Webdesign-Kritik Nr. 75: Einkommenstagebuch
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Income Diary, ein Blog, das einfache, praktische Ratschläge zum Online-Geldverdienen bietet. Lassen Sie uns hineinspringen und sehen, was wir denken!
Entdecken Sie Envato-Elemente
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Einkommenstagebuch
„Ich habe IncomeDiary 2009 nach einer Konferenz gestartet, an der ich im März dieses Jahres in Washington DC teilgenommen habe. Zuvor hatte ich ungefähr 4 Jahre lang erfolgreich Websites betrieben und eines der wichtigsten Dinge, die ich von Treffen mit gleichgesinnten Unternehmern mitgenommen habe, war, dass Sie etwas zurückgeben müssen! Darum geht es auf dieser Website, um Internetunternehmer auszubilden und ihnen zu helfen, egal auf welchem Niveau sie sich befinden. “
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Das Einkommenstagebuch durchbricht keine Barrieren im Blog-Design. Es ist ein sehr einfaches Design, das ein Layout verwendet, das in einer Million anderer Blogs im Internet zu sehen ist. Ist das eine negative Sache? Nicht im geringsten. So wie die Zeitungen letztendlich alle in ein ähnliches und vorhersehbares Format fielen, ist es ganz natürlich, dass Blogs auf einigen Standardlayouts landen, die gut funktionieren.
Der Vorteil ist, dass neue Besucher sofort mit dem Format vertraut sind und wissen, wie sie sich ab dem Moment, in dem die Site geladen wird, fortbewegen können. Innovative Layouts sind auch großartig, aber es gibt ein weit verbreitetes Missverständnis im Design, dass etwas, das nicht innovativ ist, nicht gut ist, und das ist einfach keine wahre Aussage.
Davon abgesehen werden auf dieser Website viele solide Designentscheidungen getroffen. Ästhetisch hat es mich nicht umgehauen, aber es ist ziemlich attraktiv und funktionell solide. Die Hauptfrage, die ich bei jeder Designkritik immer stelle, lautet: "Erfüllt das Design seinen Zweck?" In diesem Fall lautet die Antwort "Ja", wenn der Zweck darin besteht, die Menschen erfolgreich darüber zu informieren, wie sie online Geld verdienen können. Lassen Sie uns untersuchen, warum dies wahr ist.
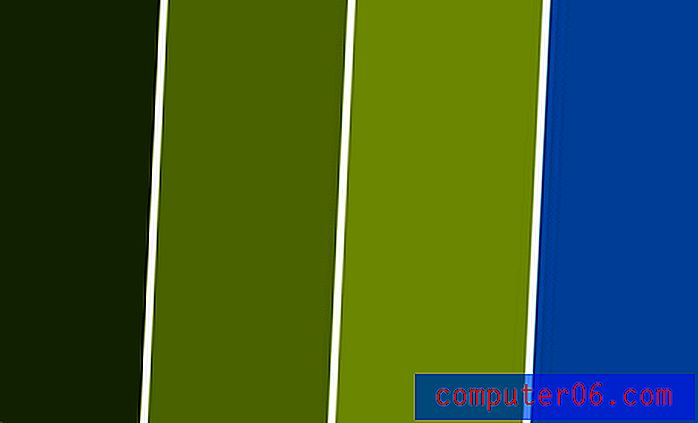
Farbschema
Wenn Sie mit unseren Designkritiken vertraut sind, sollten Sie bereits wissen, was ich zu diesem Farbschema sagen werde. Es verwendet den einfachen Farbschema-Trick, mit dem Sie fast nichts falsch machen können:

