Webdesign-Kritik Nr. 89: Discoveries Magazine
Jede Woche schauen wir uns eine neue Website an und analysieren das Design. Wir werden sowohl auf die Bereiche hinweisen, die gut gemacht sind, als auch auf diejenigen, die etwas Arbeit gebrauchen könnten. Abschließend bitten wir Sie, Ihr eigenes Feedback zu geben.
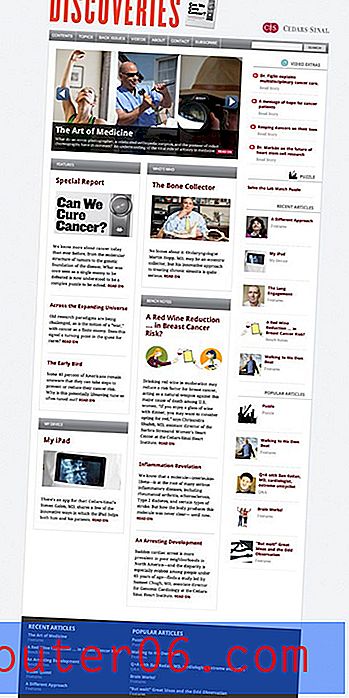
Die heutige Website ist das Discoveries Magazine, eine Veröffentlichung für medizinische Forschung. Lassen Sie uns hineinspringen und sehen, was wir denken!
Wenn Sie Ihre Website für eine zukünftige Designkritik einreichen möchten, dauert es nur wenige Minuten. Für die Kritik an Ihrem Design berechnen wir 49 US-Dollar - deutlich weniger, als Sie für einen Berater bezahlen würden, der sich Ihre Website ansieht! Mehr erfahren Sie hier.
Über Entdeckungen
„Das Discoveries Magazine ist Cedars-Sinais Flaggschiff über medizinische Forschung und ihre Auswirkungen auf die Patientenversorgung. Discoveries erscheint zweimal im Jahr und zeigt die Aufregung wissenschaftlicher Entdeckungen und die Männer und Frauen, die davon profitieren. “
Hier ist ein Screenshot der Homepage:

Nachdem wir mit der Site vertraut sind, wollen wir uns mit den Vorzügen des Designs befassen.
Das gute
An diesem Design gefällt mir sehr viel. Lassen Sie uns zunächst alle Dinge besprechen, die im Design richtig liefen. Was sind ihre Stärken? Was können wir als Designer daraus lernen?
Sauberes Design
Das erste, was ich an Discoveries bemerke, ist, dass das Design extrem sauber ist. Die Farben des Hintergrunds und der Struktur der Site sind gedämpft und zurückhaltend, wodurch der Inhalt wirklich strahlen kann. Ich bin in keiner Weise abgelenkt, meine Augen schießen direkt auf den Inhalt. Dies ist eine beeindruckende Leistung, mit der viele Designer zu kämpfen haben, wenn sie an einer inhaltsintensiven Website wie einer Zeitschrift arbeiten.

Layout Awesomeness
Ein großer Teil des „sauberen“ Charakters dieser Site ist das Layout. Es hat viele Leerzeichen und der Inhalt ist klar hierarchisch organisiert. Anstelle von allem, was um meine Aufmerksamkeit konkurriert, gibt es einen klaren Kommunikationsweg. Es ist eine schöne Sache.

Das Beste daran: Es reagiert. Die Site passt sich mühelos an, wenn sich das Ansichtsfenster ändert. Wir beginnen mit einem statischen Raster bei voller Desktop-Größe, das einen Haltepunkt erreicht, die Spalte ganz rechts löscht und dann zu einem zweispaltigen Flüssigkeitsraster wechselt. Ein weiterer Haltepunkt wird verwendet, um dies auf ein Flüssigkeitsgitter mit einer Säule zu reduzieren. So einfach, so effektiv. Ich liebe es.
Benutzerdefinierte Abbildungen
Ich denke, meine Lieblingssache an dieser Seite sind die (scheinbar) benutzerdefinierten Illustrationen, die über die Artikel verteilt sind. Fotos auf Lager sind eine Sache, aber Illustrationen wie diese verleihen Ihrer Website eine Persönlichkeit und eine Marke. Dies ist einer der Gründe, warum ich A List Apart immer so sehr geliebt habe.

