Webdesign-Kritik Nr. 88: SeaWorld
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
Heute haben wir einen großartigen Kunden, den wir alle sicher lieben: SeaWorld! Wie cool ist das? Lassen Sie uns hineinspringen und sehen, was wir von ihrer Seite halten.
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über SeaWorld
SeaWorld braucht keine Einführung. Es ist eine der coolsten Themenparkketten, die es gibt. Delfine, Killerwale, Mantas und mehr vermischen sich mit aufregenden Fahrgeschäften und anderen großartigen Attraktionen. Es ist einfach ein magischer Ort.
Natürlich wissen die Sea World-Leute alles, was es zu wissen gibt, um Menschen ein unschlagbares Erlebnis in einem Themenpark zu bieten, aber wie ist ihre Web-UX? Lass uns mal sehen.
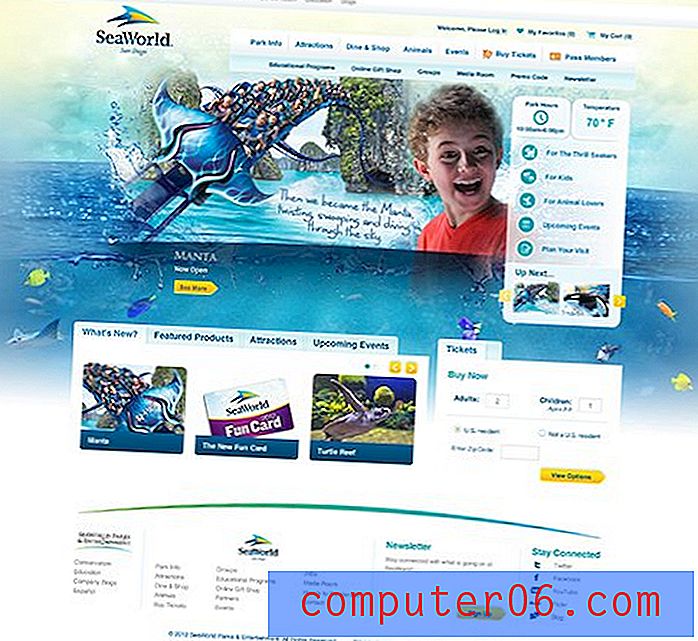
Hier ist ein Screenshot der SeaWorld Parks-Homepage:

Die Startseite
Die oben gezeigte Seite ist einfach ein Gateway, das Sie zu einem von drei SeaWorld-Standorten führt: San Diego, San Antonio oder Orlando. Wir werden uns etwas später eingehender mit dem Gelände eines bestimmten Parks befassen, aber beginnen wir mit einer Diskussion auf dieser Seite.
Was sind die Ziele?
Da diese Seite so einfach ist, ist es ziemlich einfach, ihre Wirksamkeit zu analysieren. Ein kurzer Blick zeigt uns, dass es drei Hauptziele gibt, die die Designer mit dieser Seite erreichen möchten. Das erste und wichtigste Ziel ist es, Sie zu einem der speziellen SeaWorld-Parkstandorte zu bringen. Ohne dieses Ziel würde diese Seite nicht einmal existieren, daher würde ich das den Hauptzweck nennen.
„Das erste und wichtigste Ziel ist es, Sie zu einem der speziellen SeaWorld-Parkstandorte zu bringen. Ohne dieses Ziel würde diese Seite nicht einmal existieren. “Hand in Hand mit diesem Zweck ist Markenkommunikation. Ja, Sie sind an der richtigen Stelle. Wir sind SeaWorld und hier ein kleiner Vorgeschmack auf das, was Sie in unseren Parks erwarten können. Der letzte Zweck liegt in der winzigen sekundären Navigation oben auf der Seite. Nur für den Fall, dass Sie an den falschen Ort gekommen sind, finden Sie hier einige Links, die Sie dahin bringen, wo Sie sein müssen.
Wo ist der Fokus?
