Webdesign-Kritik Nr. 83: Tech Cores
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Die heutige Website ist Tech Cores. Lassen Sie uns hineinspringen und sehen, was wir denken!
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Tech Cores
„Wir haben lange Nächte verbracht und unzählige Tassen Kaffee getrunken, um Ihnen unsere sofort einsatzbereite Aufnahme in einem Technologie-Blog zu bringen. Wie immer können Sie sich über unsere Mitarbeiter informieren und die Früchte all unserer Arbeit durchstöbern. “
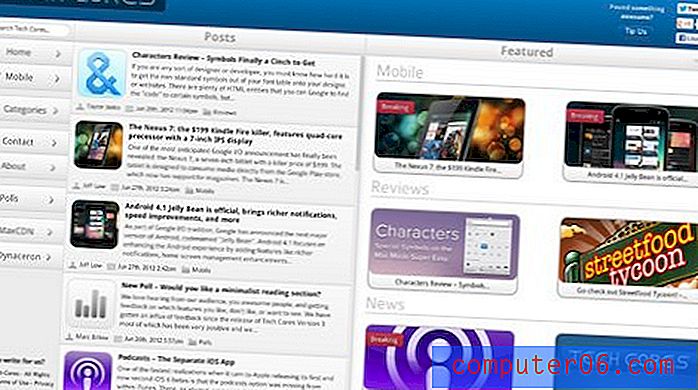
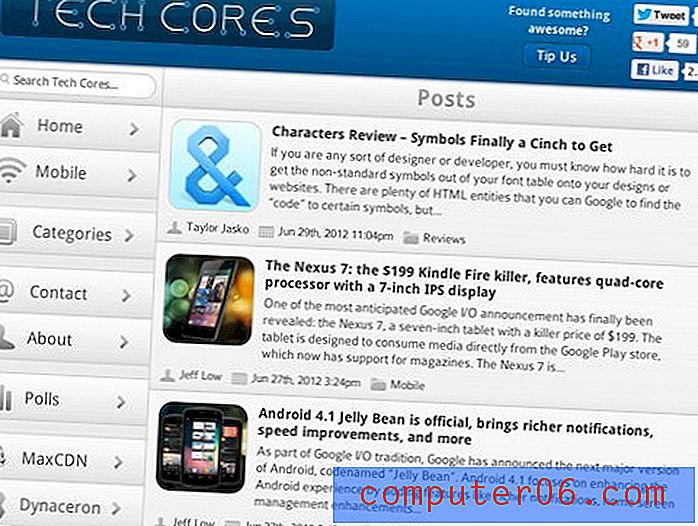
Hier ist ein Screenshot der Homepage:

Erster Eindruck
"Ich würde viel lieber eine Website sehen, die sich in Richtung generisch bewegt, als das typische Durcheinander, das Tech-Blogs auf uns werfen."Mein erster Eindruck von Tech Cores ist etwas gemischt. Einerseits ist es ein sehr klares Design mit einem soliden Layout. Es fühlt sich fast wie eine Nachrichten-App an und nicht wie eine Nachrichten-Website (auf eine gute Art und Weise). Die breite dreispaltige Benutzeroberfläche mit Kategorien auf der linken Seite, einem Feed in der Mitte und einzelnen Artikeln auf der rechten Seite fühlt sich definitiv wie das Reeder für Mac-Modell an, das auf das Web angewendet wird.
Zu diesem Gefühl der Sauberkeit trägt auch das Fehlen von Anzeigenunordnung oder wirklich Anzeigen jeglicher Art bei. Es ist seltsam zu sehen, dass jemand heutzutage Zeit in eine Website wie diese investiert, ohne ein werbefinanziertes Gewinnmodell.
Trotz der Tatsache, dass das Layout solide ist, denke ich, dass sich das tatsächliche visuelle Design der Seite, das Sahnehäubchen, wenn man so will, ziemlich allgemein anfühlt. Mit der Mischung aus glatten grauen und blauen Verläufen sieht es fast so aus, als würde das iOS SDK es einfach ausspucken.
Dies ist nicht unbedingt eine schreckliche Sache, es ist nur etwas zu beachten. Als ehemaliger Druckspezialist ist mir das Branding sehr wichtig, und nichts am Aussehen dieser Website scheint „eigenfähig“ zu sein, was bedeutet, dass das Design nichts anderes ist als Tech Cores.
Abgesehen davon denke ich, dass die Website insgesamt für den durchschnittlichen Besucher immer noch sehr attraktiv aussehen wird. Ich würde viel lieber eine Website sehen, die sich in Richtung generisch bewegt, als das typische Durcheinander, das Tech-Blogs auf uns werfen.
Reaktionsschnelles Layout
Ein Hauptziel für dieses Layout war offensichtlich, sehr flexibel zu sein und auf unterschiedliche Ansichtsfenstergrößen zu reagieren. Wenn sich die Seite verengt, besteht der erste Schritt auf dieser Straße darin, die dritte Spalte zu löschen, wobei der etwas flüssige Newsfeed als breitester Teil verbleibt.

