hinaus bringt. Wenn ich mich umsehe, gibt es definitiv einige spezifische Punkte, die es wert sind, erwähnt und möglicherweise aktualisiert zu werden. Lassen Sie uns diese diskutieren.
Seitentitel
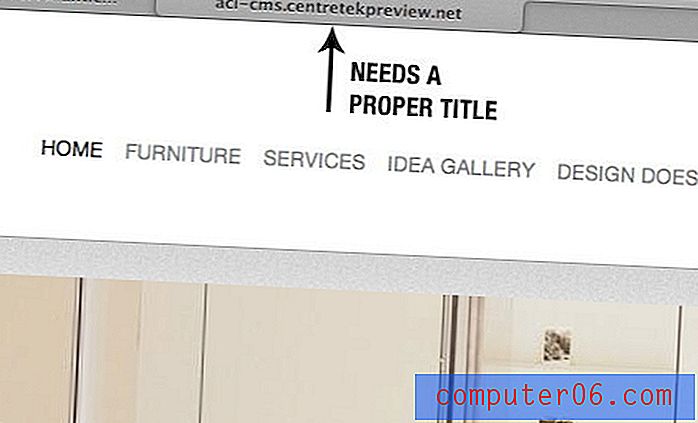
Eines der ersten Dinge, die mir an der Site aufgefallen sind, ist, dass anscheinend jemand vergessen hat, den Titel zu aktualisieren. Dies ist derzeit eine technische Referenz zu einem alten Test. Jetzt, da die Website online ist, ist es wichtig sicherzustellen, dass diese aktualisiert wird, um den Firmennamen sowohl für funktionale als auch für SEO-Zwecke wiederzugeben.

Vage Zweck
Obwohl ich ein großer Fan der minimalistischen Webdesign-Bewegung bin, kann das Prinzip manchmal zu weit gehen. Die Homepage dieser Site könnte ein Beispiel dafür sein. Wenn ich die Site auf meinen Laptop lade, ist hier der Teil der Seite, den ich sehe:

Wie Sie sehen können, ist die Website ziemlich vage, was gerade los ist. Es gibt einige wichtige Fragen, die Benutzer sofort beantworten sollen: Von wem stammt diese Site? Wofür / für wen ist es? Als Antwort erhalten Sie im oberen Bereich der Website nur ein Logo mit der Aufschrift "ACI". Es gibt absolut keine Beschreibung des Unternehmens oder dessen Tätigkeit. Die Bilder in der Diashow sind ein Hinweis, aber ich bin mir nicht sicher, ob es sich bei dem angebotenen Produkt um ein Produkt (Möbel), eine Dienstleistung (Büroeinrichtung) oder beides handelt. Der beste Indikator für das, was ACI anbietet, ist das Wort „Möbel“ in der Navigation.
Diese Art von "Zusammenfügen der Hinweise zur Lösung des Rätsels" im Internet kann die Benutzer frustrieren. Zugegeben, einige Leute navigieren nur zur Website, weil sie genau wissen, was es ist, andere stolpern jedoch über Google und andere Ressourcen über die Website und Sie möchten sicherstellen, dass diese Besucher nicht aufgrund mangelnder Informationen schnell das Interesse verlieren .
Wie man es repariert
Die Lösung hier ist einfacher als Sie vielleicht denken. Sie brauchen nicht unbedingt einen großen Textabschnitt, um den Leuten zu sagen, wer Sie sind und was Sie tun. Versuchen Sie stattdessen einen einfachen Einzeiler. Zum Beispiel ist Twitter ein ziemlich kompliziertes Konzept, aber auf seiner Homepage steht einfach Folgendes:
"Finden Sie heraus, was gerade mit den Menschen und Organisationen passiert, die Ihnen wichtig sind."
Dies sagt Ihnen nur das Kernkonzept über den Service, nichts weiter. Ich empfehle Ihnen, sich für den oberen Teil der ACI-Site etwas Ähnliches auszudenken.
Sekundäre Navigation
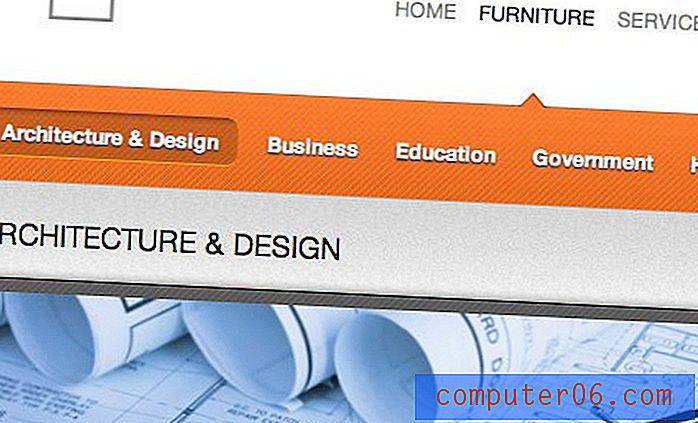
Wenn wir über die Homepage hinausgehen, stellen wir fest, dass auch die sekundären Seiten ziemlich gut gestaltet sind. Die meisten davon haben ein effektives und einfaches zweispaltiges Layout wie das unten gezeigte.