Zunächst wählte der Designer eine Hauptfarbe, in diesem Fall Grün. Grün ist eine gute Wahl, nicht wegen irgendetwas Ästhetischem, sondern wegen der psychologischen Korrelation, die wir unweigerlich herstellen: Grün = Geld. Auf dieser Seite geht es darum, Geld zu verdienen, also gibt es keine passendere Farbe!
Als nächstes wurden einige verschiedene Farbtöne dieser Farbe ausgewählt. Dies bietet eine anständige Möglichkeit, subtile Variationen im gesamten Design zu erzielen: Farbverläufe, verschiedene Kopfleisten usw. Schließlich wurde eine Farbe ausgewählt, die die Hauptfarbe ergänzt, sich jedoch von dieser abhebt. Diese Technik bietet einen unglaublich sicheren Weg, um ein Farbschema zu wählen, das weder eintönig noch übermäßig beschäftigt ist.
Logo

Wie alles andere nimmt das Logo einen sehr sicheren und vorhersehbaren Weg. Dies ist etwas Wichtiges, das es wert ist, besprochen zu werden. Ist das ein langweiliges, generisches Logo? Ja. Ist es besser als ein Nicht-Designer, der versucht, ein komplexes Logo zu erstellen? Absolut. Das Fazit ist, dass nicht jeder, der eine Website erstellt, ein professioneller Designer ist. Wenn dies bei Ihnen der Fall ist, fühlen Sie sich nicht schlecht, wenn Sie Ihren Website-Namen auf einfache Weise eingeben und ihn einen Tag lang anrufen. Eines Tages, wenn Sie das Budget haben (obwohl diese Website wohl richtig sein sollte?), Können Sie einen Fachmann einstellen, um eine einzigartige Identität für Sie zu erstellen.
Eine Sache, die meiner Meinung nach überarbeitet werden muss, ist der Slogan auf dem Logo. Es ist einfach zu dünn und winzig und liest sich nicht gut. Eine einfache Lösung könnte darin bestehen, die Größe dieser Linie so zu erhöhen, dass sie dieselbe horizontale Breite wie die darüber liegende Linie hat.
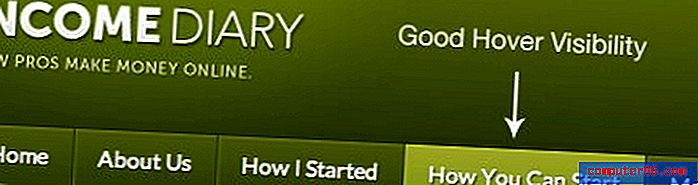
Navigation
Der Navigationsbereich ist ein klassisches CSS-Navigationsformat mit großen Blöcken, die jeden Link definieren. Eine Sache, für die ich Designer in diesen Kritiken ständig kritisiere, sind Link-Hover-Effekte, die so subtil sind, dass man kaum sagen kann, dass es sie gibt, besonders wenn man ein farbenblinder Benutzer ist. Zum Glück ist das hier nicht der Fall.

Wie Sie sehen können, ist der Unterschied zwischen dem Schwebezustand und dem Nicht-Schwebezustand ziemlich dramatisch und kann von allen Benutzern deutlich gesehen werden. Dies mag klein erscheinen, aber kleine Fehler können ein Design ruinieren, daher ist es wichtig, dieses Zeug richtig zu machen.
Informationshierarchie
Durch das Erstellen einer soliden Informationshierarchie wird der Kern Ihrer Ziele in einem Webdesign auf den Punkt gebracht. Wenn Sie alle Dinge aufschreiben, die Sie mit einem Webdesign erreichen möchten, sollte dies immer ganz oben auf der Liste stehen.
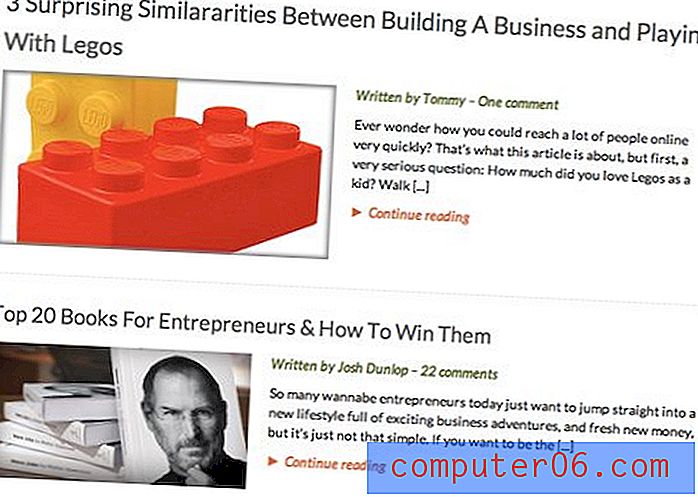
Einer der solidesten Aspekte dieses Entwurfs ist die Strukturierung aller Informationen auf der Seite. Beachten Sie beispielsweise, dass dem neuesten Beitrag im Home-Feed eine größere visuelle Bedeutung beigemessen wird als den anderen Beiträgen in Form eines größeren Vorschaubilds.

