Webdesign-Kritik Nr. 84: RoyalSlider
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Heute suchen wir auf der Website nach RoyalSlider, einem beliebten JavaScript-Inhaltsregler. Lassen Sie uns hineinspringen und sehen, was wir denken!
Entdecken Sie Envato-Elemente
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über RoyalSlider
„Lernen Sie die neue Version des beliebtesten Sliders auf CodeCanyon kennen. Seit Juli 2011 wurden 4637 Lizenzen verkauft. Wir haben 5 von 5 Sternen erhalten, basierend auf 378 Bewertungen. “
„Jede Slider-Vorlage reagiert. Sehen Sie es sich auf Ihrem Mobilgerät an oder versuchen Sie, die Größe Ihres Browsers zu ändern, um den Effekt zu sehen. “
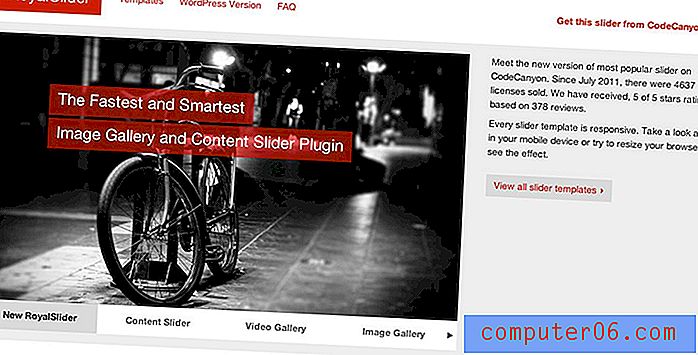
Hier ist ein Screenshot der Homepage:

Erster Eindruck
Ich liebe es, in Websites einzutauchen, die wirklich so fokussiert sind, weil wir klare Ziele entwickeln und den Erfolg des Designs gegen diese Ziele abwägen können.
Worum geht es auf dieser Website? Der einzige Zweck besteht darin, ein Produkt zu verkaufen: den „RoyalSlider“, der bei CodeCanyon äußerst beliebt ist. Mit dieser Mini-Site kann der Entwickler wirklich detailliert darauf eingehen, wie großartig der Schieberegler ist und was er tut.
Wie Sie im obigen Screenshot sehen können, hat er genau das getan. Die Seite selbst ist sehr attraktiv, daher habe ich aus rein ästhetischer Sicht nicht viel zu sagen, außer „großartige Arbeit!“ Aus Sicht der Inhaltsorganisation denke ich jedoch, dass wir einige Verbesserungen sehen könnten.
„Vom Standpunkt der Inhaltsorganisation aus denke ich, dass wir einige Verbesserungen sehen könnten. ”Angesichts der Tatsache, dass die Aufklärung der Besucher über dieses Produkt ein vorrangiges Ziel ist, können wir einige Informationen meiner Meinung nach neu strukturieren, um sie besser an unsere Bedürfnisse anzupassen.
Lassen Sie uns zoomen und einige spezifische Bereiche betrachten, um zu sehen, wie wir einige Verbesserungen vornehmen können.
Der Header
Der Header ist definitiv der beste Teil der Seite. Der Designer nutzte diesen Bereich, um sein Produkt zu präsentieren, das perfekt ist, vor allem, weil es so wunderschön und hochfunktionell ist!