Auf diesen Seiten hat der Designer eine sekundäre Navigationsfunktion eingeführt, mit deren Hilfe der gesamte Inhalt übersichtlich kategorisiert und komprimiert wird. Die Wiederholung des leuchtenden Orangens aus dem Logo ist eine nette Geste, hilft dabei, die Farbpalette konsistent zu halten und bringt dennoch etwas Leben auf die Seite.

Das Problem, das ich mit der sekundären Navigation habe, ist, dass sie nicht immer verwendet wird. Einige Seiten haben keine Geschwister und verfügen daher über einen leeren Navigationsbereich. Dies führt zu einem ziemlich umständlichen Element im Design, das eher wie ein Unfall aussieht als etwas, das absichtlich leer gelassen wird.

Wie man es repariert
Die Lösung hier ist einfach: Blenden Sie die sekundäre Navigation einfach vollständig aus, wenn kein Inhalt zum Einfügen vorhanden ist. Die Homepage ist ein Beispiel für eine Seite, auf der dieses Element weggelassen wurde. Daher ist es völlig angemessen, dies hier erneut zu tun.
Zufällige Links
Das Letzte, was mir beim Klicken auf die Website aufgefallen ist, war, dass es ein paar Bildlinks gibt, die eigentlich nirgendwo hingehen. Stattdessen öffnen sie größere Versionen der Bilder. Im Prinzip ist dies in Ordnung und in Bildgalerien sogar Standard. Diese erscheinen jedoch auf Bildern, die diese Funktionalität nicht verdienen. Soweit ich das beurteilen kann, beschränkt sich dies auf die Seitenleistenbilder wie das folgende.

Hier sehen wir ein Bild eines Telefons auf einer Tastatur, was angesichts der Tatsache, dass es sich um eine Kontaktseite handelt, durchaus sinnvoll ist. Wenn ich jedoch mit der Maus über das Telefonbild fahre, wird ein Handcursor angezeigt, der mich zum Klicken führt. Dies gibt mir ein großes Bild eines Telefons auf einer Tastatur. Warum muss ich mir ein einfaches Foto genauer ansehen? Diese unnötige Funktionalität kann den Benutzer von dem ablenken, was wichtig ist.
Fazit
Zusammenfassend denke ich, dass diese Neugestaltung der Website ein Erfolg war. Die Ästhetik ist sauber und aktuell und passt sehr gut zu den stilvollen, modernen Möbeln, die auf der Website verkauft werden. Insgesamt ergeben sich aus meinen Verbesserungsvorschlägen subjektive Entwurfsentscheidungen und geringfügige Fehlerkorrekturen:
- Ziehen Sie in Betracht, die Textur etwas zu lockern. Verringern Sie möglicherweise die Geräuschschicht und lenken Sie die Fußzeile weniger ab.
- Korrigieren Sie den Seitentitel.
- Stellen Sie sicher, dass der Zweck der Website / Firma auf der Startseite klar angegeben ist.
- Blenden Sie die sekundäre Navigationsleiste aus, wenn sie nicht benötigt wird.
- Lassen Sie die Links auf zufälligen Fotos fallen, die keinen Grund haben, in größerer Größe angezeigt zu werden.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.