Für einen visuellen Typ wie mich bringen Illustrationen wie diese Ihre Publikation in den Vordergrund. Sie müssen ein anständiges Budget haben, wenn Sie benutzerdefinierte Kunstwerke in Auftrag geben, dieses Zeug kann sehr teuer sein!

Diese Illustrationen scheinen alle eigenartig und einzigartig zu sein. Ich bin mir nicht sicher, ob sie vom selben Künstler stammen oder nicht, aber sie haben alle ein sehr ähnliches Gefühl. Lass sie kommen.
Hervorheben wichtiger Inhalte
Ich habe in einem früheren Abschnitt auf Hierarchie gestoßen, aber es ist wichtig darauf hinzuweisen, wie effektiv es ist, wichtige Inhalte hervorzuheben. Die Designer dieser Website tun dies in demselben einfachen, aber effektiven Stil, den sie für alles andere verwendet haben.

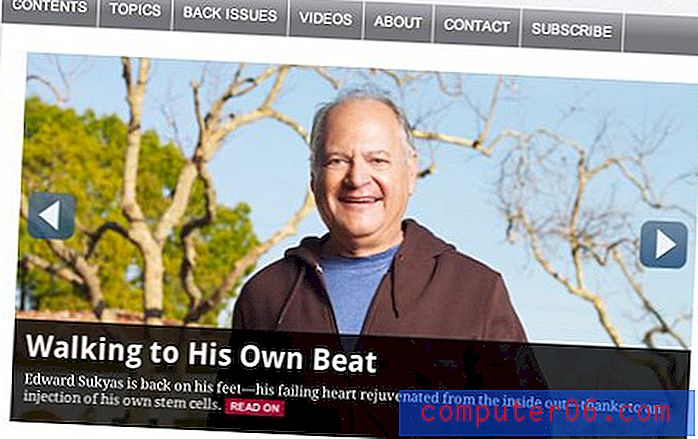
Ich bin ein großer Fan von Bildschiebereglern, und genau diese Seite benötigt eine ansonsten sehr einfache Seite, um die Aufmerksamkeit des Benutzers zu erregen und ein wenig Engagement zu erzeugen.
Das Schlechte
Wie Sie sehen können, gefällt mir das Aussehen dieser Website sehr gut. Es gibt eine Menge, die die Designer richtig gemacht haben. Dies ist jedoch eine Kritik, nicht wahr? Lassen Sie uns in die Bereiche springen, die eine kleine Verbesserung gebrauchen könnten.
Generisches Design
Es gibt eine feine Linie zwischen kühnem Minimalismus und generischem Design, und es ist wirklich schwierig, auf die frühere Seite dieser Gleichung zu fallen. Trotz all des Lobes, das ich für das Layout und das „saubere“ Aussehen der Website gegeben habe, kann ich das Gefühl nicht loswerden, dass alles ein wenig langweilig und allgemein aussieht.
Es gibt etwas, das nur schreit: "Ich habe die beliebteste Vorlage aus einer WordPress-Galerie geholt." Es gibt einige Abschnitte, die dieses Gefühl bekämpfen, wie zum Beispiel den Header:

Das sieht gut aus. Die Schriftart ist einzigartig und hat Charakter (wie die Abbildungen) und Sie haben einen schönen Farbtupfer. Aber hier hört es auf. Wiederholung ist der Schlüssel zu gutem Design, aber ich sehe diesen Stil nirgendwo wiederholt. Verwenden Sie diese Farbe, um meine Aufmerksamkeit an anderen Stellen auf der Seite zu erregen und einige Überschriften mit einer hohen, komprimierten Schriftart einzufügen.
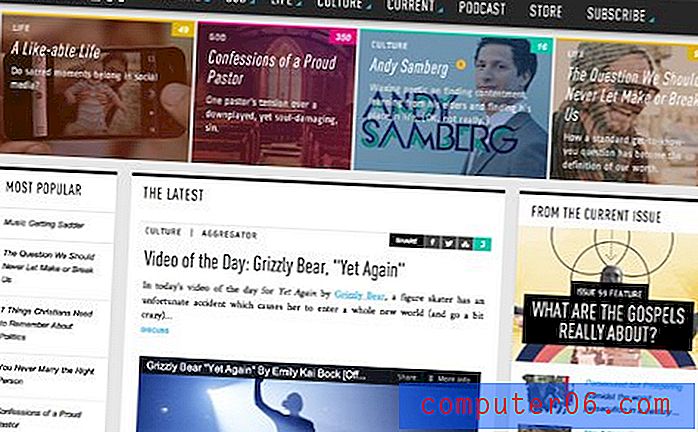
Der beste Weg, um ein Gefühl dafür zu bekommen, wie man generisches Design bekämpft, besteht darin, sich auf ähnlichen Websites umzuschauen, die erfolgreich eine starke Persönlichkeit und Marke hervorgebracht haben. Eine solche Seite ist das Relevant Magazine, eine Publikation mit Designern, die ich seit Jahren bewundere.