Das Design hier und anderswo ist super minimal. Weiß, Grau und Schwarz sind die Grundfarben, die die Seite mit einem kräftigen, auffälligen Rot füllen, das für Bereiche verwendet wird, die besondere Aufmerksamkeit verdienen.
Die Navigation ist einfach zu bedienen, das Logo ist einfach, aber attraktiv, und es gibt einen offensichtlichen Link zum Kauf des Artikels bei CodeCanyon. Es gibt ehrlich gesagt nicht viel, was ich hier ändern würde.
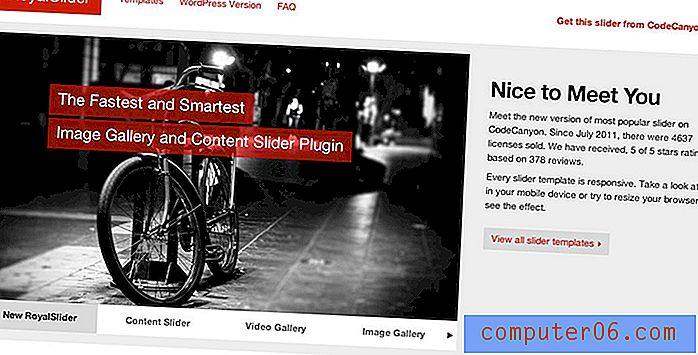
Das einzige, was ich in Betracht ziehen würde, ist, eine fette Überschrift über die beiden Absätze rechts zu werfen. Im Moment zieht der Schieberegler so viel Aufmerksamkeit auf sich (eine gute Sache), dass Ihre Augen daran verankert bleiben, ohne unbedingt den kleinen Text auf der rechten Seite zu betreten.
"Ein Stück großen, fetten Text zu sehen, fast egal was er sagt, würde helfen, die Aufmerksamkeit des Benutzers auf sich zu ziehen ..."Wenn Sie einen Teil des großen, fett gedruckten Textes sehen, fast unabhängig davon, was darin steht, wird die Aufmerksamkeit des Benutzers auf die wichtigen Informationen in diesem Teil des Inhalts gelenkt. Hier ist ein kurzes und schmutziges Modell dessen, was ich meine:

Die Funktionen
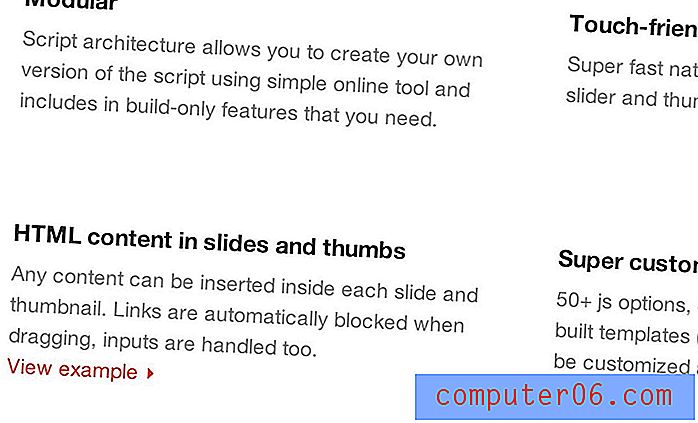
Der gesamte Rest der Seite ist mit reinem Text besetzt: über zwanzig Absätze! Jedes dieser Elemente ist kurz, gut formatiert und enthält eine Kopfzeile, die das Durchsuchen der Seite ziemlich einfach macht.