Lassen Sie uns unter Berücksichtigung der oben genannten Ziele den Erfolg dieses Entwurfs bewerten. Wenn der gesamte Zweck der Existenz der Seite darin besteht, als Tor zu den anderen drei Parks zu dienen, liegt es nahe, dass ein großer Teil der Seite dieser Aufgabe gewidmet sein sollte. Stattdessen sehen wir jedoch, dass ein ziemlich winziger Teil der Seite überhaupt jeder Art von Interaktion gewidmet ist.
Lassen Sie uns dies ausrichten, damit wir die räumlichen Beziehungen der Elemente bewerten können:

Wie Sie sehen können, wird die gesamte Interaktivität in einen winzigen Bereich oben auf der Seite geworfen. Bei der großen Atlantis-Fahrt, die wir später besprechen werden, tritt alles in den Hintergrund. Es ist großartig, eine Fahrt vorzuführen und die Leute zu begeistern, aber wie ich oben erwähnt habe, glaube ich, dass dies tatsächlich das sekundäre Ziel der Seite ist. In seiner jetzigen Form ist es eigentlich eher eine Ablenkung.
Wenn ich auf dieser Seite lande, zieht mich diese Grafik sofort an, bringt mich aber nirgendwo hin. Es ist kein Link, es zeigt auf nichts, es ist nur ein Bild. Von dort haben meine Augen nicht instinktiv ein nächstes Ziel. Sie sind gezwungen, auf der Seite herumzuschweben, um herauszufinden, was zum Teufel los ist.
"Wenn dies wirklich nur eine Übergangsseite ist, müssen Sie die Benutzer so schnell wie möglich dahin bringen, wo sie hin möchten."Ich schlage vor, dass Sie den gesamten Kommunikationsfluss auf dieser Seite überdenken. Wenn dies wirklich nur eine Übergangsseite ist, müssen Sie die Benutzer so schnell wie möglich dahin bringen, wo sie hin möchten. Die Chancen stehen gut, dass Sie zunächst nur eine Minute Zeit haben und nur damit verschwendet haben, dass sie diese Seite herausfinden müssen. Stellen Sie sich vor, wir haben die Seite auf etwas Ähnliches verschoben:

Dies stellt das Hauptziel der Seite in den Vordergrund und in Ihr Gesicht. Hier stehen die drei Themenparkoptionen im Mittelpunkt. Sobald die Seite geladen ist, verstehen Sie, was passiert, und klicken auf den Park, den Sie besuchen möchten.
Ziel dieses Layouts ist es, den Zeitaufwand für die Gateway-Seite zu reduzieren, damit Benutzer produktiver arbeiten können. Die drei großen Kisten dienen der doppelten Aufgabe. Sie bringen Benutzer dahin, wo sie hin möchten, und geben Ihnen einen schönen Platz für Markenbilder. Anstatt eine Attraktion auf dieser Seite zu präsentieren, können Sie drei einzigartige Funktionen hervorheben, eine von jeder Website.
Ästhetik
Das ästhetische Gefühl der Seite ist eine Ozeanlandschaft mit etwas Wasserleben und Ihrer stereotypen amerikanischen Kernfamilie, die Spaß auf einer Fahrt hat. Konzeptionell trifft dies alle wichtigen Punkte. Es ist nass, wild, lustig und zielt auf den Hauptkundenstamm von SeaWorld ab (gut gekleidete Familien der oberen Mittelklasse mit verfügbarem Einkommen).

Manchmal kann etwas konzeptionell tot sein, aber in der Ausführung nicht so gut, und ich denke, das ist es, was hier passiert. Die Grafiken auf der Seite sehen alle wie ein zusammengepflastertes Photoshop-Beil aus.