Wie bei Discoveries bietet Relevant ein klares Design mit einer hervorragenden Hierarchie und viel Leerzeichen. Im Gegensatz zu Discoveries ist die Website jedoch voller Wiederholungen und kleiner Design-Berührungen, die alle Ideen abwehren, dass die Website auf einer Vorlage basiert.
Seitennummerierung
Als ich mich auf der Website umsah, stieß ich auf ein Problem, das in Online-Veröffentlichungen heiß diskutiert wurde: Paginierung. Jeder Websitebesitzer liebt Seitenaufrufe. Wir wollen so viele wie möglich.
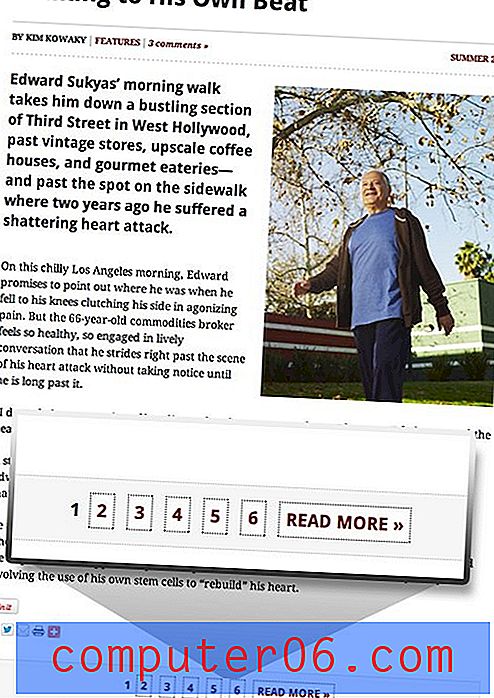
Eines Tages wurde jemandem klar, dass er seine Seitenaufrufe mit einer einfachen Technik dramatisch steigern kann: Verteilen Sie Ihren Inhalt einfach auf mehrere Seiten! Das scheint auf dieser Seite zu passieren:

Wie Sie sehen können, ist dieser Artikel in satte sechs Seiten unterteilt (die meisten waren tatsächlich neun oder zehn!). Jede Seite ist nicht sehr lang und enthält nur etwa sechs Absätze. Dies führt dazu, dass beim Lesen von Inhalten auf der Website unzählige Seiten neu geladen werden. Ich kann vielleicht jemanden sehen, der argumentiert, dass das Aufteilen des Inhalts auf diese Weise irgendwie gut für den Benutzer ist, aber ich denke wirklich nicht, dass dies hier zutrifft.
Wenn Sie sich wirklich für diese Paginierungstaktik entschieden haben, werfen Sie zumindest eine Schaltfläche ein, mit der Sie den gesamten Inhalt auf einer Seite sehen können. Dies gibt den Benutzern die Möglichkeit zu entscheiden, was für sie am besten ist.
Gedanken schließen
Letztendlich denke ich, dass das Discoveries Magazine einen großartigen Start in die Arbeit hat. Sie haben solide Inhalte (ich wurde ein paar Mal beim Schreiben dieser Kritik reingezogen) und ihre Organisation für diese Inhalte ist fantastisch.
Die beiden Hauptbereiche, auf die sie sich konzentrieren müssen, sind die Bekämpfung des generischen Vorlagengefühls im Design mit einer stärkeren Markenpräsenz und die Verbesserung der Darstellung von Inhalten in bestimmten Posts.
Du bist dran!
Nachdem Sie meine Kommentare gelesen haben, können Sie dem Designer weitere Ratschläge geben. Lassen Sie uns wissen, was Ihrer Meinung nach am Design großartig ist und was Ihrer Meinung nach stärker sein könnte. Wie immer bitten wir Sie, auch den Designer der Website zu respektieren und klare konstruktive Ratschläge zu geben, ohne harte Beleidigungen.