Diesen Trick verwenden wir auf der Design Shack-Homepage in noch größerem Maße. Es ist ein bisschen subtil im Einkommenstagebuch und ich würde sogar vorschlagen, dass der Designer einen zusätzlichen Weg findet, um es noch besser hervorzuheben (andere Hintergrundfarbe, größere Überschrift usw.).
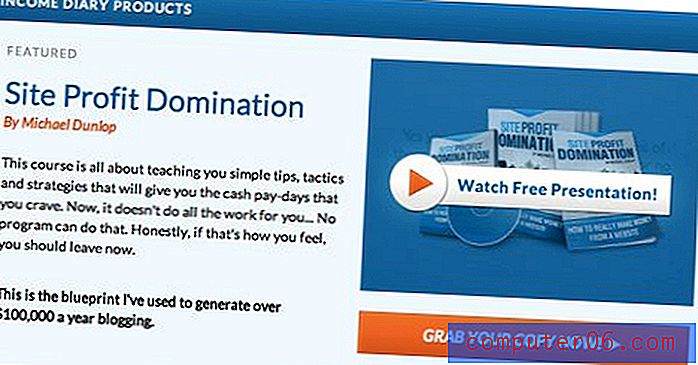
Es gibt noch eine weitere Differenzierungsstufe. Während Sie in der Beitragsliste nach unten scrollen, gibt es einen Abschnitt mit einigen Produkten, die Sie kaufen können. Hier kommt die andere Farbe ins Spiel, die wir zuvor besprochen haben:

Dieser Inhalt wird in eine schöne minimale Box mit festem Text- und Bildlayout und viel Leerzeichen geworfen. Es ist eine großartige Möglichkeit, diesen Inhalt vom Haupt-Feed abzuheben.
Obwohl mir das Design dieses kleinen Kistenbereichs gefällt, bin ich ein Perfektionist. Eines macht mich also verrückt:

Die Schaltfläche unter der Produktvorschau hat fast die gleiche Breite wie das Bild darüber, jedoch nicht ganz. Es ist buchstäblich eine Art von ein paar Pixeln, aber ich kann nicht anders, als mich davon ablenken zu lassen. Machen Sie es entweder gleich breit oder viel schmaler, alles andere sieht nach einem Fehler aus.
Fusszeile
Wir beenden diese Kritik mit einem kurzen Blick auf die Fußzeile, einfach weil mir das Aussehen gefällt. Ich mag es, wie der Inhalt die Fußzeile durchbricht, den Übergang von Grau zu Weiß, wenn Sie mit der Maus über einen Link fahren, die saubere, minimale Darstellung der sozialen Symbole und den ach so subtilen Hauch von Textur hinter dem Logo. Meiner Meinung nach ist dies der am besten aussehende Teil der Website. Eine seltsame Schlussfolgerung, um sicher zu sein, aber ich bin nur ein großer Fan von jedem, der nicht nachlässt und als letzten Schritt eines Entwurfs auf eine hässliche Fußzeile wirft.

Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.