"Manchmal kann etwas konzeptionell tot sein, aber in der Ausführung nicht so gut, und ich denke, das ist es, was hier passiert."Der Spritzer zum Beispiel wird offensichtlich von einem kleinen Schuss gezogen. Es ist wahrscheinlich, dass der Spritzer von einem Foto stammt, auf dem so etwas wie ein Stück Obst in etwas Wasser gefallen ist. Dies hat den seltsamen Effekt, dass die Menschen fast wie eine Miniatur erscheinen. Werfen Sie den Hintergrund in die Mischung und plötzlich sieht alles tatsächlich zu groß aus. Das Ausmaß von allem hier ist nur ein wenig wackelig.
Die Chancen stehen gut, dass die meisten Leute all diese Dinge nicht bemerken. Trotzdem denke ich, dass die Qualität des visuellen Erlebnisses hier ziemlich gering ist. Da wir wissen, wie Designteams arbeiten, sind dies zweifellos nur die Markenressourcen, mit denen das Webdesign-Team arbeiten musste. Ich persönlich denke, dass ein großes, qualitativ hochwertiges, echtes Foto von Menschen, die Spaß an der Fahrt haben, eine größere, glaubwürdigere Wirkung haben würde.
Park Homepage
Wir haben lange Zeit einen sehr kleinen Teil der Website kritisiert, aber da dies das erste ist, was die Leute sehen, lohnt es sich, sich die Zeit zu nehmen, um es richtig zu machen. Lassen Sie uns nun vorwärts gehen und einen der speziellen Parkstandorte betrachten.

Erster Eindruck
Hier haben wir eine Seite mit viel mehr los. Der mittlere Teil ist kein statisches Bild mehr, sondern eine Diashow, die verschiedene aufregende Attraktionen mit vielen lächelnden, glücklichen Familien und schwimmenden Kreaturen durchläuft. Um ehrlich zu sein, werden viele der ästhetischen Probleme, die wir zuvor gesehen haben, hier übertragen.
Ich bin nicht sehr beeindruckt vom Erscheinungsbild der gesamten Website. Die Marke „SeaWorld“ wirkt etwas überladen und beschäftigt. Die Bilder sind ein Flickenteppich verschiedener Ideen, die alle zusammengeschlagen und ungeschickt in den Hintergrund des Ozeans integriert sind. Sie werden auch alle in einer wirklich niedrigen Auflösung mit tonnenweise hässlichen JPG-Artefakten präsentiert.
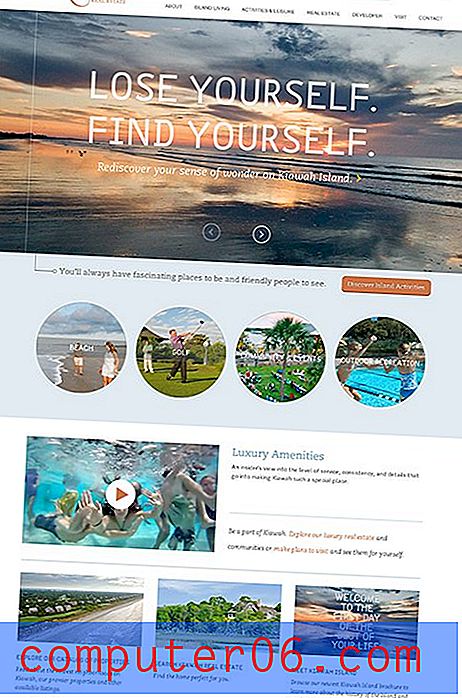
"Die Bilder sind ein Flickenteppich verschiedener Ideen, die alle zusammengeschlagen und ungeschickt in den Hintergrund des Ozeans integriert sind."Wenn der Hintergrund das Designteam auslöst, verlieren Sie ihn. Sie können ein Foto in voller Breite in der Kopfzeile verwenden, ohne dass es den gesamten Hintergrund der Site einnimmt. Ich denke, die Seite unten macht das ganz gut:

Diese Seite ist wunderschön und es gibt eine Menge, die wir daraus lernen können. Beachten Sie, dass die Bilder aus qualitativ hochwertigen Fotos bestehen und nicht aus schnellen und schmutzigen Photoshop-Zusammenstellungen. Es ist viel los, aber alles ist gut organisiert und vereinfacht, damit Sie nicht zu viel auf einmal um Ihre Aufmerksamkeit schreien müssen.