Trotz der Tatsache, dass der Text schön formatiert ist, denke ich, dass dieser Bereich ein grundlegendes Facelifting gebrauchen könnte. Das Hauptziel dieses Schritts wäre es, den gesamten Textinhalt so aufzuteilen, dass er einfacher zu sichten und attraktiver anzusehen ist. Dies kann mit einer Kombination von zwei verschiedenen Techniken erreicht werden.
Unterstützende Bilder hinzufügen
Das erste, was ich in diesem Bereich sehen möchte, sind einige Bilder. Jedes Mal, wenn Sie große Teile des Textinhalts haben, ist es eine gute Idee, in einer Art von Grafik zu arbeiten, um diesen Inhalt zu übertragen und der Seite visuelles Interesse zu verleihen.
Einundzwanzig Absätze sind eine Menge Inhalt und ohne visuelle Hilfe werden Sie Ihre Leser verlieren. Denken Sie immer daran, dass Menschen, die im Internet surfen, ADS haben. Wir konzentrieren unsere Aufmerksamkeit selten genau auf eine Sache.
Ihre Besucher lesen über Twitter, überprüfen ihre E-Mails und aktualisieren Facebook, während sie sich Ihre Website ansehen! Wenn Sie in dieser Umgebung um Aufmerksamkeit konkurrieren möchten, müssen Sie mehr als nur ein paar Absätze auf den Tisch bringen.
"Ihre Besucher lesen über Twitter, überprüfen ihre E-Mails und aktualisieren Facebook, während sie sich Ihre Website ansehen!"Eine einfache Lösung wäre, einige der Absätze mit Miniaturansichten zu verknüpfen. Die Überschriften hier, wie "Touch-freundlich" und "Video-Unterstützung", eignen sich perfekt für Miniaturansichten, sodass dies nicht zu schwierig sein sollte.
Erstellen Sie klare Abschnitte
Die nächste Strategie, die ich hier sehen möchte, besteht darin, den gesamten Textinhalt klarer in verschiedene Abschnitte aufzuteilen. Im Moment gibt es zwei Abschnitte, die sich jedoch in keiner Weise visuell unterscheiden.
Ich würde empfehlen, den Inhalt in mindestens drei oder vier Abschnitte zu unterteilen, größere, markantere Überschriften zu erstellen und möglicherweise die Hintergrundfarbe jedes Abschnitts leicht zu variieren, um sie besser voneinander abzuheben (abwechselnd zwischen Weiß und Grau).
Inspiration: Squarespace
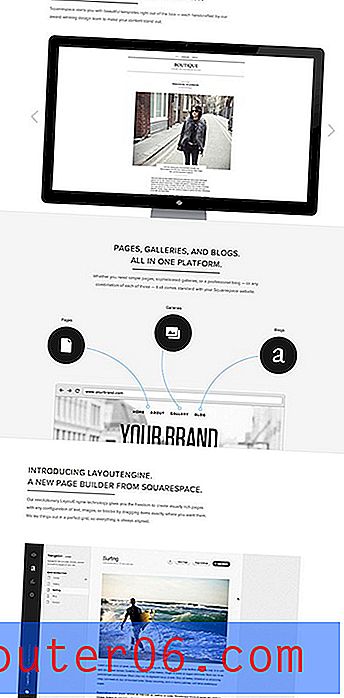
Eine Seite, von der ich denke, dass sie den Rat, den ich hier gebe, recht gut aufgreift, ist Squarespace. Ästhetisch ist diese Seite der von RoyalSlider sehr ähnlich, aber die Art und Weise, wie sie ihre Funktionen präsentiert haben, ist viel ansprechender und beeindruckender.

Beachten Sie die reichhaltigen Bilder, großen Überschriften und die unterschiedliche Hintergrundfarbe. Wenn Sie die Seite nach unten scrollen, sind die Abschnitte klar voneinander getrennt und so attraktiv, dass die Informationen nicht überwältigend sind.
Ich schlage nicht vor, dass jemand das Squarespace-Design abreißen sollte, aber Sie können einige wertvolle Lektionen lernen, indem Sie analysieren, was sie getan haben und warum.
Responsive FTW
Die Anzahl der reaktionsfähigen Websites im Web nimmt stetig zu. Ich freue mich sehr über Webentwickler aus aller Welt, von großen Unternehmen bis hin zu Ein-Mann-Betrieben, bei denen die Reaktionsfähigkeit bei ihren Entwürfen oberste Priorität hat.
„Die RoyalSlider-Website reagiert nicht nur vollständig, sondern auch der Schieberegler selbst. ”Diese Seite ist ein leuchtendes Beispiel für diesen Trend. Die RoyalSlider-Site reagiert nicht nur vollständig, der Schieberegler selbst reagiert auch. Dies ist keine Kleinigkeit, und ich empfehle dem Entwickler hier für sein Engagement, das Web ein wenig geräteunabhängiger zu machen.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.