Auf einem Desktop reagiert das Layout nicht sehr gut auf Größenänderungen. Wenn Sie eine Breite von etwa 700 Pixel erreichen, wird es schnell chaotisch. Auf meinem iPad sah es jedoch sowohl in horizontaler als auch in vertikaler Ausrichtung gut aus. Dies bedeutet, dass sie sich mehr auf bestimmte Gerätebreiten als auf beliebige Ansichtsfenstergrößen konzentriert haben, eine Strategie, der ich nicht unbedingt zustimme. Das Reaktionsverhalten scheint auch ein bisschen fehlerhaft zu sein, ich habe keinen Screenshot bekommen, aber ich hatte einmal ein Problem mit der falschen Spalte, die auf der Homepage zusammenbrach.
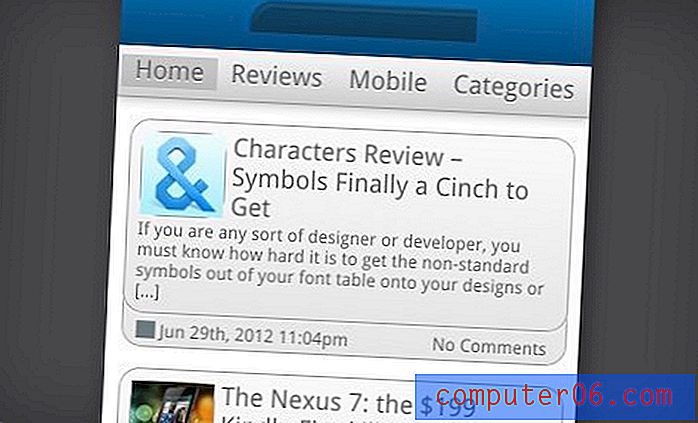
Als ich die Site auf einem mobilen Gerät aufrief, bemerkte ich, dass der Header mit dem Logo vollständig zerstört wurde, während der Feed angemessen auf die sehr schmale Breite reagiert.

Trotzdem gut gemacht!
Dieser Abschnitt klingt nach scharfer Kritik, ist es aber nicht. Ich möchte klarstellen, dass dieses reaktionsschnelle Design noch sehr neu ist und jeder immer noch versucht, sich Gedanken darüber zu machen, wie man es am besten macht. Wenn Sie laut schreien, reagiert die Site, die Sie gerade lesen, (noch) überhaupt nicht, sodass wir nicht zu schnell sein können, um andere zu beurteilen.
Die Tatsache, dass Tech Cores Schritte unternommen hat, um ihre Erfahrung für verschiedene sehr unterschiedliche Geräte zu optimieren, ist für eine einheimische Nachrichtenseite keine Kleinigkeit, und ich gebe ihnen große Anerkennung dafür, wie viel sie erreicht haben.
Branding und Nachricht
Ich habe bereits ein wenig darüber gestritten, wie die Website insgesamt aus Sicht des Brandings einzigartiger sein könnte. Neben dem Farbschema gibt es noch andere Stellen, an denen das gleiche Problem auftritt.
Für den Anfang mag ich das Logo nicht besonders:

Ich habe wirklich nicht viel zu sagen, außer dass es einfach nicht für mich ist. Ich kann dort eine Idee sehen, die in den Händen eines talentierten Logo-Designers in etwas wirklich Cooles verwandelt werden könnte, aber dies hat einen Amateur-Look, der sich ein wenig zusammengewürfelt anfühlt.
Noch wichtiger als das Logo ist, was Ihre Website mir über sich selbst erzählt. Stellen Sie sich vor, ich stolpere irgendwie über diese Seite. Was sehe ich? Das Wort "Tech" gibt mir einen Hinweis und ich sehe viele Bilder von Mobiltelefonen. Überprüfen Sie also mobile Apps? Bei näherer Betrachtung finde ich eine Überprüfung der Mac-App, obwohl Mac OS weder im Titel noch auf einem der zugehörigen Tags erwähnt wird.
Mein Punkt ist, lass mich nicht dafür arbeiten, sag mir einfach, was mit dieser Seite los ist. Oben ist eine Meile leerer Raum, der nur um einen Slogan bettelt. Selbst das Einfügen von etwas in die Seitentitelleiste des Browsers würde viel bewirken. In der Titelleiste von Gizmodo steht beispielsweise "Gizmodo, das Gadget-Handbuch".
Dies ist nicht langwierig und übermäßig zielgerichtet, sondern verwendet nur ein paar gut ausgewählte Wörter, um mir zu sagen, worauf sich der gesamte Inhalt der Website konzentriert.
Benutzerfreundlichkeit
Zum Abschluss möchte ich auf einige der verschiedenen, verstreuten Usability-Probleme eingehen, die ich mit der Site habe, und wie sie funktioniert.
Die Website verwendet viele Ajax-Techniken, sodass Inhalte geladen werden, ohne dass eine vollständige Seitenaktualisierung erforderlich ist. Das ist nett und manchmal nervig, weil Probleme auftreten. Wenn ich zum Beispiel auf die Startseite gehe und auf eine der vorgestellten Geschichten ganz rechts klicke und dann auf die Schaltfläche "Zurück" klicke, erhalte ich einen zufälligen, allgemeinen Beitrag, anstatt mich tatsächlich dorthin zurückzubringen, wo ich hin wollte.

Ich bin auch nicht verrückt nach dem Hauptnachrichten-Feed. Keiner der Textinhalte ist live und auswählbar. Diese Eigenschaft überträgt sich auf Popup-Fenster wie den Abschnitt "Info". Der Feed hat auch keine Art von Hover-Effekt oder Cursoränderung, um anzuzeigen, dass irgendetwas darin anklickbar ist.
Ob es Ihnen gefällt oder nicht, Benutzer werden außerdem erwarten, dass das Logo ein zweiter Link auf der Startseite ist. Ich habe im Verlauf dieser Kritik ein Dutzend Mal darauf geklickt und war ständig frustriert darüber, dass nichts passiert ist.
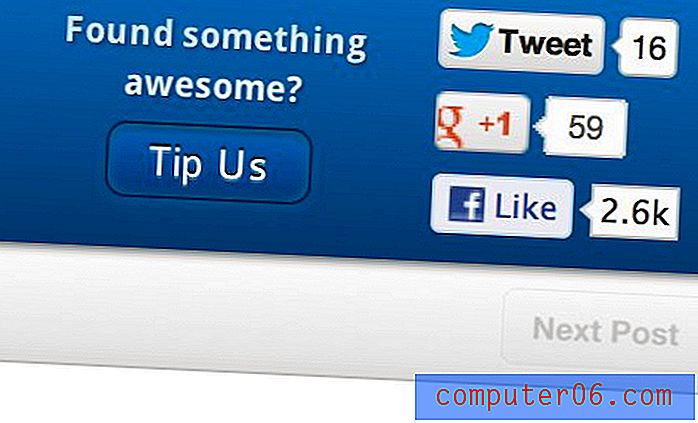
Schließlich finde ich den "Tipp uns" -Button etwas verwirrend. Es ist vielleicht keine große Sache, aber als ich es sah, sagte mein Gehirn sofort: "Sie bitten um Geld" und ich ignorierte es. Erst nach einem zweiten oder dritten Blick bemerkte ich, dass Sie tatsächlich nach technischen Tipps fragten und nicht nach einer Spende.

Zusammenfassung
Zusammenfassend ist Tech Cores eine gut strukturierte Tech-News-Site, die viele Optimierungen gebrauchen könnte. Diese Kernarchitektur ist oft der schwierigste Teil einer umfassenden Neugestaltung, daher denke ich, dass inkrementelle Änderungen von hier aus nicht so grob sind, wie sie sich anhören. Betrachten Sie ein Facelifting von Farbe und Textur, basteln Sie an den Medienabfragen und stellen Sie sicher, dass die Website sowohl ästhetisch als auch aus Messaging-Sicht eine klare Marke hat.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.