Sind die Grafiken für SeaWorld falsch? Natürlich. Sie müssen immer noch die aufregenden Familienaufnahmen voller Action verfolgen, aber es sollte auf eine Weise gemacht werden, die eher der obigen Seite ähnelt. Gib mir Spaß, aber opfere nicht die Qualität des visuellen Erlebnisses, um dorthin zu gelangen.
"Gib mir Spaß, aber opfere nicht die Qualität des visuellen Erlebnisses, um dorthin zu gelangen."Ich kann mir nicht vorstellen, dass SeaWorld ausgerechnet keinen Vorrat an atemberaubenden Bildern von Tieren und Menschen hat, die nur darauf warten, in eine wunderschöne Site integriert zu werden.
Was sind die Ziele?
Die Ziele für diese Seite sind weitaus komplizierter als die Seite, die wir zuvor gesehen haben. Lassen Sie uns zunächst überlegen, warum ich als Benutzer die SeaWorld-Site besuchen würde. Hier ist eine Liste von Dingen, die ich mir ausgedacht habe, in keiner bestimmten Reihenfolge:
- Bildung: Wie ist SeaWorld? Was werden wir tun?
- Tickets kaufen
- Planen Sie meine Reise (Hotels, Flüge usw.)
- Parkzeiten
- Fahrtrichtung
- Verkaufs- und Sonderveranstaltungen
Leistung gegen Ziele
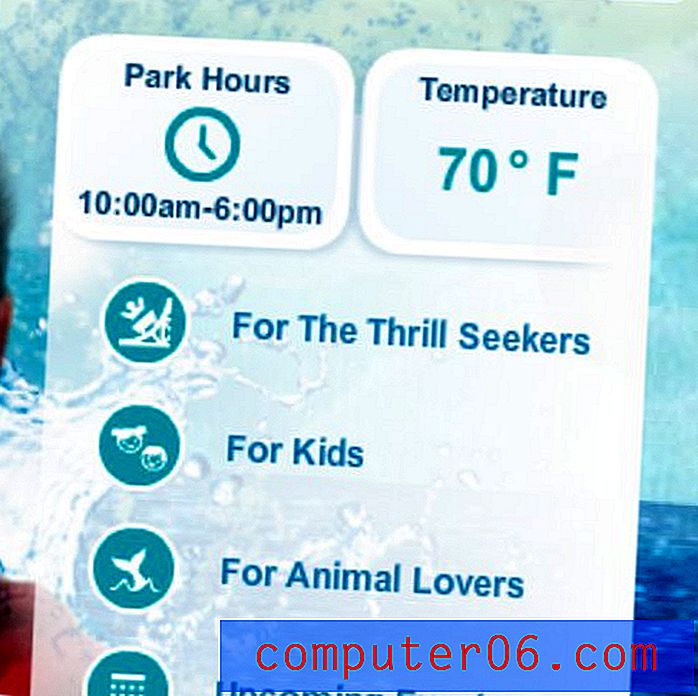
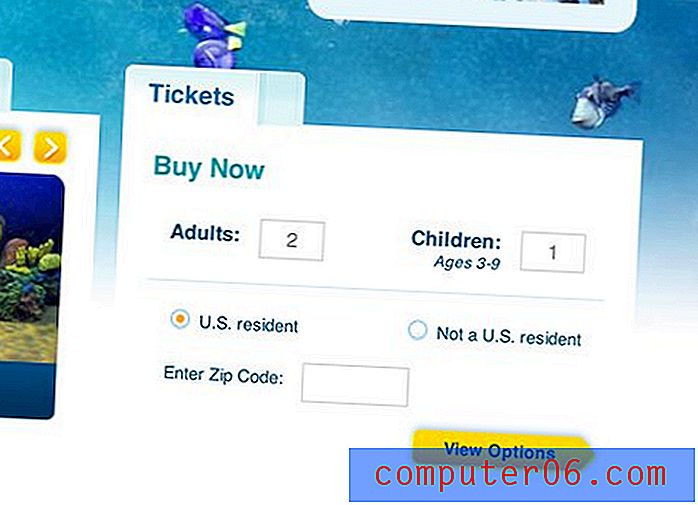
Zum größten Teil schneidet die Website gegen meine kurze Liste möglicher Ziele ziemlich gut ab. Ich finde es toll, dass eines der ersten Dinge, die ich auf der Website sehe, dieses kleine Widget ist:

Das ist fantastisch. Sofort kann ich die Parkzeiten und Wetterbedingungen sehen. Dies sind zwei wichtige Gründe für Besuche vor Ort. Ohne einen einzigen Klick habe ich meine Antwort bereits gefunden.
Entdecken Sie weiter, es gibt eine nette kleine Ticketkaufzone, Wegbeschreibungen sind einen Klick entfernt unter dem Link "Parkinfo", es gibt mehrere Links zur Reiseplanung und jede Menge Informationen darüber, wie der Park ist und was passiert.

Insgesamt denke ich, wenn ich ein bestimmtes Ziel vor Augen habe, wenn ich auf die Website komme, sollte ich es ziemlich einfach erreichen können. Umgekehrt, wenn ich nur etwas erkunden möchte, gibt es viele Inhalte, die mich für den Park begeistern.
Navigationsmenüs
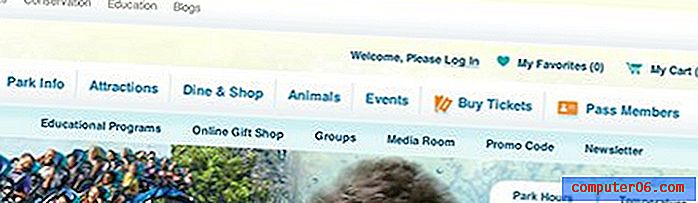
Trotz der Tatsache, dass es für mich nicht allzu schwierig ist, das zu finden, wonach ich suche, denke ich immer noch, dass es viel Raum für Verbesserungen gibt. Die Hauptsache, die mich derzeit zum Kopfschütteln bringt, ist das Navigationsmenü… oder besser Menüs.

In diesem kleinen Raum gibt es mindestens vier verschiedene horizontale Verbindungslinien. Darüber hinaus gibt es riesige Dropdown-Menüs zum Schweben. Wir haben Untermenüs für unsere Untermenüs. Designer unterscheiden sich immer darin, ob es gut ist, eine Menge Navigation zu haben, die jede Seite einen Klick von der Startseite entfernt macht. Mega-Navigationstaktiken haben natürlich sowohl Vor- als auch Nachteile, aber eines ist sicher: Sie sind leicht zu vermasseln.
Unabhängig davon, wie weit Sie gehen möchten, halte ich eine Vereinfachung hier für unerlässlich. Es gibt einfach zu viel Navigation und es macht es sehr schwierig, alles zu sichten. Dieses Problem tritt häufig bei großen Websites mit vielen Inhalten auf, und es gibt nicht immer eine einfache Antwort. Unten sehen Sie, dass Disney mit der gleichen Navigationsüberlastung zu kämpfen hat.

Gedanken schließen
Es ist einfach, zurückzutreten und große Unternehmen nach ihren Designproblemen zu beurteilen. Das Argument ist immer dasselbe: Sie haben so viel Geld und so viele Ressourcen. Warum können sie nicht die beste Website der Welt erstellen?
Die Realität sieht so aus, dass dies eine ziemlich naive Position ist, die nur diejenigen einnehmen, die noch nie als Teil einer großen Organisation gearbeitet haben. Sie können den Freiberufler, der an seiner persönlichen Website arbeitet, als Außenseiter sehen, aber in Wirklichkeit hat er den Vorteil aus gestalterischer Sicht. Er kann alles tun, was er will. Verwenden Sie experimentelle Webtechnologien, überwachen Sie das gesamte Design und stellen Sie sicher, dass es eine konsistente, erstklassige Erfahrung gibt. es kommt alles direkt aus seinem Kopf und es gibt niemanden, der es herausfordert.
"Sie arbeiten hart und meinen es gut, aber am Ende stehen viele große Hindernisse zwischen ihnen und einem herausragenden Design."Vergleichen Sie dies mit der Art und Weise, wie Corporate Web Design-Projekte normalerweise ablaufen. Es gibt viele Hände und Köpfe, die an einem einzigen Projekt zusammenarbeiten müssen. Strenge und oft konkurrierende Markenrichtlinien, Anforderungen an die Browserkompatibilität, unterdurchschnittliche Designressourcen (Müll rein, Müll raus), lange Besprechungen und Büropolitik bestimmen den Alltag dieser Leute. Sie arbeiten hart und meinen es gut, aber am Ende stehen viele große Hindernisse zwischen ihnen und einem herausragenden Design.
Empfehlungen für die Zukunft
Hier können viele inkrementelle Verbesserungen vorgenommen werden, aber lassen Sie uns über die umfassende Neugestaltung nachdenken, die eines Tages unvermeidlich sein wird. Auch wenn es Jahre in der Zukunft sind, lohnt es sich zu diskutieren.
Meine Empfehlung ist, alles abzureißen und von vorne zu beginnen. Es müssen zwei große Verschiebungen passieren. Zunächst muss das SeaWorld-Markenteam entscheiden, wie es im Web aussehen soll. Die aktuelle Ästhetik schneidet einfach nicht und sie brauchen eine neue Richtung, die eine bessere Balance zwischen aufregenden Bildern und hoher Qualität zeigt.
"Die Web-Leute müssen einige Drahtmodelle bauen und sich neben der Ästhetik auf Benutzerfreundlichkeit konzentrieren."Währenddessen müssen die Web-Leute einige Wireframes erstellen und sich neben der Ästhetik auf die Benutzerfreundlichkeit konzentrieren. Der Name des Spiels ist Vereinfachung. Schneiden Sie die Unordnung und finden Sie heraus, was am wichtigsten ist. Wie wir auf der Gateway-Seite gesehen haben, müssen die wichtigen Teile hervorgehoben und benutzerfreundlicher gestaltet werden. Studieren Sie den einfachen Fluss der Kiawah Island-Site oben und machen Sie sich Notizen. Finden Sie andere Websites, die als Inspirationsquelle dienen, und finden Sie heraus, was sie richtig machen.
Machen Sie das Handy zu einer Priorität, wenn Sie schon dabei sind. Ich hatte hier weder Zeit noch Raum, um die mobile Website abzudecken, aber es ist schlecht. Die nächste Site sollte reaktionsschnell sein und mobile Benutzer nicht mit einer unterdurchschnittlichen Erfahrung bestrafen.
„Die nächste Website sollte reaktionsschnell sein und mobile Benutzer nicht mit einer unterdurchschnittlichen Erfahrung bestrafen. „Das Redesign-Projekt wird eine große, schwierige und frustrierende Herausforderung sein, die viel zu leicht von der Strecke springt und sich in eine Katastrophe verwandelt. Das ist die Notlage des Webdesigners. Wir alle lieben es, denn trotz aller Herausforderungen können tatsächlich erstaunliche Ergebnisse erzielt werden. Ich bin zuversichtlich, dass das SeaWorld-Team das Talent hat, ein atemberaubendes und äußerst benutzerfreundliches Design zu erzielen, wenn es sich wirklich diesen beiden Zielen widmet.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.